在网页中隐藏和显示是非常常见的功能,可以使用多种方法进行实现。常见的方法有使用css的style的display属性进行设置,一般会与javascript结合使用。
css
javascript
css
隐藏:
style="display:none;"显示:
style="display:block;"
javascript
隐藏:
element.style.display="none";
显示:
element.style.display="block";
本文主要研究使用jquery实现隐藏和显示,可以有多种方案。效仿javascript的使用jquery结合css,或者使用jquery的动画方法,主要是show()、hide()和toogle()方法。
jquery
jquery结合css
隐藏:
$obj.css("display","none");
显示:
$obj.css("display","block");
jquery的动画方法:
隐藏:
$obj.hide();
显示:
$obj.show();
动作切换(比如对隐藏和显示进行切换):
$obj.toogle(function(){
//具体代码,比如$obj.hide();
},
function(){
//具体代码,比如$obj.show();
}
);
鉴于篇幅,本文只演示使用jquery的动画方法实现的显示和隐藏效果,具体使用的是toogle方法
具体实例:
需求:通过点击实现对页面上的特定元素进行隐藏和显示。
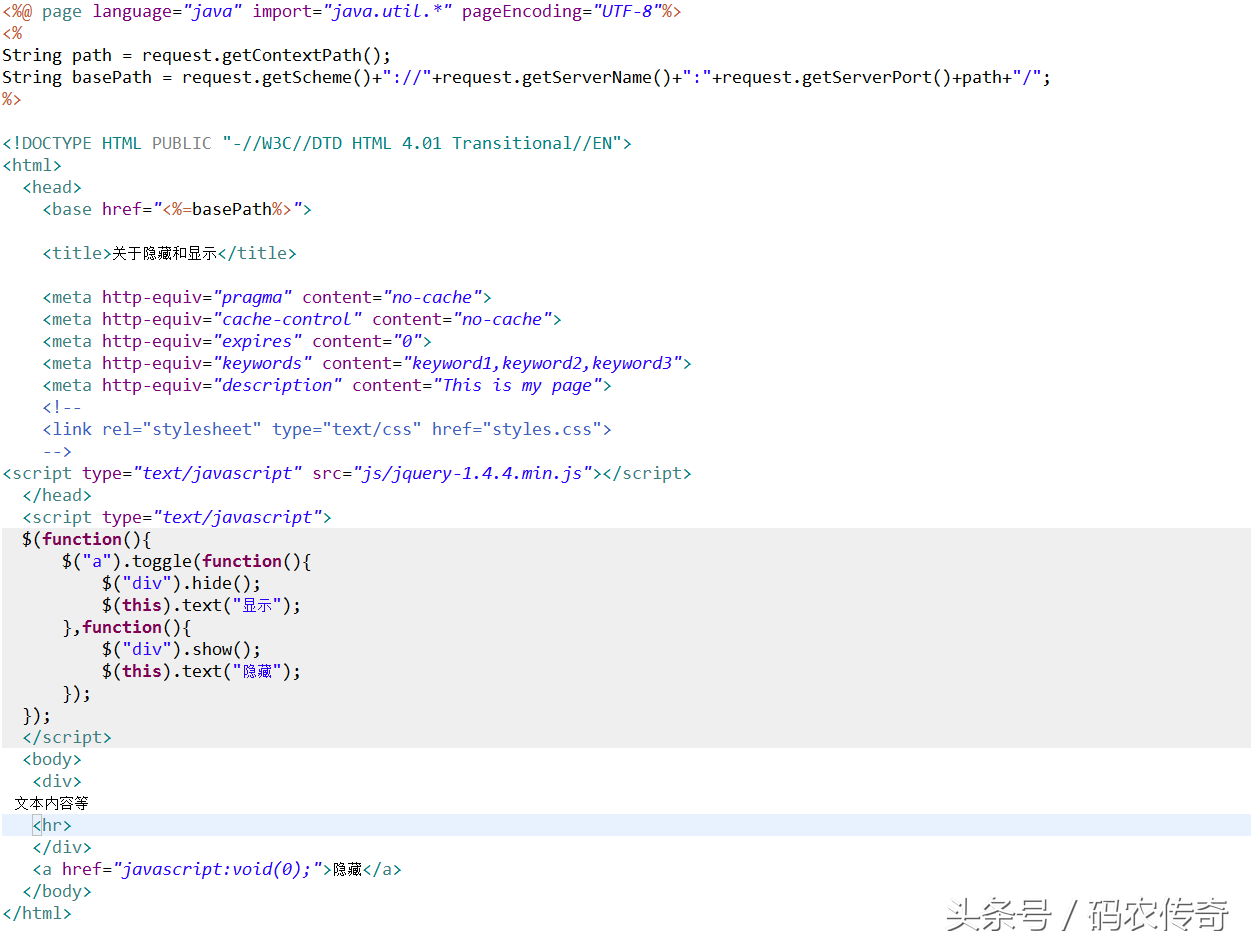
代码:
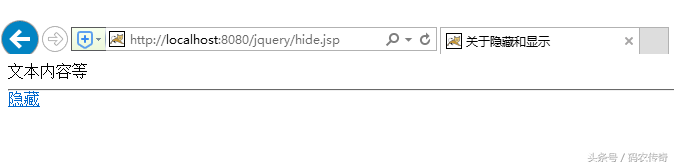
效果:
打开页面
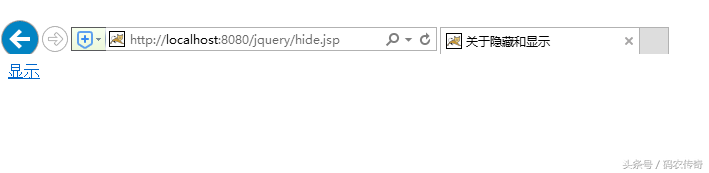
点击隐藏之后
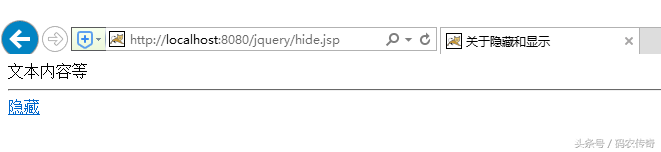
点击显示之后
关于jquery动画方法的API
jquery效果
hide
show
toogle1
toogle2
以上即为使用jquery实现隐藏和显示的简单实现。












 鲁公网安备37020202000738号
鲁公网安备37020202000738号