先啰嗦几句
2011年开始从事前端,从一个页面的切图仔到如今还算合格的前端工程师,一路走来,我很清楚要学的很多,其中也学了很多,学的同时也丢了很多(身陷边学边丢,边丢边学的状态)。尤其这3年,前端领域可谓是百花齐放,四面开花。

可以说这是最好的时代也是最坏的时代。说它好,这是因为前端走在了混乱且正规化的道路上,前端开发也逐渐在各家公司至少在项目或产品的开发上受到足够的重视和尊重(针对开发者);说它不好,是因为杂乱而繁多(语言、框架、组件包等),许多同行或多或少都有点进入了学不动了和产生一种迷茫的状态。个人观点,变总比不变好,因为乱(杂)而奠定了前端在项目或产品开发中的地位。至于如何去学和学习什么,那是个人学习方法或选择问题了(并不是因为前端社区繁荣产生这问题的,只能说前端社区繁荣将这类问题扩大了,这两个问题希望能拎清)。
我们得承认两点:
- 领域知识是不断更新的;
- 每个人的资质各有不同(这里资质除了天赋还有后期努力)(你可以说我不努力但是不可以说我比隔壁家的笨);
认清事实后,不妨学学中医里的固本培元的思想。什么意思呢?其实很简单,就是学好并实践好现有、稳定且必须知道的知识(固本),而对于新的、还不普及且不必学的可以选学,如果你觉得自己很有天赋另当别论。
很长一段时间里,我的野心比我的努力要大很多很多,php、python、go、科学计算等都想学,结果你肯定也知道了,就是什么都没学会,刚入门因为业务场景很少用(就是没用)不得不丢下了,进而陷入迷茫期。也是前段时间,决定忍住诱惑,慢慢从基础沉淀,虽然慢,但是学的很扎实也很快乐。
对于认不认同不打紧(这只是我们的认识观或方法论不同而已),重要的是找到适合自己的,你说呢?
下面的篇幅(图谱及说明)会随着时间长河的流动变得越来越长,希望这不会给你带来阅读压力,也希望你能有这个心理准备(或许你期待着越来越丰富),好处是至少我在1-2天里会填补(更新或展开说明)这些图谱的细小知识点。本文本质就是在做就是前端知识罗列和调度(给出文章详情链接),希望对正在学前端或者已经在前端岗位上的你有些许帮助。
说明 文中部分内容有和前人或后来者的文章相似、相同或相通之处还请多多包含和见谅。另外,文中所缺漏或有错的地方还请多多指出,你我共同成长(赠人玫瑰嘛)。
观点 学而时习之,不亦乐乎。学习并在一定时刻应用(实践)它,不也是件快乐的事嘛。(划重点在一定时刻将它用在实践中是件快乐的事,回想一下,学过的东西在用它的时候是不是很快乐呢!!!???)
承诺 本文我会持续更新,那什么时候结束呢?我现在的想法是到我退休那一刻或者说不在这行里折腾的那一刻,谢谢。

多年开发老码农福利赠送:网页制作,网站开发,web前端开发,从最零基础开始的的HTML+CSS+JavaScript。jQuery,Ajax,node,angular框架等到移动端小程序项目实战【视频+工具+电子书+系统路线图】都有整理,需要的伙伴可以私信我,发送“前端”等3秒后就可以获取领取地址,送给每一位对编程感兴趣的小伙伴
最近更新
昨天晚上,在编写【Hooks 都说了些什么】(react 16.8.6源码解析,跳跃式的想说说 React Hooks 了)的过程中,发现这个版本的应用了 Typescript,而对于 Typescript 已然忘的七七八八(4月份刚大致熟悉了下),所以在接下来的时间里(几天还不知道),会罗列和更新 Typescript 学习笔记,然后再去更新【react 16.8.6源码解析】。
问:前人和很多站点(包括 Typescript 官网)都有Typescript 课程了,为何你还要造轮子?显得厉害么?还是圈粉引流量?
我的思考方式:别人说的(上面提的前人和很多站点)东西始终都是别人的,手过一遍并记录自己认为重要的才是自己的,就是这么简单。
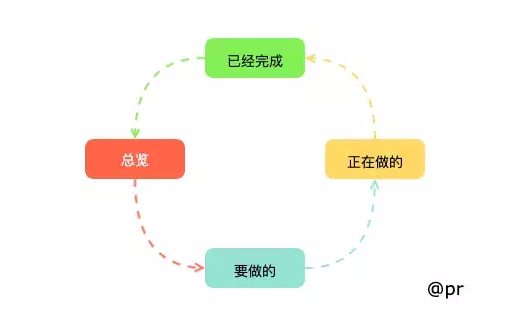
图例说明
总览 -> 要做的 -> 正在做的 -> 已经完成 -> 再回到总览

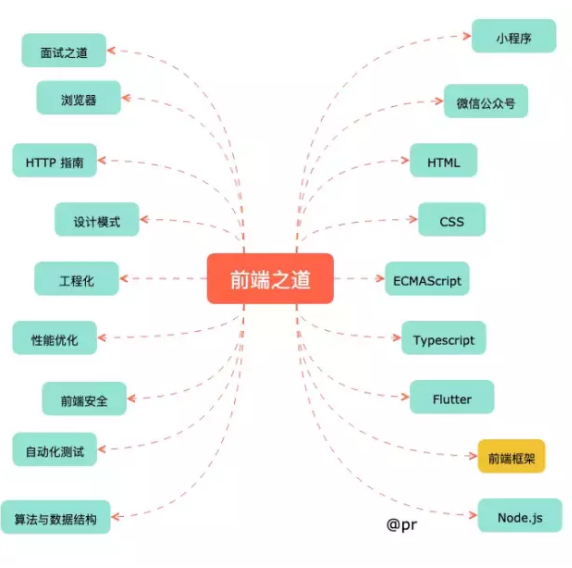
前端总谱

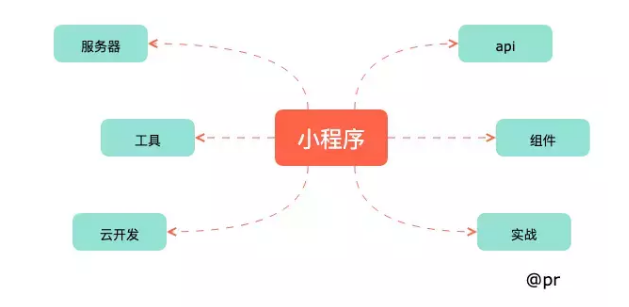
小程序

微信公众号

前端框架

Vue.js
待定...
React.js

源码分析(react 16.8.6)
- React 源码解析之唠叨两句
- React 源码解析之总览
- React 源码解析之ReactElement
- React 源码解析之React.Children
HTML
CSS
ECMAScript

ES6
关于 ES6 只是先放阮一峰老师的 ECMAScript 6入门。后期我会整理一本 gitbook 小说,倒不是会在阮一峰老师的基础上加更牛逼的东西什么的,而是做一些减法,因为整个文档看下来需要很长时间,小书只取常用的api(当然我会注明出处),这是我的个人喜好,选择性学习和书写(正在阅读的你也要看你喜好)。想要看详细的还是要看阮一峰老师的 ECMAScript 6入门。
Typescript
相关资料链接
- Typescript 官网
- Typescript 中文网
Node.js
面试之道

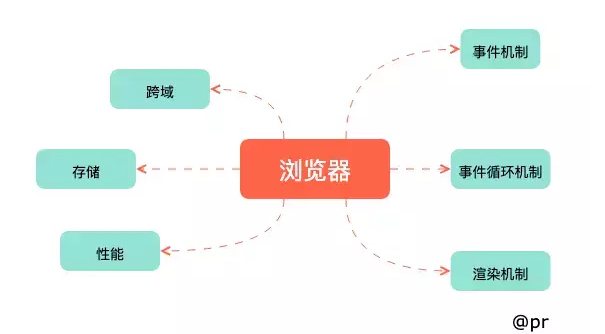
浏览器

HTTP 指南
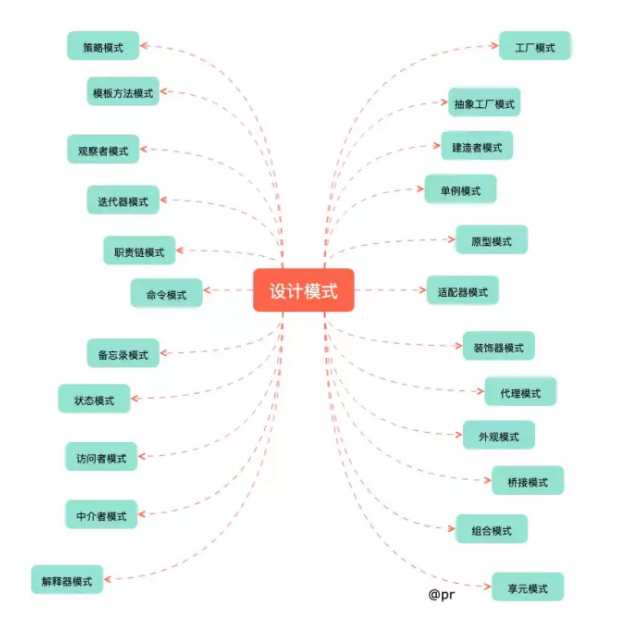
设计模式

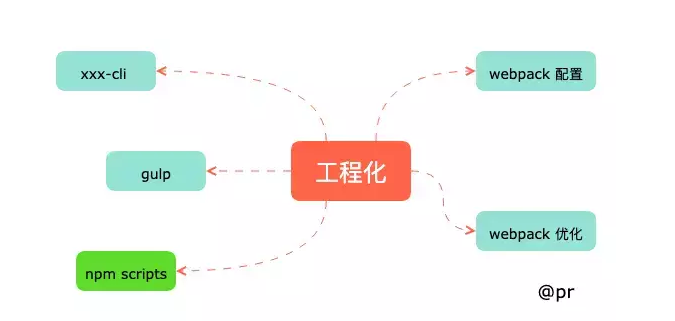
工程化

npm scripts
- npm script 为什么选择她
- npm script 一见钟情
- npm script 多命令的运行
- npm script 参数的使用
- npm script 钩子的使用
- npm script 环境变量的使用
- npm script 跨端兼容的实现
- npm script 命令补全的实现
- npm script 的文件监听和自动刷新
- npm script 复杂场景的应用
- npm script 应用在 git hooks 中
- npm script 的实践
性能优化
前端安全

自动化测试

算法与数据结构

最后
有人会问,你这不也是把自己坑在里面了么?你这野心不还是很大么?
首先,不想否认这点。做前端,是内驱选择的,所以可能会比一些前端(就是以此为饭碗的,工作上差不多就行了的)多一些热情,所以会坚持学习(有选择性的学习)下去。至于,野心大,那就只能用更多的时间去努力来填补了。
而至于以后不会有热情了怎么办?
个人喜欢旅行和读书。旅行需要金钱和时间,有点奢侈。而阅读需要时间,这个可以合理安排出来。想说的是我会把做前端和写文章(比如这边)当做小说来写,所以会坚持下去。对于以后的事会如何演绎和发展,还是先做好和把握当下吧。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号