作为前端,设计出交互体验卓越的系统一直是我们的挑战目标,工欲善其事,必先利其器,今天分享几个个人觉着好用且有特色的CSS工具,希望能提高伙伴作品的设惊艳度。
图片斑点滤镜生成器
演示地址:
https://codepen.io/LekovicMilos/pen/omVzYv
为图片实现随机的斑点显示效果,不过原网址的图片源有问题,感兴趣的可以把这个图片源换一下就可以了。

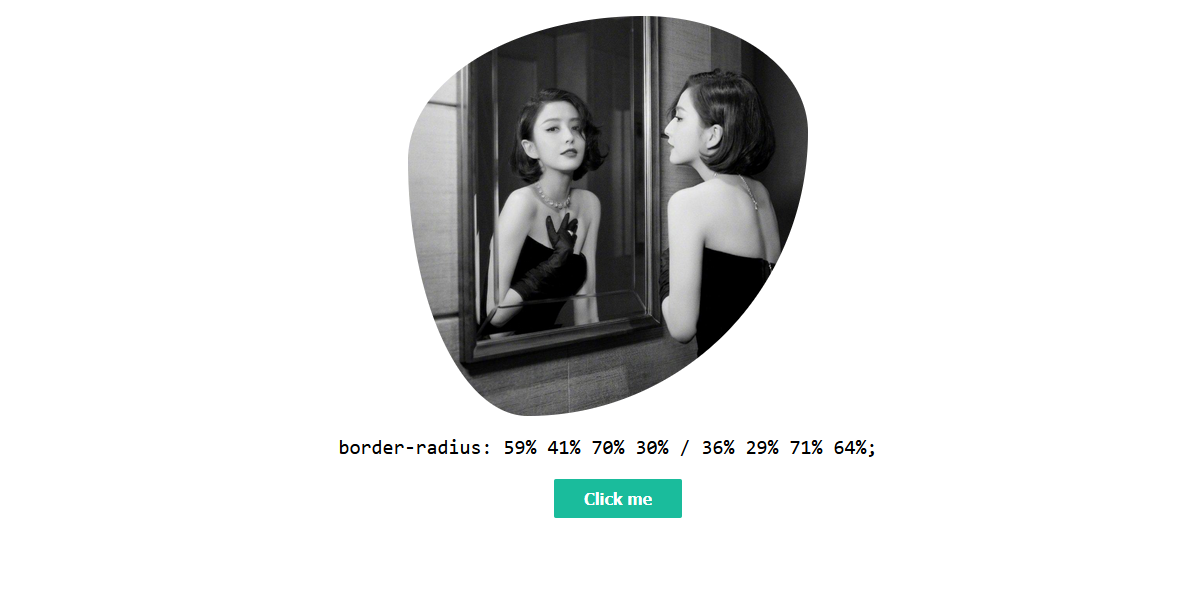
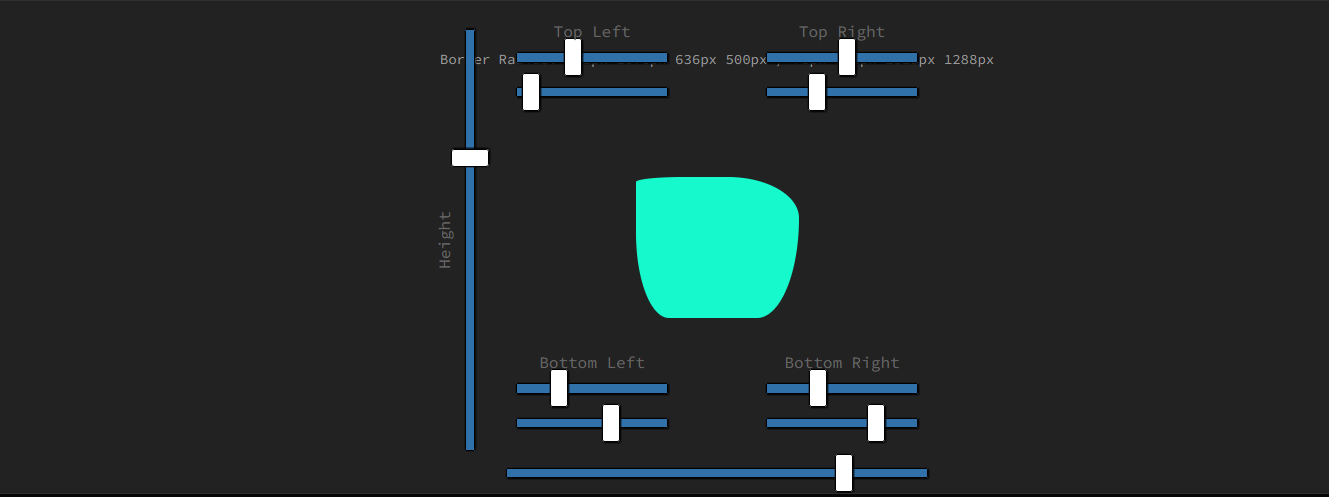
类似的,还有一个圆角变形器,可以控制border-radius,地址如下
演示地址:地址:
https://codepen.io/cobra_winfrey/pen/jpRQbP
可以控制div的四角产生不同的变形效果。

三角形背景图案生成器
演示地址:
https://codepen.io/msurguy/pen/wvGgzN
这是一个基于js的背景生成器,可生成一个三角形背景纹理,并实现了鼠标跟随,颜色等参数可进行调节,对于偏内容的平台可以用这个工具增加一下交互感和趣味性。

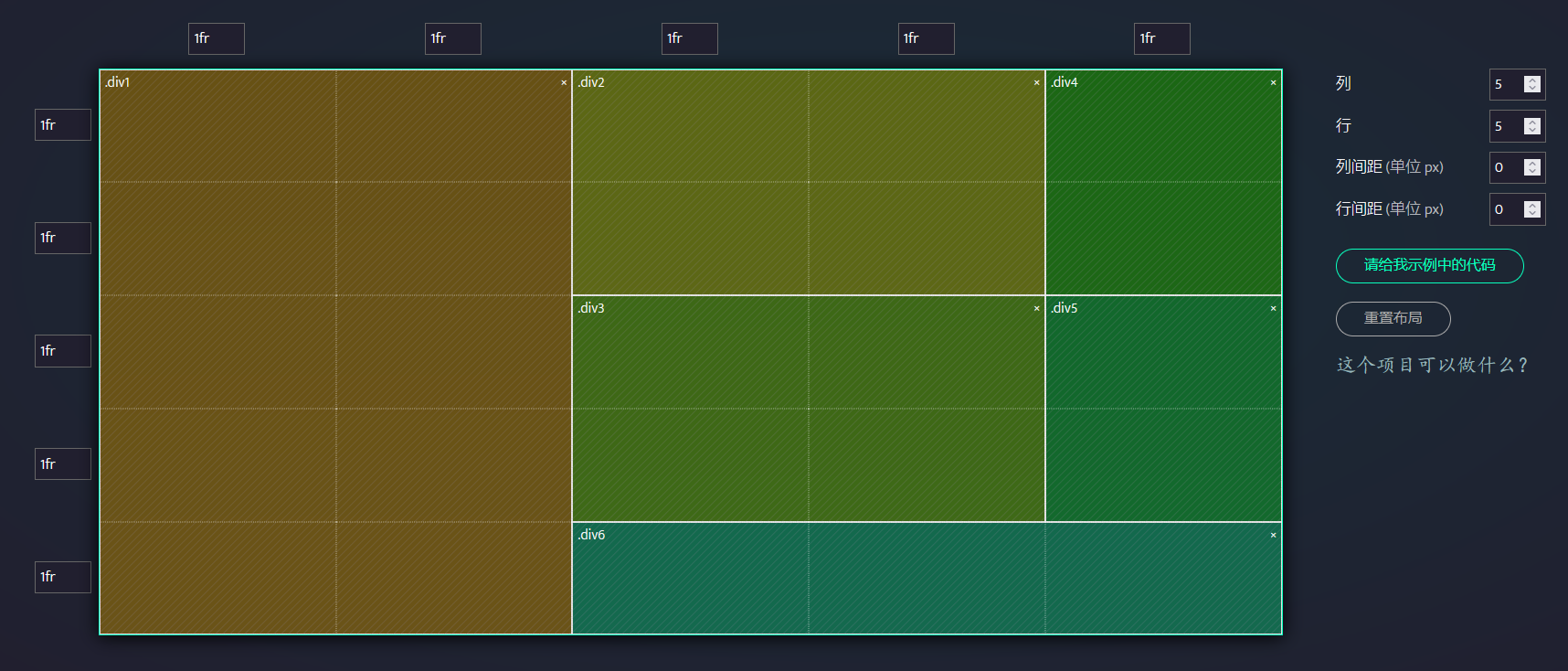
Grid布局生成器
地址:
https://cssgrid-generator.netlify.app/
快捷方便的生成Grid布局,不过实现效果比较简单,这个工具拖拉效果设计的不太好,但也差不多够用了。

按照效果获得代码:

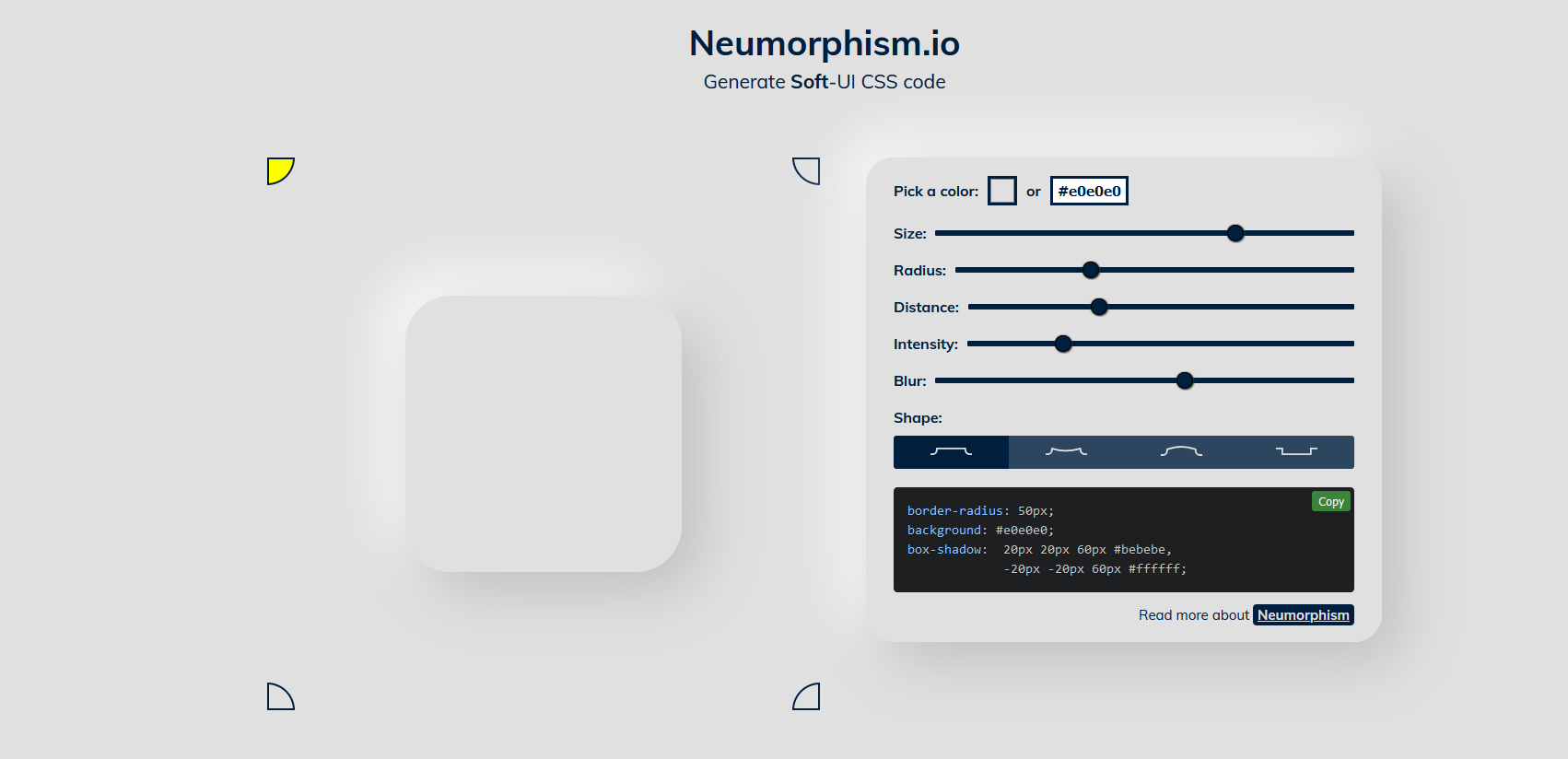
CSS简约背景生成器
演示地址:https://neumorphism.io/#e0e0e0
生成简约效果的Panel,点击四个角切换方向,并有四种效果可以进行选择,总体感觉简约但不简单。

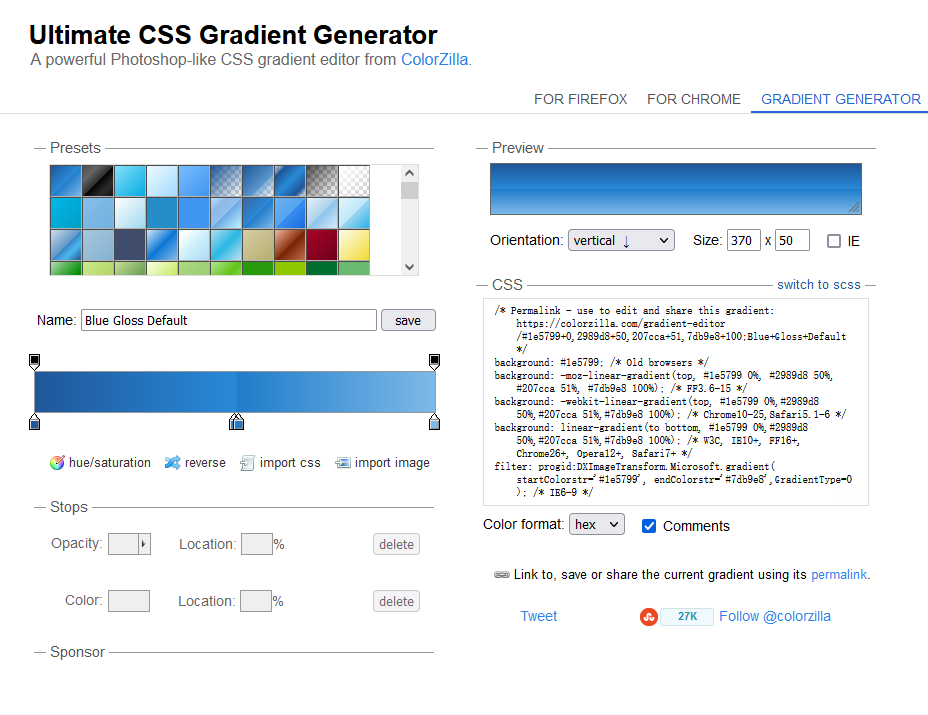
CSS背景生成器
演示地址:
https://www.colorzilla.com/gradient-editor/
个人一直在用的CSS背景生成器,如果需要生成复杂颜色背景,可以用这个。

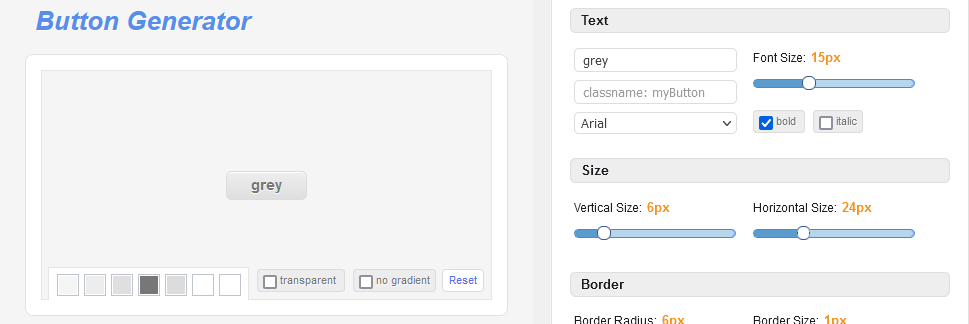
按钮生成器
演示地址:
http://www.bestcssbuttongenerator.com/
按钮是平台最不起眼但又最体现特色的交互控件,有一个生动富有灵性的按钮,是前端重要的课题之一。这款按钮生成器可以尝试一下。

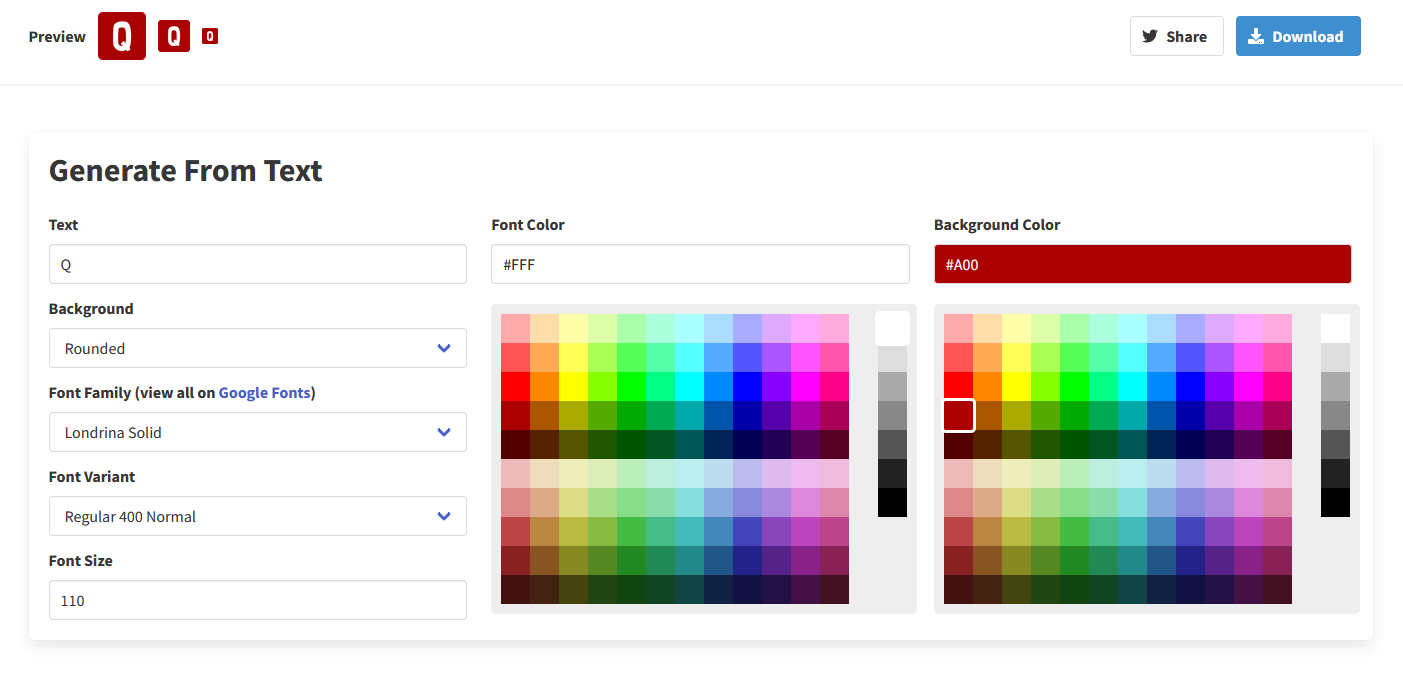
网站图标生成器
演示地址:https://favicon.io/
可根据PNG、TEXT、表情生成网站图标,包括手机应用的图标。

大家如果还有更好用的特色工具,欢迎沟通交流。学无止境,一起努力提高。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号