Vue.js是无数前端开发人员首选的 JavaScript 框架,因为它易于学习和使用。组件是 Vue 框架的核心——它们可以帮助您更快地将想法转化为功能性 UI。
在此集合中,您可以找到最好的 Vue UI 组件库,这些组件库为使用 Vue.js 框架进行高效用户界面开发提供了构建块。
您可以使用这些库来访问所有必要的 UI 元素,从而创建美观、内容丰富的应用程序,而不是对按钮、卡片和布局进行编码和样式设置。
我们从最流行和最通用的 UI 库开始,这些 UI 库受到广泛支持,可以帮助您构建各种 Web 应用程序。在您继续阅读时,您还会看到一些鲜为人知的框架,我们选择这些框架是因为它们非常适合特定用例。
1.Bootstrap

Bootstrap 是世界上最流行的前端框架,因为它可以帮助您构建具有易于定制的 UI 元素的响应式网站。Bootstrap为 Vue 带来了 Bootstrap 的强大功能。它使所有 Bootstrap 元素(例如行、列和卡片)都可以作为 Vue 组件使用。
它拥有超过 11.000 个 GitHub star,是一个被社区广泛使用和支持的 UI 组件库。它使前端实施变得简单和高效,同时依赖于最易访问和最强大的前端框架之一。
如果您有使用 Bootstrap 的经验,那么将很容易掌握,它将帮助您立即构建出色的 Web 应用程序!
2.Quasar

Quasar是一个拥有强大社区和大量用例的框架。它遵循 Material Design 指南并完全支持所有桌面和移动浏览器。它的主要优势在于它是一体化的,涵盖了许多开箱即用的漂亮 Web 开发任务。
其 15,000 多个 GitHub 星数和 300 多个贡献者证明了其活跃的社区和受欢迎程度。Quasar 的座右铭是“一次编写代码并同时部署它”,因为它允许您将代码部署为网站、移动应用程序,甚至是 Electron 应用程序——所有这些都来自一个代码库。
对于希望从一个代码库部署到多个平台的开发人员来说,Quasar 是一个不错的选择。
3.Vuetify

Vuetify是一个基于Material Design的 Vue UI 组件框架,Material Design 是谷歌开发的一种流行的设计语言。它包含卡片、形状、交互、深度效果(如灯光和阴影)等的 UI 指南。
Vuetify 可帮助您构建具有专业外观的网站和应用程序,而无需任何设计技能。使用其预制组件,您将快速构建与 Google 产品(如 Google Analytics 和 Gmail)的设计质量相匹配的网页。
如果您正在开发专业的 Web 应用程序并希望一切看起来开箱即用,而无需手动设计每个组件,那么 Vuetify 是一个不错的选择。
4. Buefy

如果您使用过 Bulma,这是一个被超过 200,000 名开发人员使用的 CSS 框架,那么Buefy可能是您的绝佳选择。Buefy 将 Bulma 与 Vue 相结合,帮助您使用最少的代码构建美观的应用程序。尽管默认版本具有独特的外观和感觉,但该框架是高度可定制的。您可以定义自己的品牌颜色、尺码规则等,从而快速轻松地进行定制。
Buefy 使用 Sass 自定义将应用于整个应用程序的全局变量。这与您可以使用进度条和可排序表格等动态元素的事实相结合,使其成为高度交互的 Web 应用程序的绝佳选择。
5.CoreUI Vue

CoreUI是一个 Vue 组件库,专注于创建管理模板。它是使用现代框架和工具构建的,例如 Bootstrap、Vue.js 和 Sass。该框架包含的 100 多个组件使得为管理应用程序创建仪表板和用户界面变得轻而易举。
公司往往对其仪表板应用程序的外观和感觉投资不足,尤其是当这些应用程序针对内部用户时。有了 CoreUI,就没有这样的借口了,因为您可以从头开始开发一切,并立即开始构建功能强大且美观的仪表板,从而节省无数时间。
6.Vue Material

Vue Material是一个广泛使用的轻量级框架,它实现了 Material Design 规范。尽管它遵循最后一封信的规范,但它并不像其他框架那样固执己见。这意味着您需要做出更少的设计选择,这样您就可以创建应用程序而不必担心必须覆盖库的默认样式。
我们选择将它添加到这个系列中是因为它的灵活性、重量轻且易于设置。您可以使用其基于 Webpack 的全功能高级 SPA样板模板立即开始构建。如果您正在寻找可靠但又轻巧且易于使用的东西,我们推荐 Vue Material 框架。
7.Vuesax

Vuesax包含精美且设计良好的组件,您可以将它们用于自己的项目。该框架的目的是提供一种开发体验,您可以根据自己的品牌和要求设计组件样式,而不会降低创建和生产的速度。
它支持并集成了许多前端开发人员可用的最佳工具,例如 Sass、Typescript 和 VuePress。尽管 Vuesax 不像其他 Vue UI 组件库那样被广泛使用,但它独立于任何严格的设计语言这一事实将使您的 Vue 应用程序脱颖而出。您可以使用它的独特设计来为您的网页提供与众不同的外观。
8.iView

iView是一个高质量的 Vue UI 组件库,提供了数十个有用且美观的组件。它很容易上手,您甚至可以使用iView Cli以可视化方式创建新项目。
此外,iView Admin模板可以帮助您创建具有许多随时可用的组件和功能的仪表板,例如登录/注销页面、面包屑和选项卡导航、锁定屏幕、消息中心、表单和表格元素等.
它是一个 UI 组件库,具有定期更新和强大的社区支持,在 GitHub 上拥有超过 23k 颗星。
9. Vue Material Kit

Vue Material Kit是另一个遵循 Material Design 规范的框架。它是这个集合中最年轻的框架之一,这也解释了为什么它还没有被广泛使用。我们相信它会变得更受欢迎,因为它基于Material Kit,这是一种广泛使用的 UI 工具包,用于将 Bootstrap 4 仪表板转换为外观漂亮的 Material Design 页面。
这个 UI 工具包有多个预定义的页面和组件,可以快速跟踪您的 Vue 开发!
10.PrimeVue

PrimeVue是一个很好的框架示例,它允许您构建复杂、现代且高度动态的 Vue 应用程序。它具有广泛的组件,从表格和分页器到精心设计的基于图形的组织结构图,您可以使用它们来创建交互式 Vue 应用程序。
您也可以使用此框架为企业软件构建用户界面,因为它的组件是为设计复杂的软件应用程序而设计的。这也解释了为什么 PrimeVue 组件库受到空客、福特、英特尔等财富 500 强公司的信任。
11.Element

Element是一个拥有庞大社区的 Vue UI 组件库。它不仅适用于前端开发人员,还提供了设计师和产品经理可以使用的完整 UI 工具包。它专为创建桌面 UI 而量身定制,但它确实支持一些响应式功能,例如根据窗口大小隐藏元素和创建网格。
这个库主要由中国贡献者开发,原始文档是用中文编写的。强烈建议在开始项目之前查看国际化指南,因为项目的默认语言是中文。Element 是开发人员、设计师和产品经理团队开发复杂桌面 UI 的绝佳工具包。
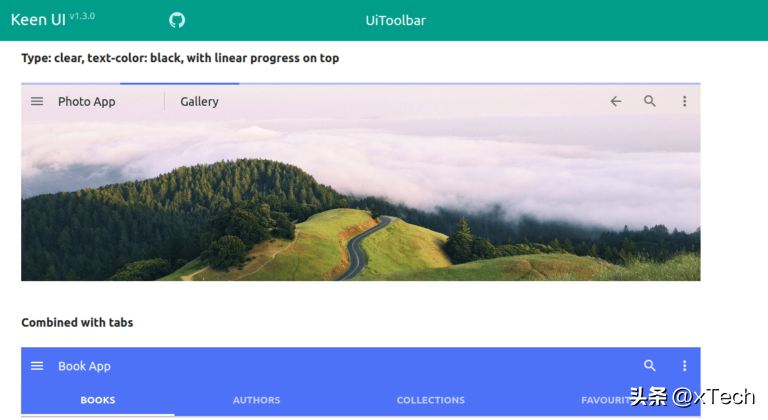
12.Keen UI

Keen UI是一个相当流行的 Vue 框架,它也遵循 Material Design 指南。它没有开箱即用的样式,而是为您提供了编码良好的交互式组件,否则您将需要编写 Javascript。由于它没有自己的样式,因此可以轻松地与您现有的样式或开源 CSS 框架集成。
如果您正在寻找一种轻量级的 Material Design 实现,并且没有一些其他 Vue UI 组件库附带的额外重量,请尝试一下。
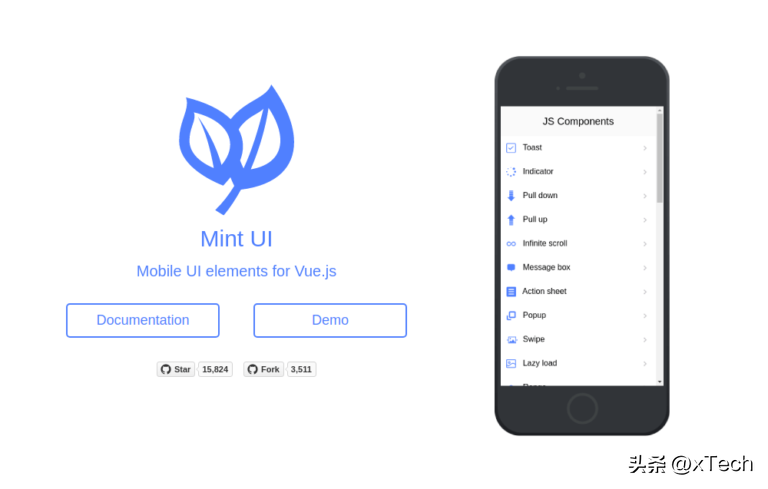
13.Mint UI

Mint UI是一个基于 Vue 的移动 UI 元素库。它允许您使用熟悉的前端代码构建类似移动设备的应用程序。页面和元素的样式接近用户在移动应用程序中熟悉的样式,因此您可以使用它来构建针对移动设备优化的 Web 应用程序或使用 Web View 的移动应用程序。
它非常轻巧,因为在加载生产设置时它的重量大约为 30 KB。Mint UI 是创建具有 iOS 外观和感觉的移动应用程序的绝佳选择。
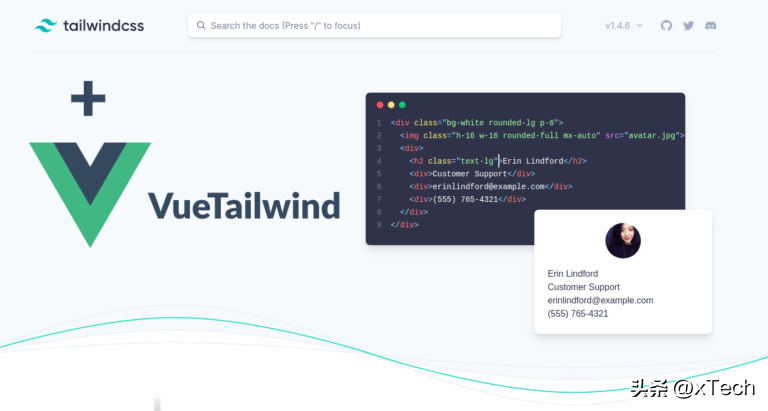
14.VueTailwind

VueTailwind是一个基于流行的 Tailwind CSS 框架的新兴前端库。它仍在开发中,因此它可能无法 100% 准备好用于生产级应用程序,但如果您正在构建较小的 Vue 项目并希望使用 Tailwind,它肯定会很有用。
VueTailwind 组件库具有一些预先设计的组件,尽管 Tailwind CSS 通常没有。它的工作方式是 VueTailwind 使用来自 Tailwind 的实用程序类构建这些组件。这些组件中的大多数都源自Tailwind CSS 文档中的示例。
第一个稳定版本即将推出,具有更优化的代码和更好的功能。对于喜欢比 Bootstrap 或 Bulma 更少自以为是的组件库的开发人员,VueTailwind 可能是理想的框架。
你应该选择哪个 Vue UI 组件库?
选择一个满足您需求的前端框架可能是一件很难的事情。您必须考虑团队的技术技能、项目的范围以及开发新功能的难易程度。在此列表中,我们涵盖了最好的 Vue UI 组件库并讨论了每个组件库的优点。
例如,如果您想要构建一个仪表板,那么CoreUI可能是一个不错的选择,因为它为此提供了组件。另一方面,如果您有使用 Bootstrap 的经验,那么Bootstrap可以为您节省宝贵的时间。
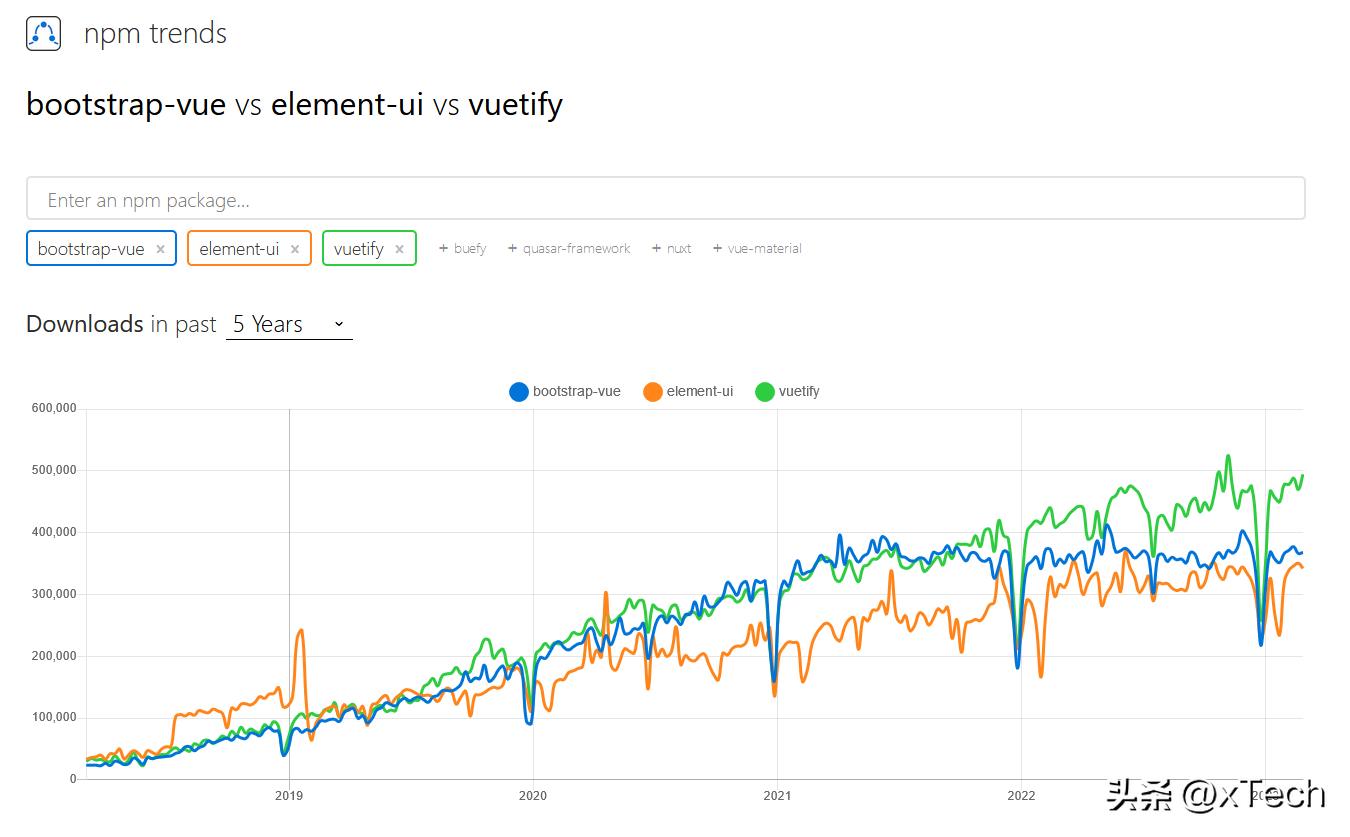
对于机构来说,只关注一两个库是有意义的,这样您的团队就可以围绕它们开发专业知识并更快地生成新的 Vue 应用程序。因此,您应该研究具有各种组件且高度可靠的 UI 组件库。尽管 GitHub 星级并不是可靠性的绝对衡量标准,但它们确实显示了一个明确的指示。所以在这种情况下,像Bootstrap、Vuetify、Element这样完整且流行的项目将是你的最佳选择。

 鲁公网安备37020202000738号
鲁公网安备37020202000738号