掌握CSS网页布局的基础知识
发表时间: 2020-11-17 11:30
网页的布局有很多种方式,一般分为以下几个部分:

一般网页的布局
头部区域部分位于整个网页的顶部,一般用于设置网页的标题或者网页的图标:
实例如下:

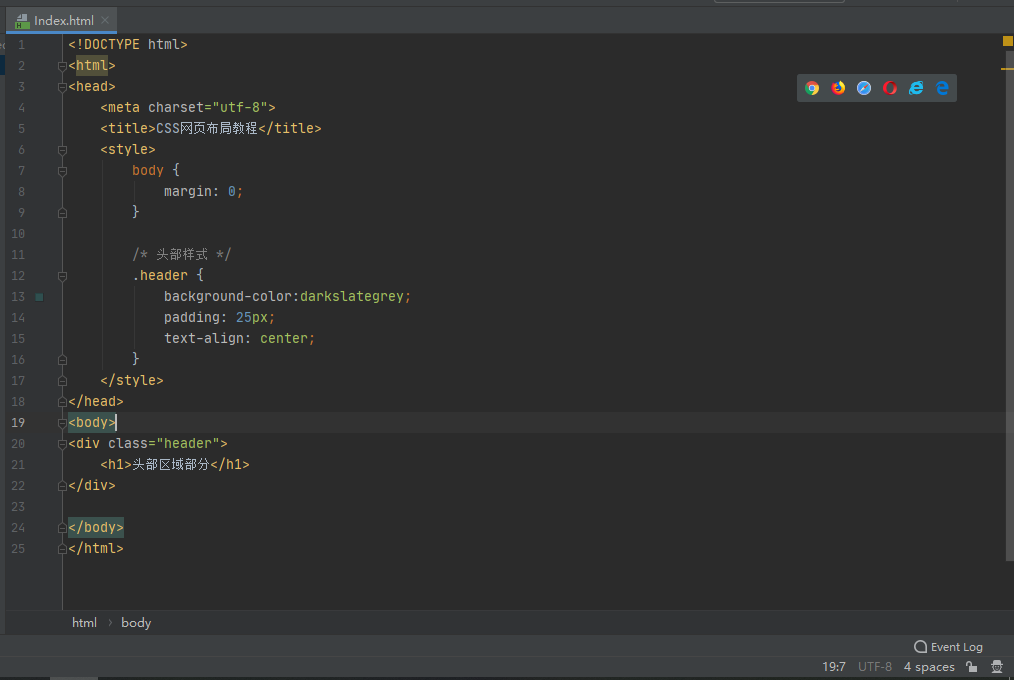
代码1

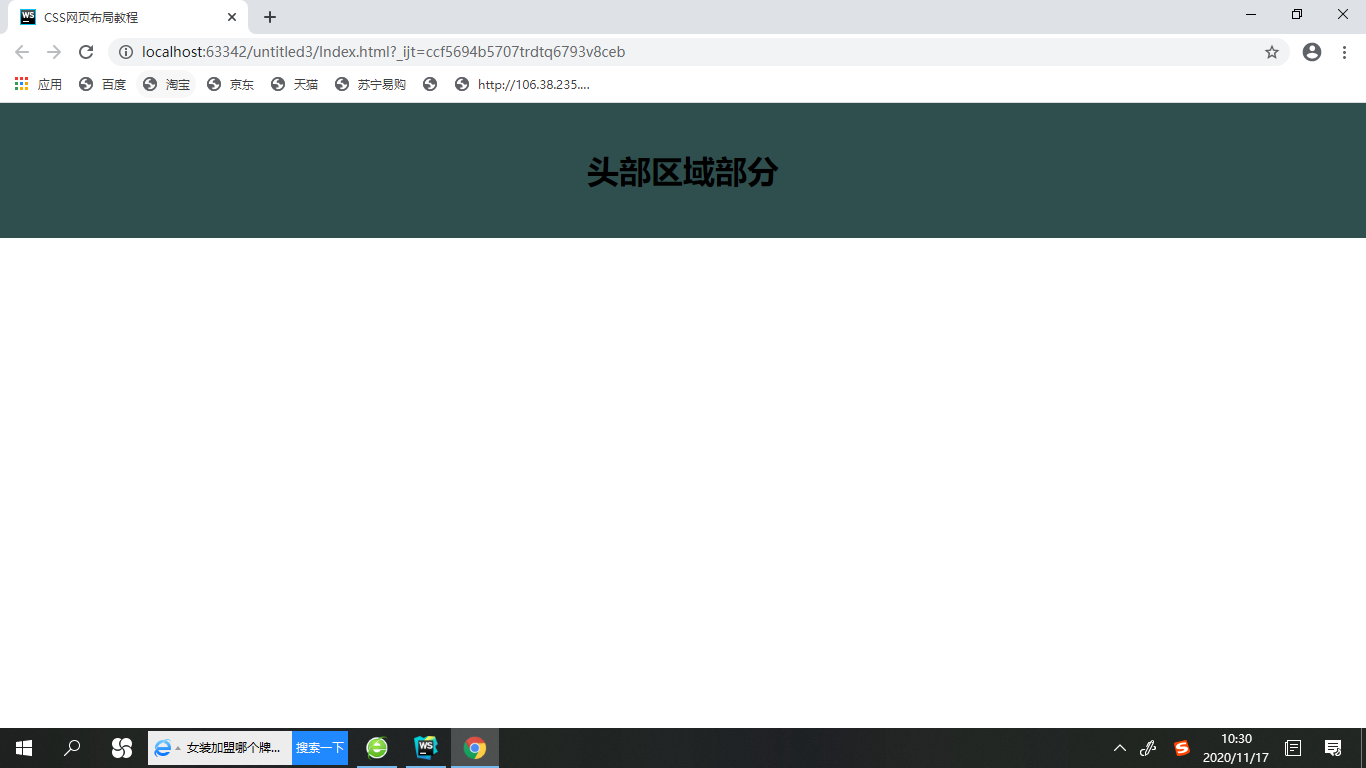
效果1

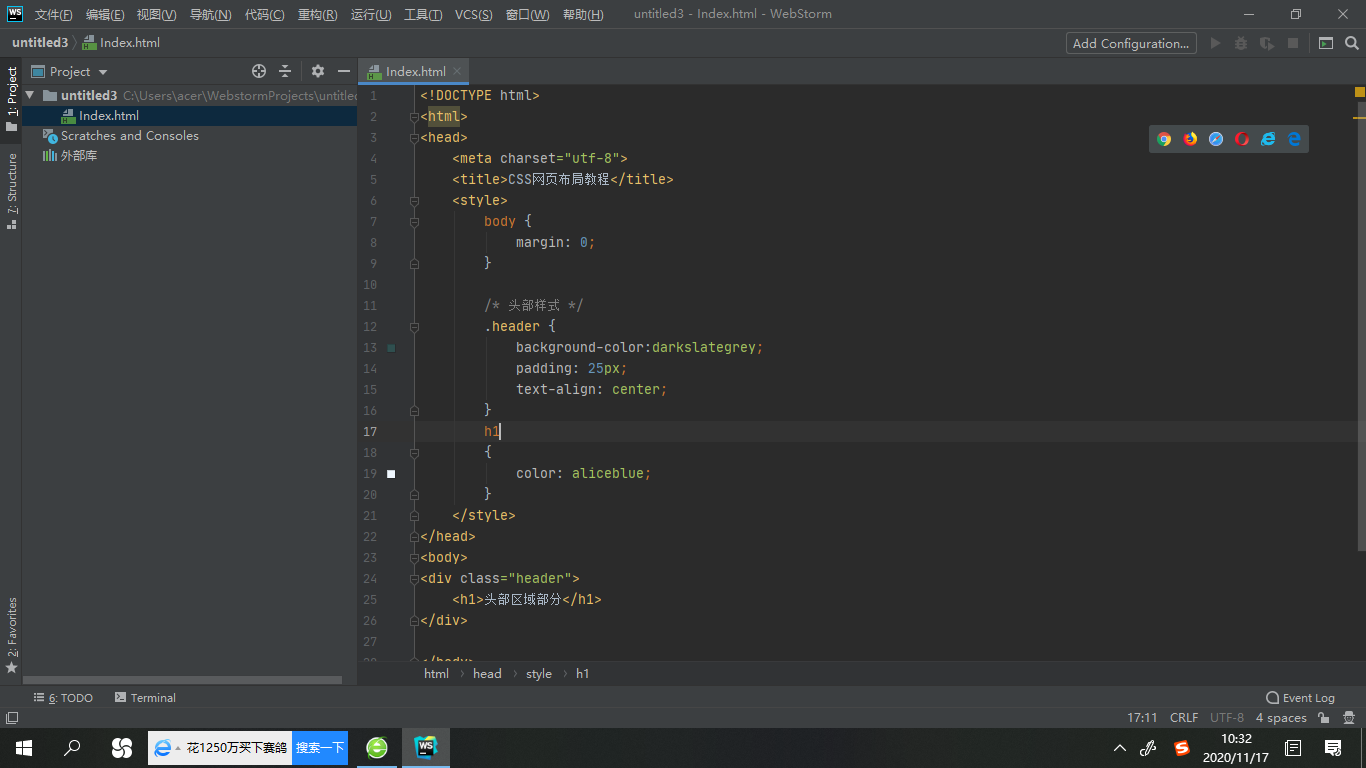
代码2

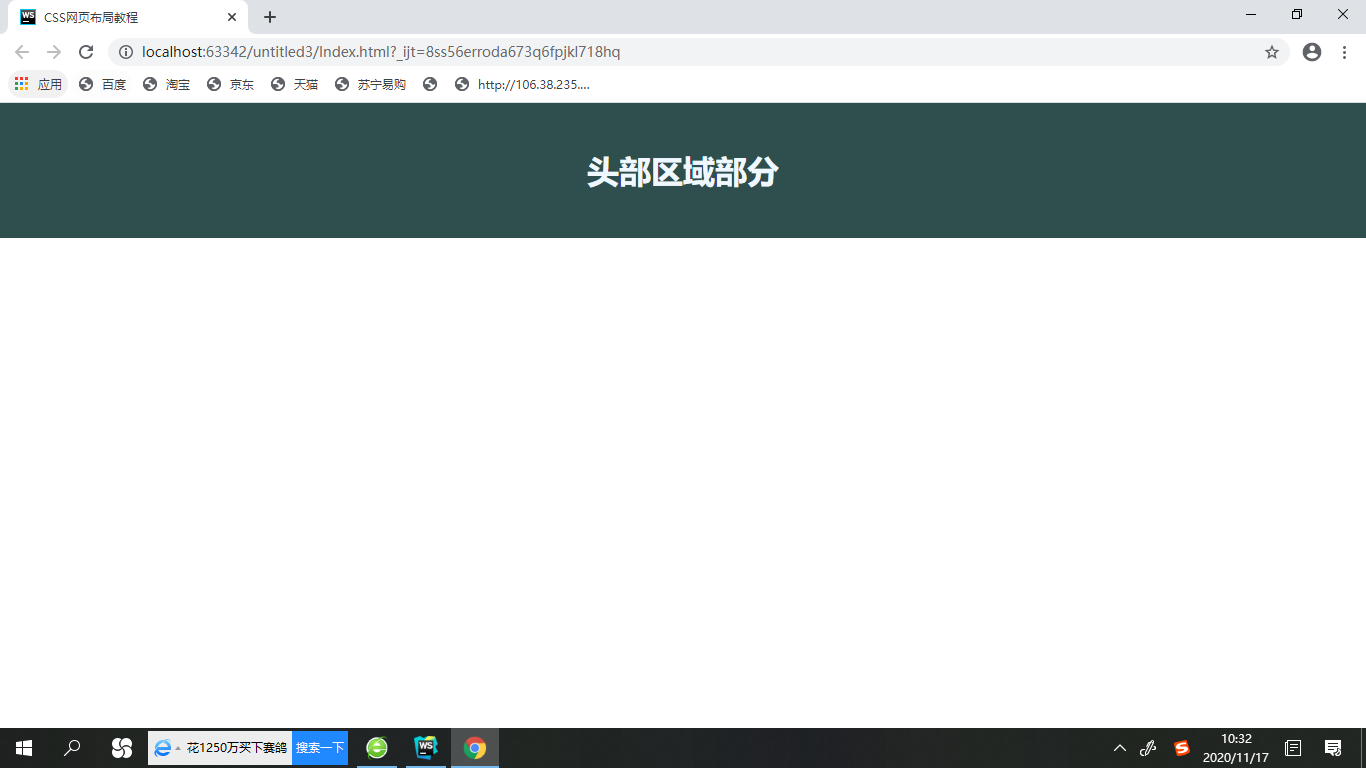
效果2
部分代码:
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>CSS网页布局教程</title> <style> body { margin: 0; } /* 头部样式 */ .header { background-color:darkslategrey; padding: 25px; text-align: center; } h1 { color: aliceblue; } </style></head><body><div class="header"> <h1>头部区域部分</h1></div></body></html>菜单导航条包含了一些链接,可以引导用户浏览其他页面:

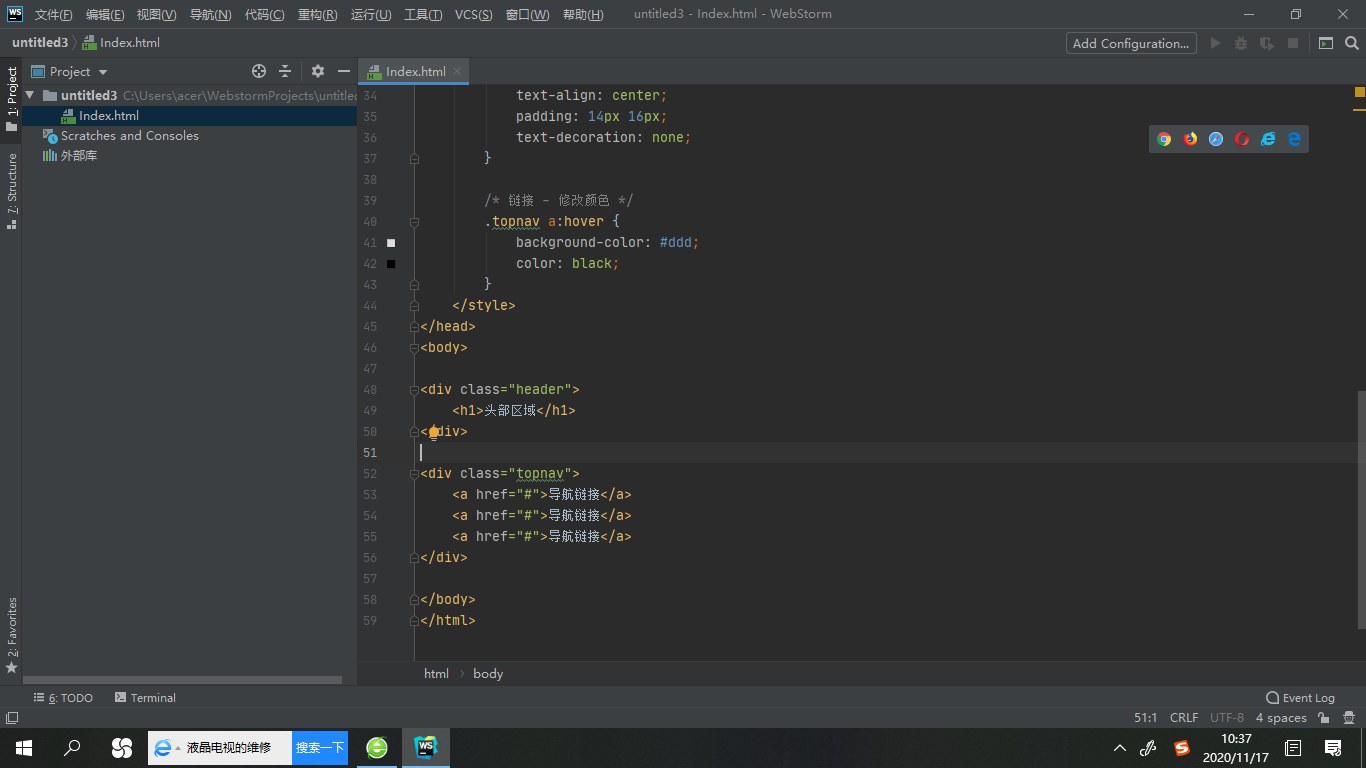
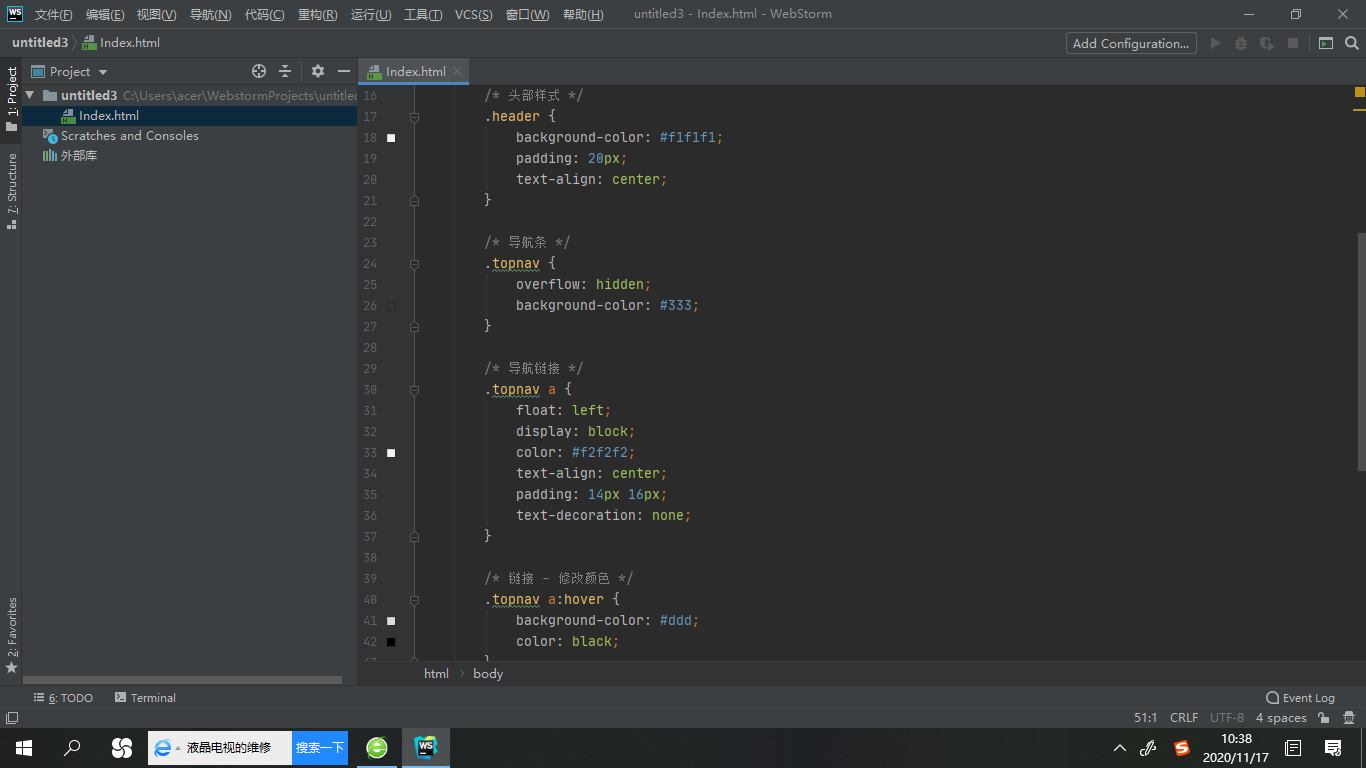
代码1

代码1

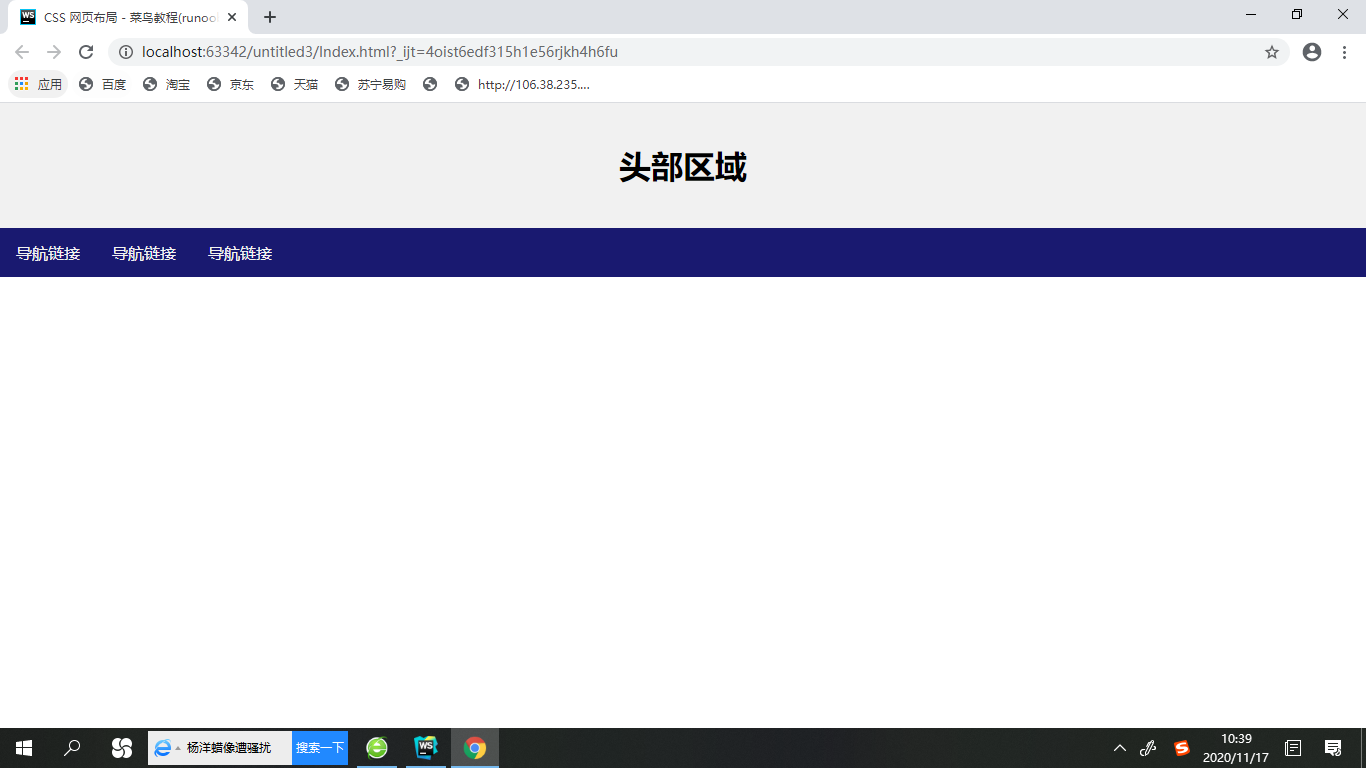
效果
实现代码:
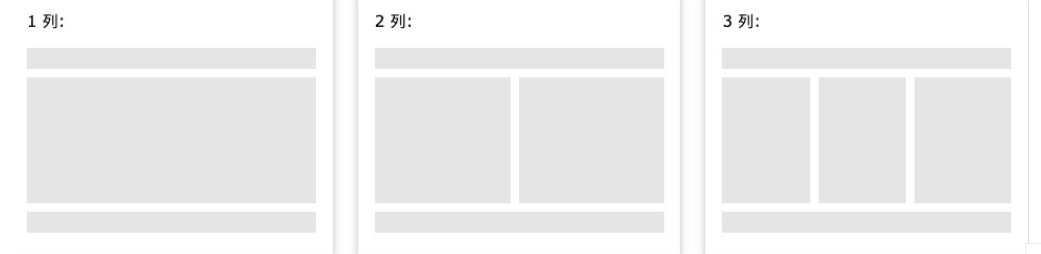
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>CSS 网页布局 </title> <style> * { box-sizing: border-box; } body { margin: 0; } /* 头部样式 */ .header { background-color: #f1f1f1; padding: 20px; text-align: center; } /* 导航条 */ .topnav { overflow: hidden; background-color:midnightblue; } /* 导航链接 */ .topnav a { float: left; display: block; color: #f2f2f2; text-align: center; padding: 14px 16px; text-decoration: none; } /* 链接 - 修改颜色 */ .topnav a:hover { background-color: #ddd; color: black; } </style></head><body><div class="header"> <h1>头部区域</h1></div><div class="topnav"> <a href="#">导航链接</a> <a href="#">导航链接</a> <a href="#">导航链接</a></div></body></html>内容区域一般形式(根据屏幕分辨率和舒适的视觉体验):

内容区域一般形式
创建一个响应式布局PC和以设备有不一样的布局,如下:

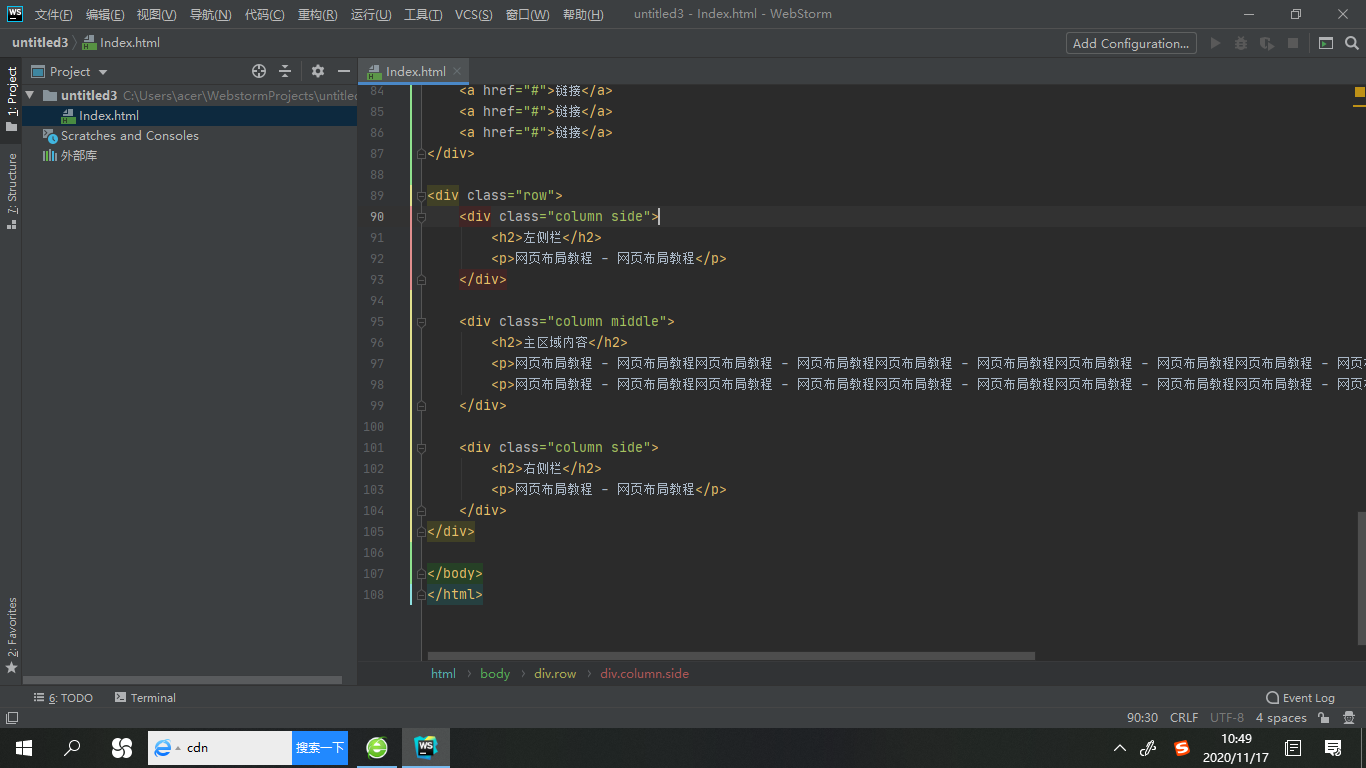
部分代码

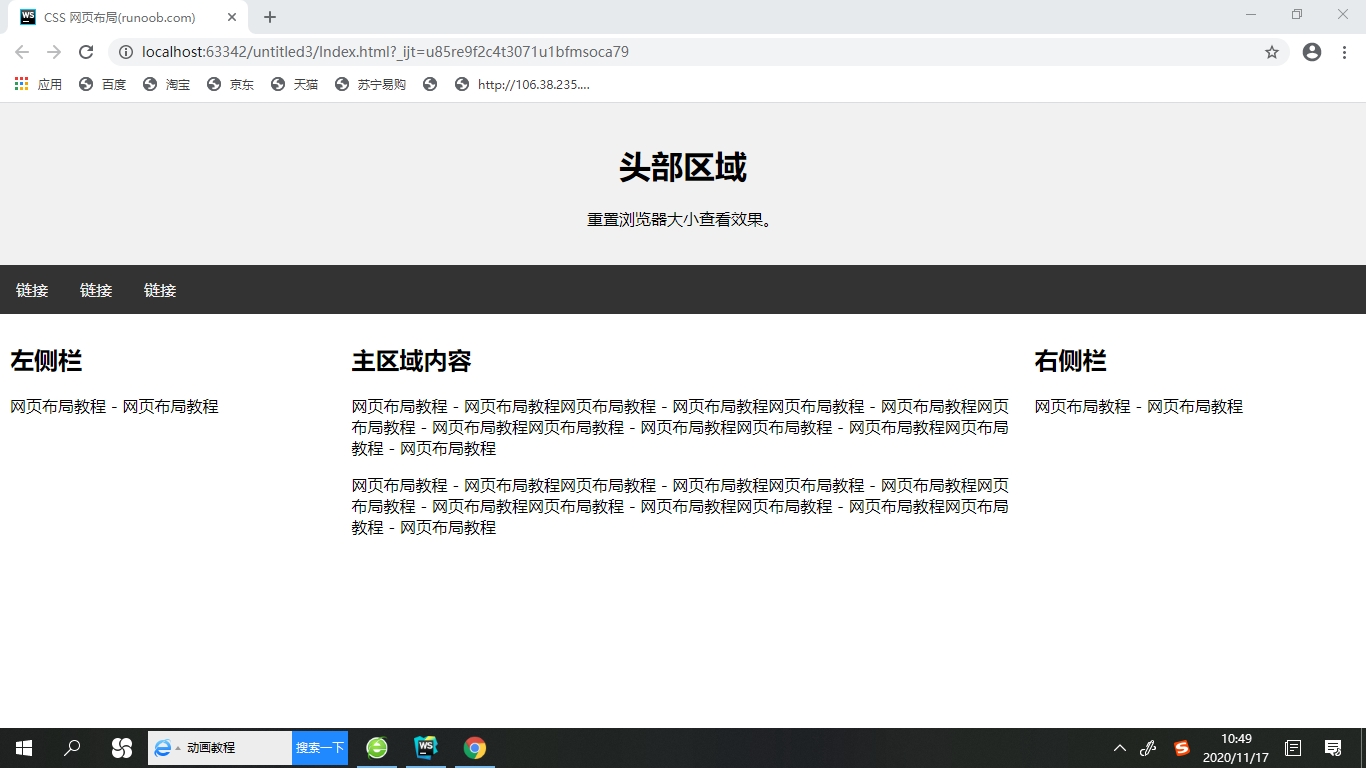
PC 换显示

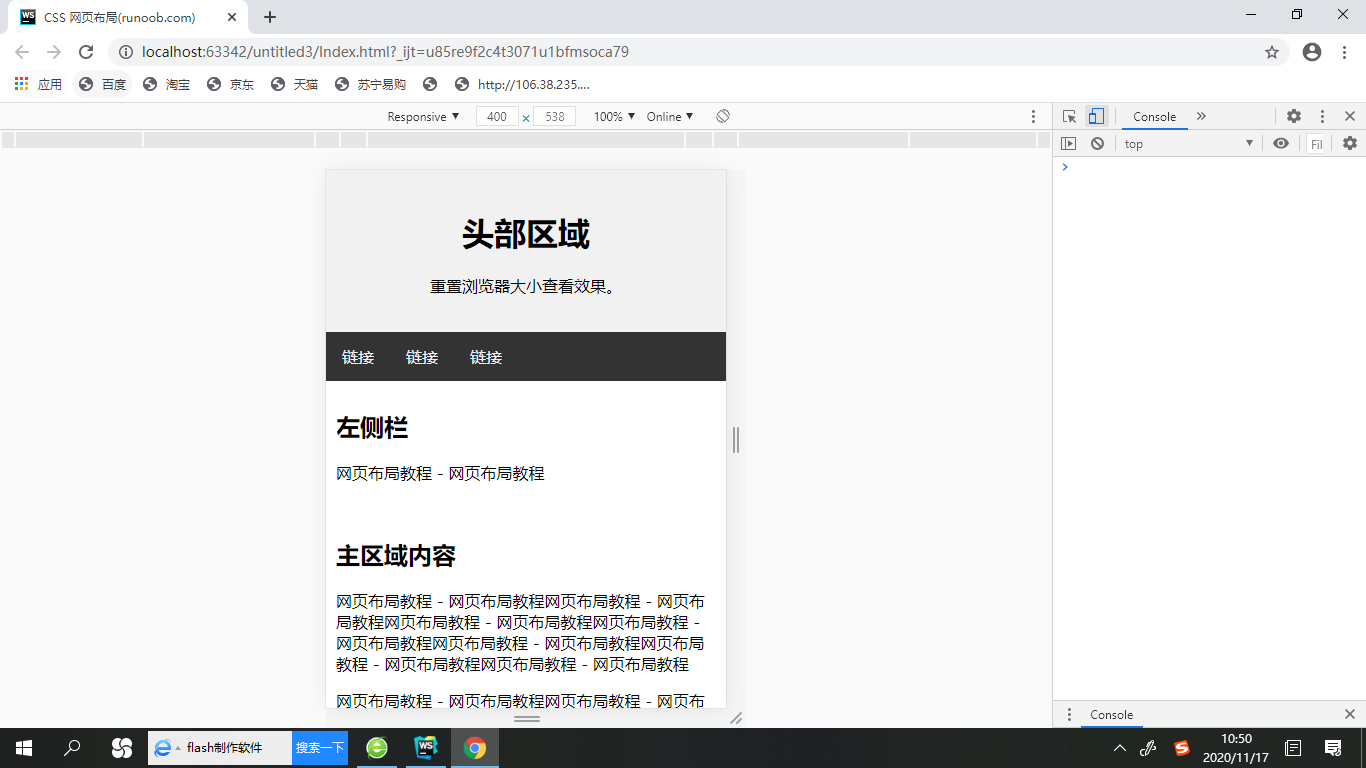
移送设备显示

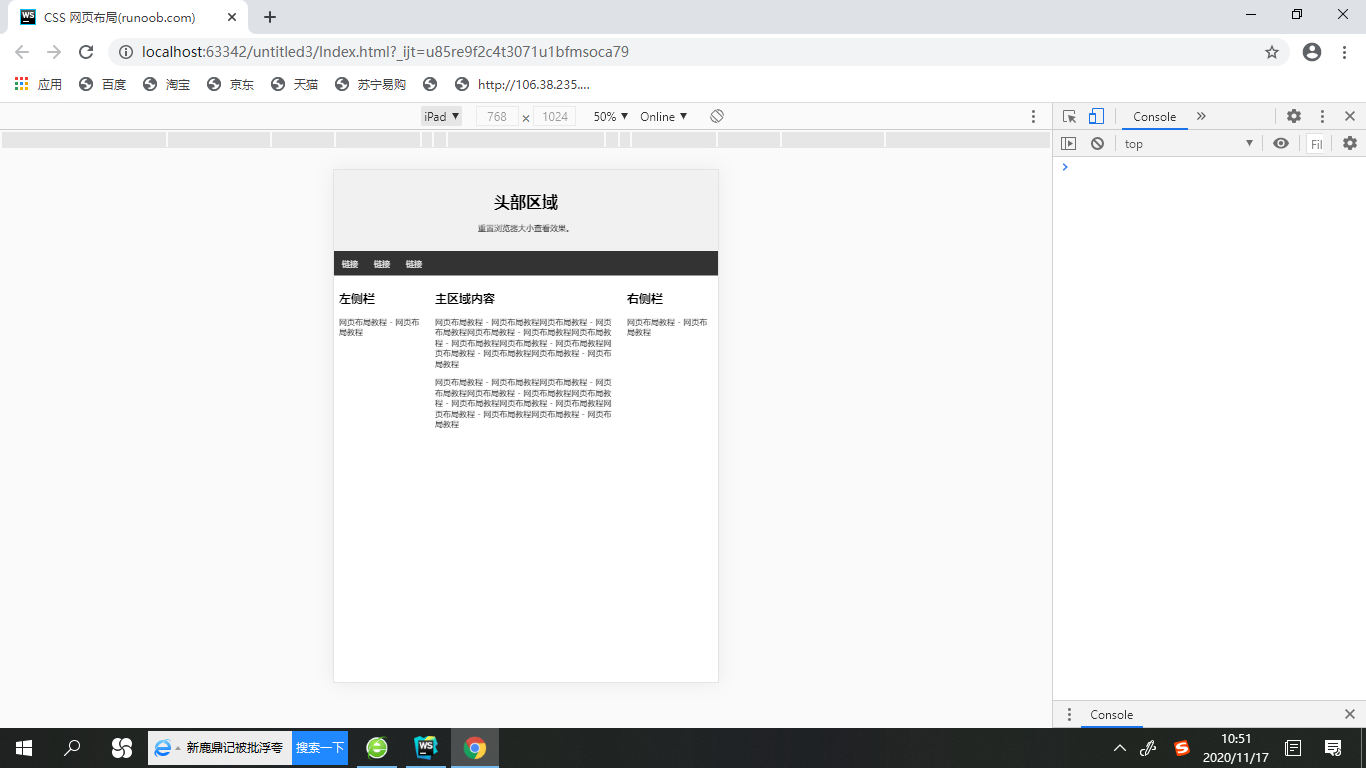
IPad显示
实现代码:
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>CSS 网页布局(runoob.com)</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> * { box-sizing: border-box; } body { margin: 0; } /* 头部样式 */ .header { background-color: #f1f1f1; padding: 20px; text-align: center; } /* 导航条 */ .topnav { overflow: hidden; background-color: #333; } /* 导航链接 */ .topnav a { float: left; display: block; color: #f2f2f2; text-align: center; padding: 14px 16px; text-decoration: none; } /* 链接 - 修改颜色 */ .topnav a:hover { background-color: #ddd; color: black; } /* 创建三个不相等的列 */ .column { float: left; padding: 10px; } /* 左右两侧宽度 */ .column.side { width: 25%; } /* 中间区域宽度 */ .column.middle { width: 50%; } /* 列后面清除浮动 */ .row:after { content: ""; display: table; clear: both; } /* 响应式布局 - 宽度小于600px时设置上下布局 */ @media screen and (max-width: 600px) { .column.side, .column.middle { width: 100%; } } </style></head><body><div class="header"> <h1>头部区域</h1> <p>重置浏览器大小查看效果。</p></div><div class="topnav"> <a href="#">链接</a> <a href="#">链接</a> <a href="#">链接</a></div><div class="row"> <div class="column side"> <h2>左侧栏</h2> <p>网页布局教程 - 网页布局教程</p> </div> <div class="column middle"> <h2>主区域内容</h2> <p>网页布局教程 - 网页布局教程网页布局教程 - 网页布局教程网页布局教程 - 网页布局教程网页布局教程 - 网页布局教程网页布局教程 - 网页布局教程网页布局教程 - 网页布局教程网页布局教程 - 网页布局教程</p> <p>网页布局教程 - 网页布局教程网页布局教程 - 网页布局教程网页布局教程 - 网页布局教程网页布局教程 - 网页布局教程网页布局教程 - 网页布局教程网页布局教程 - 网页布局教程网页布局教程 - 网页布局教程</p> </div> <div class="column side"> <h2>右侧栏</h2> <p>网页布局教程 - 网页布局教程</p> </div></div></body></html>底部区域部分在网页的最下方,一般包含版权信息,爬虫信息和联系方式等。

HTML代码

CSS代码

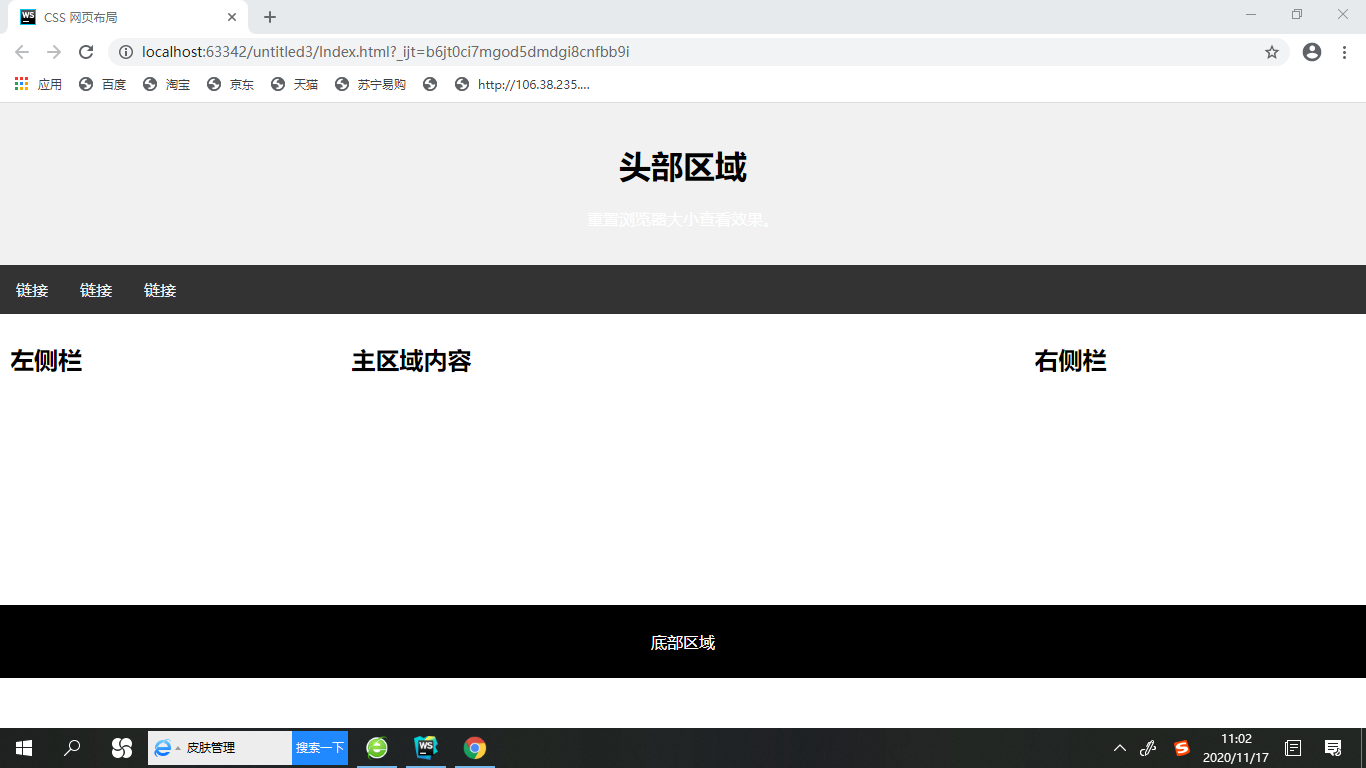
效果
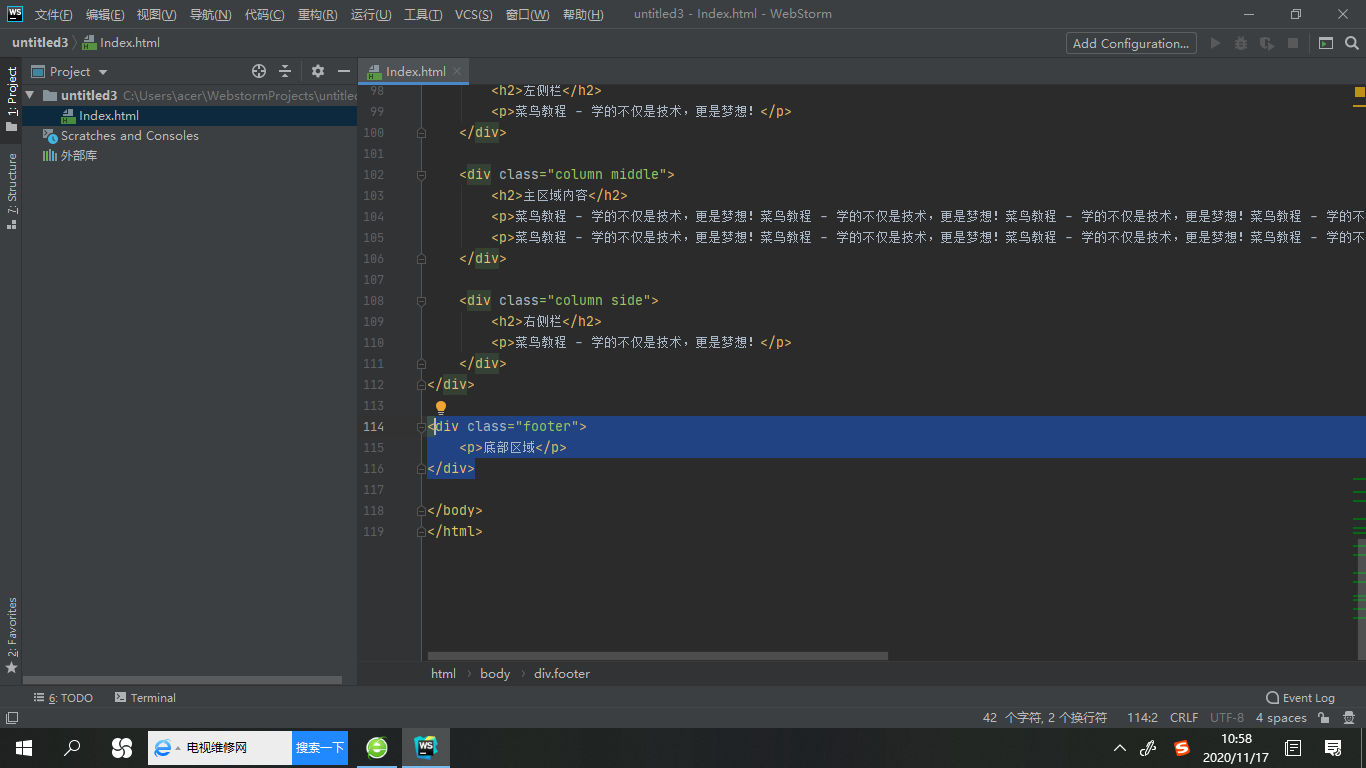
实例代码:
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>CSS 网页布局 </title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> * { box-sizing: border-box; } body { margin: 0; } /* 头部样式 */ .header { background-color: #f1f1f1; padding: 20px; text-align: center; } /* 导航条 */ .topnav { overflow: hidden; background-color: #333; } /* 导航链接 */ .topnav a { float: left; display: block; color: #f2f2f2; text-align: center; padding: 14px 16px; text-decoration: none; } /* 链接 - 修改颜色 */ .topnav a:hover { background-color: #ddd; color: black; } /* 创建三个相等的列 */ .column { float: left; padding: 10px; } /* 左右两侧宽度 */ .column.side { width: 25%; } /* 中间区域宽度 */ .column.middle { width: 50%; } /* 列后面清除浮动 */ .row:after { content: ""; display: table; clear: both; } /* 响应式布局 - 宽度小于600px时设置上下布局 */ @media screen and (max-width: 600px) { .column.side, .column.middle { width: 100%; } } /* 底部样式 */ .footer { background-color:black; padding: 10px; text-align: center; } p { color:white; } </style></head><body><div class="header"> <h1>头部区域</h1> <p>重置浏览器大小查看效果。</p></div><div class="topnav"> <a href="#">链接</a> <a href="#">链接</a> <a href="#">链接</a></div><div class="row"> <div class="column side"> <h2>左侧栏</h2> <p>菜鸟教程 - 学的不仅是技术,更是梦想!</p> </div> <div class="column middle"> <h2>主区域内容</h2> <p>菜鸟教程 - 学的不仅是技术,更是梦想!菜鸟教程 - 学的不仅是技术,更是梦想!菜鸟教程 - 学的不仅是技术,更是梦想!菜鸟教程 - 学的不仅是技术,更是梦想!菜鸟教程 - 学的不仅是技术,更是梦想!菜鸟教程 - 学的不仅是技术,更是梦想!菜鸟教程 - 学的不仅是技术,更是梦想!</p> <p>菜鸟教程 - 学的不仅是技术,更是梦想!菜鸟教程 - 学的不仅是技术,更是梦想!菜鸟教程 - 学的不仅是技术,更是梦想!菜鸟教程 - 学的不仅是技术,更是梦想!菜鸟教程 - 学的不仅是技术,更是梦想!菜鸟教程 - 学的不仅是技术,更是梦想!菜鸟教程 - 学的不仅是技术,更是梦想!</p> </div> <div class="column side"> <h2>右侧栏</h2> <p>菜鸟教程 - 学的不仅是技术,更是梦想!</p> </div></div><div class="footer"> <p>底部区域</p></div></body></html>下次详细讲解另一种响应式网页的实现,感谢点赞助力!

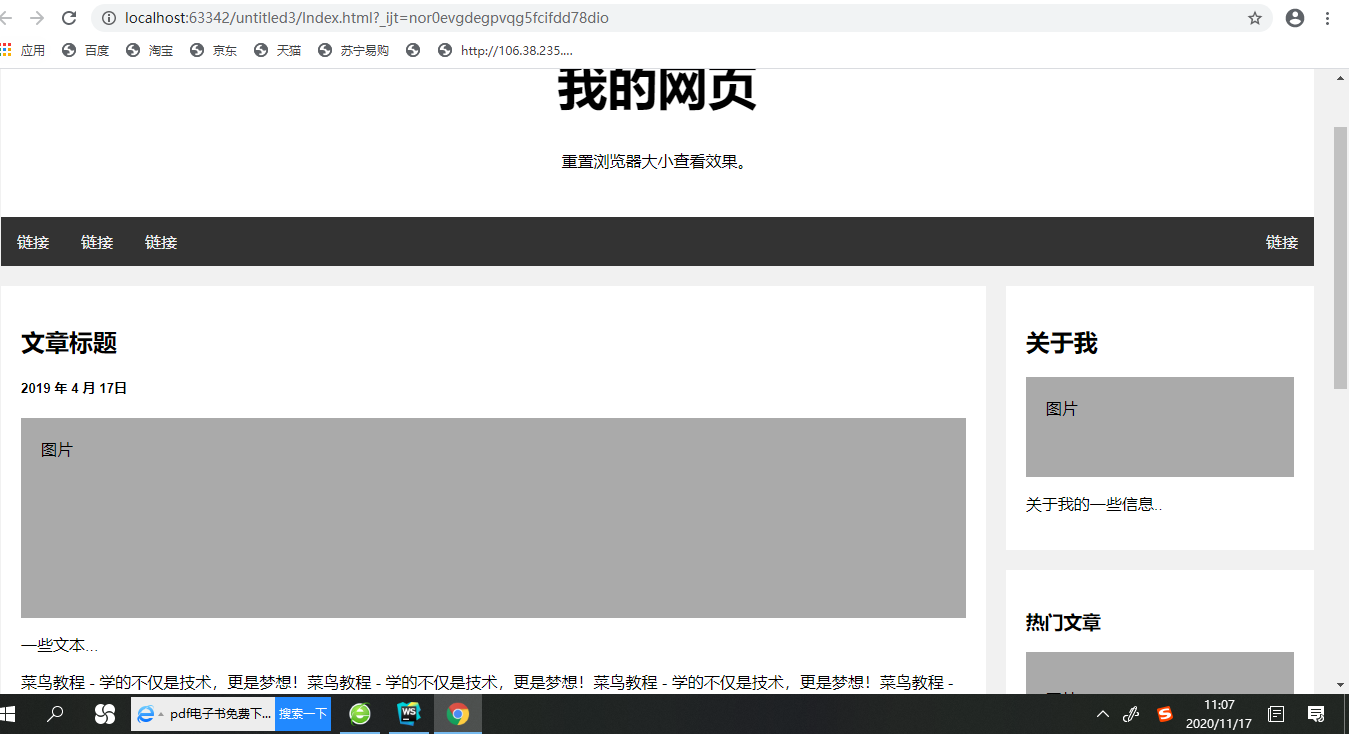
另一种响应式页面