详细的微信小程序开发和搭建教程:
1、申请公众号,公众号分为三种:订阅号、企业号,服务号,它们各自的微信开发的接口权限不一样,一般都是服务号的开发的多,其功能最多。
2、基本配置
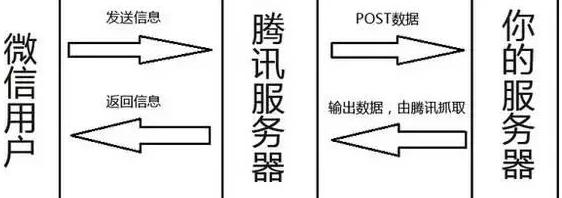
在我们的公众号里左侧栏底端有个基本配置,需要在里面填写一下基本信息和获取相关的配置信息,到时我们用来配置,打通微信服务器与我们网站的服务器,流程的示意图:

开发者基本配置:
1) 公众平台官网登录之后,找到“基本配置”菜单栏

2) 填写配置
url填写:http://外网IP:端口号/wx 。外网IP请到腾讯云购买成功处查询, http的端口号固定使用80,不可填写其他。
Token:自主设置,这个token与公众平台wiki中常提的access_token不是一回事。这个token只用于验证开发者服务器。

这里配置好,还没行的,我们需要一段代码,打通微信服务器与我们服务器之间的联系。
这里只是写部分主要的代码。仅提供参考。
public static function checkSignature(){
$signature=$_GET["signature"];//加密签名(点击提交的时候,传过来的值,我们要与)
$timestamp=$_GET["timestamp"];//时间戳
$nonce=$_GET["nonce"];//随机数
$token=TOKEN;//这个是我们微信号的设置的token
$tmpArr = array($token,$timestamp, $nonce);//转化成数组
sort($tmpArr, SORT_STRING);//对数组进行排序
$tmpStr = implode( $tmpArr );//数组转化成字符串
$tmpStr = sha1( $tmpStr );//对现在的字符串加密,以便后面的验证
if( $tmpStr==$signature ){
echo $_GET['echostr'];
}else{
return false;
}
}
,配通之后,后面操作,可以参考微信公众号开发手册上面的来做,那里说明够详细了。
微信小程序搭建教程:
第一步:搭开发环境
首先,我们需要在本地搭建好微信「小程序」的开发环境。即下载开发者工具。微信官方已经推出了正式版 IDE,打开官网下载页面,根据自己的操作系统选择。
安装好之后打开运行,会要求微信扫码登陆。之后,就可以看到创建项目的页面了。
选择添加项目,没有 AppID 就选无(如果乱写会报错,到时可能无法进入项目)。
点击“添加项目”之后,我们会进入开发工具的调试页面。

第二步:下载「小程序」源码
接下来,我们下载「小程序」的源码。可以选择直接从官网提供的链接下载,也可以从微信团队的 Github 仓库拉取。推荐从 Github 仓库拉取,这样可以及时获取最新的代码。
第三步:云端部署 server 代码
虽然服务端的开发不是本文的重点,但是为了全面地体验「小程序」的整个开发部署流程,我们还是有必要了解服务端的部署,详情可以去花生壳了解哈。
第四步:准备域名和配置证书
如果你已经有了服务器和域名,并配置好了 https,那么可以跳过第 4-6 步了。
在微信小程序中,所有的网络请求受到严格限制,不满足条件的域名和协议无法请求。简单来说,就是你的域名必须走 https 协议。所以你还需要为你的域名申请一个证书。如果没有域名,可以先注册一个免费的域名,然后登录微信公众平台配置通信域名。

第五步:Nginx 配置 https
微信小程序云端示例镜像中,已经部署好了 Nginx,但是还需要修改配置中的域名、证书、私钥。
配置完成后,重新加载配置文件并且重启 Nginx。
第六步:域名解析
我们还需要添加域名记录,将域名解析到云服务器上,这样才可以使用域名进行 https 服务。可以在花生壳注册个域名,通过注册域名的控制台来添加主机记录,解析生效后,域名就支持 https 访问了。
第七步:启动「小程序」的服务端
进入相应目录,如果是你自己的服务器,请进入相应的文件夹启动
第八步:配置「小程序」通信域名
接下来,在微信 web 开发者工具打开「小程序」项目,并把源文件config.js中的通讯域名 host 修改成你自己申请的域名。
然后点击调试,即可打开小程序Demo开始体验。

如果你觉得有价值的话,请点赞、关注和转发、收藏。了解更多互联网资讯,请加入微信公众号-西安酷客多程序, 微信小程序-西安酷客多程序进行分享。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号