微信小程序开发:简单到令人惊讶!
发表时间: 2021-02-25 16:22
不知从什么时候开始,直播带货压制了网购,其实反映的是科技的改变,随着整个互联网的升级和改变,人们往往首选的是手机购物。此时大量的APP就应运而生了,而比APP更快更方便的是微信小程序了~~
小程序不仅提高了开发效率,也方便了维护和管理,同时小程序作为新手开发中个人认为最简单的脚本语言,基本每个人都可以掌握的。
场景:
为了方便用户随手就能完成工作,在发布了PC后又开始了微信小程序的更新。
开源地址:
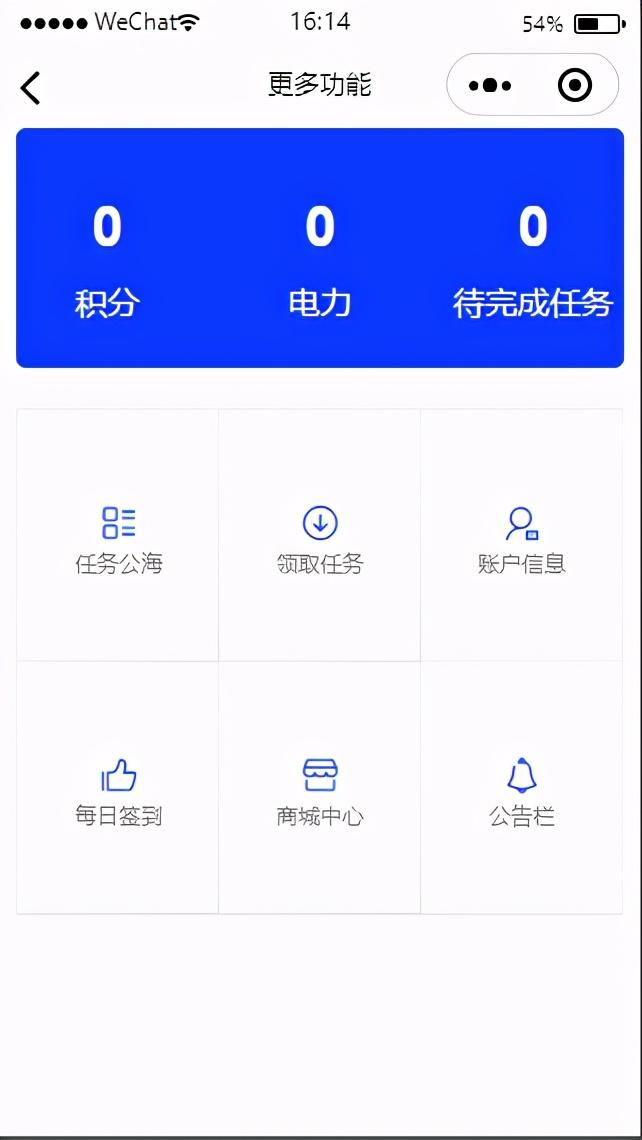
https://gitee.com/momo_jiji/m-task.git功能列表:
任务公海
领取任务
发布任务
账户信息
每日签到
商城中心
公告栏
... ...
核心模块:

小程序首页

任务公海

我的任务

每日签到

功能列表
核心代码:
<view> <!--轮播图--> <view> <swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"> <block wx:for="{{imgUrls}}" wx:for-item="item"> <swiper-item> <image src="{{item.fileUrl}}" class="slide-image" /> </swiper-item> </block> </swiper> </view> <view class="notice" bindtap="noticeList"> <text class="cuIcon-notice lg text-blue"></text>【系统公告】{{noticeList[0].noticeTitle}} </view> <!--精选更多--> <view class="more-one-more"> <view class="more-one">精选功能</view> </view></view><scroll-view scroll-y class="scrollPage"> <view class='nav-list'> <navigator hover-class='none' class="nav-li bg-pink" url="" bindtap='taskList'> <view class="nav-title">任务公海</view> <view class="nav-name">Tasks</view> <text class='cuIcon-list'></text> </navigator> <navigator hover-class='none' class="nav-li bg-orange" bindtap='taskCenter'> <view class="nav-title">我的任务</view> <view class="nav-name">Owns</view> <text class='cuIcon-timefill'></text> </navigator> <navigator hover-class='none' class="nav-li bg-cyan" bindtap="personal"> <view class="nav-title">个人中心</view> <view class="nav-name">Personal</view> <text class='cuIcon-squarecheckfill'></text> </navigator> <navigator hover-class='none' class="nav-li bg-brown" bindtap="shopList"> <view class="nav-title">线上商城</view> <view class="nav-name">Shop</view> <text class='cuIcon-newsfill'></text> </navigator> <navigator hover-class='none' class="nav-li bg-olive" bindtap="signList"> <view class="nav-title">每日签到</view> <view class="nav-name">Sign</view> <text class='cuIcon-appreciate'></text> </navigator> <navigator hover-class='none' class="nav-li bg-grey" bindtap="more"> <view class="nav-title">更多功能</view> <view class="nav-name">More</view> <text class="cuIcon-moreandroid lg text-white"></text> </navigator> </view></scroll-view><!--顶部警告条--><view class="error-modal" wx:if="{{errorShow}}">{{errorText}}</view>总结:
该版本的小程序是为了对接PC端,同步自己的服务器,没有采用腾讯服务器,PC端地址:https://gitee.com/momo_jiji/task.git,前端地址:https://gitee.com/momo_jiji/task-front-end.git
其中UI部分使用了ColorUI框架,在此感谢。
如果有需要的话,请点个赞吧~~不足之处望多担待。