小序:什么是前端
- 前端:针对浏览器的开发,代码在浏览器运行
- 后端:针对服务器的开发,代码在服务器运行

1.前后端不分的时代--》切页面仔
互联网发展的早期,前后端开发是一体的,前端代码是后端代码的一部分。

- 后端收到浏览器的请求
- 生成静态页面
- 发送到浏览器
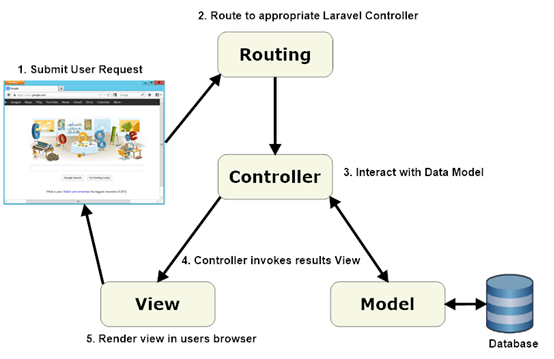
2.后端 MVC 的开发模式--》套模板
那时的网站开发,采用的是后端 MVC 模式。
- Model(模型层):提供/保存数据
- Controller(控制层):数据处理,实现业务逻辑
- View(视图层):展示数据,提供用户界面
前端只是后端 MVC 的 V。
以 PHP 框架 Laravel 为例

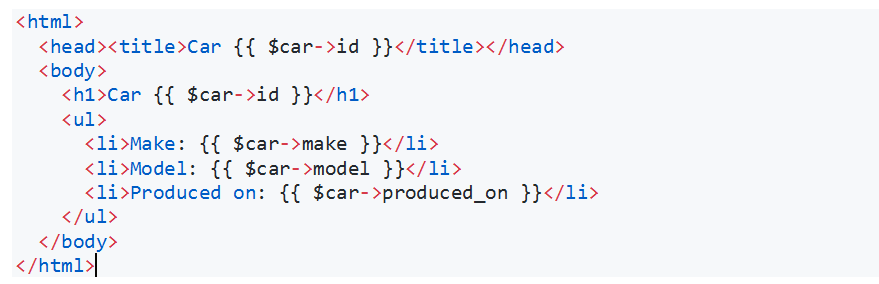
那时的前端工程师,实际上是模板工程师,负责编写页面模板。
后端代码读取模板,替换变量,渲染出页面。下面是典型PHP模板:

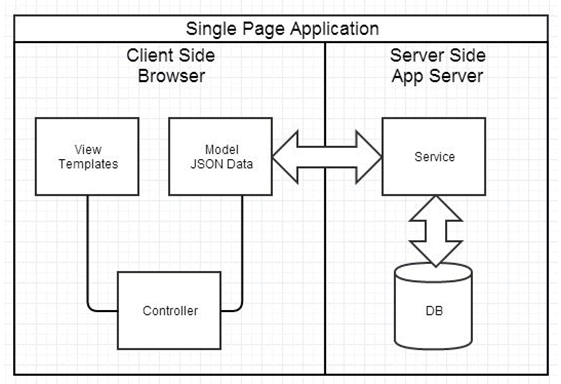
3.Ajax带来的SPA时代--》web前端
2004 年 Gmail,2005 年 Ajax 正式提出,Ajax 技术促成了 Web 2.0 的诞生。于是出现了 JavaScript 王者归来的 SPA (Single Page Application 单页面应用)时代。
- Web 1.0:静态网页,纯内容展示
- Web 2.0:动态网页,富交互,前端数据处理
SPA,举个例子:

前端可以做到:
- 读写数据
- 切换视图
- 用户交互

这意味着,网页其实是一个应用程序。
SPA = Single-page application
2010年后,前端工程师从开发页面,变成了开发“前端应用”(跑在浏览器里面的应用程序)。
4.MVVM 模式下的时代--》前端开发

另一些框架提出 MVVM 模式,用 View Model 代替 Controller。
- Model
- View
- View-Model:简化的 Controller,唯一作用就是为 View 提供处理好的数据,不含其他逻辑。
本质:view 绑定 view-model,视图与数据模型强耦合。数据的变化实时反映在 view 上,不需要手动处理。
5.NodeJS 带来的全栈工程师

Node = JavaScript + 操作系统 API
2009年,Node 项目诞生,它是服务器上的 JavaScript 运行环境。
- JavaScript 成为服务器脚本语言,与 Python 和 Ruby 一样
- JavaScript 成为唯一的浏览器和服务器都支持的语言
- 前端工程师可以编写后端程序了

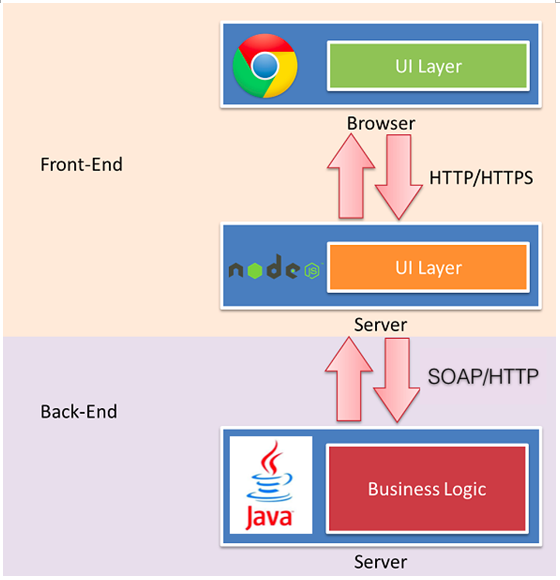
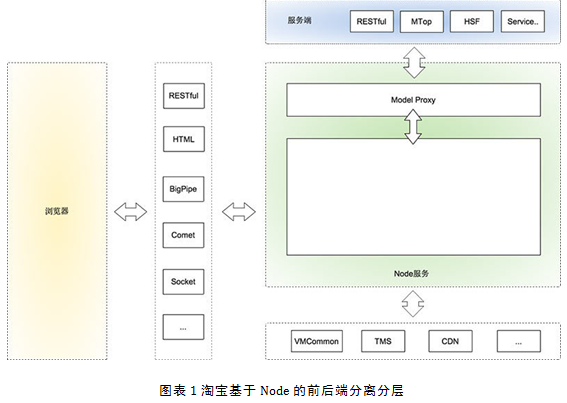
案例:淘宝中途岛--基于Node的前后端分离

· 最上端是服务端,就是我们常说的后端。后端对于我们来说,就是一个接口的集合,服务端提供各种各样的接口供我们使用。因为有Node层,也不用局限是什么形式的服务。对于后端开发来说,他们只用关心业务代码的接口实现。
· 服务端下面是Node应用。
· Node应用中有一层Model Proxy与服务端进行通讯。这一层主要目前是抹平我们对不同接口的调用方式,封装一些view层需要的Model。
· Node层还能轻松实现原来vmcommon,tms(引用淘宝内容管理系统)等需求。
· Node层要使用什么框架由开发者自己决定。不过推荐使用express+xTemplate的组合,xTemplate能做到前后端公用。
· 怎么用Node大家自己决定,但是令人兴奋的是,我们终于可以使用Node轻松实现我们想要的输出方式
:JSON/JSONP/RESTful/HTML/BigPipe/Comet/Socket/同步、异步,想怎么整就怎么整,完全根据你的场景决定。
· 浏览器层在我们这个架构中没有变化,也不希望因为引入Node改变你以前在浏览器中开发的认知。
· 引入Node,只是把本该就前端控制的部分交由前端掌控。
小结:要争当软件工程师,而不仅是前端工程师

历史演变:前后端不分 -> 前后端分离 -> 全栈工程师 ->XX端工程师?
动力:更加产业化、大规模地生产软件
- 效率更高
- 成本更低
通用性好、能够快速产出的技术最终会赢,单个程序员的生产力要求越来越高。
听说,未来只有两种软件工程师了。
- 端工程师
- 手机端
- PC 端
- TV 端
- VR 端
- ……
- 云工程师
 鲁公网安备37020202000738号
鲁公网安备37020202000738号