
作者 | 倪家禹
责编 | 郭芮
今天给大家介绍一位美丽的姑娘。她的名字叫Pyecharts,打从我第一眼见到她后,就深深地被她迷住,并且爱上了她。
简单说一下她的来历:Pyecharts是一款强大的可视化工具。百度开发了一款基于JS强大的可视化库Echarts,可我们在绘图时,通常并不使用前端的技术来整理数据,而转换数据结构又非常麻烦。Pyecharts发挥了python胶水语言的特性,可以很好地帮助我们做数据可视化。
本文围绕Pyecharts的使用、结果呈现和优缺点,分为以下四个部分:

1.从2D到3D,不一样的效果
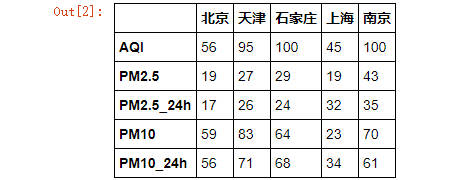
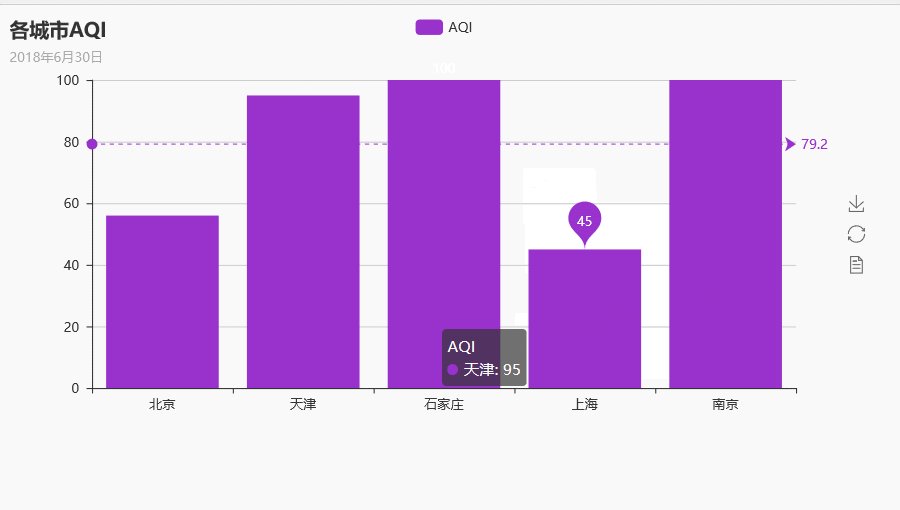
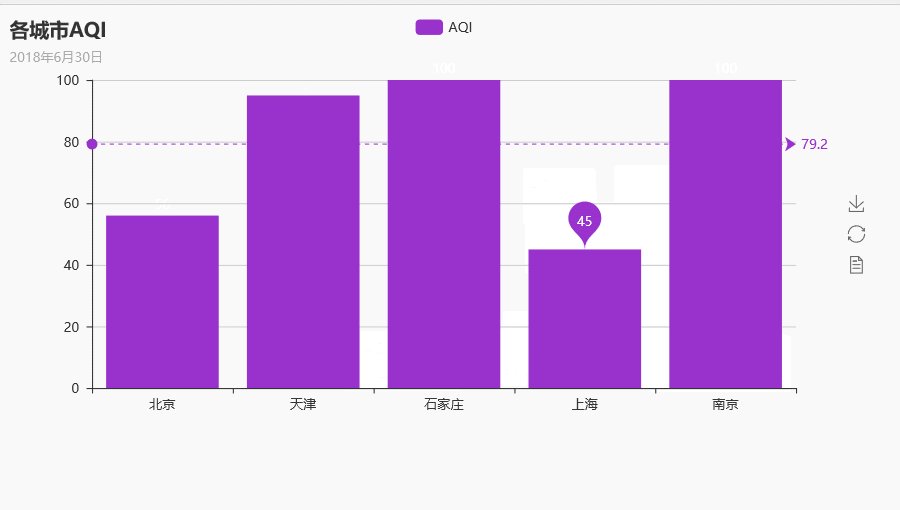
任何可视化库的应用都是从一张简单的柱状图开始。首先导入一份空气质量的数据。研究下5个城市的AQI指数。
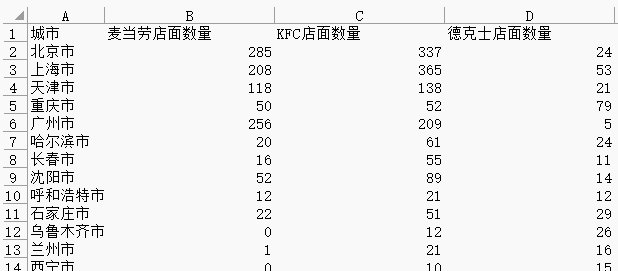
#基本柱状图绘制data_1 = pd.read_excel('./20180630空气质量指数.xlsx',sheetname=0)#读取数据data_1.head()数据是这样的:

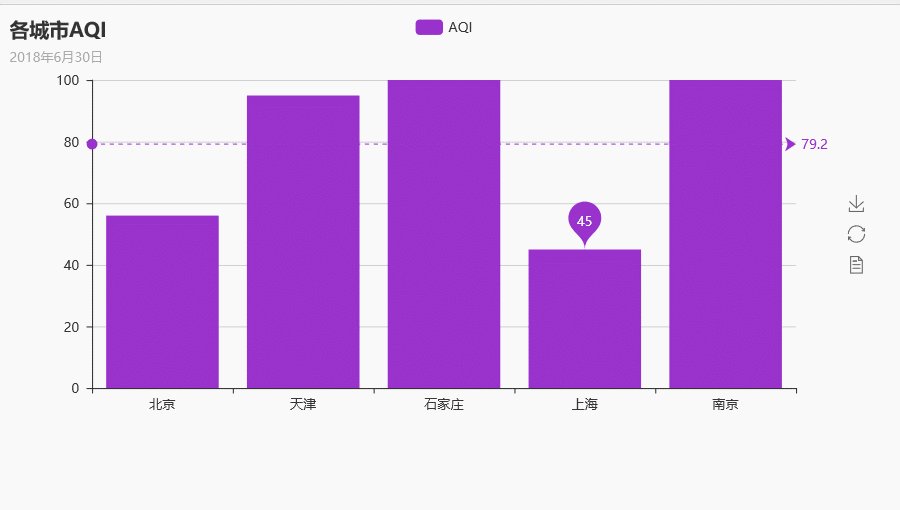
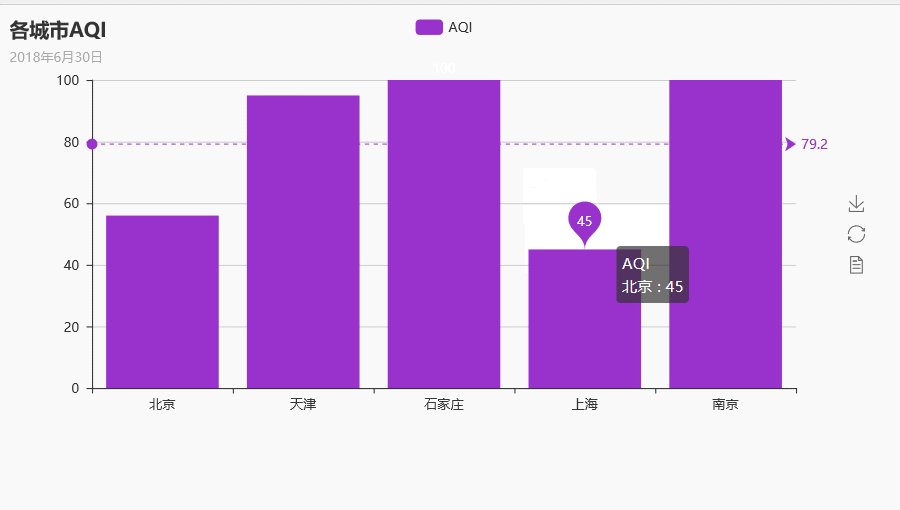
Pyecharts对于数据结构的要求非常统一简单。把数据转换成列表总没错。设定好图表的标题、副标题、颜色等一些参数,就可以直接出图了。

发现了pyecharts一大特性么?图都是可交互的!
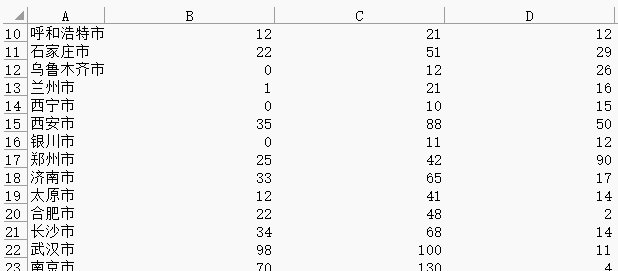
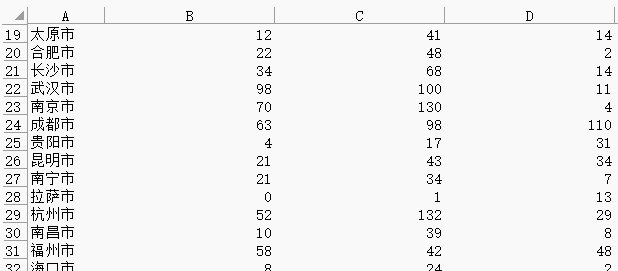
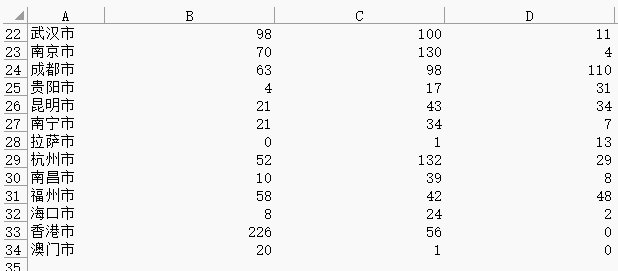
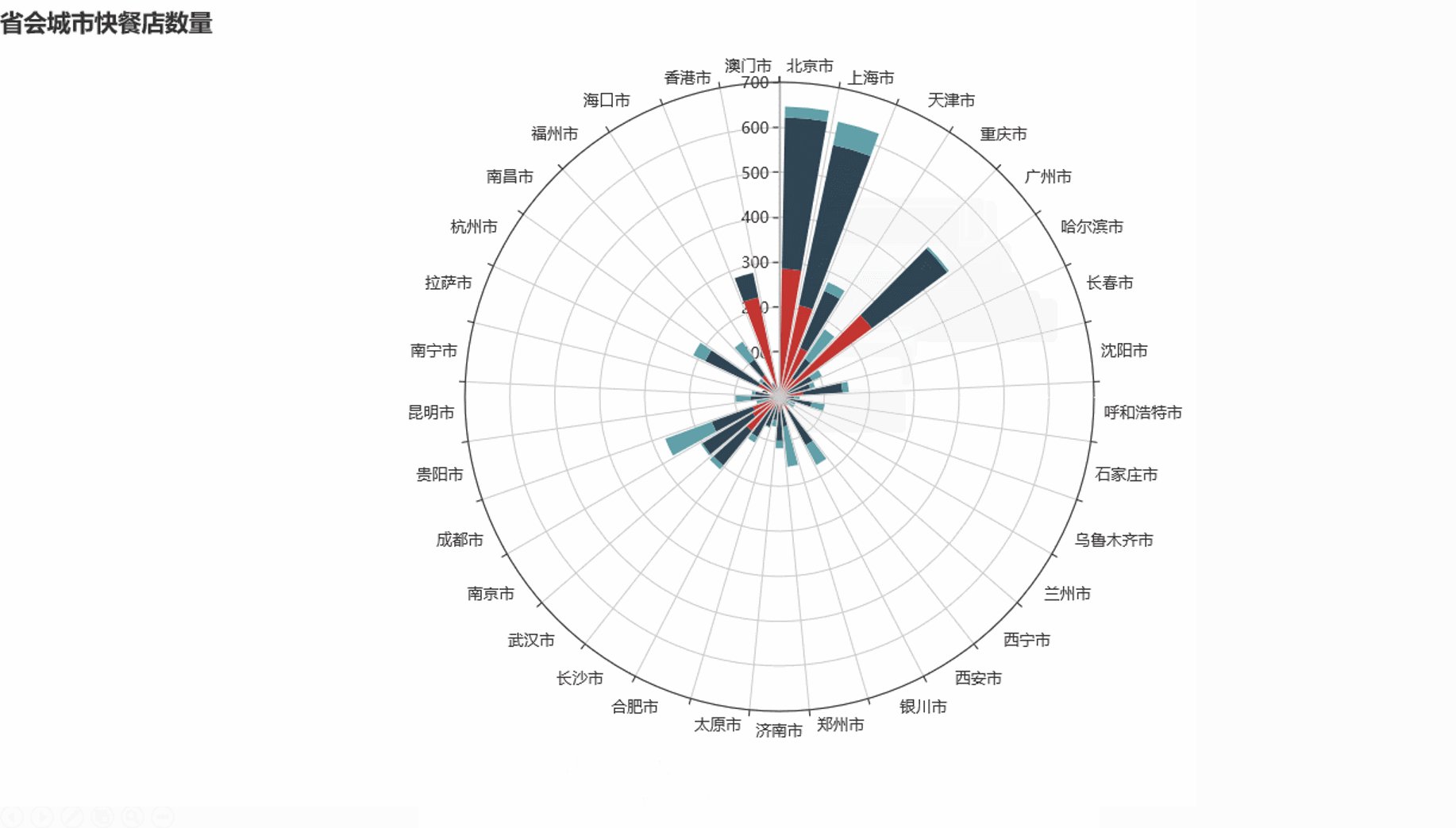
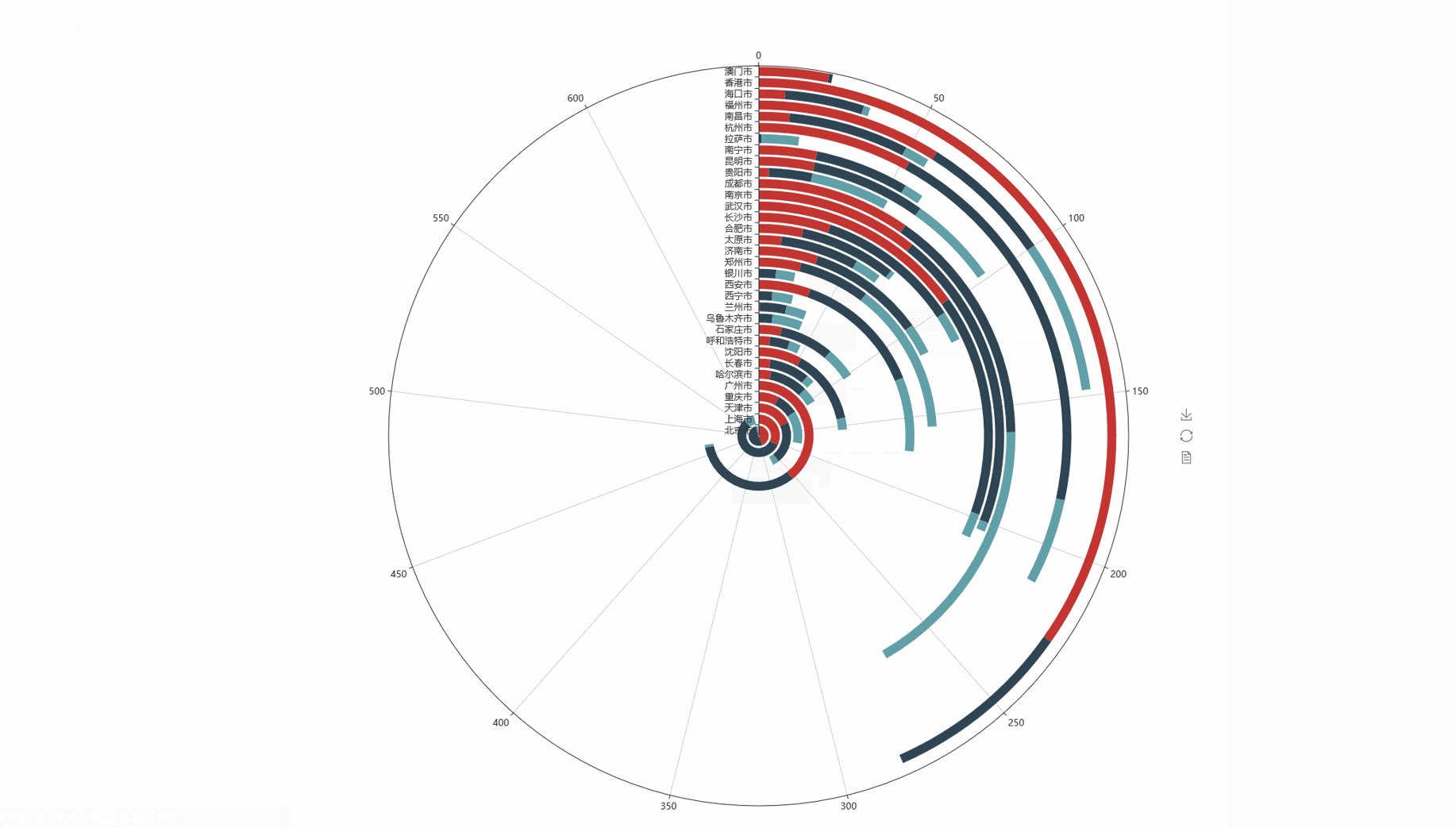
简单的柱状图显然是不能满足你们的,我们继续。接下来导入一份省会城市快餐店数量的数据。

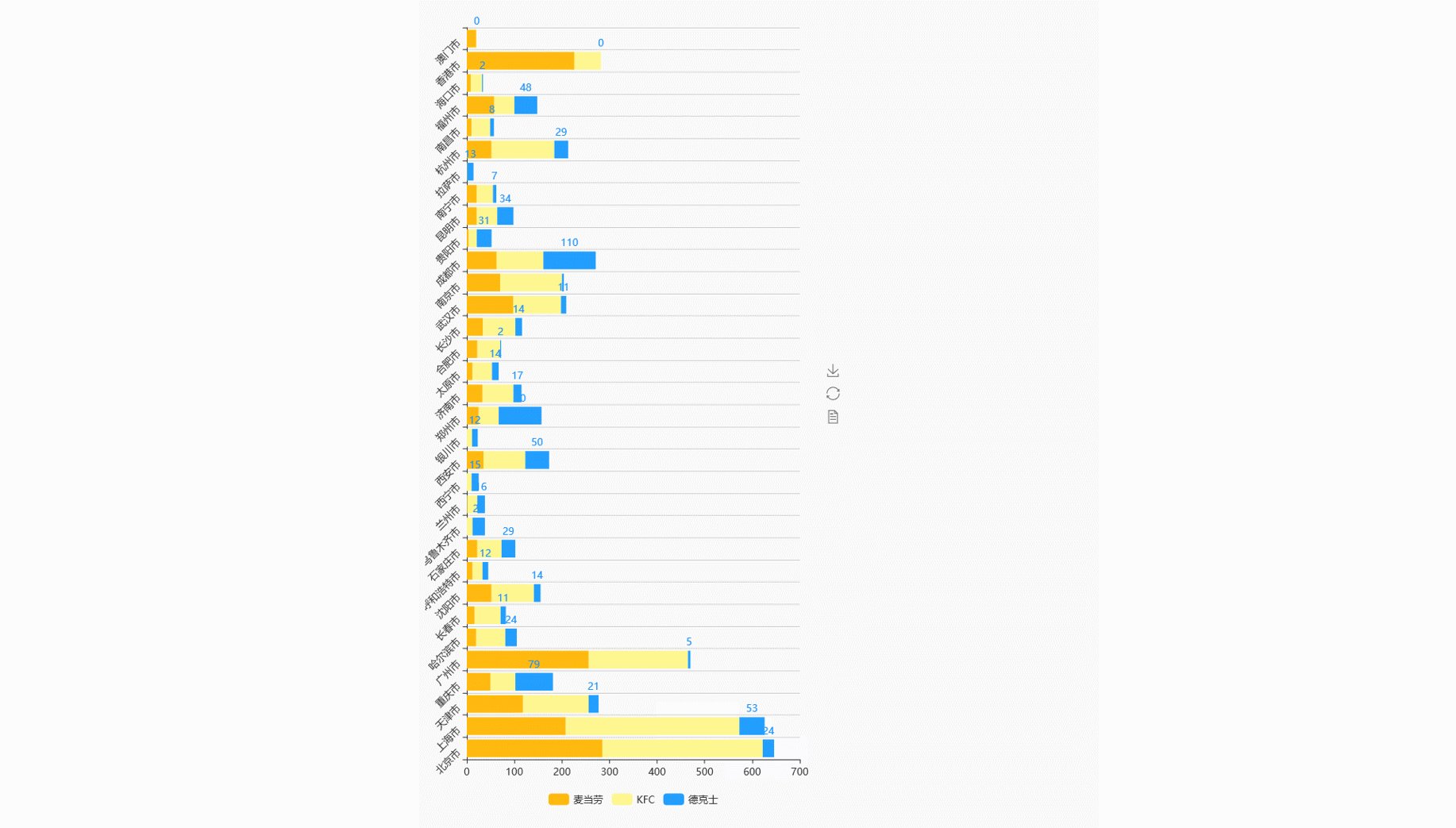
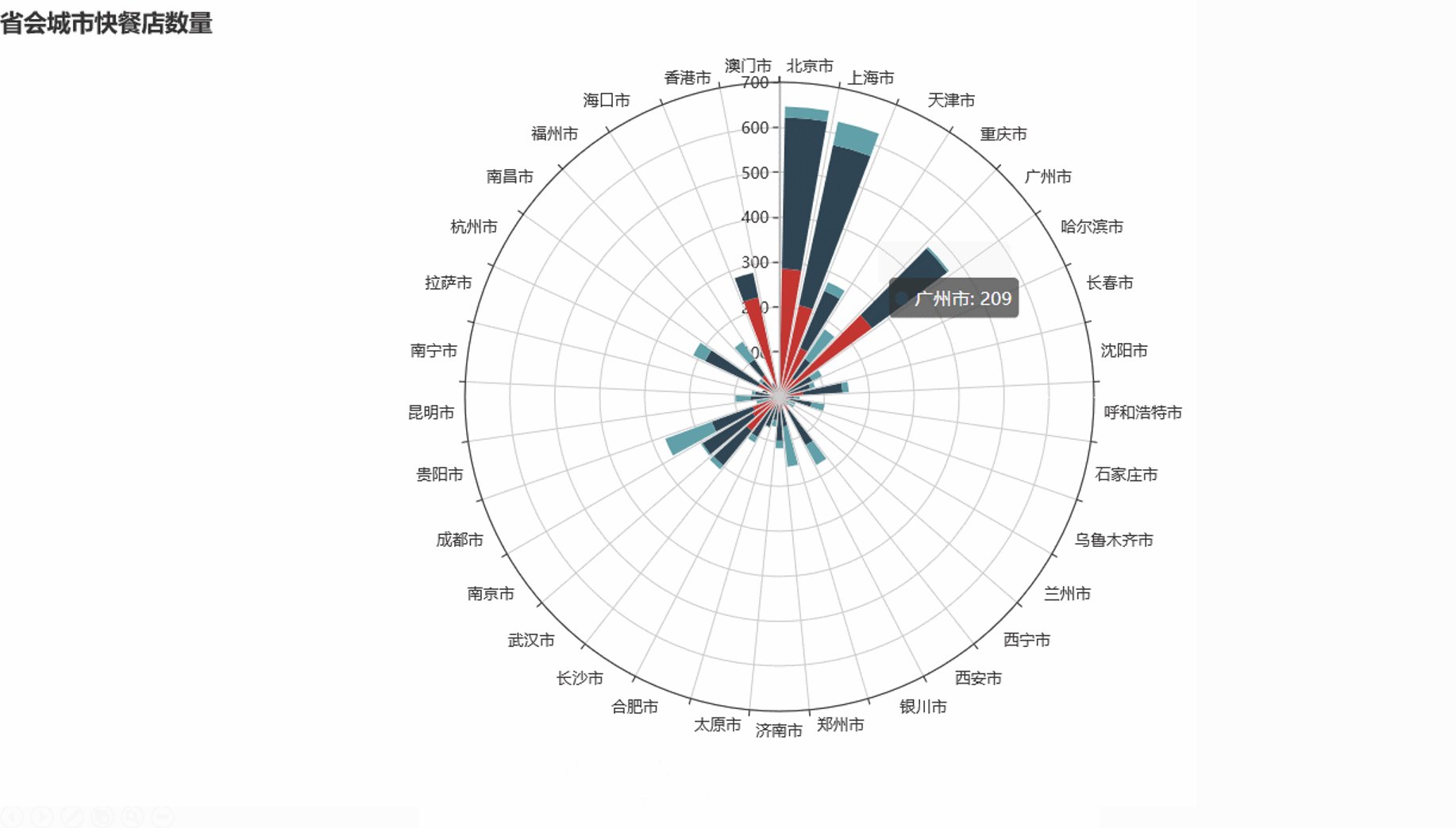
同样把数据放入列表中。设定图表的一些参数,如长宽、背景颜色等,可以做纵向的堆积柱状图,可以把直角坐标改为极坐标,甚至做极坐标分类堆叠柱状图!大家可以看看不同的图表下,同样的数据呈现什么效果:

留个小思考题:大家可以尝试用PPT制作上图。
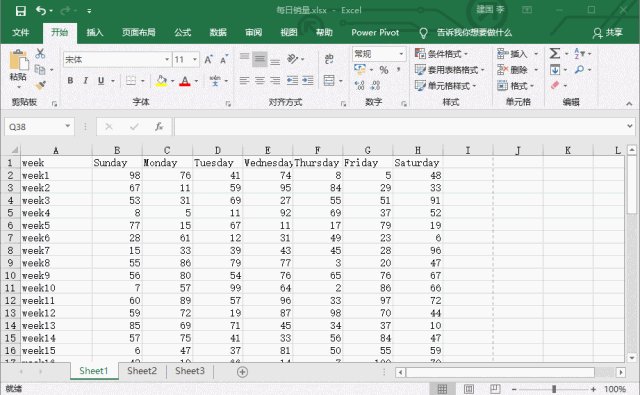
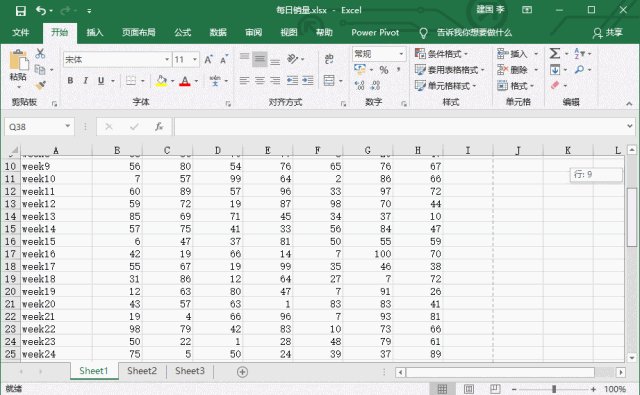
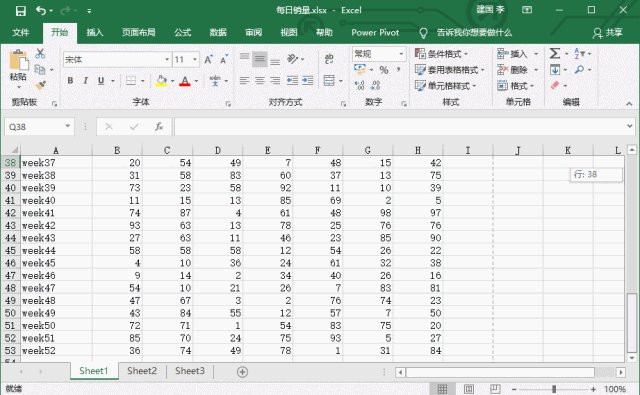
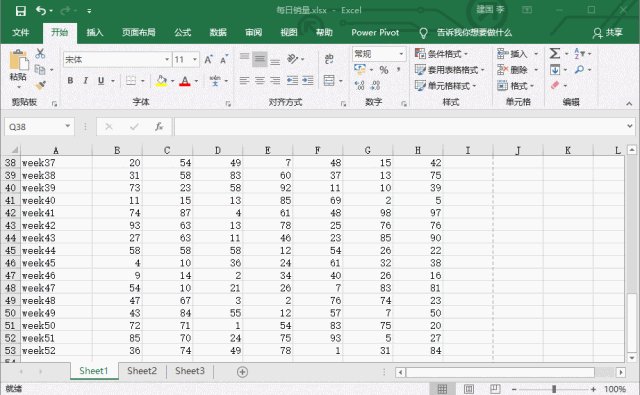
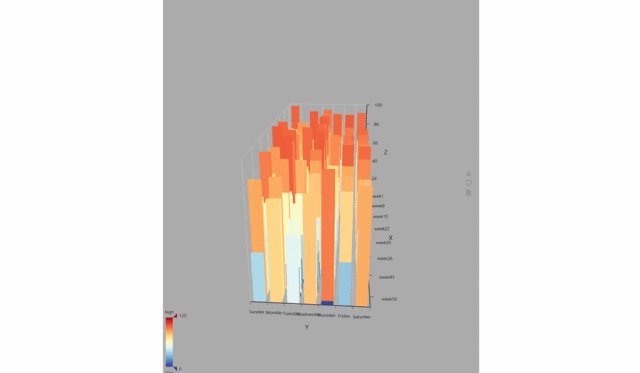
平面的图,我们看了好几个了,来个3D的吧。这里导入一份某公司每日销量数据。数据结构如下,纵坐标为一年的52周,横坐标为一周的7天。

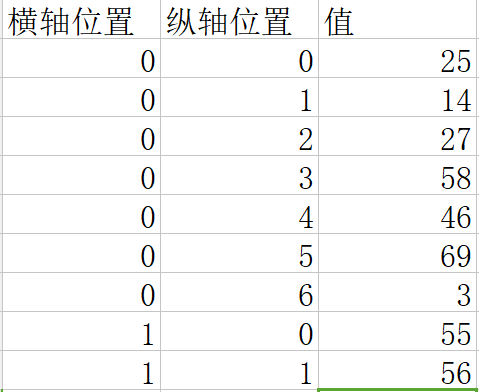
这回数据结构调整略复杂,我们要给每一条数据确认空间中的位置,格式如下图:

具体转换方式我们看下代码,这里要设置的东西比较多,具体效果大家可以自己试着调整下里面的参数。
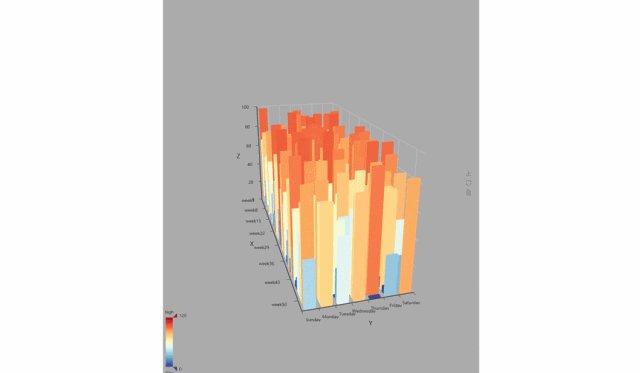
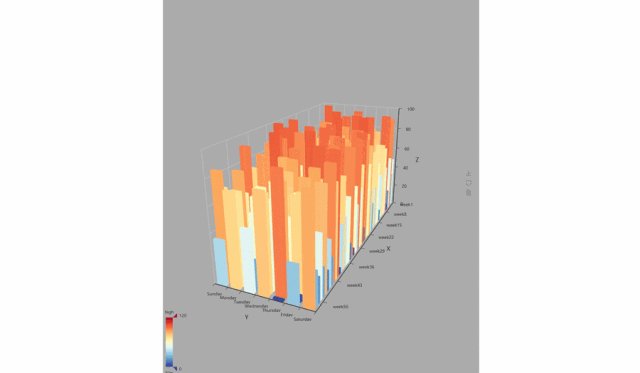
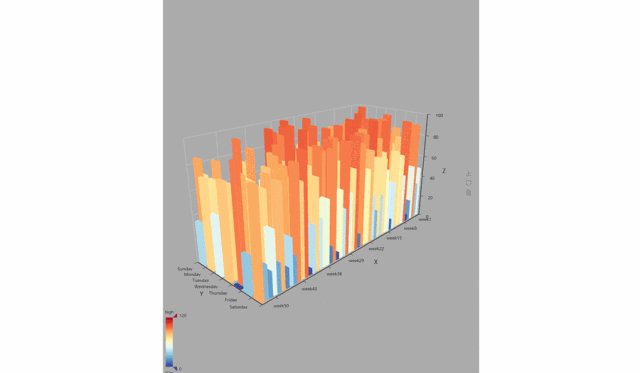
x_axis = data_3['week'].tolist()data_3['week'] = data_3['week'].str.replace('week','').map(int)-1data_3 = data_3.set_index('week')y_axis = data_3.columns.tolist()data_3.columns = range(0,7)data_3 = data_3.stack().reset_index()data_3.columns = ['week','day','amount']data_3.head()style = Style( title_color="#A52A2A", title_pos = "center", width=900, height=1100, background_color="#ABABAB")style_3d = style.add( is_visualmap=True, visual_range=[0,120], visual_range_color=['#313695', '#4575b4', '#74add1', '#abd9e9', '#e0f3f8', '#ffffbf', '#fee090', '#fdae61', '#f46d43', '#d73027', '#a50026'], grid3d_width=200, grid3d_depth=80, xaxis_label_textcolor='#fff', is_grid3d_rotate=True, legend_pos='right')bar3d = Bar3D('全年产量情况',**style.init_style)bar3d.add('每日产量',x_axis,y_axis,data_3.values.tolist(),**style_3d)bar3d.render('./参考案例HTML/全年产量情况3D柱状图.html')bar3d见证奇迹的时刻到了!

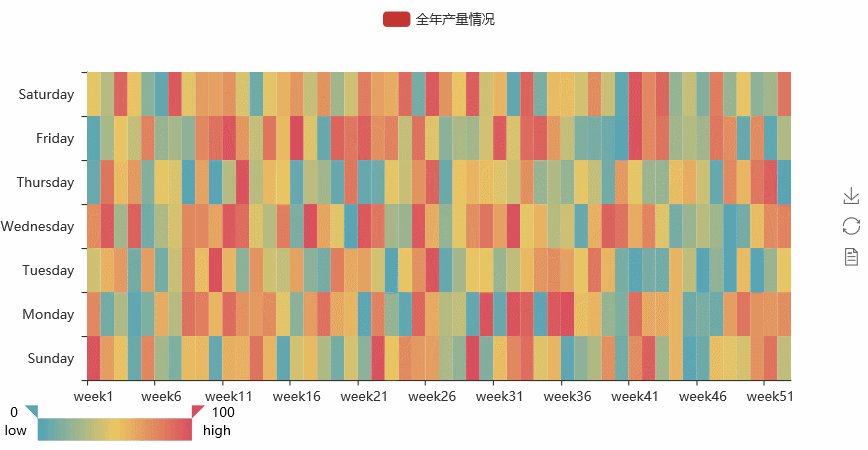
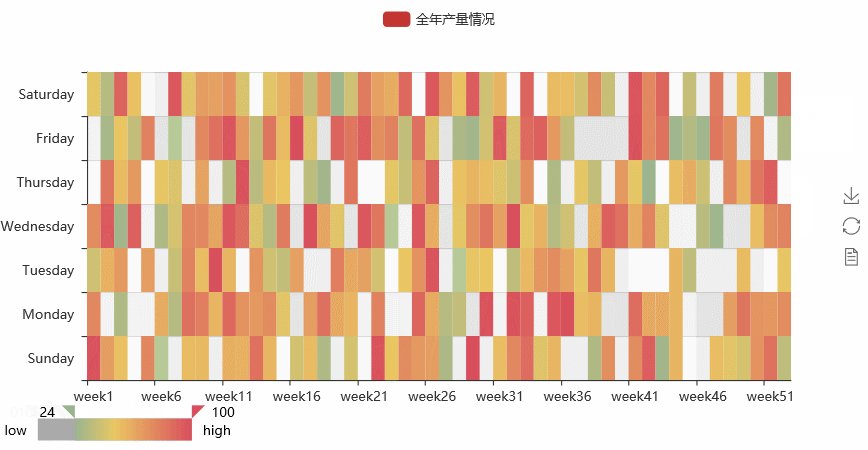
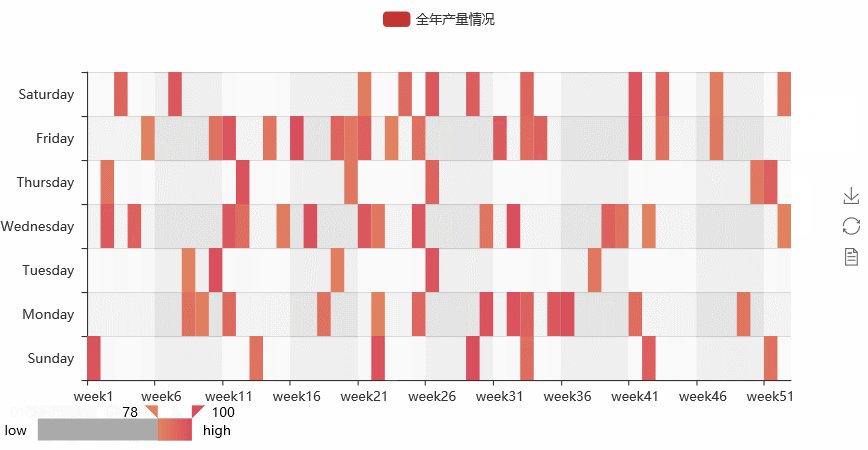
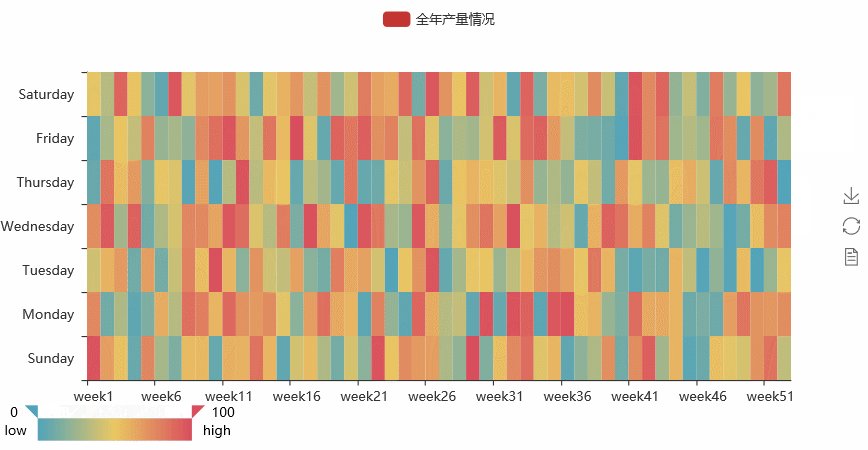
好,接着我又有一个小问题,如果我把这一根根高耸的柱子压扁会是什么结果呢?
这不就是我们非常熟悉的热力图吗?

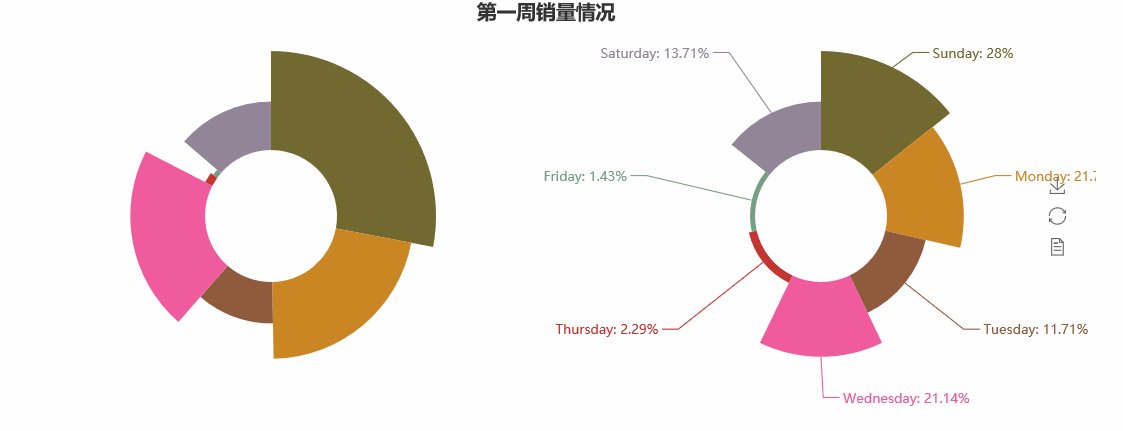
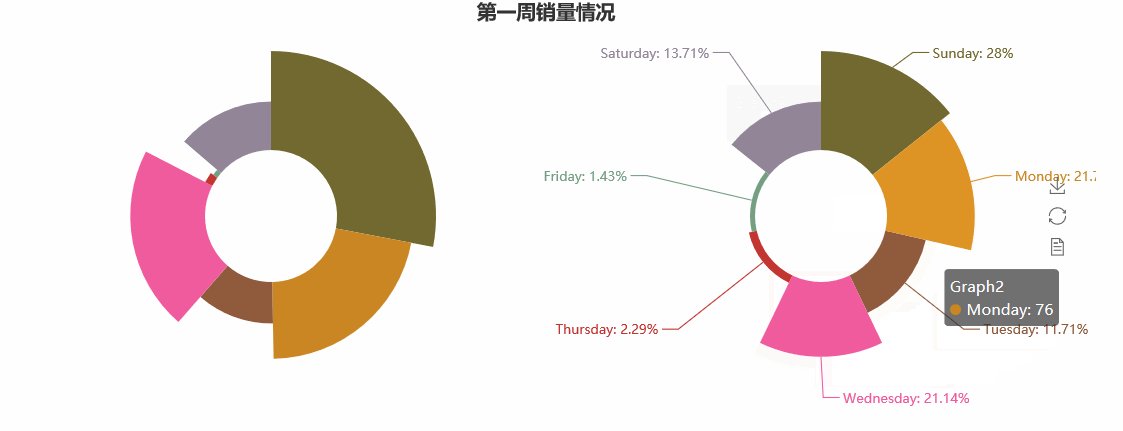
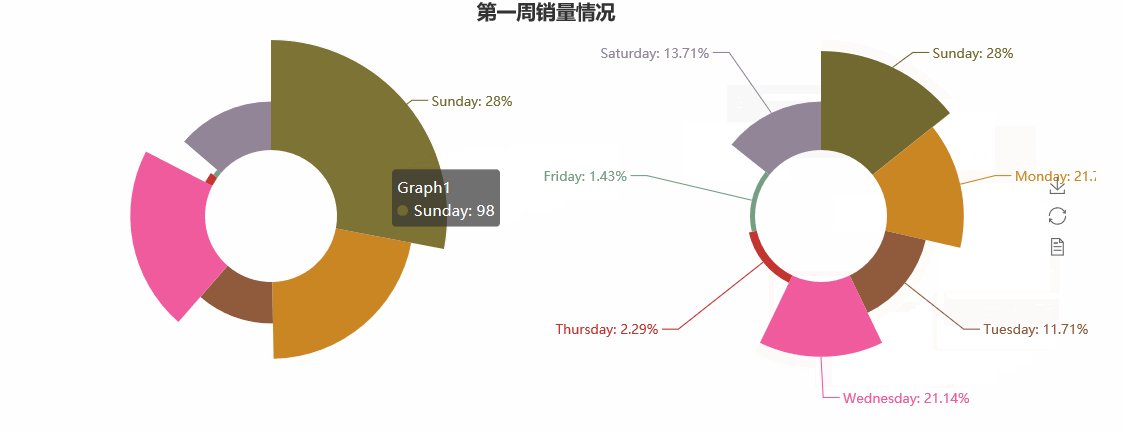
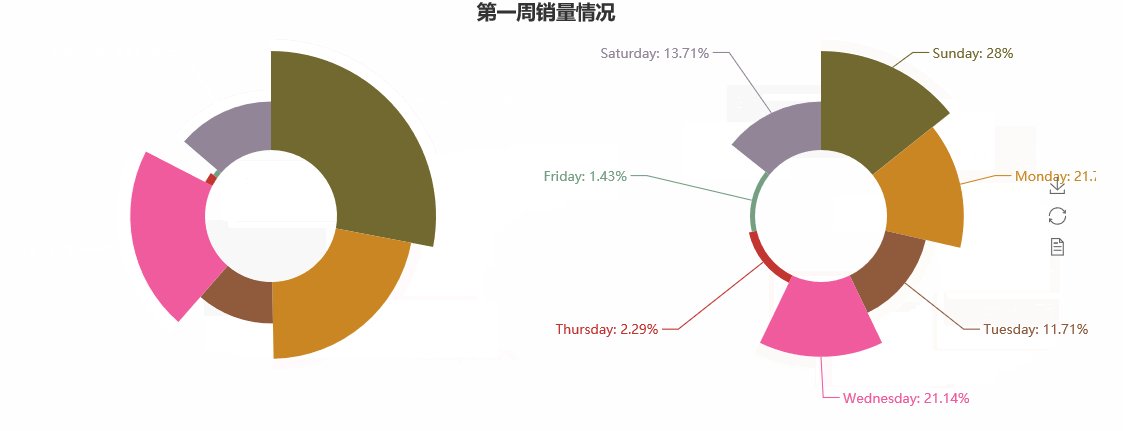
如果我们还想再深入的研究下销量情况,怎么办呢?我取了其中第一周的数据,来画个玫瑰图:

或者漏斗图:

过瘾吧?!这里给大家展示的是Pyecharts能展示的不同类型的图表,实际应用时可以按需选择。
2.玩转Pyecharts:层出不穷的花样!
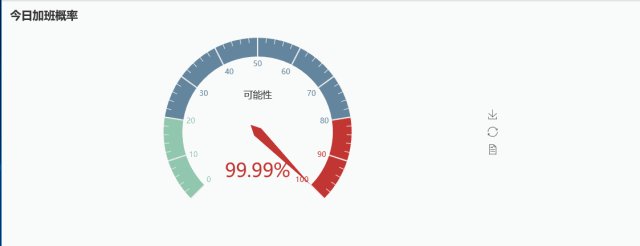
我先制作了一个仪表盘图用来统计我每天加班的概率:
#仪表盘from pyecharts import Gaugegauge = Gauge('今日加班概率')gauge.add('', "可能性", 99.99, angle_range=[225, -45], scale_range=[0, 100], is_legend_show=False)gauge.render('./参考案例HTML/今日加班概率仪表盘.html')gauge然后图是这样的,大家可以清晰看到,那醒目的四个9:

下面是一个水球图,这个图蛮有意思的,我们可以自己绘制图形的形状,不过你得先明白一个叫SVG的东东。有兴趣可以查看官网的案例。

数据可以画成图,文字当然也可以:
#画画from pyecharts import Scatterscatter = Scatter('学霸是画出来的')v1, v2 = scatter.draw('./pic.png')scatter.add('学霸印章', v1, v2, is_random=True)scatter.render('./参考案例HTML/学霸是画出来的散点图.html')导入图片,看清楚了,我给你画张散点图!

看到不,是不是很简单,想怎么画就怎么画!(小伙伴们表示很满意,都觉得我画出了他们的心声)

3.图表会说话:用图表体现趋势变化
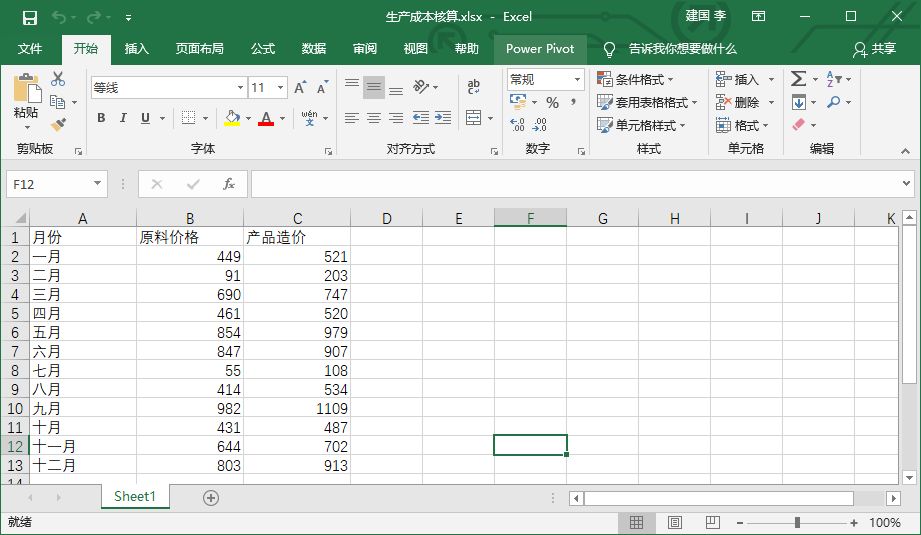
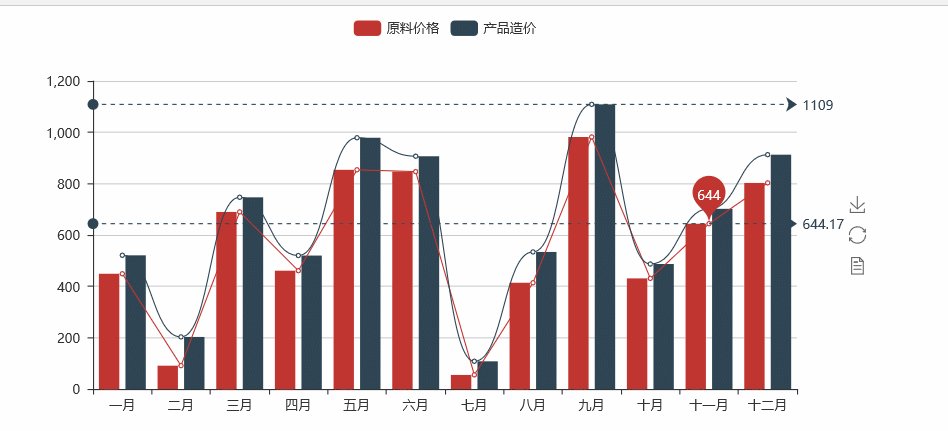
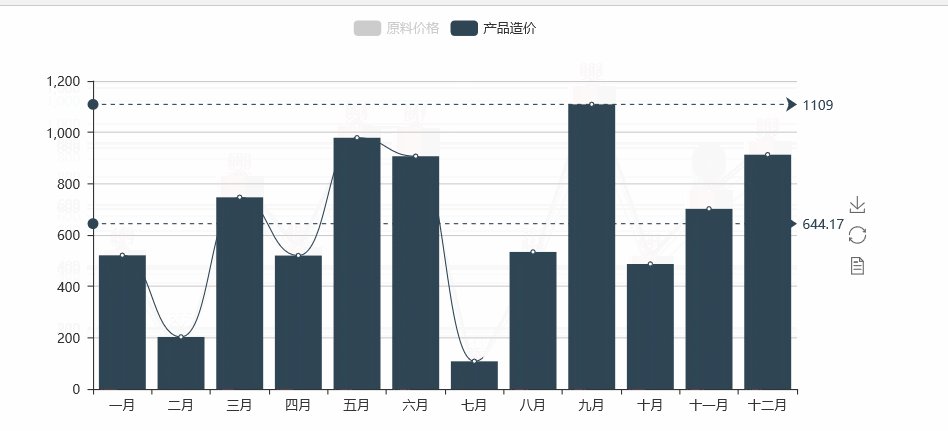
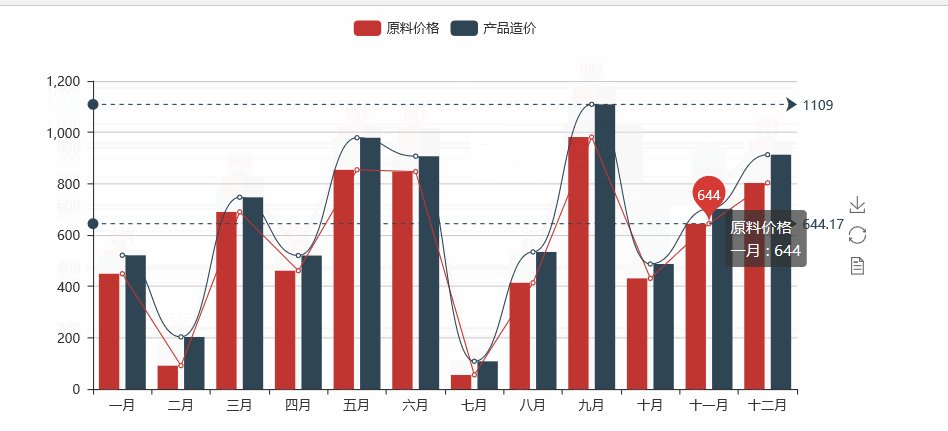
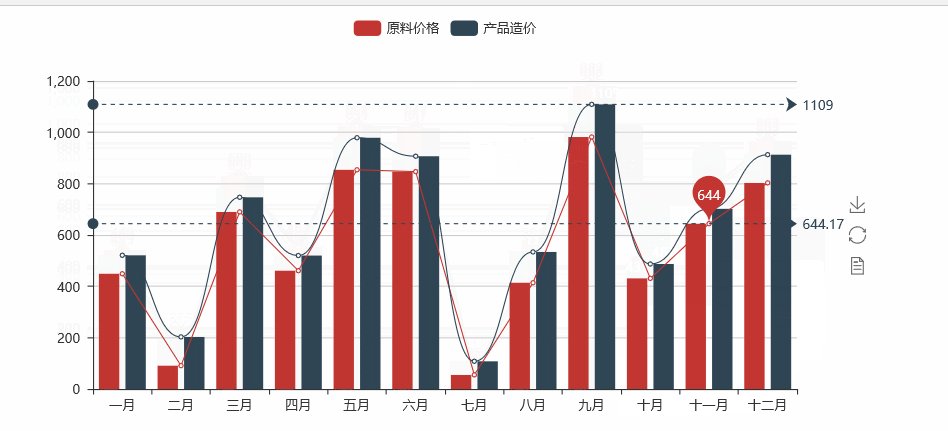
先导入一份生产成本核算的数据,数据为每个月原料价格和产品造价。

可以玩玩组合图表:

如果有热爱炒股的小伙伴,还可以画K线图:
from pyecharts import Klineday = data_k['日期'].tolist()v = data_k[['开盘价','收盘价','最低价','最高价']].values.tolist()kline = Kline('上证指数K线图', width=1900, height=800)kline.add('日K',day, v, mark_point=['max'], is_datazoom_show=True)kline.render('./参考案例HTML/上证指数K线图.html')kline*K线图需要四个参数,开盘价,收盘价,最低价,最高价

4.图表会说话:用图表体现数据分布关系
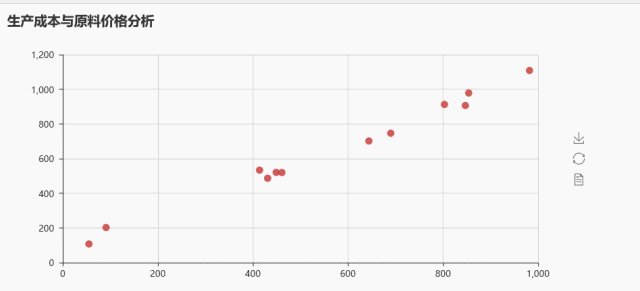
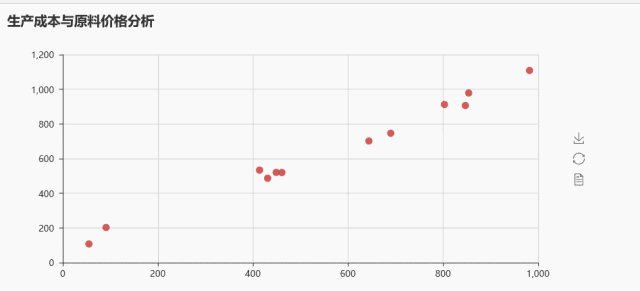
还是那份成本核算的数据,我们来研究下原料成本和生产价格之间的关系,先画个散点图:

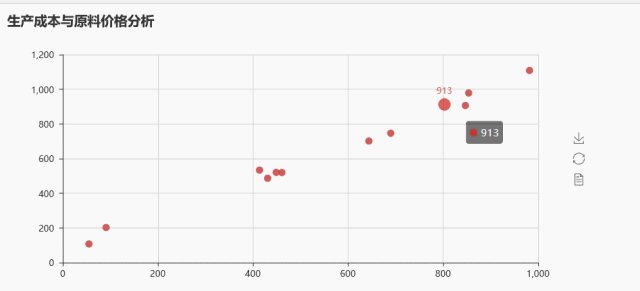
似乎是线性关系,对图表加工一下看看。

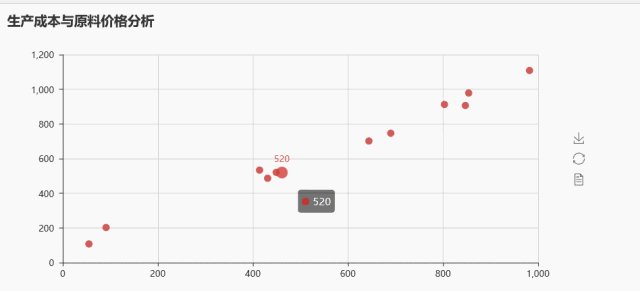
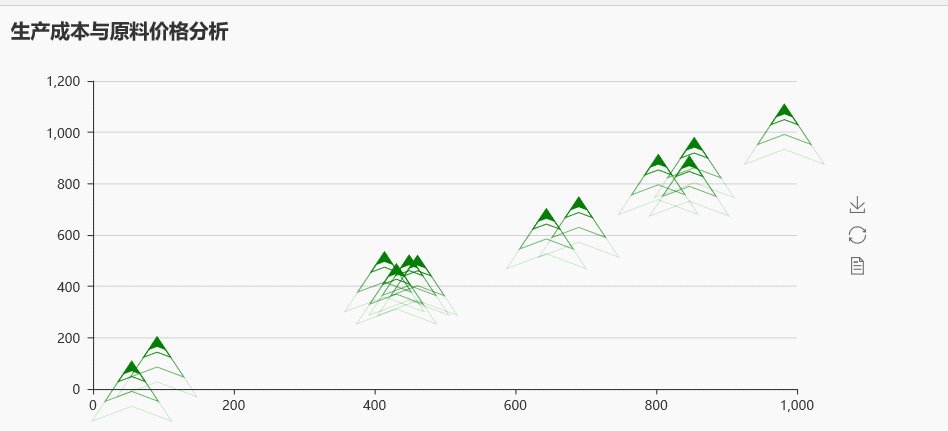
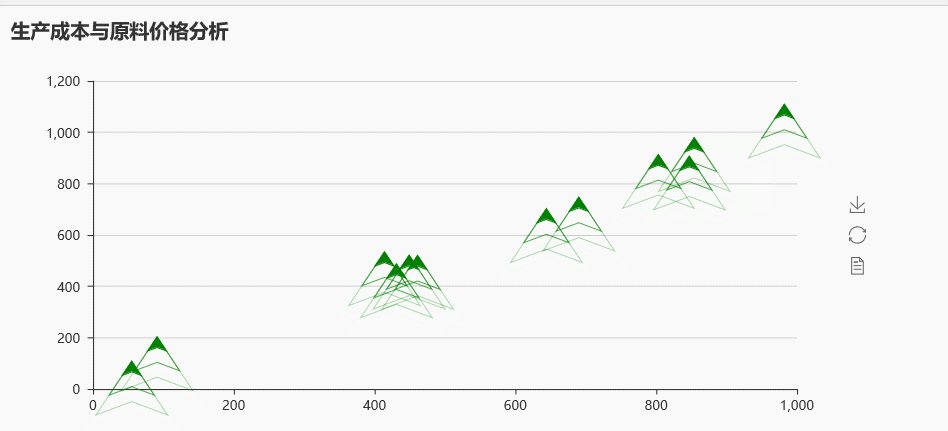
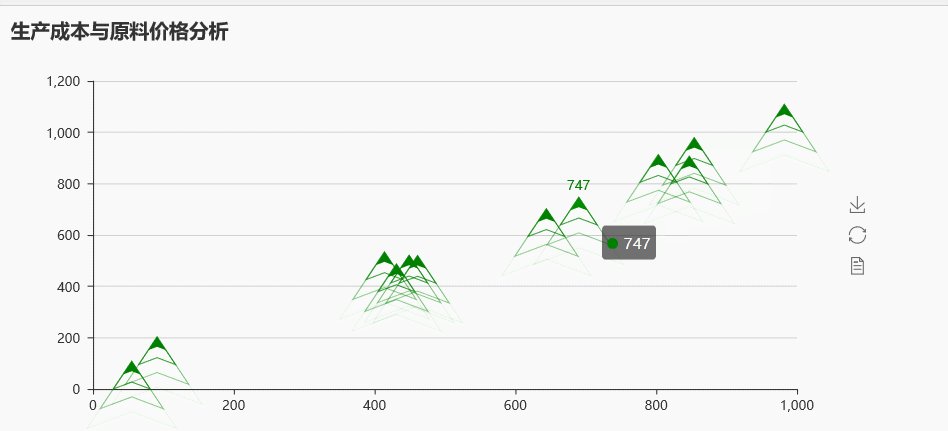
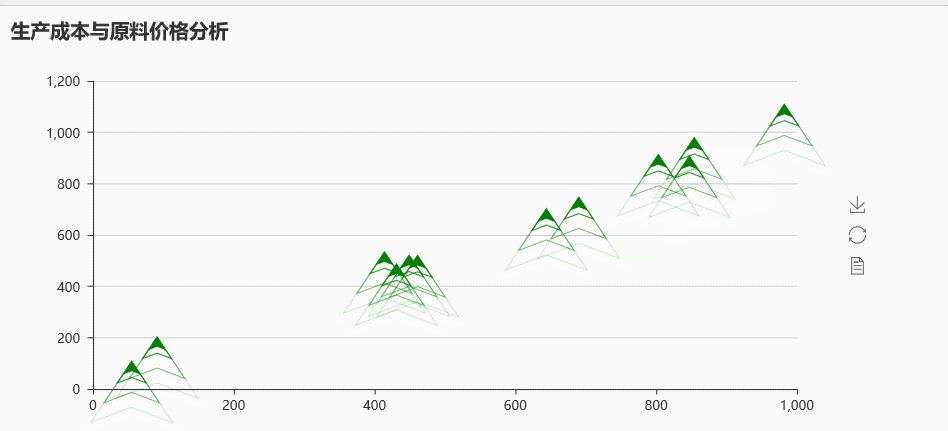
散点图的进阶版——涟漪散点图
其实这里的图案有好多种,大家可以一个个去试试:'rect', 'roundRect', 'triangle', 'diamond','pin', 'arrow'。
有小伙伴会问,散点图能不能展现空间分布呢?
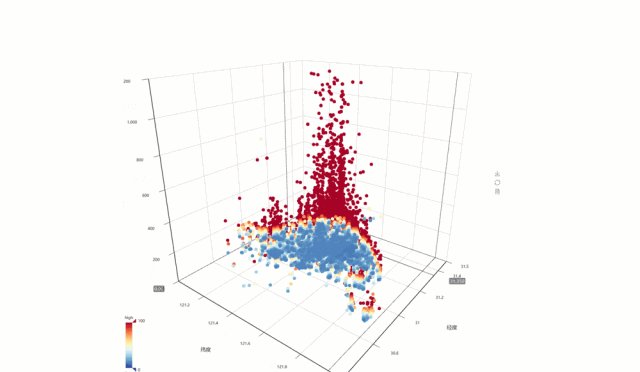
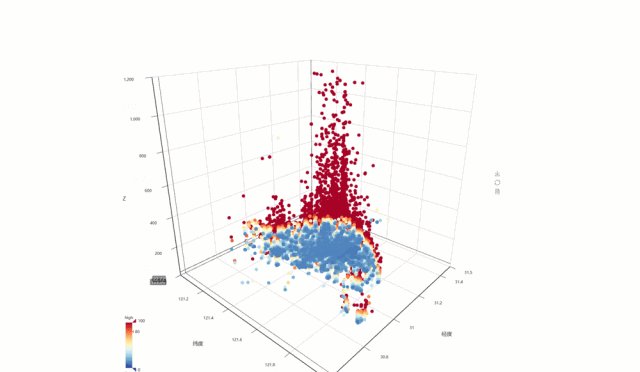
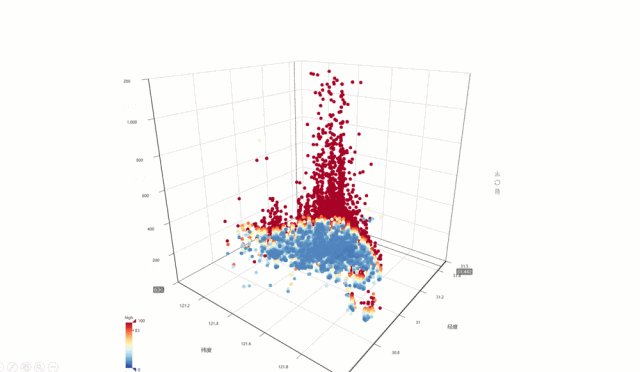
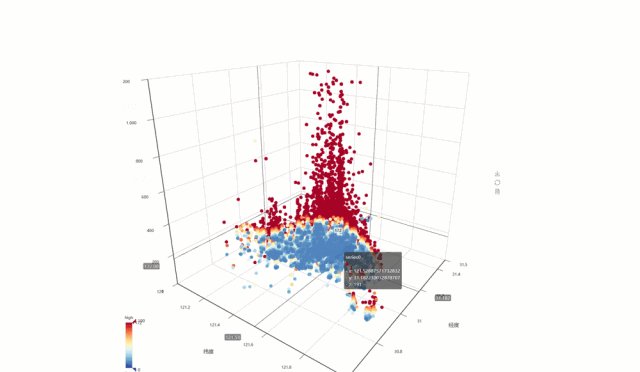
能!用一份上海餐饮数据来看:

出图!这里点的颜色越深代表人均价格越贵。
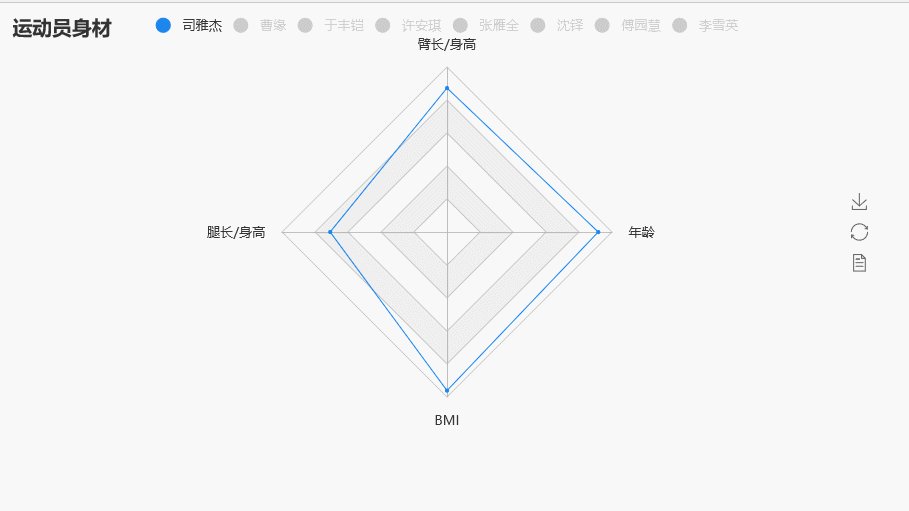
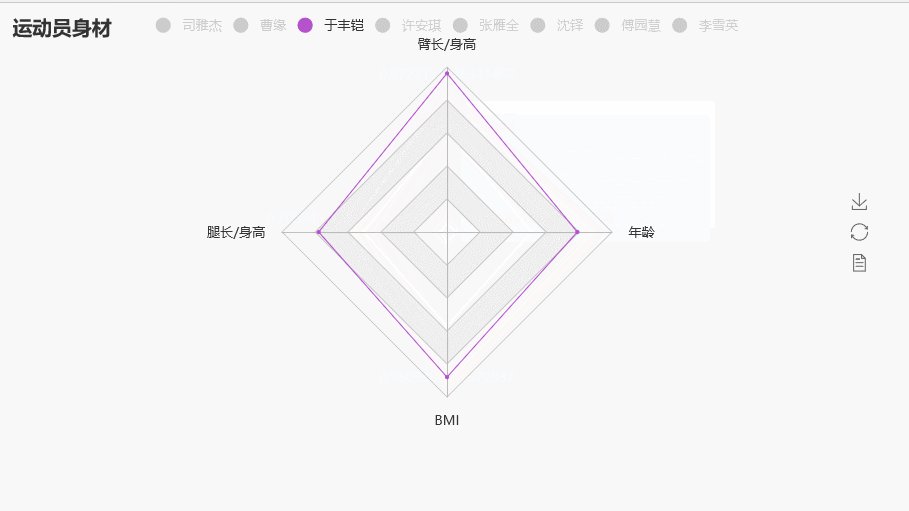
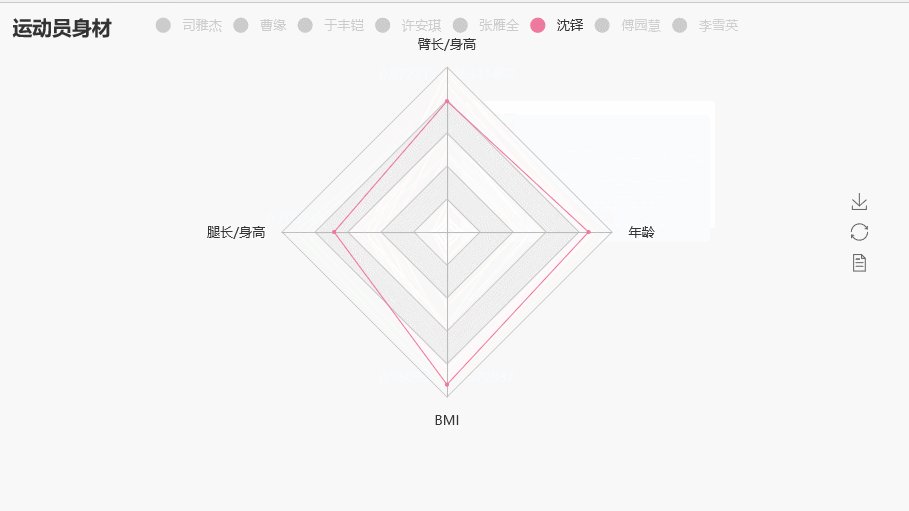
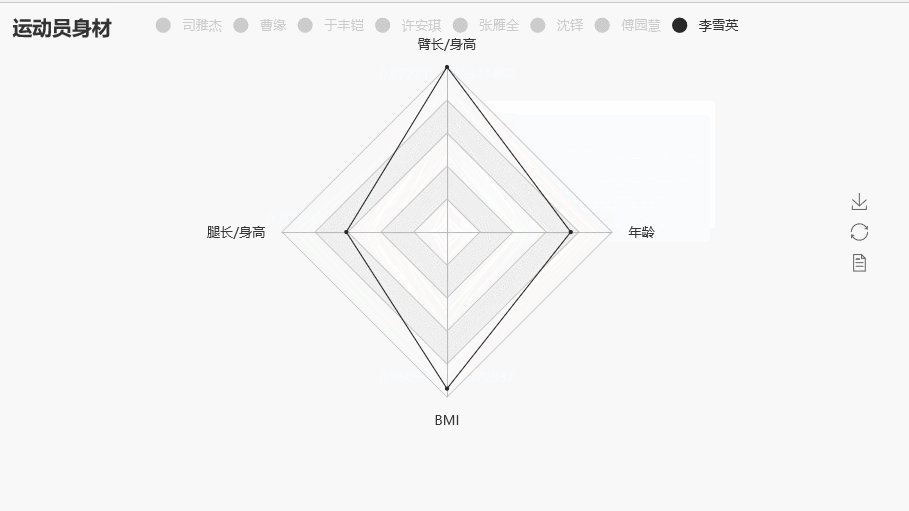
分析运动员的身体素质强弱:
采集了8个运动员的身材指数,画个雷达图:

雷达图用的是极坐标系,而我们画的一些常规图用的是直角坐标系,那么,是不是还有其他坐标系呢?
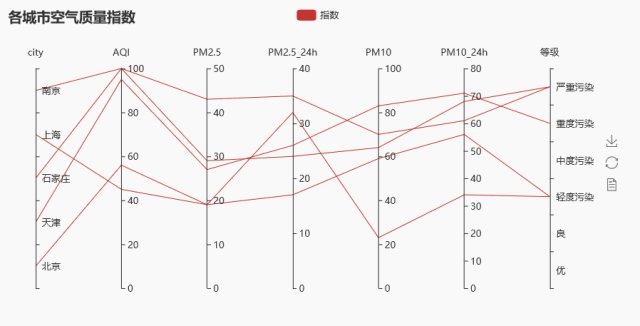
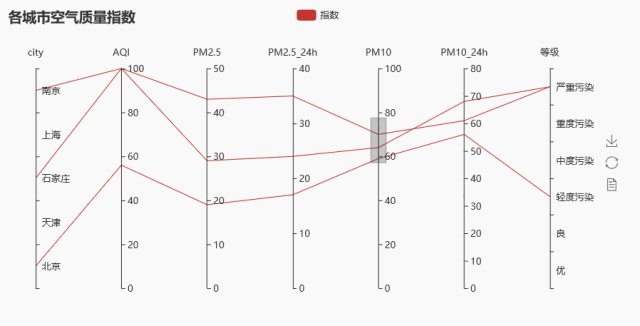
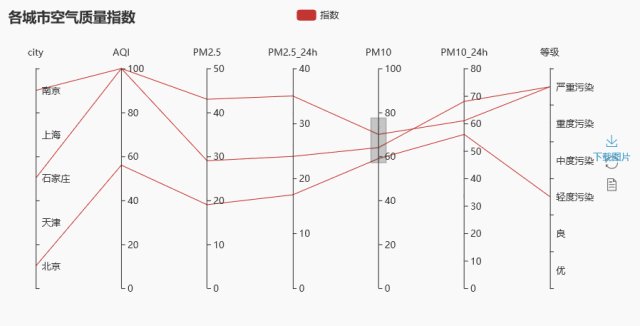
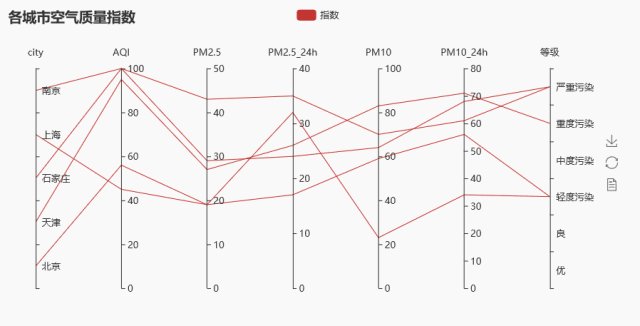
平行坐标系。以空气质量数据为例,再添加一个自定义指示器,我们可以得到这个:

可以同时显示城市及其空气质量情况,方便吧!
5.多样数据可视化:文本与地图的展示
分析某篇文章中的词频,可以画词云。看这里:

from pyecharts import WordCloudname = data_10['关键词'].tolist()value = data_10['出现频率'].tolist()wordcloud = WordCloud(width=1300, height=620)wordcloud.add("", name, value, word_size_range=[20, 100])wordcloud.render('./参考案例HTML/关键词统计词云图.html')wordcloud几行代码就可以搞定。

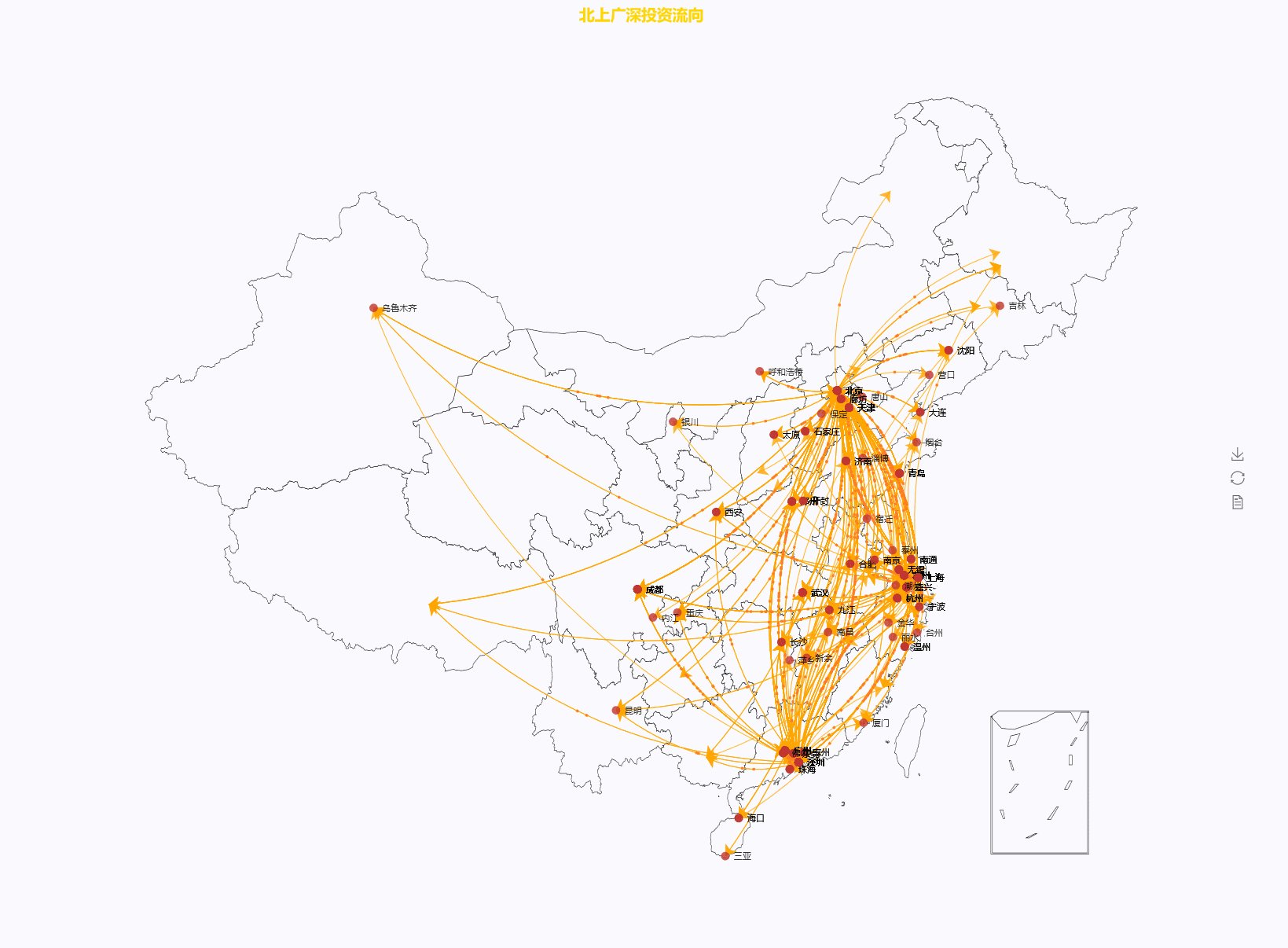
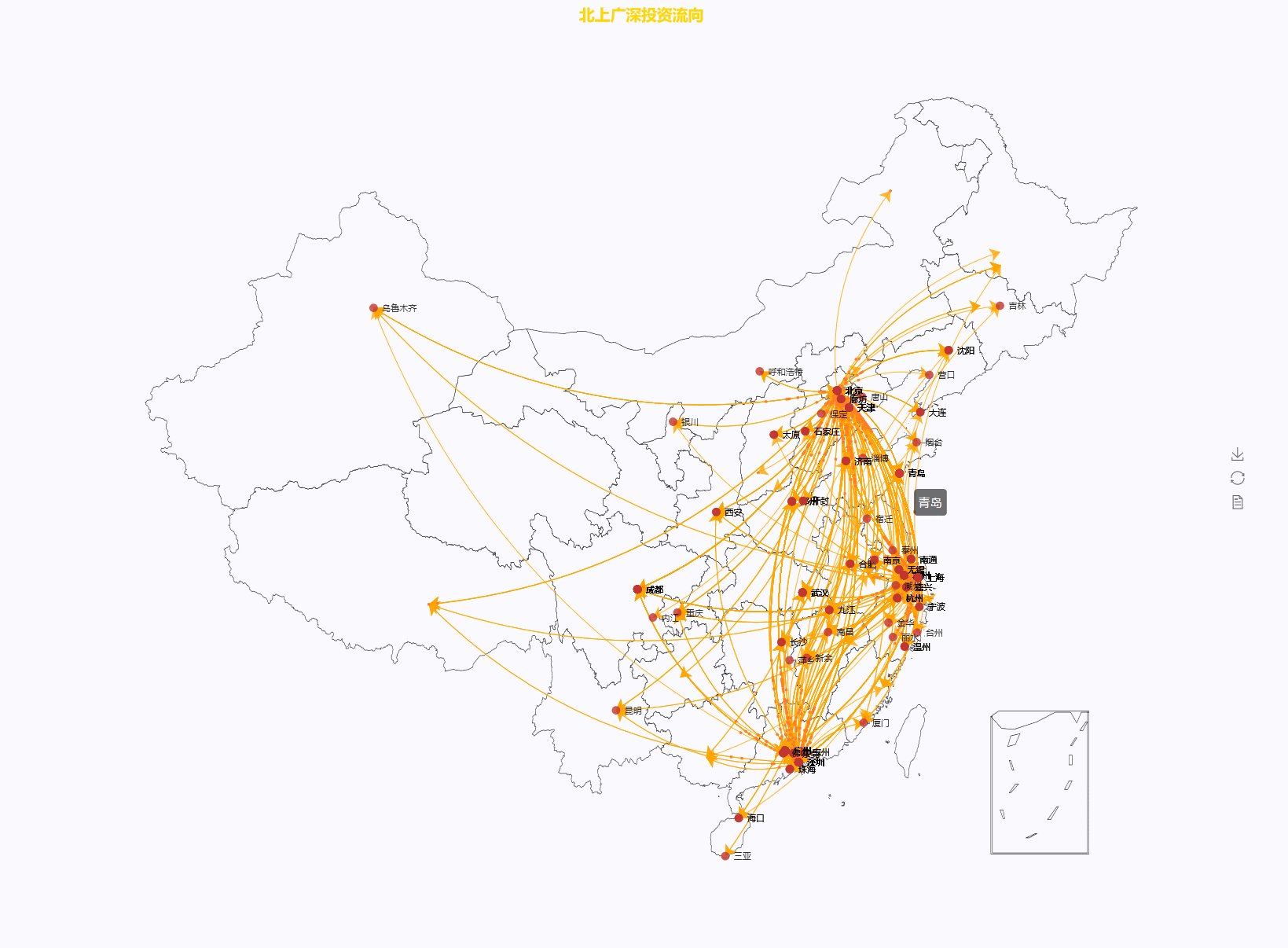
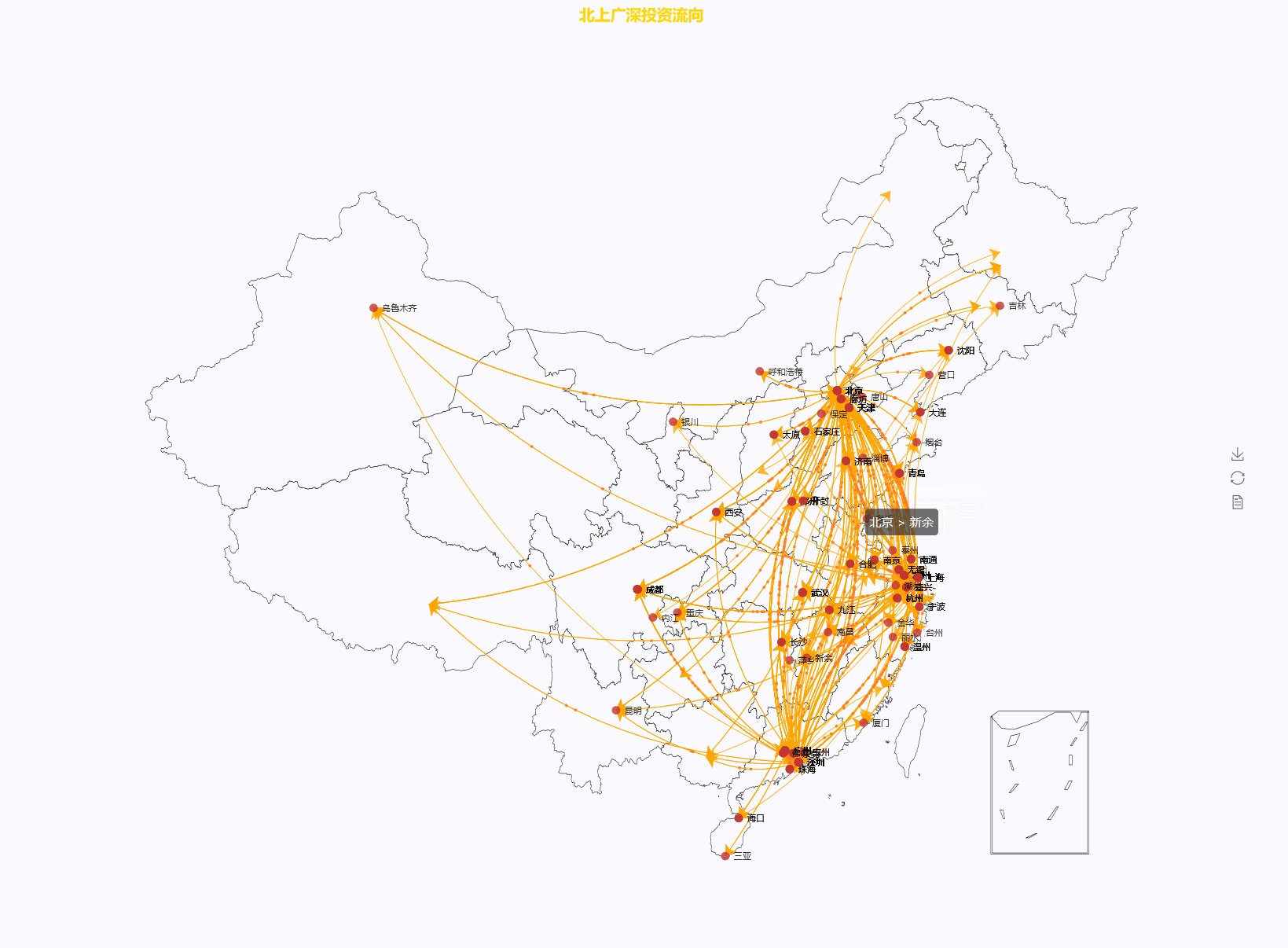
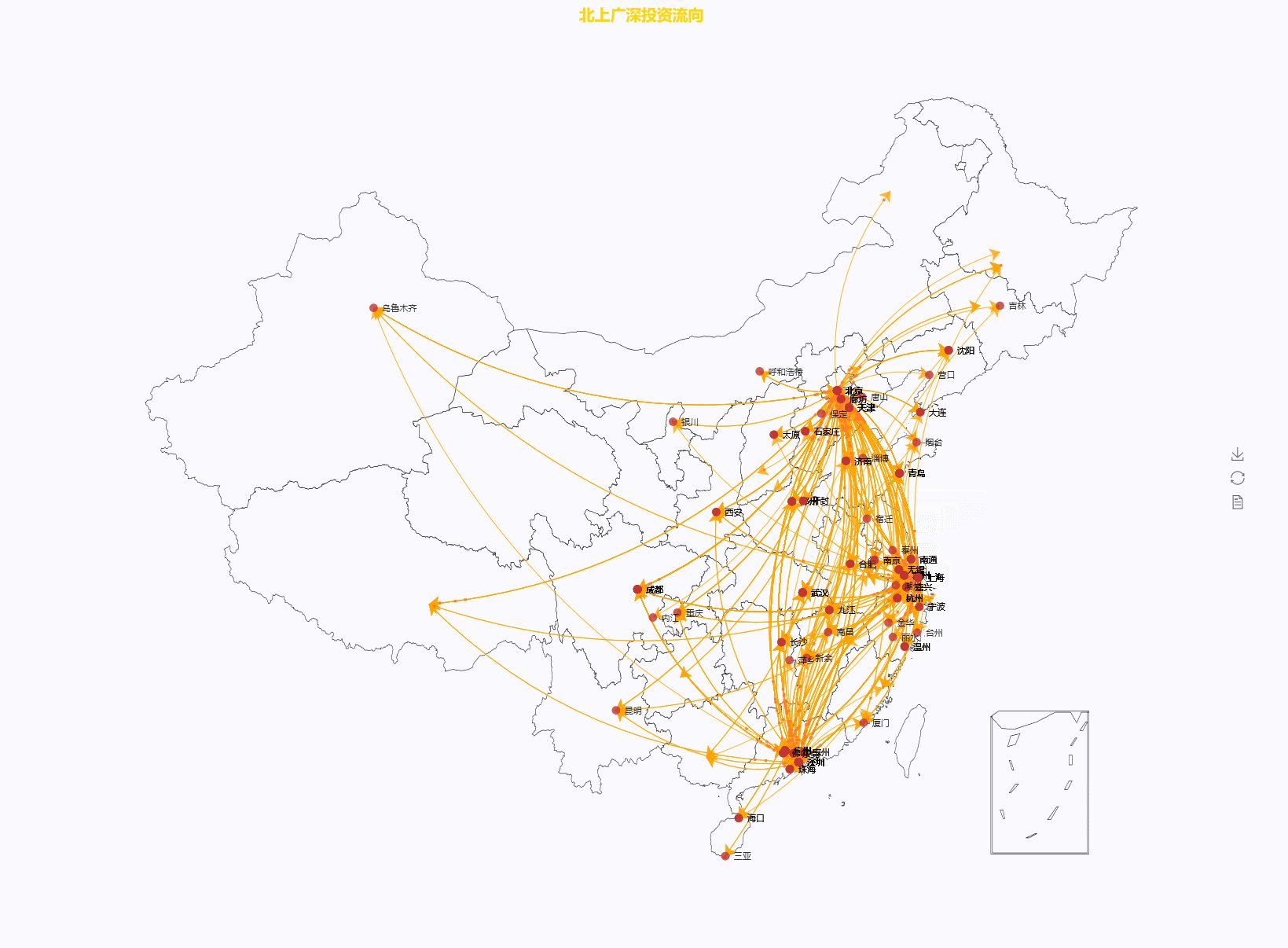
地图数据能做的就更多了,比如地理轨迹图:
引用一份中国资本流动的数据,分析北上广深的投资流向:

就可以分析北上广深这四个城市资本流出的情况啦。
6.结果呈现:你的PPT可以亮起来!
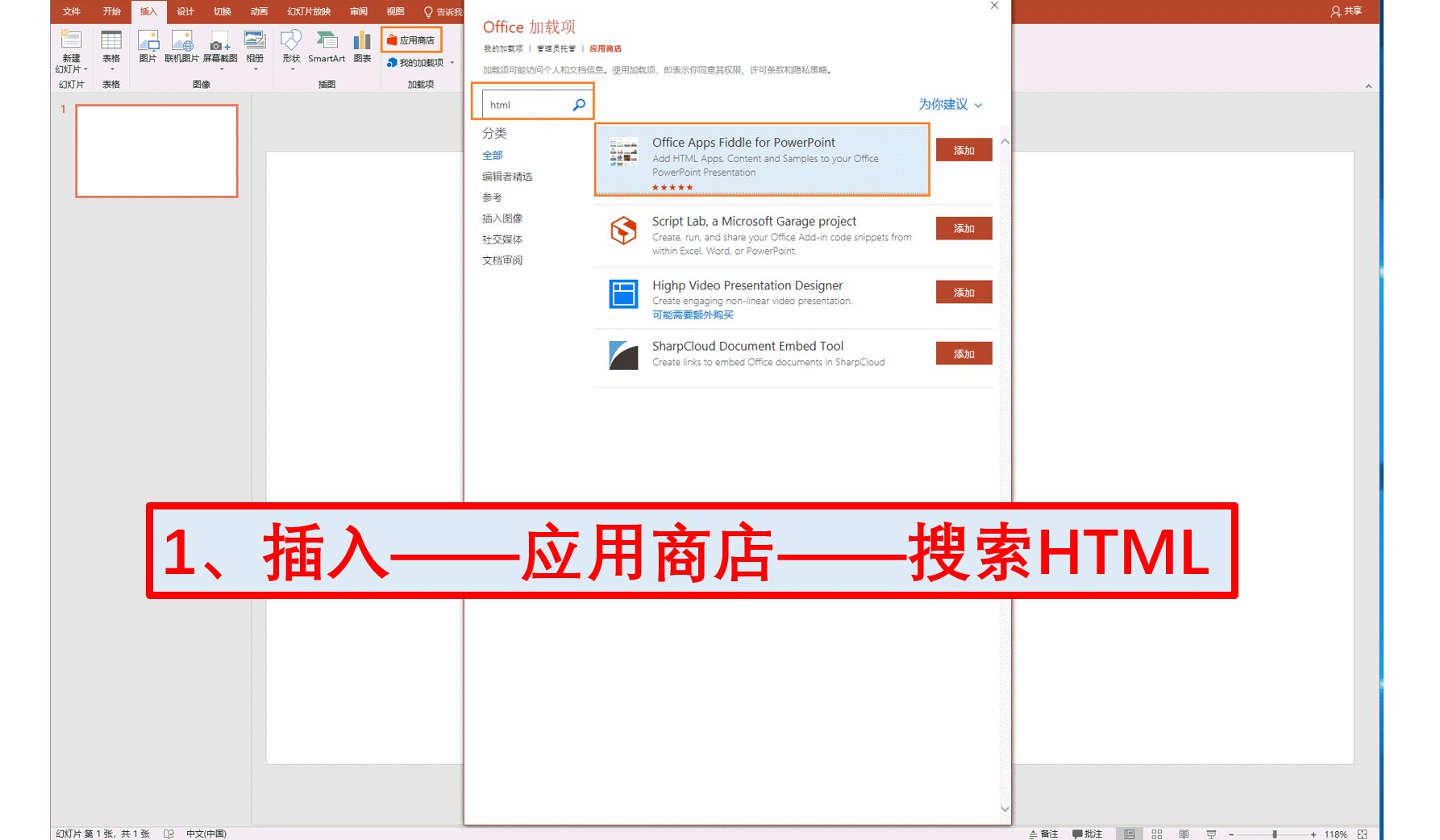
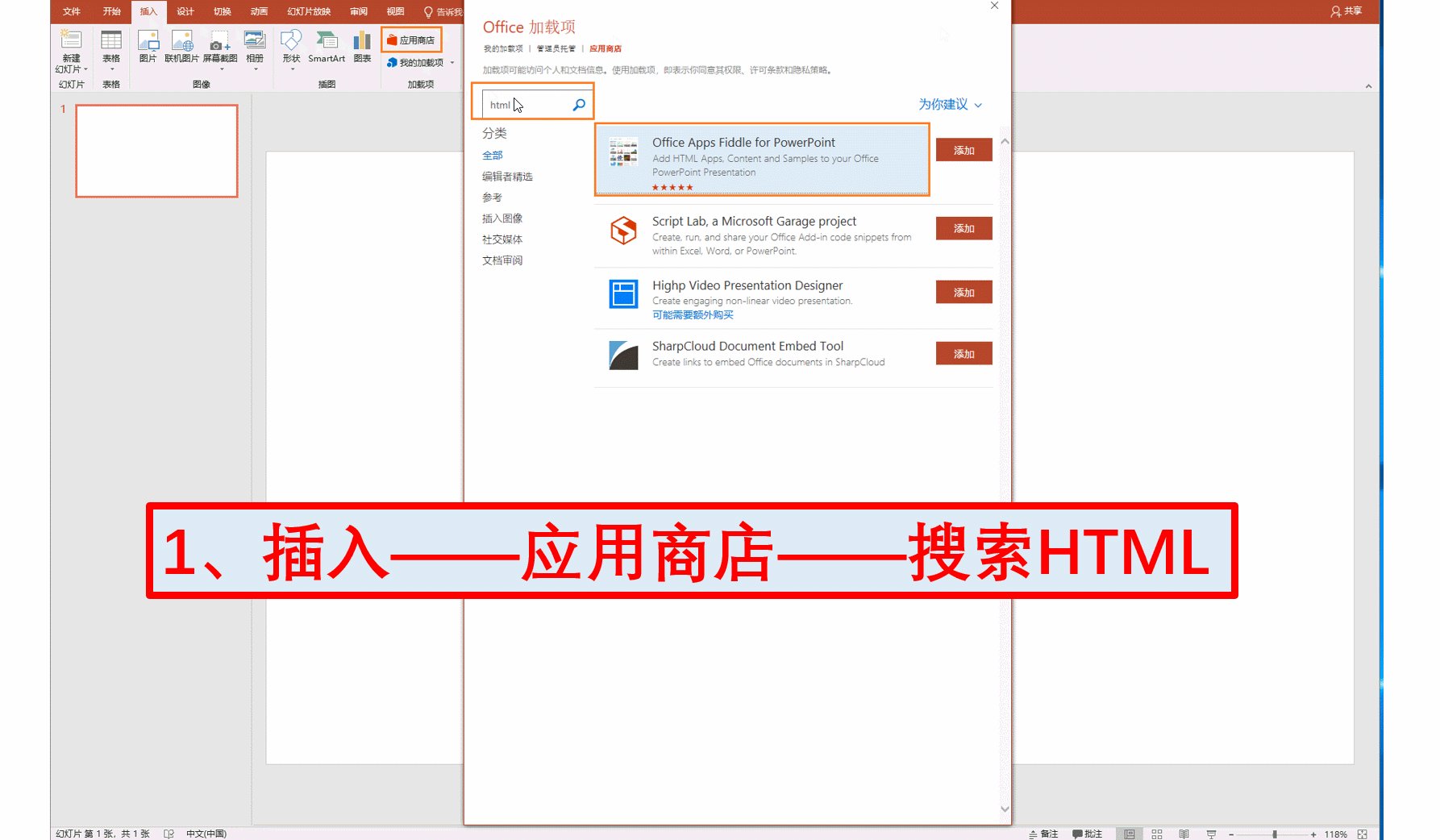
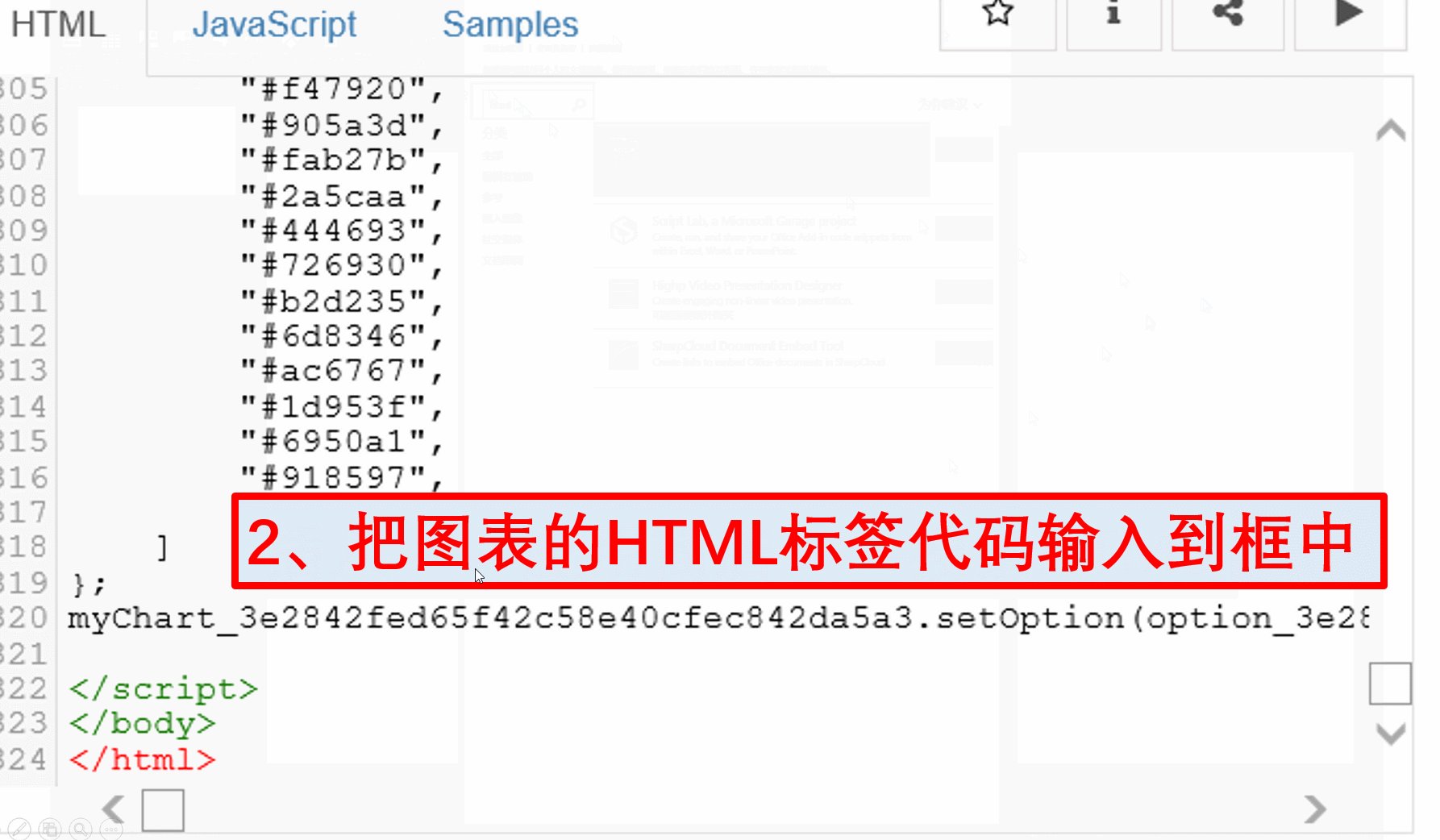
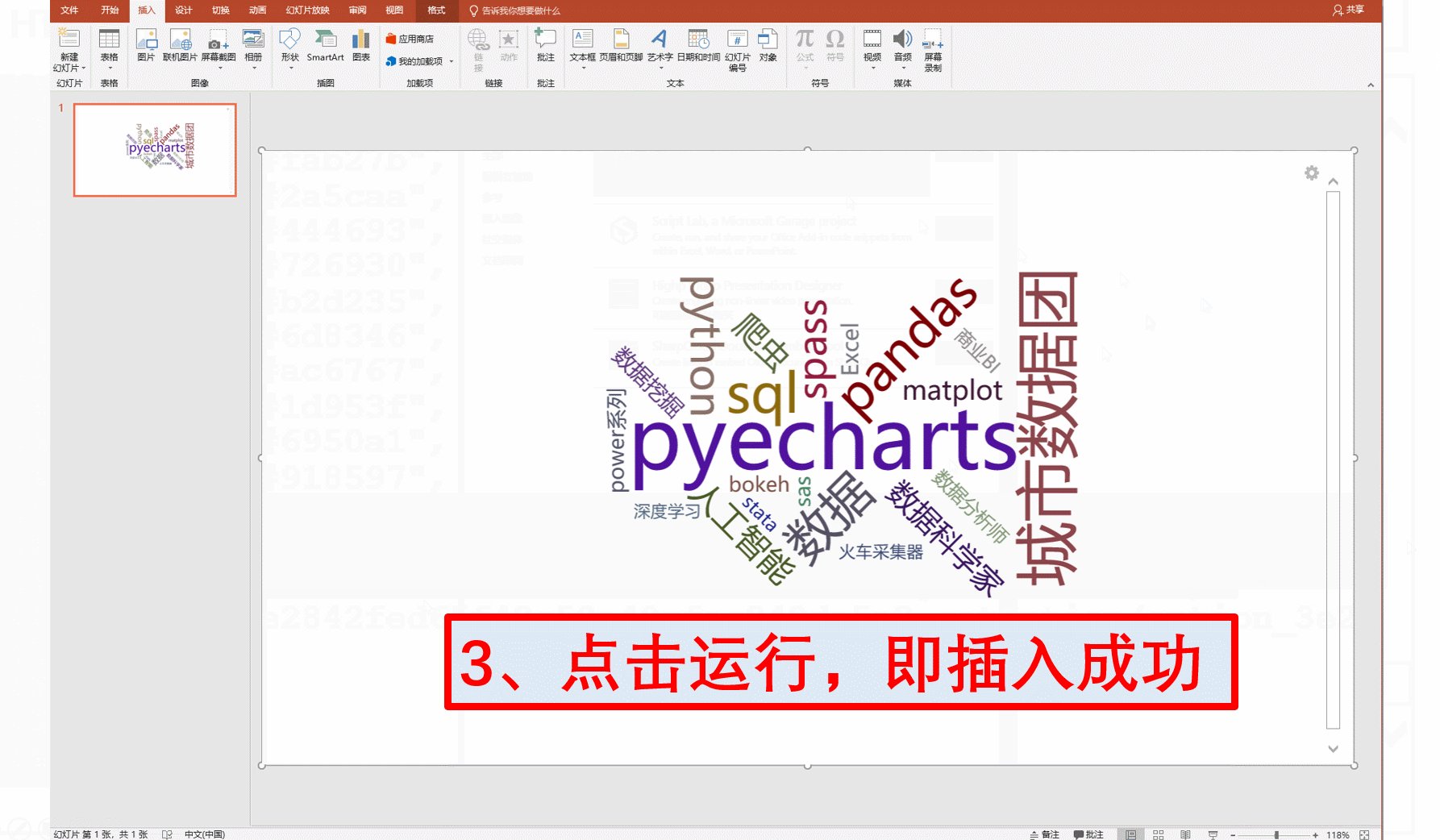
Pyecharts的图表是可以在Jupyter Notebook中直接显示的,也可以通过render方法渲染出HTML在浏览器中显示,还可以插入PPT使用:

图表也可以嵌入在web框架中,比如Django、Flask。Pyecharts的官网就是这样做出来的。
7.我为什么选择Pyecharts?
python有很多绘图的库,诸如matplotlib、seaborn、bokeh等等,但是如果让我只选择其中一款,pyecharts会是我的不二选择。它有友好的中文文档和十分简洁的操作方法,为我们的数据分析工作提供了许多便利,是值得拥有的!
当然,也不是没有缺点,pyecharts是一款偏结果表达的可视化库,在统计分析可视化上并不出彩。其次,这是一款很年轻的库,很多功能仍在开发中,但它也给了我们无限期待,相信不久的将来,它将变得越来越强大!
作者:倪家禹,城市数据团特约撰稿人,数据分析师(Python)微专业学员,喜欢用数据挖掘生活中的小秘密。对数据研究有着敏锐的洞察力,善于把复杂的问题简单化,简单的问题流程化。希望大家通过数据感受生活的魅力。
声明:本文为作者投稿,版权归其个人所有。
“征稿啦”
CSDN 公众号秉持着「与千万技术人共成长」理念,不仅以「极客头条」、「畅言」栏目在第一时间以技术人的独特视角描述技术人关心的行业焦点事件,更有「技术头条」专栏,深度解读行业内的热门技术与场景应用,让所有的开发者紧跟技术潮流,保持警醒的技术嗅觉,对行业趋势、技术有更为全面的认知。
如果你有优质的文章,或是行业热点事件、技术趋势的真知灼见,或是深度的应用实践、场景方案等的新见解,欢迎联系 CSDN 投稿,联系方式:微信(guorui_1118,请备注投稿+姓名+公司职位),邮箱(guorui@csdn.net)。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号