
作者 | JKBall
译者 | 王强
编辑 | Yonie
上周 Twitter 上关于“微前端”的话题火了,支持和反对两派都拿出了有力的论据,吵得不可开交。

这场争论让我想起了“CSS in JS”的大讨论,两边也都说服不了对方。
以前我在这种争论里也是咄咄逼人,但这次我决定采取更中立的态度。
我认为,就像“CSS in JS”一样,实施微前端具体有哪些代价、有哪些区别,都取决于你的项目和组织资源约束条件。实现微前端也有很多好的方法,自然也有许多糟糕的手段。
所以我们来看看微前端的好处、不足和缺陷。
1、微前端究竟是什么?
“微前端架构”是一种使用微服务模式构建前端应用的方法。
微前端的理念是将你的前端拆分为一组可独立部署、松散耦合的应用。然后将这些应用组装在一起以创建面向用户的单个应用程序。
实现微前端有很多技术方法(详见下方链接),不同的企业有不同的对策;从服务端转换(听起来很奇特,但它基本等同于古老 php 的 include 语句,可以跨越应用程序障碍)到 iframe 和 JavaScript 元框架和 Web 组件等都是可选的微前端方案。
相关链接:
实现微前端的技术方法:
https://medium.com/dazn-tech/adopting-a-micro-frontends-architecture-e283e6a3c4f3
如果你想获取关于微前端的简介、好处以及不同实现方法的全面介绍,我推荐 Cam Jackson 的微前端文章,详细链接见下方:
https://martinfowler.com/articles/micro-frontends.html
2、好处:组织灵活性和一致性
微前端的支持者强调它能像微服务那样减少团队间的依赖,提升组织灵活度。微前端的其他好处有:
- 独立部署不同的服务
- 实现自治团队,具备独立迭代和创新的能力
- 能够围绕业务部门或产品来打造团队
这些都是很有价值的优势,对于大型和复杂的项目尤其明显;但即使是较小的应用程序项目也可以受益于独立部署等微前端特性。
当我在 2010 年开始开发电子商务应用(那时微服务还没出现)时,我一直担心无关变量以某种方式破坏结账流程。我们建立了覆盖广泛的测试框架来预防这种情况,但回想起来,这种场景正是独立服务 + 微前端大显身手的好去处。
3、不足:操作复杂性
我们现在不仅要编辑静态文件,还要完成诸如构建复杂系统、转换和大型框架等任务,所以想要实现正常运行的前端环境需要一系列复杂的工作。微前端让前端环境变得更加复杂了。如今在整个应用中进行任何类型的测试都可能需要多个前端协作,更不用说将这些前端组装在一起所需要的各种工具了。
经历微服务的开发者会很熟悉下面这些挑战:
- 需要在开发中运行许多不同的应用来测试完整的应用体验
- 跟踪和调试整个系统的问题
- 应付整个系统的版本控制任务
本质上来说,我们是在用整个系统的复杂度代价换取单个前端的简洁度。
4、缺陷:性能、不连贯的体验
Twitter 上有很多对微前端的批判。

下面的问题看来是非常严重的:
- 每个团队都有自己的技术选择,浏览器最终可能需要下载很多框架和重复代码。
- 用户是把你的公司和产品看作一个整体的。所以这也是反对完全独立组件的一个论据——如果团队也完全独立开来,问题会更加严重。
- 微前端的一些实现(特别是嵌入 iframe)可能会导致严重的可访问性问题。
虽然微前端的支持者争辩说这些问题不一定会出现,但这种方法似乎确实让这些问题出现的可能性增加了。
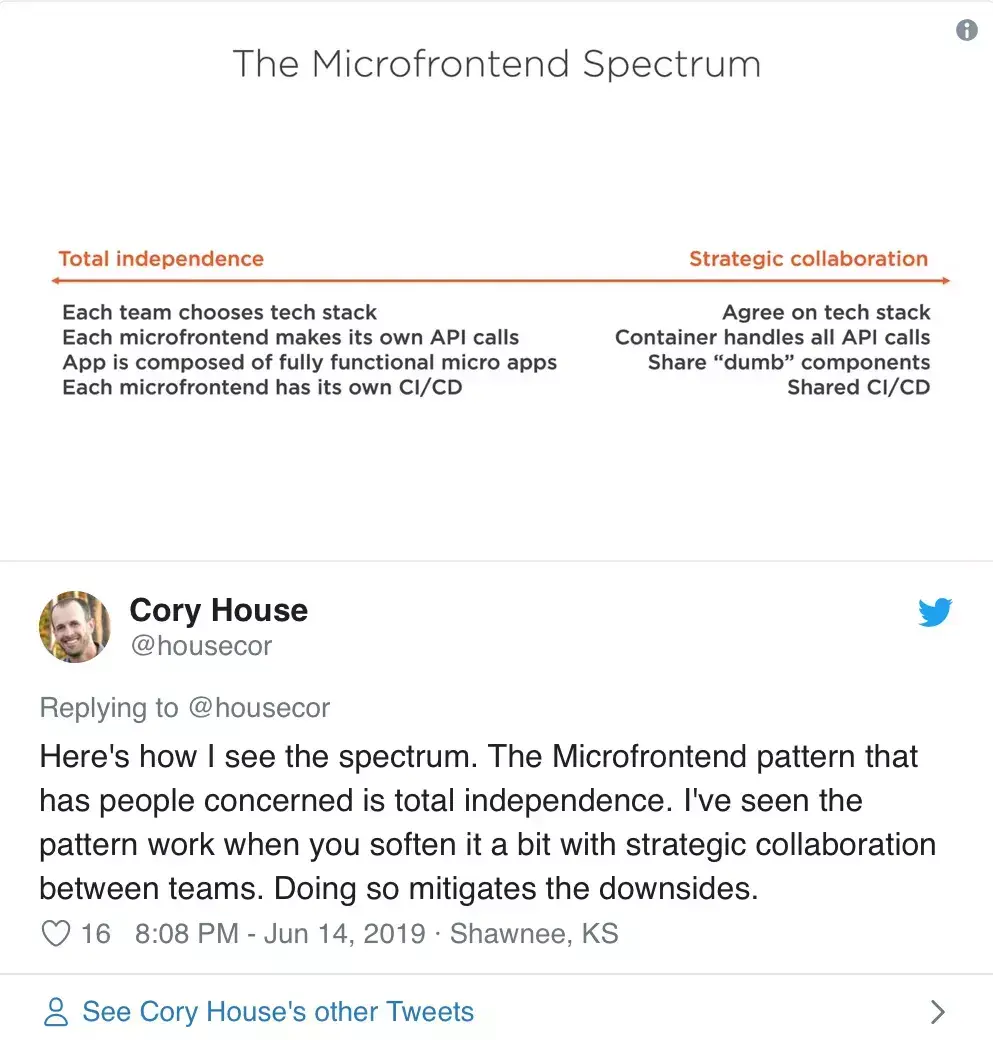
5、妥协:微前端体验的界限
微前端能否做到利大于弊,具体取决于你的情况和条件。对于小型、高度协作的团队和相对简单的产品来说,微前端的优势相比代价来说就很不明显了;而对于大型、功能众多的产品和许多较独立的团队来说,微前端的好处就会更突出。
还有一系列方法可以在避开所有缺点的前提下获得许多好处。

只要坚持使用一种框架,并利用像 single-spa.js(
https://single-spa.js.org/)这样的协作框架,你就可以通过资源共享和只需下载一次的公共代码来避免大多数性能损失。
可以使用共享组件库来消除许多不一致的用户体验。
当然,这些方法都需要你放弃一定程度的独立性。到某种程度之后,你的架构就根本不再是微前端架构了。具体怎样取舍也是取决于你的产品和组织情况的。
重点就是——工程就是权衡的艺术,而微前端为你提供了另一个可以做权衡的维度。
英文原文:
https://zendev.com/2019/06/17/microfrontends-good-bad-ugly.html
 鲁公网安备37020202000738号
鲁公网安备37020202000738号