探索Vue框架下Word在线编辑功能的高效集成方案
在现代软件开发中,集成在线编辑功能已成为提升用户体验的关键。Vue.js,作为一个流行的前端框架,为我们提供了一个灵活的平台来实现这一功能。本文将探讨两种主流的Word在线编辑器集成方案:only-office和canvas-editor,并分析它们的优势与应用场景。
### 强大的only-office
only-office是一个功能丰富的编辑器,它提供了与Microsoft Word相媲美的编辑能力。它支持复杂的文档编辑需求,包括但不限于格式排版、图表插入和高级样式设置。然而,功能的强大往往伴随着开发周期的延长。对于追求快速上线的项目,only-office可能不是首选。
### 轻量级的canvas-editor
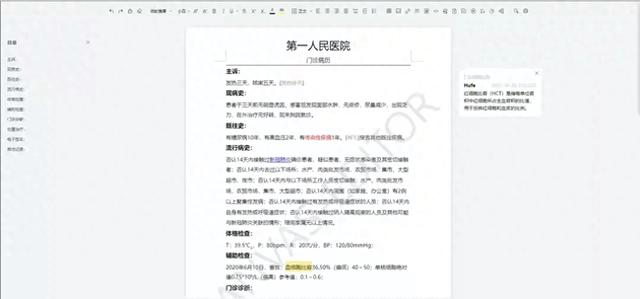
与only-office相比,canvas-editor以其较短的开发周期和类似Word的界面设计赢得了开发者的青睐。它提供了一种快速上手的解决方案,尤其适合需要快速迭代的产品。canvas-editor通过其简洁的API,允许开发者轻松获取编辑内容的图片base64和文本数据,这些数据可以方便地存储到数据库中,并在需要时进行恢复显示。
### 灵活的配置选项
无论是only-office还是canvas-editor,它们都提供了丰富的配置选项,包括编辑器模式、页面边距、水印等,以满足不同用户的需求。这些配置的灵活性是实现个性化编辑体验的关键。
### 结论
在选择Word在线编辑器的集成方案时,开发者需要根据项目的具体需求和开发资源来做出决策。如果项目对编辑功能的要求极高,且有足够的开发时间,only-office是一个不错的选择。相反,如果项目需要快速上线,或者预算有限,canvas-editor将是一个更经济高效的选择。无论哪种方案,通过精心的设计和配置,都能为用户提供一个接近原生Word应用的在线编辑体验。

 鲁公网安备37020202000738号
鲁公网安备37020202000738号