Vue.js的指令是以v-开头的,它们作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTML特性。
常用指令
- v-model
- v-if
- v-else
- v-show
- v-for
- v-bind
- v-on
v-model指令
Vue.js可以使用v-model指令实现模型和表单元素的双向绑定,也就是说模型中的数据可以显示在表单元素中,修改模型数据表单元素会跟着修改,在表单元素中输入时模型数据也会更改。
<!DOCTYPE html>
<html>
<head>
<title>使用Vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<!--这是View部分,绑定了Model的数据-->
<div id="app">
<p>{{name}}</p>
<p>{{sex}}</p>
<p>{{age}}</p>
<input type="text" placeholder="Input Name" v-model="name"><br>
<input type="text" placeholder="Input Sex" v-model="sex"><br>
<input type="text" placeholder="Input Age" v-model="age"><br>
</div>
<script type="text/javascript">
//这是Model部分
var person = {name:'张三',sex:'男',age:20};
//这是ViewModel部分
var vue = new Vue({
el:'#app',
data:person
});
</script>
</body>
</html>
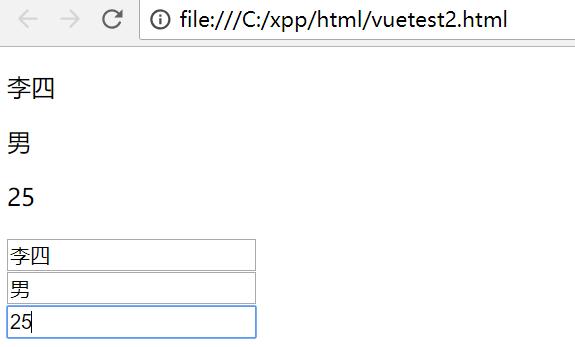
在文本框输入时,上方内容会更新

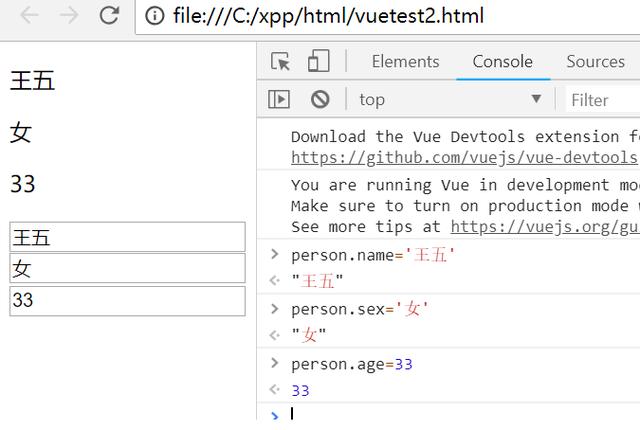
在控制台修改模型的数据,文本框也会更新

v-if和v-else指令
v-if指令后面可以添加条件,当条件成立时会将所在标签插入到HTML中,条件不成立时所在标签不会出现在HTML中。
v-else标签和v-if标签配合使用,当if条件不成立时,可以将其他内容插入到HTML中。
<div id="app">
<p>{{name}}</p>
<p>{{sex}}</p>
<p>{{age}}</p>
<h2 v-if="age>=18">{{name}}是成年人</h2>
<h2 v-else>{{name}}是未成年人</h2>
</div>
<script type="text/javascript">
var person = {name:'张三',sex:'男',age:20};
var vue = new Vue({el:'#app', data:person });
</script>
在控制台输入age为20,页面显示张三是成年人,输入age为15,显示张三是未成年人。

v-show指令
对条件进行判断,成立时显示标签,不成立时隐藏标签。
和v-else指令的效果比较类似,不同的是v-show指令是通过display样式实现标签的隐藏和显示,而v-if是将标签在HTML代码中插入和删除。
<h3 v-show="sex=='男'">{{name}}是男人</h3>
v-for指令
v-for指令用于遍历数组,所在的标签会反复添加。
语法是:
<标签 v-for=“变量名 in 数组名”>
<!--这是View部分,绑定了Model的数据-->
<table id="app">
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<!--这里的tr会出现多个-->
<tr v-for="person in persons">
<td>{{person.name}}</td>
<td>{{person.sex}}</td>
<td>{{person.age}}</td>
</tr>
</div>
<script type="text/javascript">
//这是ViewModel部分
var vue = new Vue({ el:'#app',
data:{
//Model部分
persons:[
{name:'张三',sex:'男',age:20},
{name:'李四',sex:'女',age:22},
{name:'王五',sex:'男',age:26}
]}
});
</script>
v-bind指令
v-bind可以和HTML标签的属性配合,通过表达式绑定不同的属性值。
v-bind:属性=”表达式”
案例:
在上面案例中添加样式
<style type="text/css">
.redbg{background: red}
.greenbg{background: green}
</style>
在v-for所在的tr标签中添加:
v-bind:class="person.sex=='男'?'redbg':'greenbg'"
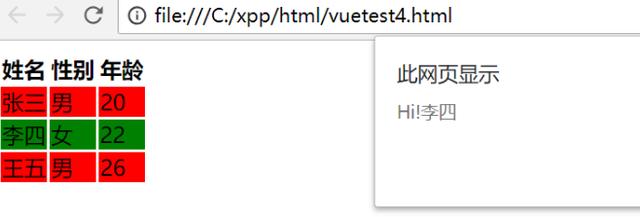
这样实现了男女分别显示不同的背景颜色

v-on指令
v-on指令可以实现事件的绑定。
v-on:事件名=”函数(参数)”
注意:这里的函数需要在Vue对象的methods参数中定义
<table id="app">
<tr v-for="person in persons" v-bind:class="person.sex=='男'?'redbg':'greenbg'" v-on:click="sayHi(person.name)">
<td>{{person.name}}</td>
<td>{{person.sex}}</td>
<td>{{person.age}}</td>
</tr>
</div>
<script type="text/javascript">
//这是ViewModel部分
var vue = new Vue({ el:'#app',
data:{
//Model部分
persons:[
{name:'张三',sex:'男',age:20},
{name:'李四',sex:'女',age:22},
{name:'王五',sex:'男',age:26}
]
},
methods:{
sayHi:function(name){
alert("Hi!"+name);
}
}
});
</script>
这里给每一行添加的点击事件

 鲁公网安备37020202000738号
鲁公网安备37020202000738号