1. 引言
最近在做性能优化的时候发现,在混合栈开发中,第一次启动Flutter页面的耗时总会是第二次启动Flutter页面耗时的两倍左右,这样给人感觉很不好。分析发现第一次启动Flutter页面会做一些初始化工作,借此,我梳理了下Flutter的初始化流程。
2. Flutter初始化时序
Flutter初始化主要分四部分,FlutterMain初始化、FlutterNativeView初始化、FlutterView初始化和Flutter Bundle初始化。
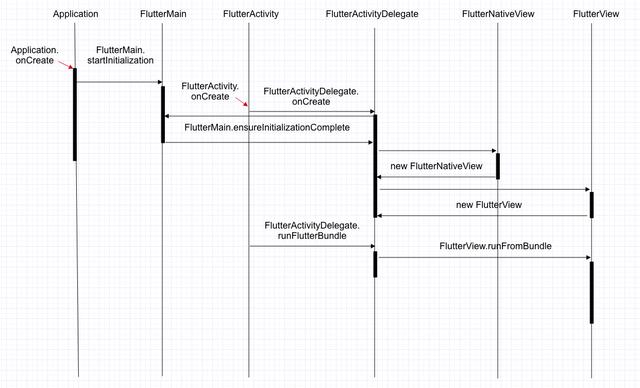
我们先看下Flutter初始化的时序图,来整体把握下Flutter初始化的一般流程:

Flutter初始化时序
3. 具体分析
3.1 FlutterMain初始化
这部分初始化工作是由Application.onCreate方法中调用开始的,在Application创建的时候就会初始化完成,不会影响Flutter页面的第一次启动,所以这里只是做一个简单分析。
从
FlutterMain.startInitialization方法代码中可以轻易看出来,初始化主要分四部分。
前面三部分比较类似,分别是初始化配置信息、初始化AOT编译和初始化资源,最后一部分则是加载Flutter的Native环境。
这部分感兴趣的同学可以看下FlutterMain.java源码,逻辑还是比较清晰的。
public static void startInitialization(Context applicationContext, Settings settings) { // other codes ... initConfig(applicationContext); initAot(applicationContext); initResources(applicationContext); System.loadLibrary("flutter"); // other codes ...}3.2 FlutterNativeView初始化
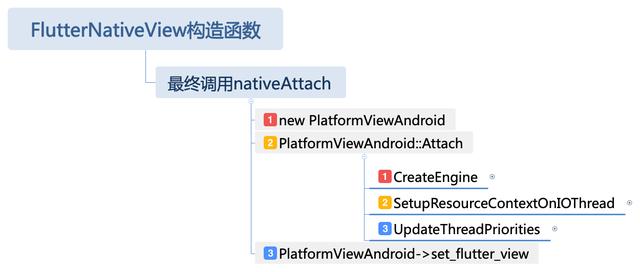
先用一个图来展现FlutterNativeView构造函数的调用栈:

FlutterNativeView构造函数调用栈
从上图的调用栈中我们知道FlutterNativeView的初始化主要做了些什么,我们再从源码角度较为深入的了解下:
FlutterNativeView的构造函数最终主要调用了一个nativeAttach方法。到这里就需要分析引擎层代码了,我们可以在JNI文件中找到对应的jni方法调用。(具体文件为
platform_view_android_jni.cc)
static const JNINativeMethod native_view_methods[] = { { .name = "nativeAttach", .signature = "(Lio/flutter/view/FlutterNativeView;)J", .fnPtr = reinterpret_cast<void*>(&shell::Attach), }, // other codes ...};从代码中很容易看出FlutterNativeView.attach方法最终调用了shell::Attach方法,而shell::Attach方法主要做了两件事:
1. 创建PlatformViewAndroid。
2. 调用
PlatformViewAndroid::Attach。
static jlong Attach(JNIEnv* env, jclass clazz, jobject flutterView) { auto view = new PlatformViewAndroid(); // other codes ... view->Attach(); // other codes ...}那我们再分析下PlatformViewAndroid的构造函数和Attach方法都做了些什么呢?
PlatformViewAndroid::PlatformViewAndroid() : PlatformView(std::make_unique<NullRasterizer>()), android_surface_(InitializePlatformSurface()) {} void PlatformViewAndroid::Attach() { CreateEngine(); // Eagerly setup the IO thread context. We have already setup the surface. SetupResourceContextOnIOThread(); UpdateThreadPriorities();}其中:
1. PlatformViewAndroid的构造函数主要是调用了InitializePlatformSurface方法,这个方法主要是初始化了Surface,其中Surface有Vulkan、OpenGL和Software三种类型的区别。
2.
PlatformViewAndroid::Attach方法这里主要调用三个方法:CreateEngine、
SetupResourceContextOnIOThread和UpdateThreadPriorities。
2.1 CreateEngine比较好理解,创建Engine,这里会重新创建一个Engine对象。
2.2
SetupResourceContextOnIOThread是在IO线程去准备资源的上下文逻辑。
2.3 UpdateThreadPriorities是设置线程优先级,这设置GPU线程优先级为-2,UI线程优先级为-1。
3.3 FlutterView初始化
FlutterView的初始化就是纯粹的Android层啦,所以相对比较简单。分析FlutterView.java的构造函数就会发现,整个FlutterView的初始化在确保FlutterNativeView的创建成功和一些必要的view设置之外,主要做了两件事:
1. 注册SurfaceHolder监听,其中surfaceCreated回调会作为Flutter的第一帧回调使用。
2. 初始化了Flutter系统需要用到的一系列桥接方法。例如:localization、navigation、keyevent、system、settings、platform、textinput。
FlutterView初始化流程主要如下图所示:

FlutterView初始化
3.4 Flutter Bundle初始化
Flutter Bundle的初始化是由调用
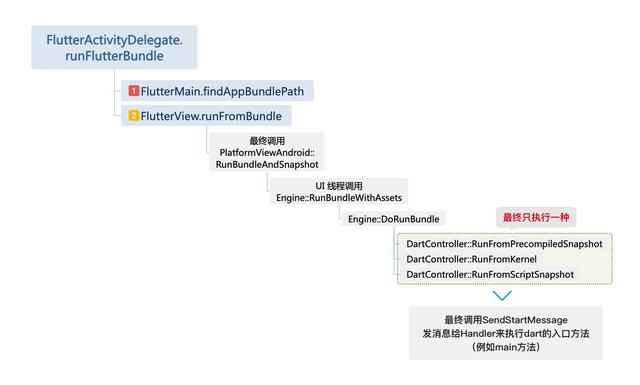
FlutterActivityDelegate.runFlutterBundle开始的,先用一张图来说明下runFlutterBundle方法的调用栈:

Flutter的Bundle初始化
我们再从源码角度较为深入了解下:
FlutterActivity的onCreate方法在执行完FlutterActivityDelegate的onCreate方法之后会调用它的runFlutterBundle方法。
FlutterActivityDelegate.runFlutterBundle代码如下:
public void runFlutterBundle(){ // other codes ... String appBundlePath = FlutterMain.findAppBundlePath(activity.getApplicationContext()); if (appBundlePath != null) { flutterView.runFromBundle(appBundlePath, null, "main", reuseIsolate); }}很明显,这个runFlutterBundle并没有做太多事情,而且直接调用了FlutterView.runFromBundle方法。而后兜兜转转最后会调用到
PlatformViewAndroid::RunBundleAndSnapshot方法。
void PlatformViewAndroid::RunBundleAndSnapshot(JNIEnv* env, std::string bundle_path, std::string snapshot_override, std::string entrypoint, bool reuse_runtime_controller, jobject assetManager) { // other codes ... blink::Threads::UI()->PostTask( [engine = engine_->GetWeakPtr(), asset_provider = std::move(asset_provider), bundle_path = std::move(bundle_path), entrypoint = std::move(entrypoint), reuse_runtime_controller = reuse_runtime_controller] { if (engine) engine->RunBundleWithAssets( std::move(asset_provider), std::move(bundle_path), std::move(entrypoint), reuse_runtime_controller); });}
PlatformViewAndroid::RunBundleAndSnapshot在UI线程中调用
Engine::RunBundleWithAssets,最终调用Engine::DoRunBundle。
DoRunBundle方法最后只会调用
RunFromPrecompiledSnapshot、RunFromKernel和RunFromScriptSnapshot三个方法中的一个。而这三个方法最终都会调用SendStartMessage方法。
bool DartController::SendStartMessage(Dart_Handle root_library, const std::string& entrypoint) { // other codes ... // Get the closure of main(). Dart_Handle main_closure = Dart_GetClosure( root_library, Dart_NewStringFromCString(entrypoint.c_str())); // other codes ... // Grab the 'dart:isolate' library. Dart_Handle isolate_lib = Dart_LookupLibrary(ToDart("dart:isolate")); DART_CHECK_VALID(isolate_lib); // Send the start message containing the entry point by calling // _startMainIsolate in dart:isolate. const intptr_t kNumIsolateArgs = 2; Dart_Handle isolate_args[kNumIsolateArgs]; isolate_args[0] = main_closure; isolate_args[1] = Dart_Null(); Dart_Handle result = Dart_Invoke(isolate_lib, ToDart("_startMainIsolate"), kNumIsolateArgs, isolate_args); return LogIfError(result);}而SendStartMessage方法主要做了三件事:
1. 获取Flutter入口方法(例如main方法)的closure。
2. 获取FlutterLibrary。
3. 发送消息来调用Flutter的入口方法。
4. 总结一下
本次主要分析了下FlutterActivity的onCreate方法中的Flutter初始化部分逻辑,很明显会发现主要耗时在FlutterNativeView、FlutterView和Flutter Bundle的初始化这三块,将这三部分的初始化工作前置就可以比较容易的解决引言中提出的问题。经测试发现,这样改动之后,Flutter页面第一次启动时长和后面几次启动时长差不多一样了。
对于
FlutterMain.startInitialization的初始化逻辑、SendStartMessage发送的消息如何最终调用Flutter中的入口方法逻辑没有进一步深入分析,这些内容后续再继续分析撰文分享。
作者:闲鱼技术-然道
 鲁公网安备37020202000738号
鲁公网安备37020202000738号