编辑导读:小程序以它轻量的运营和技术难度,承载了绝大多数基础功能,深受商家喜爱。在小程序运用越来越广泛的今天,它的规范要如何设计呢?本文作者对此进行了分析,希望对你有帮助。

近期工作上有遇到关于微信小程序规范优化的事情,在完成整个规范优化后,感觉有一些要点还是非常适合产品同学,于是就快速整理了一下。
首先,这篇小程序规范比较适合产品岗,一些设计上的规范我觉得没有必要去阐述,更多的是产品设计以及保证用户体验的案例。话不多说,上干货。
一、加载样式
1. 全局加载
针对全局页面加载,微信提供官方的加载样式,针对安卓和ios会有相应的适配样式。

全局加载还有一种常见的模态加载样式,但由于无法明确告知用户进度,一般建议谨慎使用。

看完上述两种加载方式,我们需要注意同一个页面切勿存在多个加载动画,会给用户造成一定的迷惑性。

2. 关于加载的优化方案
针对优先级较高的页面,我们通常更希望减少用户的等待时长,因此在一些首页或重要页面,我们会对其进行优化。
- 静态模块优先展示
- 数据加载优先展示缓存数据,没缓存展示0,异步更新后显示
- 动态区域用占位图,需考虑动态区域的内容是否大多数场景下展示
以上三点,稍微解释下。通常一个页面都会有静态模块,这部分内容可以优先展示,不需要加载时间;第二点主要是页面内数据的加载形式;第三点中的占位图好理解,但我们用占位图时需要考虑动态区域是否有为空的情况,如果动态区域加载后为空,实际的效果相当于先告知用户此处有加载内容,加载完成该模块又没有任务信息,这种设计也是不可取的。

3. 局部加载
局部加载很好理解,通常一些tab分类固定的列表页,我们会针对局部区域给予加载提示。而且不光是页面的加载,一些操作流程上的页面,我们也可以用按钮的局部加载样式给予提示。

二、页面转场
页面转场场景下,基本会有动效和无动效两种形式。无动效基本就是页面间的跳转,动效场景,基本也是进入切出的样式。


针对小程序跳转webview的页面,微信有固定的进度条样式,无需进行开发。

为了便捷设计,我们有时候会有页面跳转页面的设计,针对跳转到导航页,一般不建议这样设计。常规的用户使用习惯都是右滑返回,如果跳转导航页右滑则会出现直接退出小程序的情况。

三、热区点击
微信规范文档中有特意介绍热区设计,为了避免一些点击误操作,我们通常需要设计合理的热区面积,既不要过小也不要过于密集。
常规需要注意的热区一般就是带文字的icon以及表单页,避免不规范的热区设计。

四、异常情况
常规的异常处理,大多数产品应该比较熟悉。类似于缺省页面提示规范一致,异常页面不是死胡同等等,在此特别介绍下表单的报错形式。
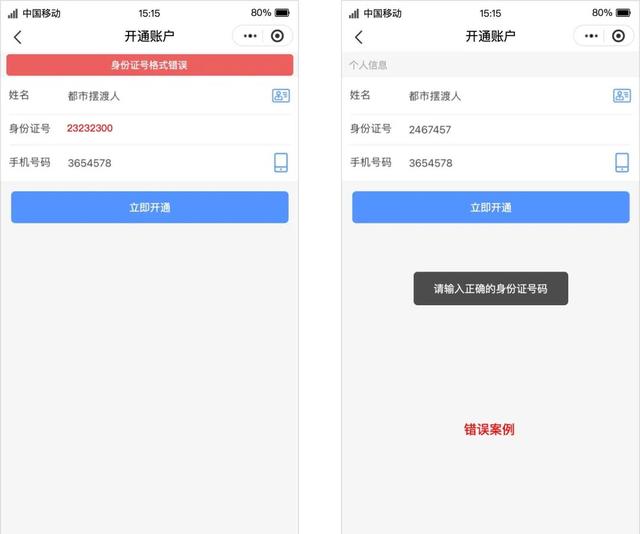
针对异常表单的报错,微信官方其实有推荐的样式。顶不告知报错原因同时标识错误信息。

之所以单独把这个样式拿出来,是因为日常工作中看到太多同学设计的样式,导致报错样式五花八门。
五、常规要点
除了以上这些设计规范要点,微信官方有自己的一套设计口诀。
友好礼貌-重点突出;流程明确;
清晰明确-导航明确,来去自如;减少等待,反馈及时;异常可控,有路可退;
便捷优雅-减少输入;避免误操作;利用接口提高性能;
统一稳定
以上这些点基本是比较常规的,需要我们增加敏感度去感知我们的产品所缺失的体验。看几个案例就能更清晰的感知:

上述这种页面基本就是没有明确的意图,同时在用户的流程上增加了过多的干扰。
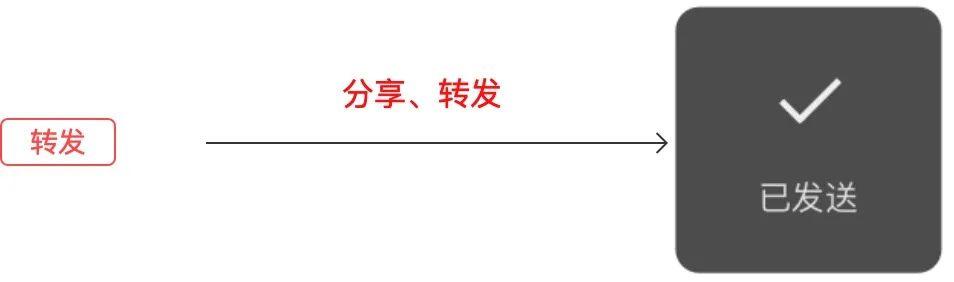
第二种比较常见的就是一些分享、转发的操作,我们通常会忽略操作完成后的提示,这种其实就属于没有反馈及时。

除了以上这些,再给大家推荐一些常规的设计规范,希望可以给你带来帮助。
1.微信小程序设计指南
https://developers.weixin.qq.com/miniprogram/design/
2.支付宝小程序设计规范
https://docs.alipay.com/mini/design
3.蚂蚁设计
https://design.alipay.com/#ds
作者:红尘;公众号:都市摆渡人
本文由 @都市摆渡人 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号