前端很火,想自学前端的人也多。作为过来人,知道自学的辛苦。所以小编精心制作这份学习路线图,就是让想自学前端的小伙伴们有一份系统专业的学习资源和学习指导。
此学习路线图,历经两个月的时间,无论你是刚入门的小白,还是已经工作的前端开发者,都是必备的学习宝典!
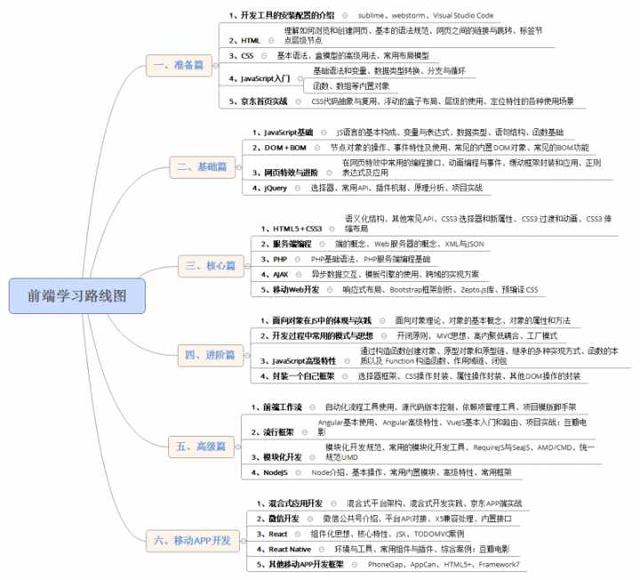
一、前端学习路线图—流程篇
前端学习路线图
二、前端学习路线图—视频教程篇:
前端视频篇第一阶段-准备篇
本阶段前端课程共计5个知识点,小编为大家准备了5个学习教程
1、周期与目标
这一阶段的学习需要15天的时间
2、学完后目标
熟悉媒体查询和响应式设计,使得设计有适配不同的移动;
熟悉基础CSS的格式和CSS盒模式;
理解网页间是如何链接的、如何设计多列布局,可以处理表单字段和媒体元素;
理解如何创建和浏览一个基本的网页。
3、知识点:
1)开发工具的安装配置的介绍
sublime、webstorm、Visual Studio Code
2)HTML
理解如何浏览和创建网页、基本的语法规范、常用标签及属性、网页之间的链接与跳转、标签节点层级节点
3)CSS
基本语法和三种书写位置、选择器和格式化排版、盒模型的高级用法、常用布局模型
4)JavaScript入门
基础语法和变量、数据类型和数据类型转换、条件判断、循环语句、函数、数组等内置对象
5)京东首页实战
CSS代码抽象与复用、 浮动的盒子布局、padding 和 margin 使用、层级的使用、定位特性的各种使用场景
4、小编整理的视频教程如下
《前端与移动开发基础》
《CSS梅兰商城项目实战视频教程》
《JavaScript基础视频教程》
二、前端视频篇第二阶段-基础篇
本阶段前端课程共计4个知识点,共计1个免费配套视频涵盖
1、周期与目标:
学习周期:20天
2、学完后目标:
能够基于jQuery实现炫酷效果和复杂的功能模块;
能创造或添加自定义效果到网页上;
能熟练添加标准的动画效果到网页上;
熟练操作DOM模型。
3、知识点:
JavaScript基础
JS语言的基本构成、变量、数据类型、表达式、选择结构、循环结构、短路语句、函数基础
DOM + BOM
DOM基本结构、节点对象的操作、事件特性及使用、常见的内置DOM对象、常见的BOM功能
网页特效与进阶
在网页特效中常用的编程接口、动画编程、事件对象和冒泡、缓动框架封装和旋转木马案例、正则表达式及应用
Jquery
选择器、基本操作API、动画API、事件API、插件机制、原理分析、项目实战
4、小编整理的视频教程如下
《JavaScript 基础加强 》
三、前端视频篇第三阶段——核心篇
本阶段前端课程共计5个知识点,合计3个免费视频涵盖
1、周期与目标:
学习周期:20天
2、学完后目标:
能够基于jQueryMobile/Zepto等框架进行移动端js功能开发;
能够熟练使用html5/css3/ canvas进行移动端页面和功能效果开发,并且能够基于原生和框架进行响应式效果开发;
能够基于jQuery、bootstrap等框架实现炫酷效果和复杂的功能模块;
能够独立制作电商类,企业类网站,以及常见js动态效果。
3、知识点:
HTML5 + CSS3
语义化结构、多媒体 、本地存储、其他常见API、CSS3 选择器、CSS3 边框、背景、阴影、CSS3 过渡和动画、CSS3 伸缩布局、Canvas
服务端编程
端的概念、Web 服务器的概念、服务器搭建、XML与JSON
PHP
PHP基础语法 、PHP服务端编程基础
AJAX
基本编程接口、异步数据交互、模板引擎的使用、跨域的实现方案、增量加载
移动Web开发
响应式布局、Bootstrap框架深度使用、Zepto.js库、预编译CSS
4、小编整理的视频教程如下
《最新H5+CSS3教程视频》 《最新AJAX教程》《传智前端就业班视频分享:移动web开发课程 》
四、前端视频篇第四阶段——进阶篇
本阶段前端课程共计4个知识点,合计2个免费视频涵盖
1、周期与目标:
学习周期:15天
2、学完后目标:
熟练使用闭包、高级函数、立即执行函数(匿名函数)等;
熟练使用元编程,解决Callback等;
熟悉JavaScript基本语法。
3、知识点:
面向对象在JS中的体现与实践
面向对象理论、对象的基本概念、对象的属性和方法、通过字面量创建对象
2)开发过程中常用的模式与思想
开闭原则、MVC思想、高内聚低耦合、工厂模式
3)JavaScript高级特性
通过构造函数创建对象、原型对象、继承的多种实现方式、原型链、函数的本质以及 Function 构造函数、作用域链、闭包、沙箱模式
4)封装一个自己框架
选择器框架、CSS操作封装、属性操作封装、其他DOM操作的封装、事件框架的封装
4、小编整理的视频教程如下:
《JavaScript-高级面向对象视频教程》《JavaScript高级框架设计》
想获得教程,都可以私信小编哦!


 鲁公网安备37020202000738号
鲁公网安备37020202000738号