别看我是后端,我照样给你讲个明明白白!
HTML,即超文本标记语言(HyperText Markup Language),是一种用于创建网页的标准标记语言。
这个定义看起来还是太抽象,HTML说白了就是标签的组合:一堆标签组合到一起就构成了一个页面。
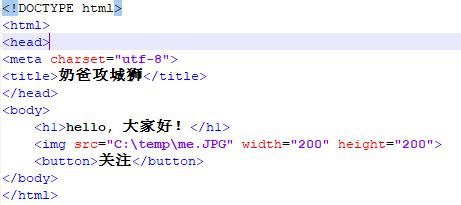
来看一个简单的 HTML 文件:

然后它在页面上展示的效果是这样的:

你想在你的页面里展示什么,就引用什么标签就可以了,比如想展示图片就用<img>标签,展示文本框就用<input>标签,展示按钮就用<button>标签,展示一个超链接就用<a>标签,就是这么简单!
我只负责展示,你要的东西我给你展示出来就行了,至于你页面丑不丑那就不是我一个人能搞定的了。想要页面好看,那必须请CSS来助阵。
CSS,即层叠样式表(Cascading Style Sheets),说白了就是给HTML标签加样式的,让展示的内容更加丰富多彩。两者好比砖头和涂层的关系。
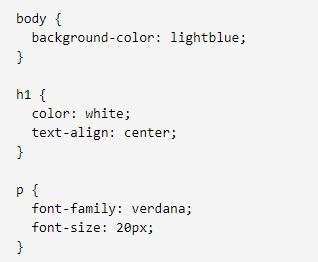
给一个 CSS 的简单例子:

这里规定了<body>,<h1>,<p>标签的样式,可以控制它们展现的颜色,字体,大小等等。
学完 HTML,CSS,就可以画出静态的页面来了,这个时候可以称得上美工了。
实际上,要想让页面动起来和后台进行交互,还要进一步去学习JS。HTML,CSS,JS 三剑客缺一不可:

HTML,CSS 这哥俩相对简单,JS 是前端学习的重头戏,有一定的难度,学完JS才能算前端入门,才可以称得上前端开发工程师。现在好多前端选手大谈React,Vue 等各种前端框架,对底层的 JS 却不去下功夫,我认为这一点是不可取的。
以上是我个人对前端学习的一些看法,希望对你有所帮助吧。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号