人生有两出悲剧:一是万念俱灰,另一是踌躇满志。——萧伯纳
大家好,我是柒八九。
前言
“老乡,老乡,你看东方是不是有一轮朝阳在冉冉升起”。 - 一个稚嫩的声音从屋子中传来。
而此时,一位佝偻着背的秃头老者正在简陋的屋子中,正无精打采的在用字迹早已模糊不清的键盘鼓捣着IDE,从电脑屏幕中散发出的光色,似乎要将老者吞噬一般。光色映照到老者的眼镜中,更加承托出老者那布满血丝的眼球。这束光似乎一个张牙舞爪的巨兽,在昏暗的工位上像小丑一样左右摇摆。
老者转动早已生锈的脖子,伴随着嘎嘎作响,努力的朝着想少年看去。
而此时,少年用颤动的双手将自己的Mete60伸向老者。老者发话了,别抖了,你咋像我那个得了帕金森的太奶呢。
老者,睁开睡眼朦胧的眼睛,定睛一看。有几个大字赫然的映入眼帘在老者的眼眸中,Blue OS。

并用不太流利的中式英文说出: 卜路 哦爱四。这是啥玩意,该不会和CNMIOS是一个东西哇。
此时,少年停止了抖动,极力控制住自己,并用几乎癫狂的声音从它那个公鸭嗓中挤出一句话:
Blue OS是用Rust编写的全球首款操作系统的系统框架
此时老者还不相信自己的眼睛,又把眼镜取下哦,用自己散发着汗臭味的衣角又重新擦拭了一下,又盯着手机再次确认了一下。并随着在一声声"卧"中,抢过少年的手机,像如获至宝一样握在手中。
好了,收。用一段近乎玄幻的文案作为本文的开场,也是临时起意。如果大家觉得这段话有点奇怪,可以直接跳过。(先狗头保命,上述文案没有一点贬低程序员的意思,只是用了一种比较夸张的手法来引入话题,如果多有冒昧,那请海涵)
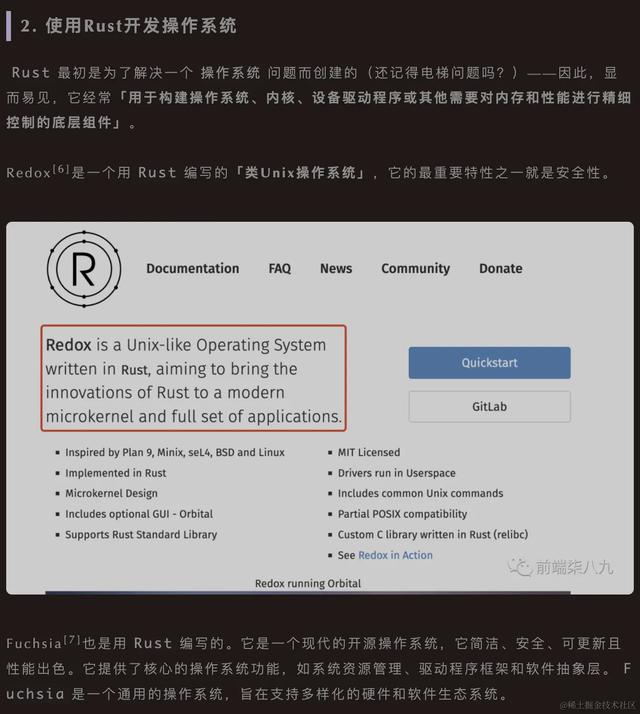
在之前的致所有渴望学习 Rust 的人的信就讲过,Rust在操作系统中的尝试和努力。

本以为着,这个玩意可能离我们很远,没想到Vivo在这方面走在了前列。不得不说,在操作系统面前,前有Harmony OS,后有CNMIOS,这又来了一个Blue OS
所以,我们今天就来介绍一下Blue OS。(如有一些表述不明确的地方,欢迎大家指正)
好了,天不早了,干点正事哇。

Vivo 发布了 BlueOS 操作系统
在 2023 年的 Vivo 开发者大会上,Vivo推出了其先进的操作系统 BlueOS。BlueOS 是一款面向未来的自主开发操作系统,旨在支持各种设备,甚至那些配置较低的设备,如 200MHz 的 CPU 和 32MB 的 RAM,或者配置较高的设备,如 4GHz 的 CPU 和 24GB 的 RAM。
BlueOS是基于Rust编程语言开发的,旨在提供增强的安全性、隐私保护和人工智能功能。
Vivo BlueOS 是全球首次在构建操作系统的系统框架方面采用这种创新性技术。这一创新系统具备广泛的功能,支持大型模型和多模态交互。

该操作系统的输入功能包括语音、图片、文本、视频、手势、手语,甚至脑波识别。BlueOS 在应用程序开发方面取得了重大突破,允许自动生成代码并创建个性化的桌面、壁纸和主题。

其中一个关键亮点是 BlueOS 支持 BlueXlink 连接协议,采用分布式设计概念,确保与行业标准协议的兼容性。这有助于在智能家居、旅行和办公环境中实现多设备之间的无缝、安全的数据流和访问,适用于各种场景。

Vivo 即将推出的产品中,Vivo Watch 3 系列将是首批搭载 BlueOS 操作系统的产品之一。

但需要注意的是,BlueOS 不支持 Android 应用程序。目前,它提供对支付宝、百度地图和喜马拉雅等应用程序的访问,并与 hapjs 快速应用标准兼容。

构建首个蓝河应用
蓝河应用开发采用类 web 开发范式,使用 UI 组件来搭建页面布局,使用样式来描述组件和页面的效果,使用 Javascript 来进行业务逻辑的开发。蓝河应用支持 MVVM(Model-View-ViewModel)的架构,通过数据绑定视图的方式,数据发生变化时,会自动触发 UI 的更新。
MVVM是不是对于前端同学来说是不是有点熟悉
knockoutjs(这是MVVM的鼻祖,想了解的可以了解一下) Vue(这对于大家就再熟悉不过了)
零、工具按照
官方为我们提供了一个开发工具- BlueOS Studio 想了解对这个工具更多介绍,可以直接翻阅BlueOS Studio工具介绍

其支持MAC/M1/Windows系统。大家可以自行选择和自己电脑适配的版本进行下载。
本人电脑是MAC。下图是本地安装的部分截图。反正就是一路火花带闪电,一路点同意就完事。

下载完成后,在电脑本地就有如下的小图标。

针对MAC用于,由于安全限制,可能需要在安全选项中,进行配置处理。

一、新建项目
新建方法如下:
- 点击欢迎页新建工程、或菜单栏新建工程、或快捷入口处新建工程,打开新建工程界面;
- 点击下一步 ,填写项目名称、项目路径、应用名称和应用包名,点击完成,BlueOS Studio 会在项目路径下,新建项目并自动打开。

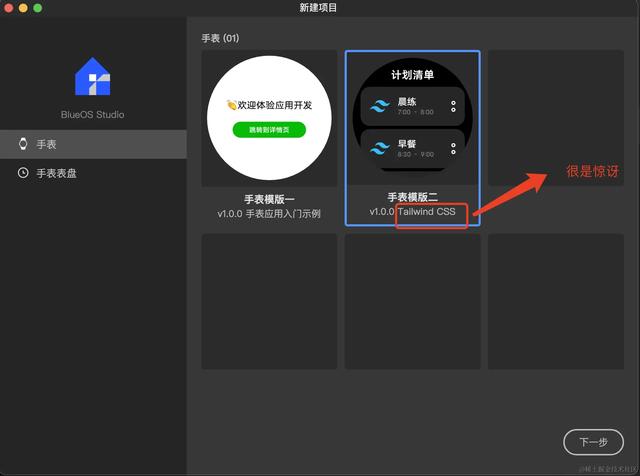
当然,该Studio还给大家内置了两个比较简单的Demo。
这里,我选择了第二个项目作为演示项目,其中令人惊讶的是,里面居然内置了Tailwind CSS很是Nice。

在点击下一步后,会自动为我们创建项目片段。

二、安装依赖
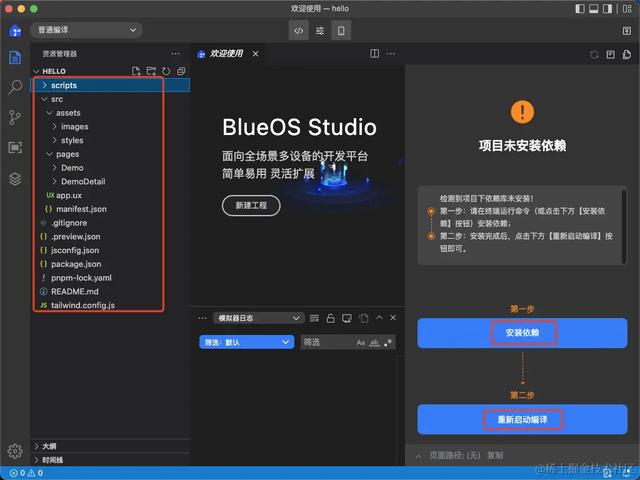
在 BlueOS Studio,提供了方便的方式来安装依赖,如下图示,只要点击安装依赖按钮,即可。

此时在类似VSCode的控制面板中就又自动触发pnpm i进行项目依赖的按照。
依赖安装完毕之后,点击重新启动编译按钮,即能重新编译;之后编写代码,就能在预览区实时查看效果,而无需其他任何操作。


三、文件组织说明
├── scripts 工具脚本文件├── src│ ├── assets 公用资源│ │ ├── images 图片资源│ │ └── styles 应用样式│ ├── pages 页面目录│ │ ├── Demo 应用首页│ │ └── DemoDetail 应用详情页│ ├── app.ux app.ux文件。│ └── manifest.json 项目配置文件,配置应用图标、页面路由等└── jsconfig.json js 配置文件,用于语法校验└── package.json 定义项目需要的各种模块及配置信息从页面目录中,这不就和我们写前端代码或者小程序的项目配置类似吗。是不是有种熟悉的感觉。
四、开发调试
BlueOS Studio 支持实时预览功能,我们只需保存修改后的代码,即可在右侧模拟器实时预览修改效果。我们可以通过 BlueOS Studio 下方提供的 DevTools 面板,进行调试样式、查看请求等操作。

如果大家,用微信开发者写过东西,也会感觉这套东西很熟悉。
其中,自我感觉最好的地方就是DevTools,内置了浏览器的部分功能,盲猜哈,用了Chromium的内核。(如果又知道实现原理的,可互相学习)
我们可以跟着下面的步骤,一步步完成第一个蓝河应用的构建。
1.构建 UI
安装依赖后,即可打开 src/pages/Demo/index.ux文件,设置 <template> 标签内容,来构建页面 UI。
<template><div class="wrapper"><text>前端柒八九</text></div></template>2.设置页面样式
在src/pages/Demo/index.ux文件中,新增<style>标签,对页面中文本、按钮等 UI 设置宽高、字体大小、间距等样式。<style>标签示例如下:
<style>.wrapper {flex-direction: column;align-items: center;justify-content: center;background-color: #f5deb3;}text {font-size: 50px;lines: 2;color: #ff0000;}</style>3.处理业务逻辑
在src/pages/Demo/index.ux文件中,新增<script>标签处理业务逻辑。在初始<template>的基础上,我们添加一个 button 类型的 input 组件,作为按钮响应用户点击,从而实现业务逻辑。
<template><div class="wrapper"><text>Hello World</text><input type="button" class="button" value="click" onclick="buttonClick" /></div></template><script>export default {data: {}, buttonClick(event) {console.log('click event fired')},}</script><style>.button {width: 400px;height: 80px;align-items: center;color: #ffffff;background-color: #1890ff;border-radius: 15px;}</style>看到这里,大家是不是又有一种熟悉到令人发指的感觉,这咋感觉和Vue的SFC很像呢。
下面是摘录至Vue官网的SFC代码示例
<script>export default {data() {return {greeting: '前端柒八九'}}}</script><template><p class="greeting">{{ greeting }}</p></template><style>.greeting {color: red;font-weight: bold;}</style>这就应证了上面说的Blue OS应用采用了MVVM的涉及架构。而Vue作为MVVM的业界翘楚,和它一样也不为过。
4.在右侧模拟器实时预览

五、打包
开发完成后,可以使用 BlueOS Studio 打包出应用 rpk 包,步骤如下:
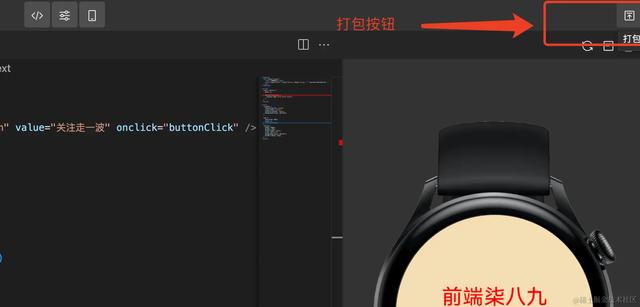
点击顶部工具栏的打包按钮

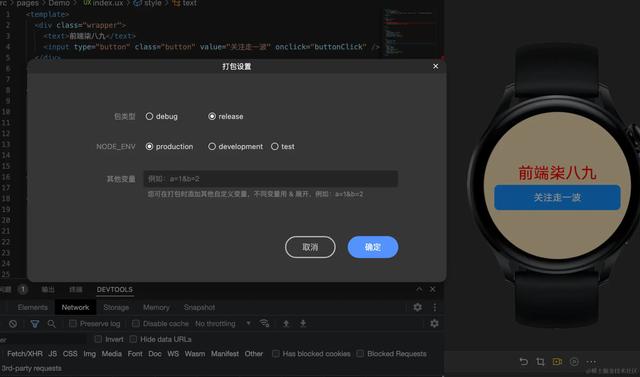
可以选择包类型和环境变量, 包类型可选 release 和 debug,release 包需要填写信息生成签名后,再行打包;

环境变量可选 production、development 和 test,根据环境不同可调用不同的后台接口而不用手动修改代码;

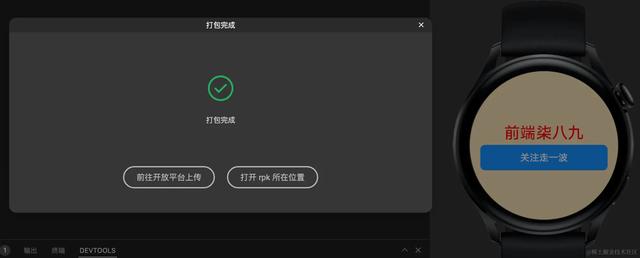
打包成功之后,会在 dist 目录下生成相应的 rpk 包,可以打开 rpk 所在位置找到相关资源;
又或者在打包成功之后,可以点击前往开放平台上传 rpk 包。

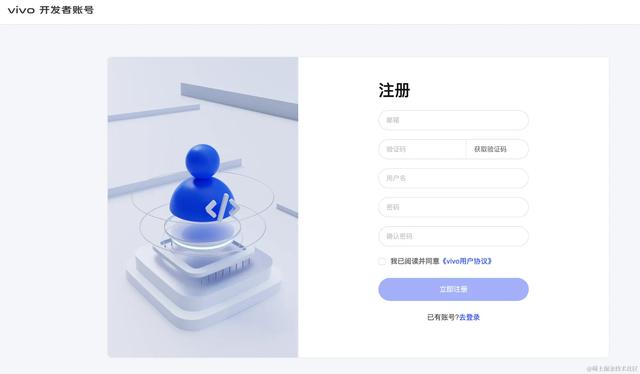
我们会自动在浏览器中打开Vivo开发平台地址

进入页面后,我们需要填写相关的资料,然后就可以进行发布了,这里就不再展示了。

后记
分享是一种态度。
全文完,既然看到这里了,如果觉得不错,随手点个赞和“在看”吧。
作者:前端小魔女
链接:
https://juejin.cn/post/7297135578394460211
 鲁公网安备37020202000738号
鲁公网安备37020202000738号