转载说明:原创不易,未经授权,谢绝任何形式的转载

当我们谈到软件开发时,库的使用几乎是不可或缺的。你提到的“为什么要自己创建功能,而不是使用现成的库?”这个问题,在实际开发中非常常见。的确,库就像开发者的好朋友,它们可以大大提高工作效率,减少重复劳动。但同时,选择合适的库也是一门艺术,需要考虑到项目的特定需求、性能、维护性以及社区支持等多个方面。
JavaScript,作为一种广泛使用的编程语言,其生态系统中拥有大量的库,这些库涵盖了从前端到后端的各种功能。下面,我将为你介绍七个实用的JavaScript库,它们能在你的开发旅程中提供帮助。
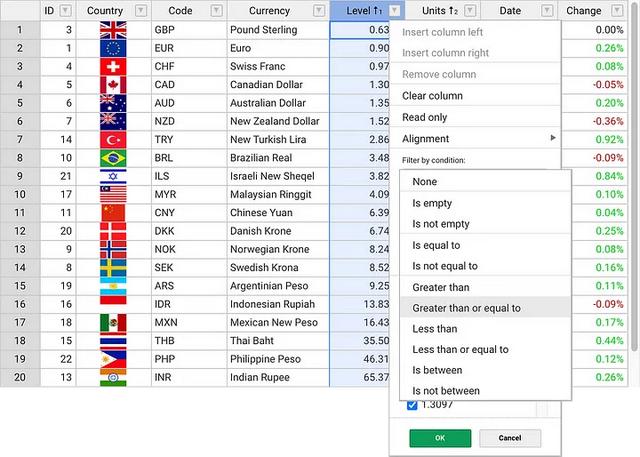
1. Hands on table

这是一个集成了数据网格特性和类似电子表格的用户体验的JavaScript库。它在GitHub上拥有超过18,000个星标,这证明了它在开发者社区中的受欢迎程度和实用性。
功能特点:
- 数据绑定:Handsontable 支持与各种数据源的绑定,能够实时显示和更新数据。
- 数据验证:它提供了强大的数据验证功能,确保数据的准确性和完整性。
- 过滤和排序:用户可以轻松地对数据进行过滤和排序,这使得处理大量数据变得更加方便。
- 增删查改(CRUD)操作:它支持完整的数据操作功能,包括添加、删除、查找和更新数据。
- 多列排序:可以同时对多个列进行排序,增强了数据分析的灵活性。
- 非连续选择:用户可以选择表格中任意非连续的部分,方便对数据进行复杂操作。
- 数据过滤:提供数据过滤功能,帮助用户快速找到所需数据。
- 导出文件:可以将数据导出为文件,便于数据的共享和分析。
- 数据验证:保证数据输入的正确性和有效性。
框架兼容性:
Handsontable 与多个流行的前端框架兼容,包括 React、Angular 和 Vue。这意味着无论你使用哪种框架,都能够轻松集成和使用 Handsontable。
使用场景:
Handsontable 特别适合需要处理大量数据、并且对用户体验有较高要求的Web应用。例如,财务分析、数据报表、后台管理系统等场景中都可以看到它的身影。
总的来说,Handsontable 是一个功能强大且灵活的数据网格库,它能够提升Web应用在数据处理和显示方面的能力。通过利用其丰富的特性,开发者可以在保证用户体验的同时,有效地管理和呈现复杂数据。
https://github.com/handsontable/handsontable
2. i18next

当谈到为应用程序添加国际化(Internationalization,简称 i18n)功能时,你提到的这个框架确实是一个极佳的选择。国际化是指将应用程序设计成可以适应不同语言和地区的需要,这对于全球化的软件开发尤为重要。下面是这个框架的一些关键特点:
- 可选的缓存:这个特性可以提高应用程序的性能,通过减少重复的语言加载请求,加快页面响应速度。
- 用户语言检测:自动检测用户的语言偏好,这对于提供个性化的用户体验非常有帮助。
- 正确的复数形式处理:在不同语言中,复数形式的处理可能会有很大差异。这个框架能够正确处理各种语言的复数形式,确保翻译的准确性。
- 灵活的后端连接:允许灵活配置与后端服务的连接方式,这使得语言资源的管理和更新变得更加容易。
- 其他特性:包括支持变量替换、格式化、嵌套翻译等,这些都是构建多语言应用时不可或缺的功能。
- 广泛的应用环境:这个框架不仅适用于浏览器环境,还可以在其他JavaScript环境中使用,比如 Node.js 和 Deno。
- 社区支持和受欢迎程度:在GitHub上拥有超过7,000个星标,表明它拥有一个活跃的开发和用户社区,这对于框架的长期维护和支持非常重要。
考虑到这些特点,如果你的项目需要支持多语言,那么这个国际化框架无疑是一个非常好的选择。它不仅提供了强大的功能,而且易于集成和使用,可以帮助你快速实现应用程序的国际化。
https://github.com/i18next/i18next
3. Sanitize-HTML

这个库非常适合于清理和整理HTML片段,特别是那些由CKEditor或其他富文本编辑器生成的内容。在处理从Word等文档编辑器复制粘贴而来的内容时,Sanitize-HTML 显示出了它的实用价值,尤其是在移除不需要的CSS样式方面。
主要功能:
- 清理HTML:它可以清除HTML代码中的不必要或潜在的危险内容,如脚本和样式。
- 标签和属性白名单:你可以指定允许保留的HTML标签以及这些标签的属性,这为内容的安全性提供了更多的控制。
- 防止跨站脚本攻击(XSS):通过清理HTML内容,Sanitize-HTML 能有效防止跨站脚本攻击,提升网页的安全性。
使用场景:
- 当你的应用程序允许用户输入HTML内容(如博客、评论、论坛等)时,使用Sanitize-HTML 清理这些内容是非常必要的,它能确保内容的安全和整洁。
- 对于从其他来源(如Word文档)复制粘贴而来的内容,它可以帮助去除多余的格式和样式,确保内容在网页中的一致性和美观。
社区支持和受欢迎程度:
在GitHub上拥有超过3,500个星标,这表明它在开发者社区中受到了广泛认可和使用。
总结来说,Sanitize-HTML 是一个强大的库,用于清理HTML内容,确保安全性和一致性。它特别适用于那些需要处理用户生成内容或从其他文本编辑器导入内容的Web应用。通过细致的配置和使用,它可以显著提升内容的质量和网站的安全性。
https://github.com/apostrophecms/sanitize-html
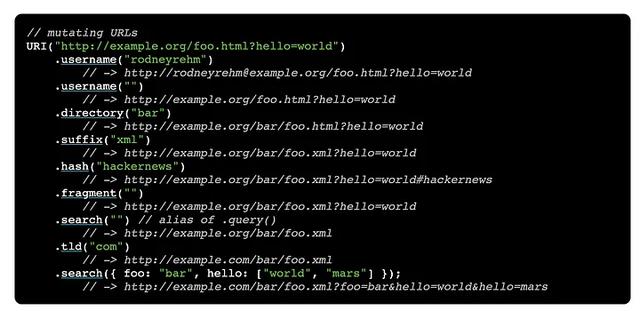
4. URI

这个库提供了一种简单而强大的方式来处理查询字符串,拥有多种URI规范化功能,并且能够转换相对路径和绝对路径。虽然URI.js提供了一个jQuery插件,但它本身并不依赖于jQuery,这意味着即使在不使用jQuery的项目中,你也可以使用URI.js。
主要特点:
- 查询字符串操作:URI.js 提供了方便的方法来操作URL中的查询字符串,比如添加、删除或修改查询参数。
- URI 规范化:它能够对URL进行规范化处理,这在处理各种不同格式的URL时特别有用。
- 路径转换:URI.js 可以在相对路径和绝对路径之间进行转换,这对于处理各种Web开发中的路径问题非常有帮助。
- 独立于jQuery:尽管提供了jQuery插件,但URI.js可以独立于jQuery使用,这提高了它的适用范围和灵活性。
使用场景:
- 当你需要在客户端处理和操作URL时,URI.js 是一个非常有用的工具。无论是开发单页应用,还是需要进行复杂的URL处理和分析,它都能提供强大的支持。
- 在进行SEO优化或者需要确保URL的一致性和标准化时,URI.js 的规范化功能特别重要。
社区支持和受欢迎程度:
在GitHub上拥有超过6,000个星标,这显示了它在开发者社区中的流行度和可靠性。
综上所述,URI.js 是一个功能全面且高效的库,适用于各种需要精确处理URI/URL的Web项目。它的独立性和强大功能使其成为处理网址相关任务时的理想选择。
https://github.com/medialize/URI.js
5. Loglevel

日志记录是应用程序调试中最常用的方法之一。Loglevel 库提供了一个高效的日志记录解决方案,它用基于级别的日志记录和过滤来替代传统的 console.log() 及其相关函数,同时避免了console对象的一些缺点。
主要功能:
- 基于级别的日志记录:Loglevel 允许你根据不同的日志级别(trace、debug、info、warn、error)来记录信息,这有助于更有效地组织和理解日志数据。
- 过滤日志级别:你可以设置日志的级别,这样只有等于或高于该级别的日志信息才会显示,使得日志输出更加清晰、有针对性。
- 简洁性:它提供了一个简单的API,易于理解和使用,不需要复杂的配置。
使用场景:
- 在应用程序的开发和调试过程中,准确和及时地记录日志信息是非常重要的。Loglevel 使得管理日志变得更加简单,无论是在开发阶段还是在生产环境中。
- 对于需要根据环境或用户偏好动态调整日志级别的应用,Loglevel 提供了灵活性和控制性。
社区支持和受欢迎程度:
在GitHub上拥有超过2,500个星标,这表明它在开发者社区中得到了一定程度的认可和使用。
总之,Loglevel 是一个轻量级且功能强大的日志记录工具,它通过提供级别控制和过滤,使得日志记录更加高效和实用。对于那些需要精细控制日志输出的项目来说,这是一个非常好的选择。
https://github.com/pimterry/loglevel
6. chroma

对于开发者来说,颜色的处理是一个常见的任务,特别是在前端开发和数据可视化领域。Chroma.js 是一个体积较小(大约13.5kB),不依赖其他库的JavaScript颜色处理库,专门用于各种颜色转换和颜色比例尺的处理。
主要特点:
- 读取多种格式的颜色:它能够识别并读取各种颜色格式,包括常见的HEX、RGB、HSL等。
- 颜色分析和操作:Chroma.js 提供了强大的功能来分析和操作颜色,比如调整颜色的亮度、饱和度等。
- 颜色转换:它支持将颜色转换成多种格式,这在需要在不同颜色模式之间进行转换时非常有用。
- 创建颜色比例尺:非常适合于数据可视化,可以创建表示不同数据范围的颜色比例尺。
使用场景:
- 当你需要在项目中处理颜色时,无论是调整UI元素的颜色,还是在数据可视化中表示不同数据值,Chroma.js 都能提供强大的帮助。
- 对于需要大量颜色计算和转换的应用程序,如图像处理或动态主题生成器,Chroma.js 是一个理想的选择。
社区支持和受欢迎程度:
在GitHub上拥有超过9,000个星标,这显示了它在开发者社区中的受欢迎程度和实用性。
综合来看,Chroma.js 是一个非常实用的工具,它以轻量级的特点和强大的颜色处理能力,成为了许多项目中处理颜色的首选库。无论是简单的颜色转换还是复杂的颜色分析,Chroma.js 都能够有效地满足开发者的需求。
https://github.com/gka/chroma.js
7. js-xss
js-xss - 顾名思义,这个库用于过滤用户输入,以防止跨站脚本攻击(XSS)。XSS攻击是Web应用中常见的一种安全威胁,攻击者通过在网页中注入恶意脚本,来盗取用户数据或破坏网站的正常功能。js-xss 通过对不可信的HTML内容进行消毒处理,有效地防止了这种攻击。
主要功能:
- HTML消毒:js-xss 清除或转换不安全的HTML内容,以防止XSS攻击。
- 白名单配置:它允许你定义一个白名单,指定哪些HTML标签和属性是安全的,这样可以确保只有安全内容被允许显示。
- 灵活性和定制化:除了默认的白名单设置外,你还可以根据自己的需求进行定制和扩展。
使用场景:
- 当你的应用程序允许用户提交HTML内容(如评论、帖子、用户简介等)时,使用js-xss 来过滤这些内容是非常重要的,以确保网站的安全。
- 对于任何处理用户输入的Web应用,尤其是那些内容会被其他用户查看或共享的情况,js-xss 提供了一种有效的安全措施。
社区支持和受欢迎程度:
在GitHub上拥有超过5,000个星标,这表明它在开发者社区中得到了广泛认可和使用。
总体来说,js-xss 是一种在Web开发中非常有用的工具,特别是在处理用户生成内容的安全性方面。通过其提供的消毒功能和白名单配置,它帮助开发者有效地防止XSS攻击,确保应用程序的安全性。
https://github.com/leizongmin/js-xss
结束
很高兴今天能够和你分享这些有用的JavaScript库!我相信它们会在你的开发过程中提供很大的帮助。无论你是在构建复杂的前端应用、处理数据、还是增强网站的安全性,这些库都能发挥重要的作用。
当然,JavaScript的世界非常广阔,还有许多其他优秀的库等待着被探索。如果你有其他好的JavaScript库推荐,欢迎在评论区分享你的发现。这样的交流不仅可以帮助别人,也可以拓展我们自己的技术视野。
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号