一、HarmonyOS简介
HarmonyOS是一款“面向未来”、面向全场景(移动办公、运动健康、社交通信、媒体娱乐等)的分布式操作系统。在传统的单设备系统能力的基础上,HarmonyOS提出了基于同一套系统能力、适配多种终端形态的分布式理念,能够支持多种终端设备。
2024年开始,更新后的鸿蒙,Android APK 将不允许在 HarmonyOS NEXT 上运行,因为系统已经不存在 AOSP 代码。更新后的鸿蒙,它会使用全自研内核,仅支持鸿蒙内核和鸿蒙系统的应用,将会减少了 40% 的冗余代码,使系统的流畅度、能效、纯净安全特性大为提升。对于开发者而言,这绝对是一件重要的事,很可能因为业务需求,需要重新学习一门新型语言。
二、HarmonyOS应用开发语言ArkTS简介
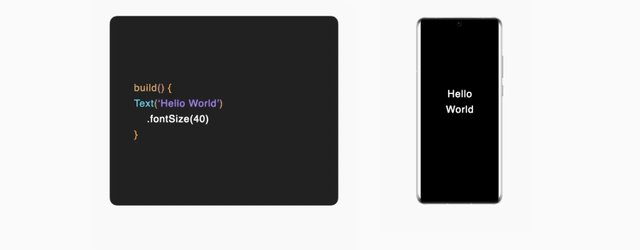
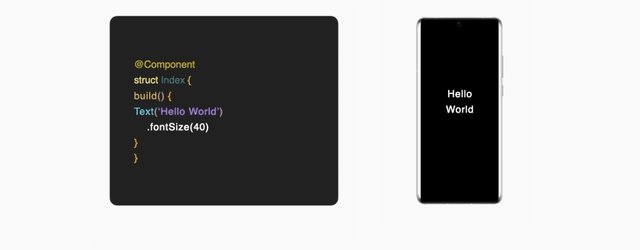
ArkTS是HarmonyOS应用开发语言。它在保持TypeScript(简称TS)基本语法风格的基础上,对TS的动态类型特性施加更严格的约束,引入静态类型。同时,提供了声明式UI、状态管理等相应的能力,让开发者可以以更简洁、更自然的方式开发高性能应用。ArkTS借鉴了TypeScript的语法风格,对前端开发人员很友好。
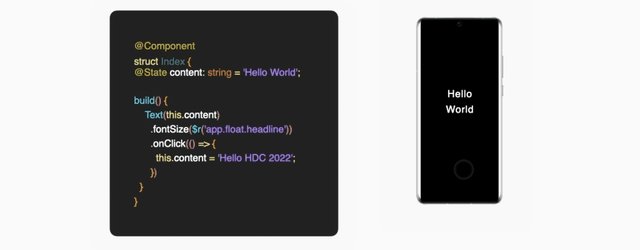
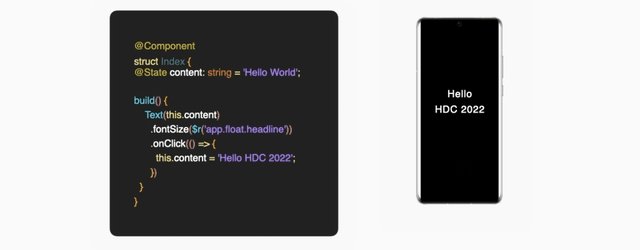
ArkTS提供了简洁自然的声明式语法、组件化机制、数据-UI自动关联等能力,实现了贴近自然语言,书写效率更高的编程方式,为开发者带来易学、易懂、极简开发的优质体验。有过Compose或者Flutter开发经验的小伙伴去学习HarmonyOS应用开发会非常简单,容易上手。

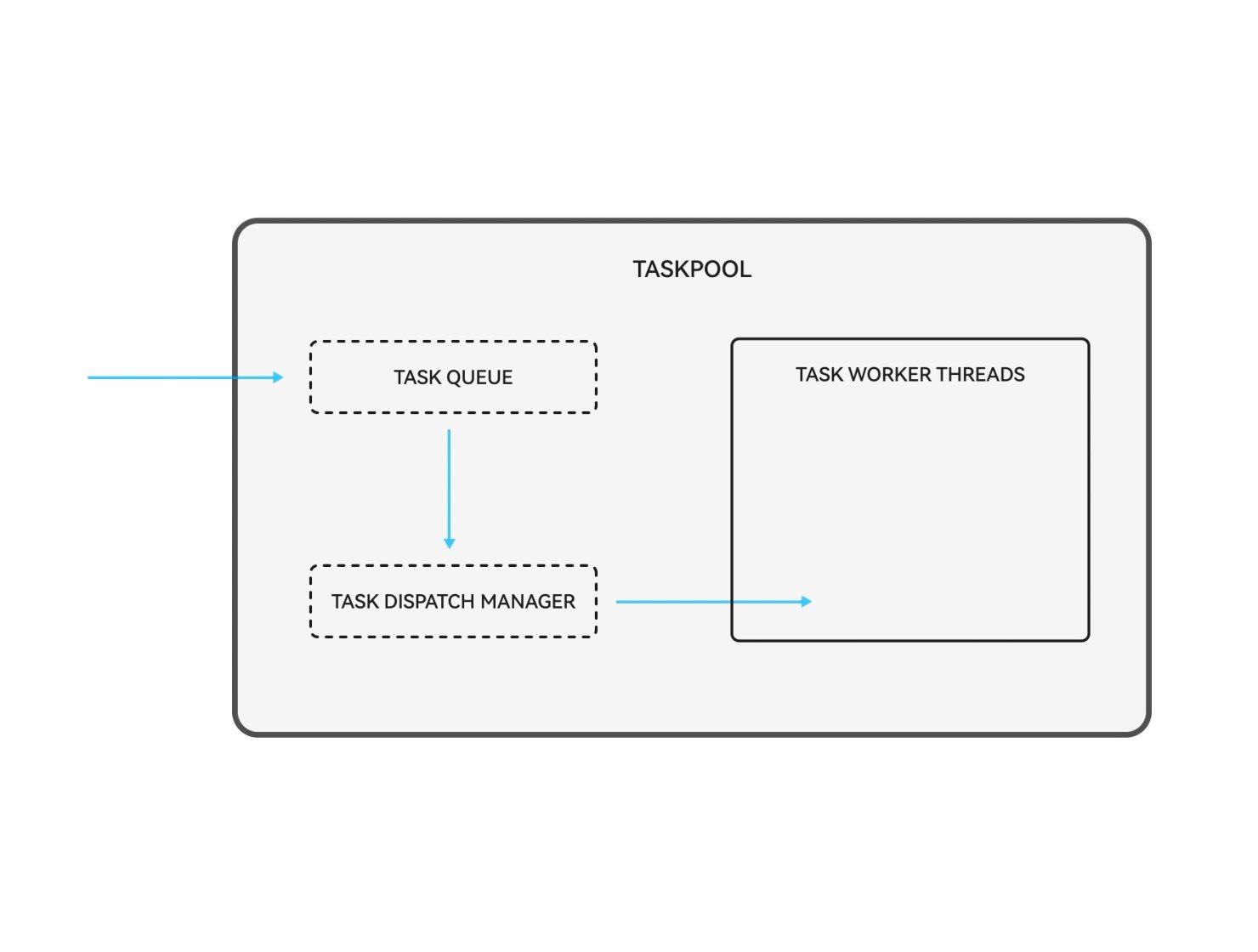
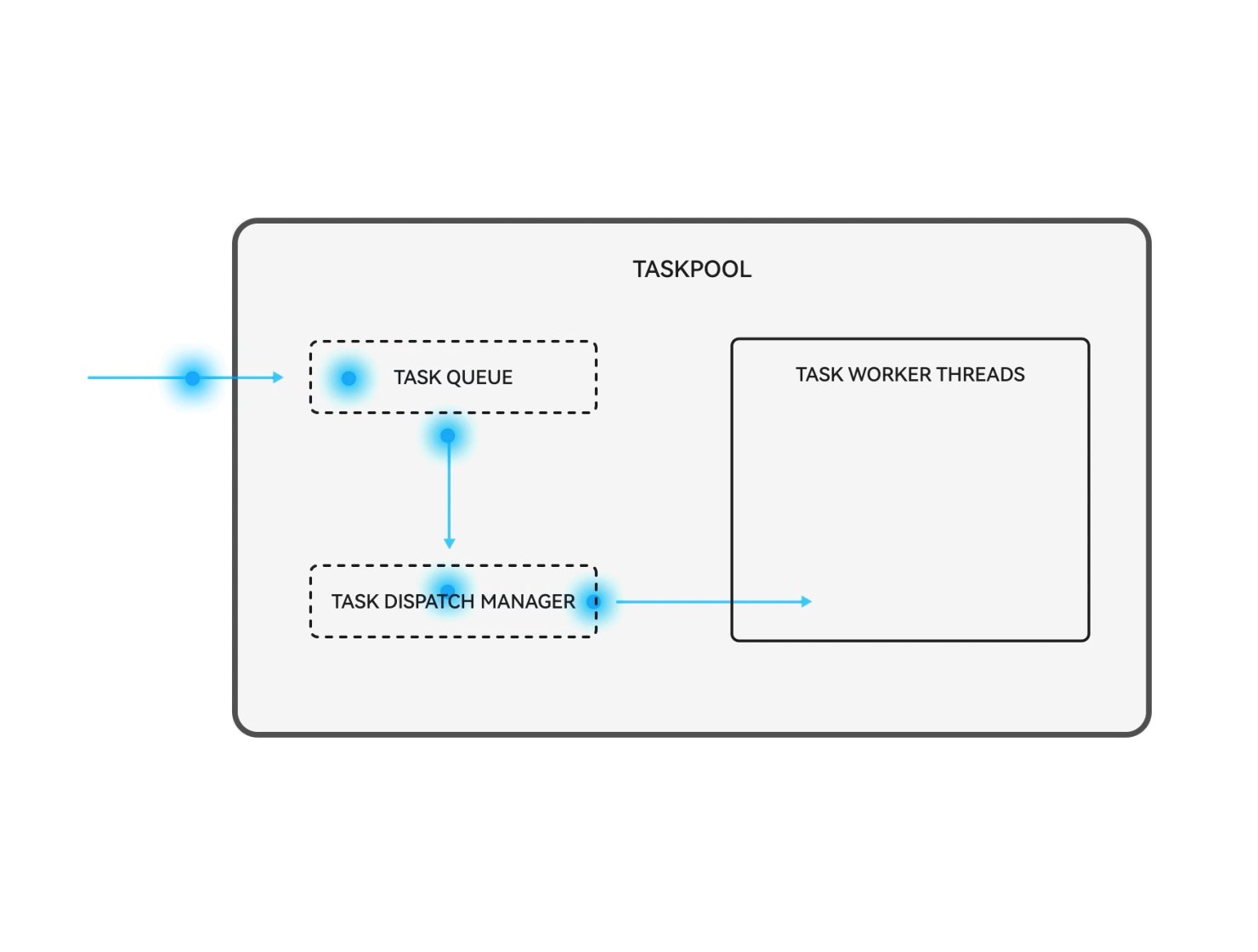
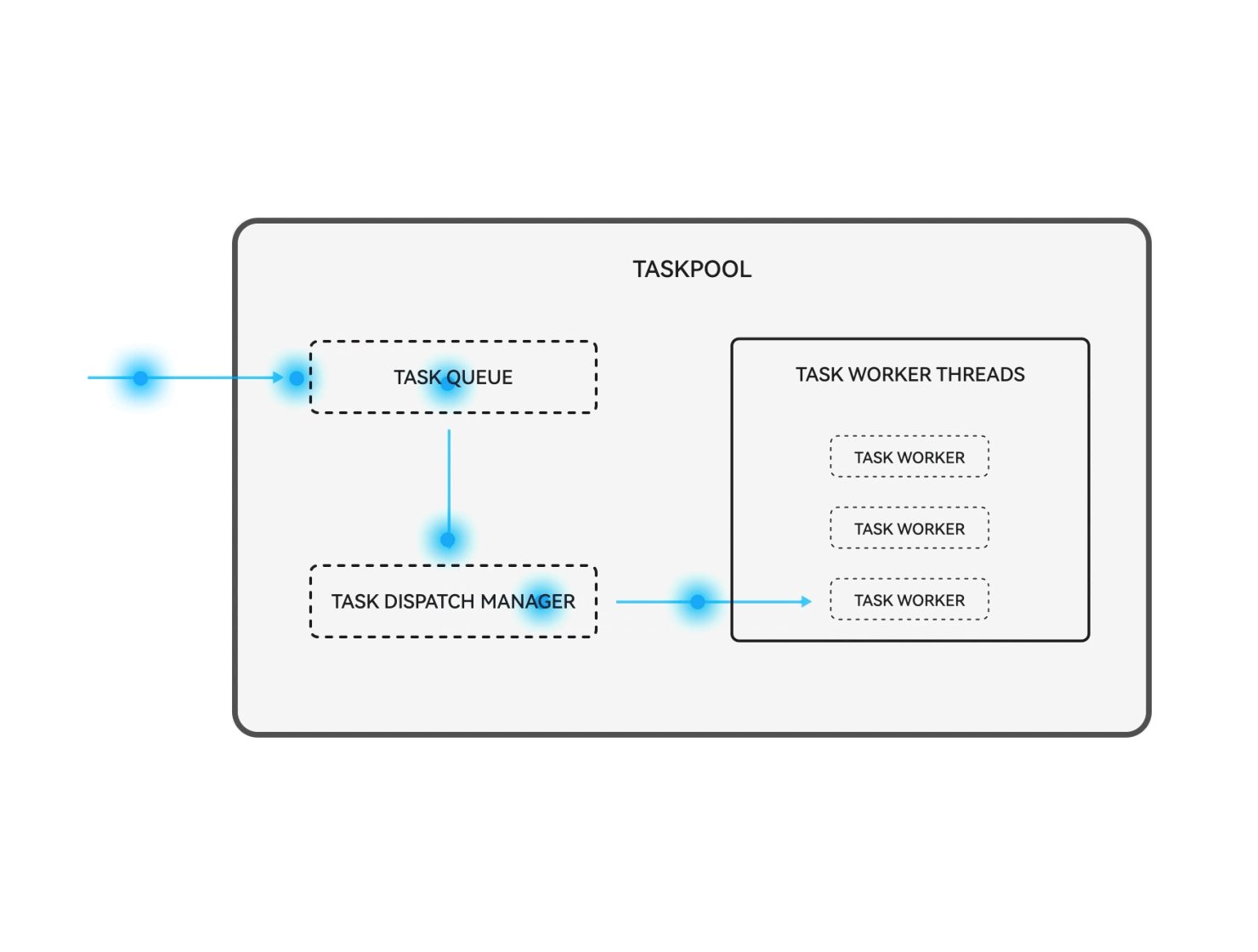
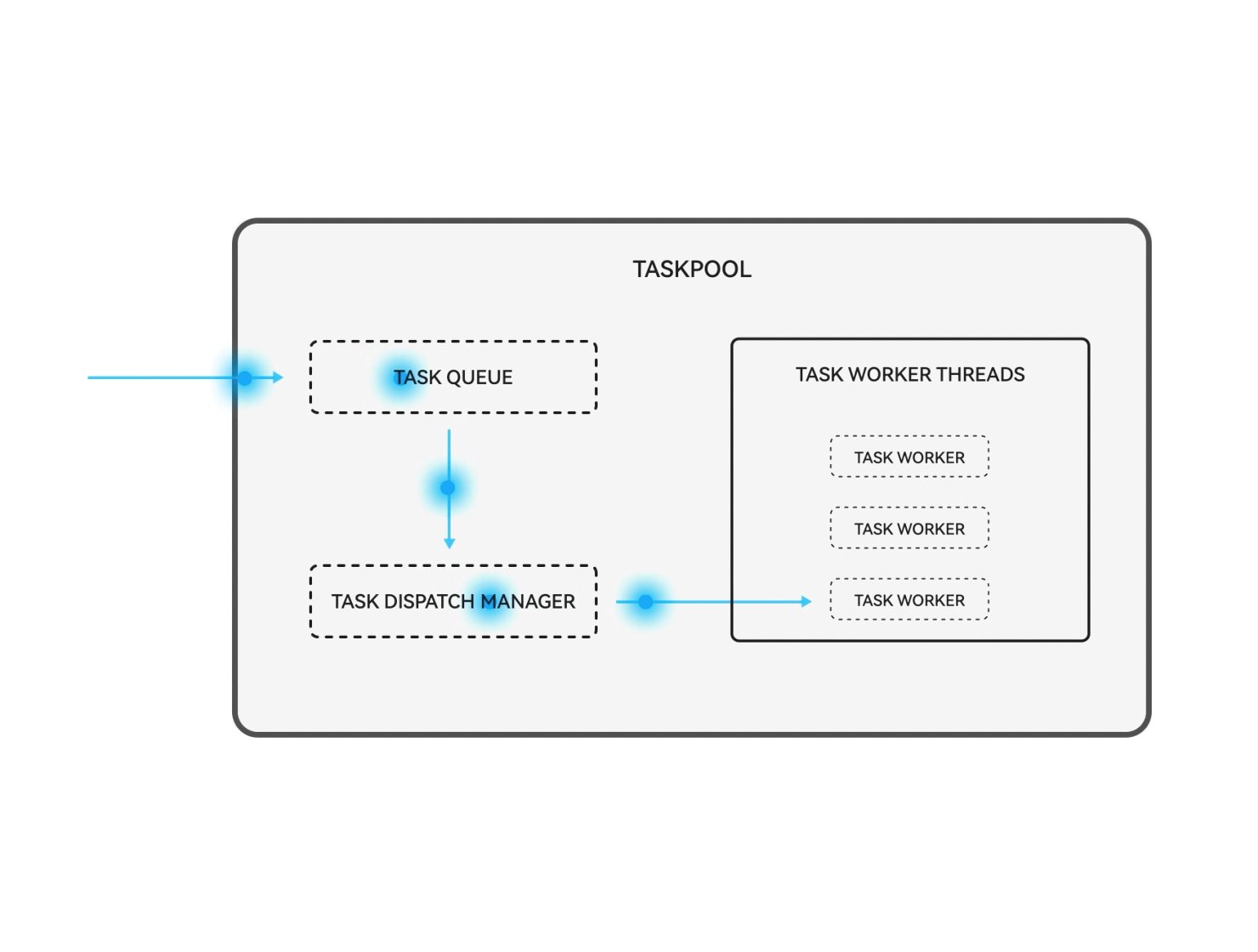
ArkCompiler运行时在HarmonyOS上提供了Worker API支持并发编程。在运行时实例内存隔离的基础上,ArkCompiler通过共享运行实例中的不可变或者不易变的对象、内建代码块、方法字节码等技术手段,优化了并发运行实例的启动性能和内存开销。

三、HarmonyOS开发框架 ArkUI 及跨平台应用开发框架 ArkUI-X 简介
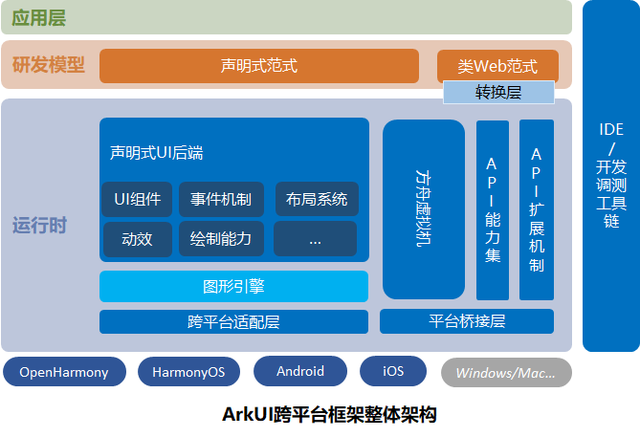
ArkUI是一套构建分布式应用界面的声明式UI开发框架。它使用极简的UI信息语法、丰富的UI组件、以及实时界面预览工具,帮助您提升HarmonyOS应用界面开发效率30%。您只需使用一套ArkTS API,就能在多个HarmonyOS设备上提供生动而流畅的用户界面体验。
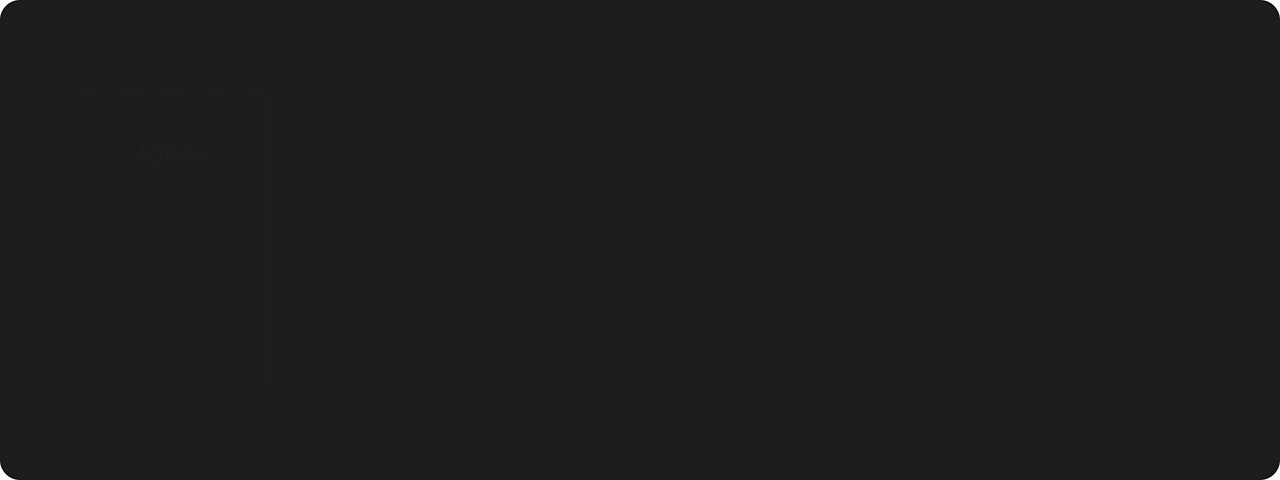
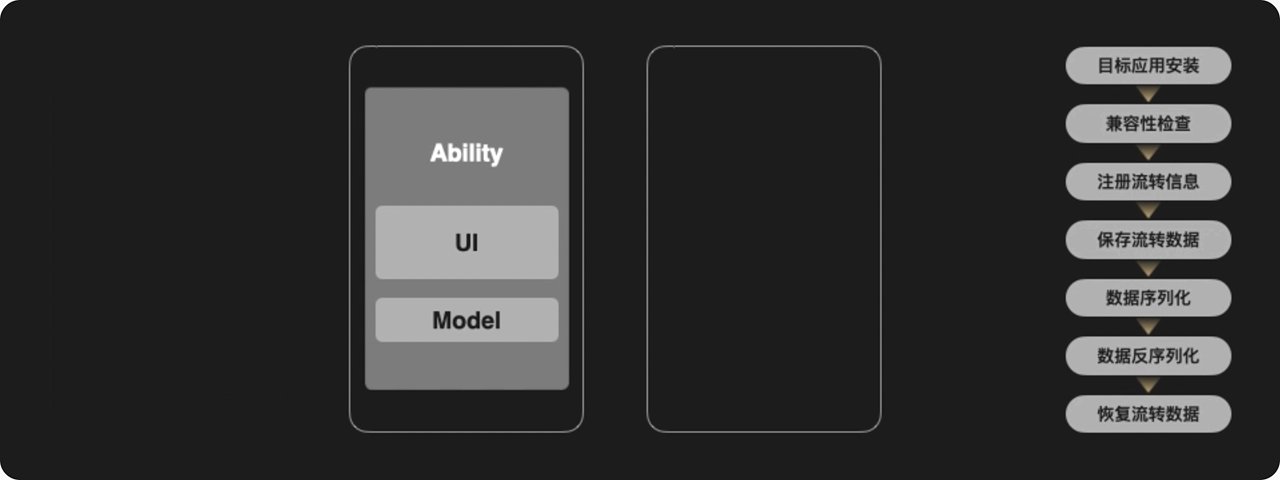
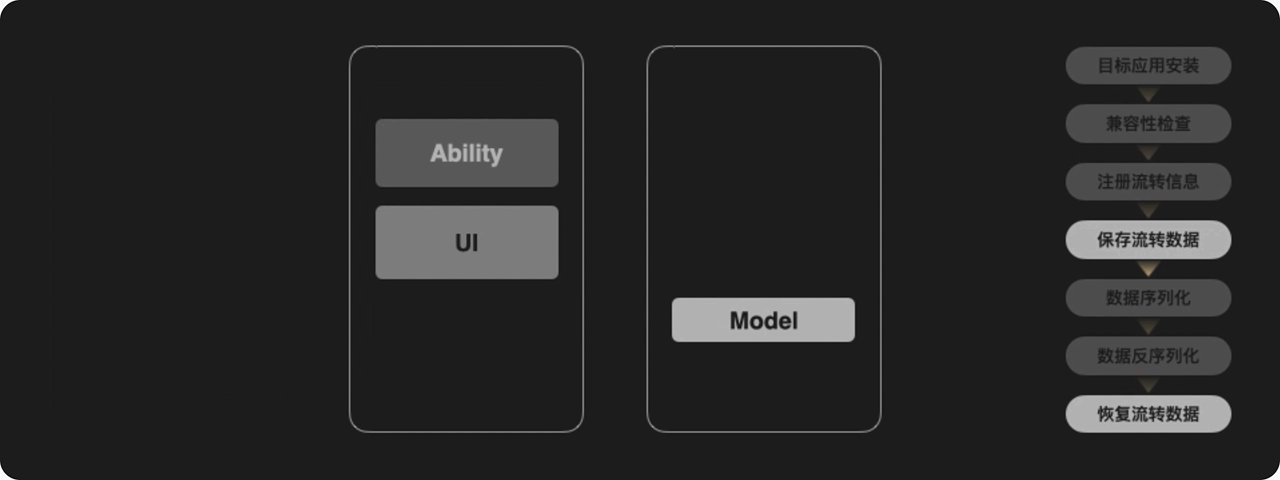
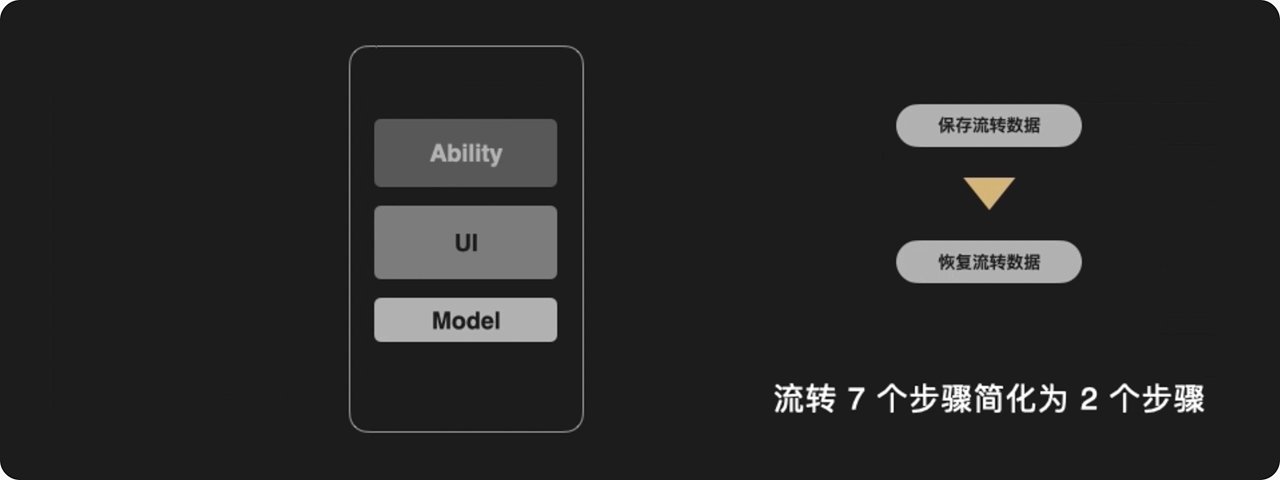
ArkUI更接近于前端框架的数据绑定机制,逻辑和UI分离通过利用数据双向绑定机制传递页面变化逻辑,将流转7个步骤简化为2个步骤。可将跨端迁移和协同的开发代码量降低40%以上。

ArkUI-X进一步将ArkUI扩展到了多个OS平台:目前支持OpenHarmony、HarmonyOS、Android、 iOS,后续会逐步增加更多平台支持。开发者基于一套主代码,就可以构建支持多平台的精美、高性能应用。

四、HarmonyOS开发工具DevEco Studio 简介
HUAWEI DevEco Studio是基于IntelliJ IDEA Community开源版本打造,为运行在HarmonyOS和OpenHarmony系统上的应用和服务(以下简称应用/服务)提供一站式的开发平台。下载链接如下:
https://developer.harmonyos.com/cn/develop/deveco-studio#download
使用DevEco Studio,只需要按照如下几步,即可轻松开发并上架一个应用/服务到华为应用市场。

五、HarmonyOS语法示例-实现一个小应用
主要使用 Tabs、 Row、Column、Button等常用组件
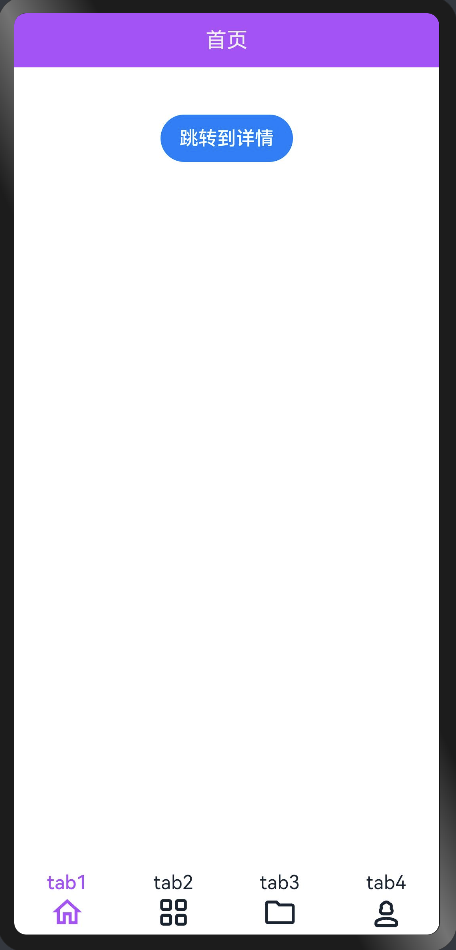
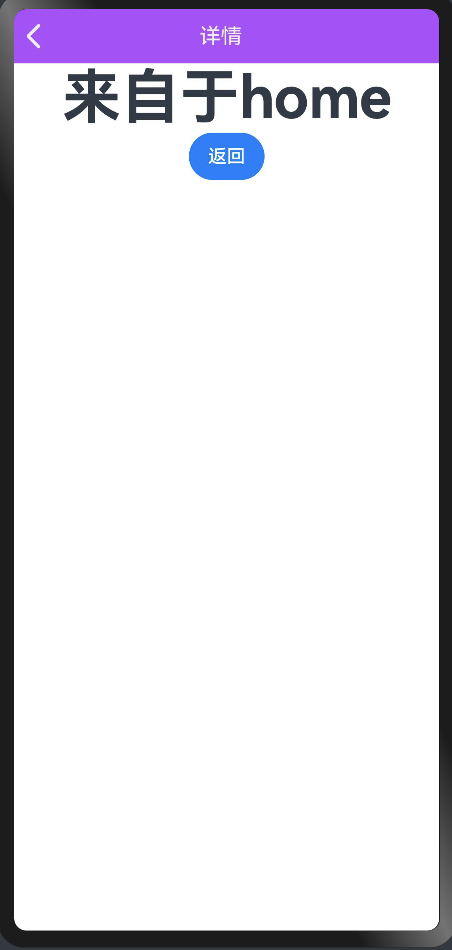
应用开发之前,需要你对Typescript与ArkTS文档有过基本了解,实现效果如下:


1、首先创建一个空项目,初始化完成模版
修改 src>main>ets>pages>index.ets 文件代码如下,文件图片资源可根据代码自己添加到src>resources>base>media 文件夹中,缺少模块使用自动修复功能:
// index.ets 入口文件@Entry@Componentstruct Index { @State fontColor: string = '#182431' @State selectedFontColor: Resource = $r('app.color.text_color_one') @State currentIndex: number = 0 private controller: TabsController = new TabsController() // tabs 数据 private tabsList: { id: number, src: Resource, name: string }[] = [ { id: 0, src: $r('app.media.home'), name: 'tab1', }, { id: 1, src: $r('app.media.category'), name: 'tab2' }, { id: 0, src: $r('app.media.folder'), name: 'tab3' }, { id: 0, src: $r('app.media.profile'), name: 'tab4' } ] @Builder TabBuilder(index: number, name: string, icon: Resource) { Column() { Text(name) .fontColor(this.currentIndex === index ? this.selectedFontColor : this.fontColor) .fontSize(16) .fontWeight(this.currentIndex === index ? 500 : 400) .lineHeight(22) Image(icon) .width(30) .height(30) .fillColor(this.currentIndex === index ? this.selectedFontColor : this.fontColor) } .width('100%') .height('100%') .justifyContent(FlexAlign.Start) } build() { Column(){ Tabs({ barPosition: BarPosition.End, controller: this.controller }) { TabContent() { Home() } .tabBar(this.TabBuilder(0, this.tabsList[0].name, this.tabsList[0].src)) TabContent() { Category() } .tabBar(this.TabBuilder(1, this.tabsList[1].name, this.tabsList[1].src)) TabContent() { Folder() } .tabBar(this.TabBuilder(2, this.tabsList[2].name, this.tabsList[2].src)) TabContent() { Profile() } .tabBar(this.TabBuilder(3, this.tabsList[3].name, this.tabsList[3].src)) } .scrollable(false) .vertical(false) .barMode(BarMode.Fixed) .barWidth(360) .barHeight(56) .animationDuration(0) .width('100%') .height('100%') .onChange((index: number) => { this.currentIndex = index }) } .width('100%') .height('100%') }}2、创建 Home.ets、Category.ets、Folder.ets、Profile.ets 文件,代码如下:
// 公共组件:AppBar.etsimport router from '@ohos.router'@Componentexport struct AppBar { title: string = '' goBack() { console.log('返回上一页') router.back() } build() { Row(){ if (parseInt(router.getLength()) > 1) { Image($r('app.media.appbar_back')) .width(36) .padding({left: 10}) .fillColor('#eeeeee') .onClick(() => { this.goBack() }) } Row(){ Text(this.title) .fontSize(18) .fontColor('#eeeeee') .textAlign(TextAlign.Center) } .layoutWeight(1) .justifyContent(FlexAlign.Center) if (parseInt(router.getLength()) > 1) { Row().width(46).height('100%') } } .width('100%') .height(46) .backgroundColor($r('app.color.text_color_one')) }}// Home.ets@Componentexport struct Home { build() { Column() { AppBar({title: '首页'}) Button('跳转到详情') .margin({top: 40}) .onClick(() => { router.pushUrl({ url: 'pages/views/HomeDetail', // 跳转地址可根据自己项目修改 params: { type: '来自于home' } }) }) } .width('100%') .height('100%') }}// Category.ets@Componentexport struct Category { build(){ Column(){ Text('Category').fontSize(30) } }}// Folder.ets@Componentexport struct Folder { build(){ Column(){ Text('Folder').fontSize(30) } }}// Profile.ets@Componentexport struct Profile { build(){ Column(){ Text('Profile').fontSize(30) } }}代码量并不多,编码格式与flutter很相似,语法风格与Typescript相似,前端开发友好,可以很快的完成应用的开发。
六、HarmonyOS总结
开发人员使用 ArkTS 确实效率很高,语法非常现代化,对于前端及客户端人员友好。目前使用 HarmonyOS 开发的应用还不太多,社区生态完善需要很长的路要走,如果 HarmonyOS 应用性能顶得住,和官网宣传的一样,那通过 ArkTS 开发夸端应用将是一个很好的选择。现在已经有很多框架开始兼容 HarmonyOS,例如Taro、Flutter、uniapp等。毕竟是国产,各个大厂都在陆续开始探索使用,相信在未来 HarmonyOS 会越来越好!
 鲁公网安备37020202000738号
鲁公网安备37020202000738号