Vue.js环境配置详解:从零开始搭建开发环境
发表时间: 2021-10-25 11:37
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时环境;类比:Java的jvm(虚拟机)
vue.js 是渐进式JavaScript 框架(引用大神的话:“它给你提供足够的optional,但并不主张很多required,也不多做职责之外的事!这就是渐进式。”);类比 ssm
所以先安装Node---------->使用Node的npm先安装Vue---------->安装vue-cli脚手架---------->最后通过vue-cli脚手架构建前端项目。
回到顶部
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口:
输入:
node -v查看node 版本号;若显示则表示安装成果;
输入:
npm -v查看npm(包管理器) 版本号;若显示则表示安装成果;
如图:

npm config set prefix "E:\nodejs\node_global"npm config set cache "E:\nodejs\node_cache"输入:
npm install express -g # -g是全局安装的意思

控制台输入:
npm config set registry=http://registry.npm.taobao.org回到顶部
参考
1.控制台输入:
npm install vue2.vue_cli
npm install -g @vue/cli
回到顶部
在E:\vuecli中创建hello-vue项目(默认方式):
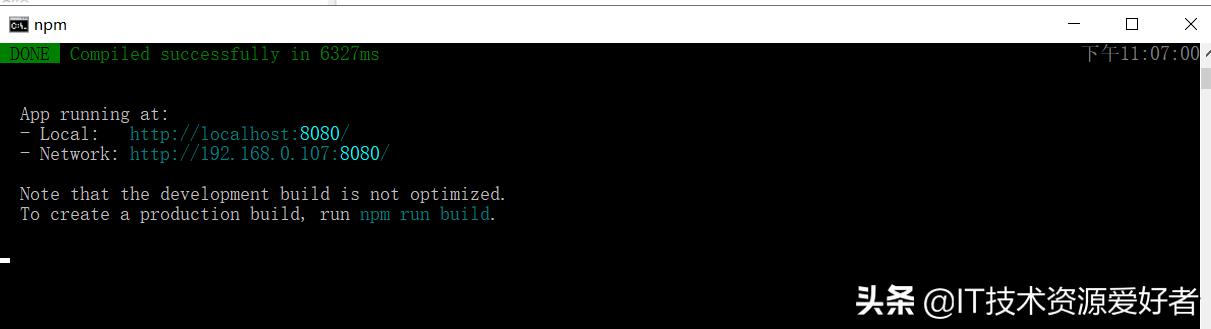
vue create hello-vue
启动项目:npm run serve,控制台文件打开到hello-vue。

页面显示:

旧版本的 vue init 需要额外执行一条 npm install -g @vue/cli-init
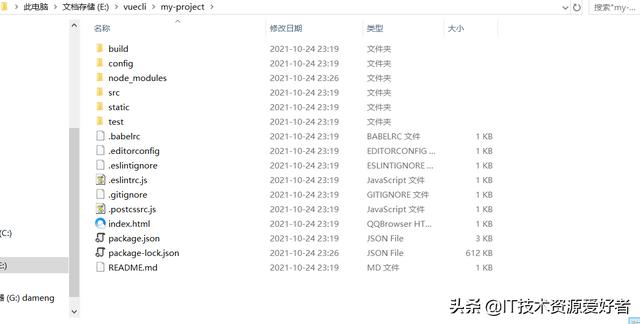
npm install -g @vue/cli-init# `vue init` 的运行效果将会跟 `vue-cli@2.x` 相同vue init webpack my-project文件目录为:

运行指令npm run dev;
结果:同 最新方式创建。