深度解析JavaScript jQuery库:网页交互编程的利器
发表时间: 2023-02-22 16:25
jQuery和JavaScript的作用一样,都是负责网页行为操作,增加网页和用户的交互效果的,而且jQuery简化了JavaScript编程,jQuery实现交互效果更简单。
jQuery也兼容了现在主流的浏览器,增加了程序员的开发效率。
可以通过jQuery官网获取库文件:

引入jquery.js文件:
<script src="/static/js/jquery-3.6.3.min.js"></script>jQuery入口函数:(速度比window.onload更快)
<script> $(document).ready(function(){ alert("hello jQuery"); });</script>简写:
$(function(){ alert("Hello jQuery");});项目目标:点击叉号,关闭弹窗。

$(function(){ let $container = $("#container"); // console.log($container); let $btn = $("#btn"); $btn.click(function(){ $container.css({'display': 'none'}); });});
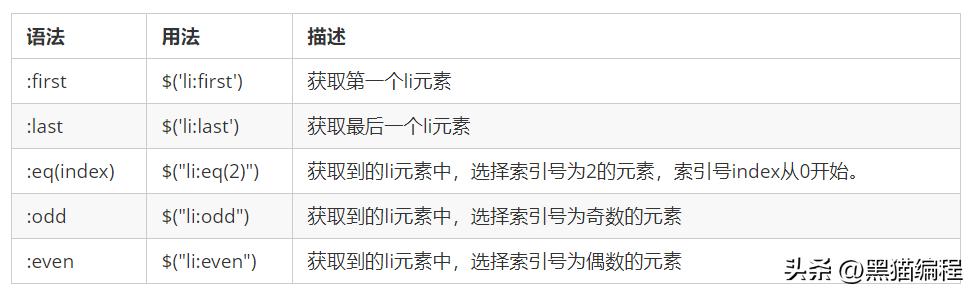
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li></ul><script> $(function(){ $("li:first").css({"color": "red"}); $("li:eq(1)").css({"color": "blue"}); $("li:odd").css({"color": "pink"}); $("li:even").css({"color": "green"}); });</script><ul> <li>1</li> <li>2</li> <li>3</li> <ul id="list"> <li class="box1">4-1</li> <li class="box1">4-2</li> <ul> <li class="box1">4-3-1</li> <li class="box2">4-3-2</li> <li class="box2">4-3-3</li> </ul> </ul> <li>5</li> <li>6</li></ul><script> $(function(){ // $("#list").prev().css({'color':'red'}); // $("#list").prevAll().css({'color':'red'}); // $("#list").next().css({'color':'red'}); // $("#list").nextAll().css({'color':'red'}); // $("#list").children(".box1").css({'color':'red'}); // $("#list").siblings().css({'color':'red'}); $("#list").find(".box1").css({'color':'red'}); });</script><div id="box">hello</div><input type="text" name="" id="" value="100"><a href="" id="mylink">黑猫编程</a><script> let $box = $("#box"); console.log($box.html()); console.log($box.text()); $box.html("<span style='color:red'>你好</span>"); $box.append("<span style='color:green'>你好</span>"); let $input =$("input"); $input.val("200"); let $a = $("a"); $a.prop({"href":"https://noi.hioier.com/", "target":"_blank"});</script><div id="box1"> <div id="box2"> </div></div><button>停止</button><script> $("#box1").on("click", function(e){ console.log("click box1"); }); $("#box2").on("click", function(e){ console.log("click box2"); return false; // 阻止事件冒泡 }); $("button").on("click", function(e){ $("#box1").off("click"); $("#box2").off("click"); });</script><div></div><script> $(function(){ let $div = $("div"); console.log($div); $div.on("click", function(e){ $(this).addClass("active"); console.log($(this).hasClass("active")); }); });</script>