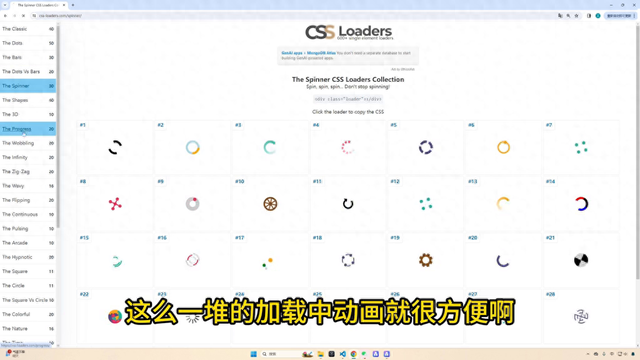
给大家推荐一个网站(css-loaders.com),这个网站真的是特别好用,将来同学在开发项目的时候基本上都需要用到各种各样的加载状态,各种各样的加载动画。这个网站就提供了各种各样的加载动画,而且用起来超级简单,就不可能不会用,特别简单。
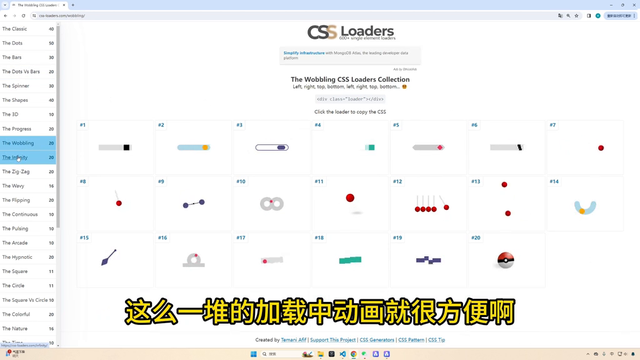
大家看到了吗?这么一堆的加载中动画就很方便,而且我告诉你怎么用。举个例子,比如这个,大家看我喜欢想要哪个动画,只需要把鼠标放上去,有一个叫copy the CSS,把它的CSS样式复制下来。

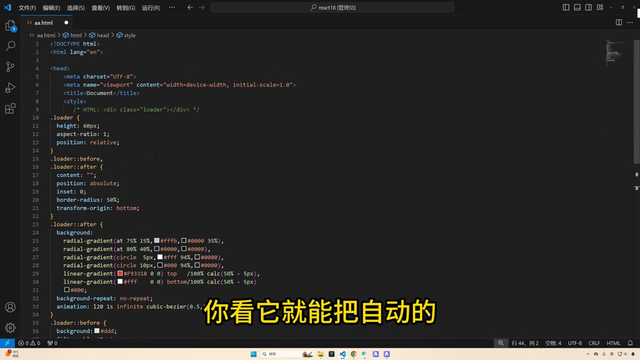
然后去干什么?找到代码,这是一个空的文件,直接Ctrlv粘贴,它就能自动的把刚才所看中动画的样式给复制进来了。对于页面来说就只需要加一个div,这个div在这就加一个class,名字为loader的DIV,这样一个加载中动画就有了。

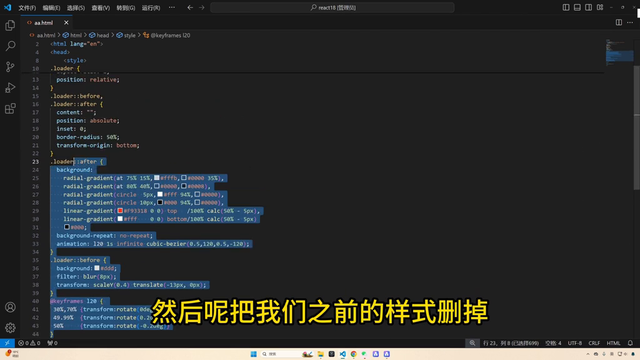
然后就直接打开看一下,大家会看到了吗?这个动画就有了,特别方便。想换成别的样式的就随便切换就行了。只要有DIV,将来想用什么动画就直接copy它的CSS样式,比如这个,再复制一下,点击一下就行了。把之前的样式删掉,再粘进来,刚才复制过来的,再粘贴,动画也就出来了。

是不是特别的好用?而且这里面的动画效果特别多,能够让网页变得非常炫酷。这些足够用了,真的是多的不能再多了,给我看的都眼花缭乱了。这样一个闹钟的效果,什么样的都有。而且做的很简单,只需要替换掉CSS,有这样一个div,效果就有了。

看到了吗?各位,就这个网站的,必须收藏,真的好用。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号