一、什么是css
css的英文全称是:Cascading Style Sheets,翻译过来叫:层叠样式表。
这其中有两个关键字,一个是层叠一个是样式。
样式指的是给html调整样式
层叠指的是可以叠加调整,给一个html的a标签指定5条样式,5条样式叠加起来作用到html的标签上。
举个更容易理解的例子:(在index.html中写一个a标签)

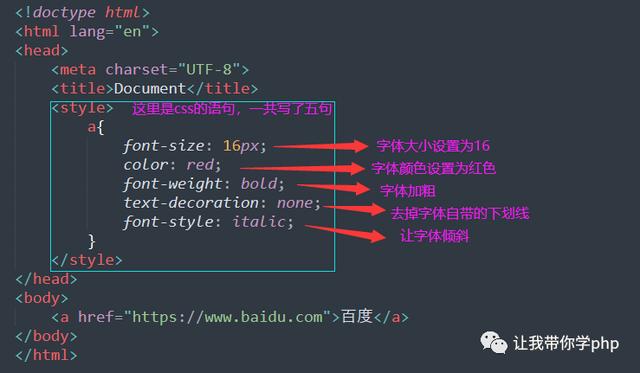
用css给a标签加样式,一共加了五条,具体看图片中的注释。
5条样式都加到了a标签上面,都生效,这就是层叠的意思了。
二、css的作用
从上面的例子中也可以明显地感受到,css的主要作用就是美化html的。使用css可以让html变得更加的丰富多彩。如果学了JavaScript的话就可以让html动起来。
在正式开讲css前,先补充一点关于sublime text的快捷使用方法,这样我们写代码的速度就会变得快起来。
如果还有不知道sublime text是什么的同学,可以返回头去看看《踏上编程之路的必经之路之html篇二》,其中用动图的方式仔细讲解了如何下载它。
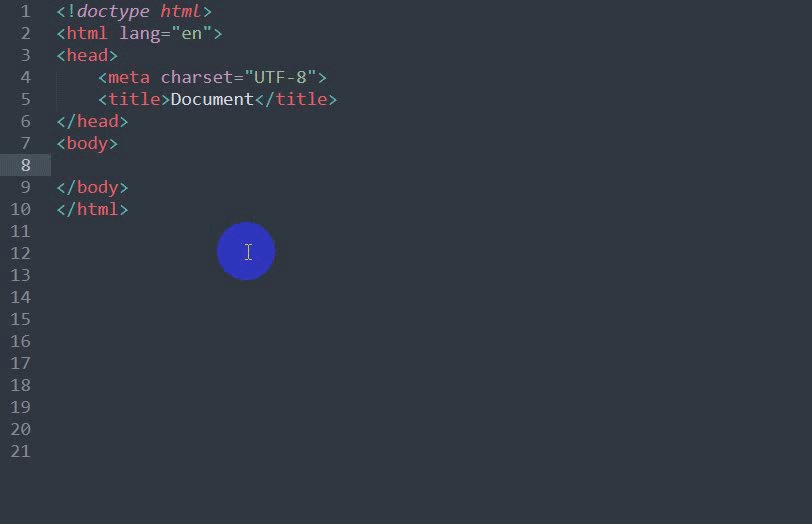
在sublime text这款编辑器里面可以快速生成html的主要结构(头部、体部),接下来看动图演示:

没错,只要输入一个“!”,按tab键就能快速生成html的主要结构代码了(下图红框的框住的就是tab键)

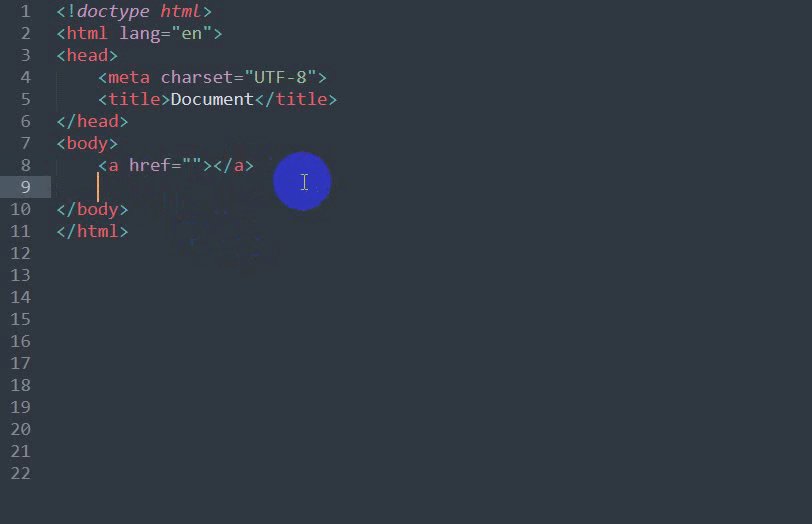
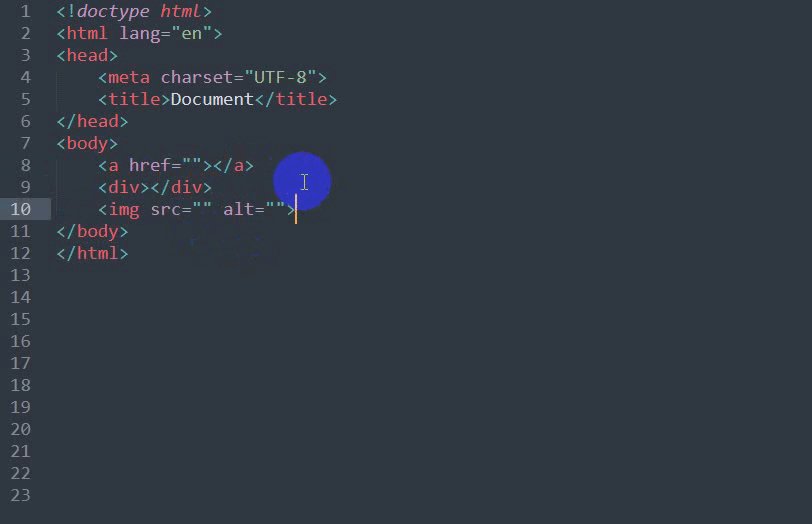
除了可以快速生成上面代码,还以快速生成经常使用的各种标签代码:(如下图演示)

如果你要写一个a标签,只需要写a再按tab键,sublime text就会自动给你补全代码。
当然了,还有更快捷的
(接下来快捷生成<a href="https://www.baidu.com">百度</a>)

在“[]”里面写要给a标签添加的属性,在{}里面写a标签的文字。如果有多个属性的就写两个“[]”。
具体看动图演示:

接下来再看看ul和li标签如何快速生成(ul里面包含5个li)

新闻后面的$用于生成一个序号,当然你也可以不写,也可以写两个,写两个的话生成的就会是新闻01、新闻02
在sublime text中只要是html的标签就可以快捷生成,那在来试一试table

我们学过很多的html标签,你都可以拿来尝试一下,要想事半功倍,熟练使用sublime text是个有效的途径。
三、css的基本格式
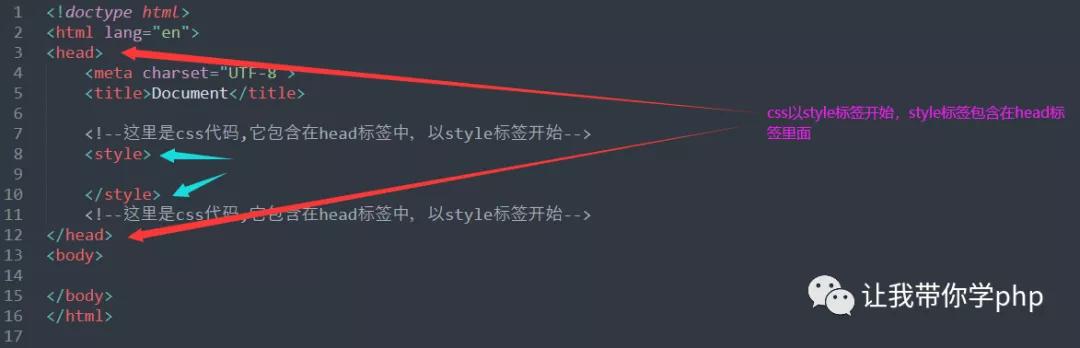
在css的初始阶段,建议大家把css代码写在html的head标签中。
css代码的样式代码写在style标签中。
具体看一下图:

写一个a标签,让a标签中的字变为红色

在style中写css代码,没有style,是不会有效果的。style可以写在任意位置,但是为了代码规范,约定俗成都写在head标签中。
style中我们先要指定给哪一个标签添加样式,这里我们指定了a。这种方式也叫做css选择器,就是你要给谁添加样式,你得先指定或者选定一个标签,然后再写你要添加的样式代码。我们这里选定a,给a添加字体变红的的样式。
上面代码在浏览器中的效果如下:

好了,今天的内容就这么多。记得要勤动手练习。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号