Vuetify:打造卓越Vue.js应用的必备UI框架
发表时间: 2024-02-19 08:21
「小墨是前端」专注分享前端技术,推荐优秀的开源项目,展示Github、Gitee上的创意作品,带你深入前端底层,一起成长。
大家好,推荐基于Vue开源的UI框架-vuetify,它是一个功能强大且易于使用的组件库,可以帮助你快速构建 web 应用程序!

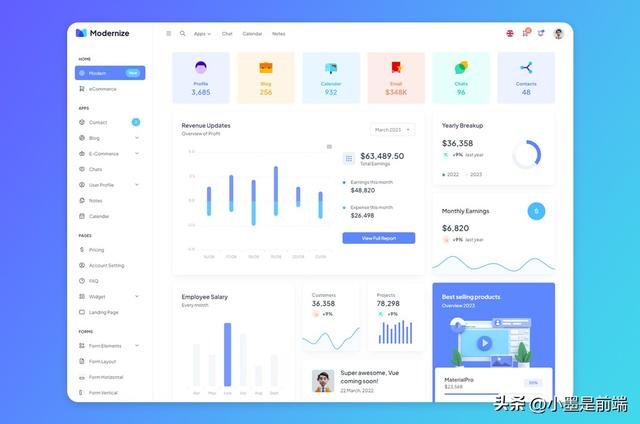
Vuetify作为用Vue.js编写的渐进式UI框架。提供了一系列开箱即用的组件,可以帮助你快速构建出响应迅速、美观大方的Web应用程序。Vuetify以高度的可定制性和灵活性而著称,让你可以轻松创建出符合你自己的独特需求的Web应用程序。



1.使用npm或者yarn安装
npm install vuetify2.引用组件:
<template> <v-btn>按钮</v-btn></template><script>import { VBtn } from 'vuetify'export default { components: { VBtn, },}</script>[官网]:https://vuetifyjs.com/
[GitHub]:https://github.com/vuetifyjs/vuetify
如果你也在找一个功能强大、高度可定制且易于使用的前端框架,来开发下一个Web应用程序,那么Vuetify绝对是你的不二之选。它有丰富的组件库、响应式设计会帮助快速搭建起你的应用程序。快来尝试一下Vuetify吧!
创作不易,欢迎大家关注、点赞、收藏、转发!我会继续分享高质量的干货和前沿的技术,给大家提供更多有价值的内容!