前言
使用React能让前端开发人员用更少、更安全的代码来构建更可靠、更强大的应用程序。本书分为两部分,全面介绍了React的相关主题。
第一部分通过例子循序渐进地讲解基础知识,包括创建一个投票应用程序、编写组件、处理用户交互、管理富表单,以及与服务器交互,此外还探索了Create React App 的工作原理,编写自动化单元测试,以及使用客户端路由构建多页面应用程序。
第二部分探讨在大型应用程序产品中使用的更高级的概念——数据的架构、传输和管理的策略,讲解了Redux、GraphQL、Relay,以及如何使用React Native编写原生、跨平台的移动应用程序。书中每一章都配有示例代码,有助于读者巩固所学。

关于作者的一些读后感
本书不只是一本书,而且还可以当作一门课程来学习,每一章都配有示例代码。本书能帮助你“一站式”获取React的系统知识和正确工具,免去四处搜罗碎片化知识的烦恼,为前端开发打下坚实的基础。
《React全家桶前端开发与实例详解》这本书,如果你也感兴趣或者想学习的朋友可以点赞关注转发下,然后私信【学习】获取免费电子书文档
话不多说,直接上目录
目录
第一部分:(1-9章节)
- 第1章第一个React Web应用程序
- 第2章组件
- 第3章组件和服务器
- 第4章JSX和虚拟DOM
- 第5章具有props.state和children的高级组件配置
- 第6章表单
- 第7章 Webpack与Create React App结合使用
- 第8章单元测试
- 第9章路由

部分内容展示:



第二部分:(10-16章节)
- 第10章Flux和Redux介绍
- 第11章Redux中间件
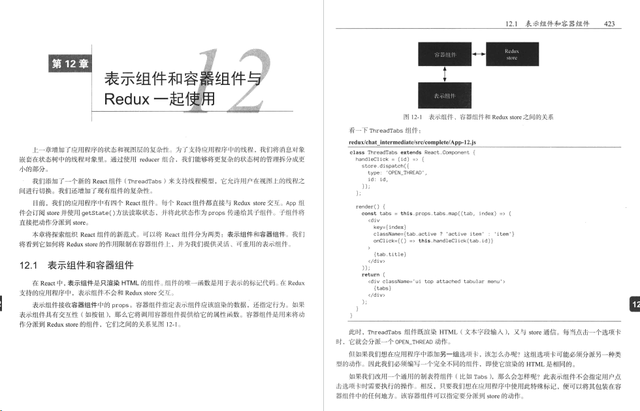
- 第12章表示组件和容器组件与Redux一起使用
- 第13章使用GraphQL
- 第14章GraphQL服务器
- 第15章经典Relay
- 第16章React Native

部分内容展示:



结尾

到现在,《React全家桶前端开发与实例详解》就展示到这里了,如果你也感兴趣或者想学习的朋友可以点赞关注转发下,然后私信【学习】获取免费获取电子书文档!
 鲁公网安备37020202000738号
鲁公网安备37020202000738号