从事互联网行业半年多,对于后端产品逐渐有了一些自己的理解。后端产品,更多的是帮助运营和业务开发工具,从而提高其工作效率,或者是帮助前端功能的实现提供支持。本文就线下扫码返现工具为例,分享后端产品经理的项目经验。

- 项目背景:线上流量增速缓慢,为了拓宽获客渠道,开发线下扫码买单的工具。客人线下扫码买单,电商平台可以返现给相应的推荐者。
- 产品定位:线下扫码购物的工具
- 用户画像:门店线下散客,非来自线上渠道的用户
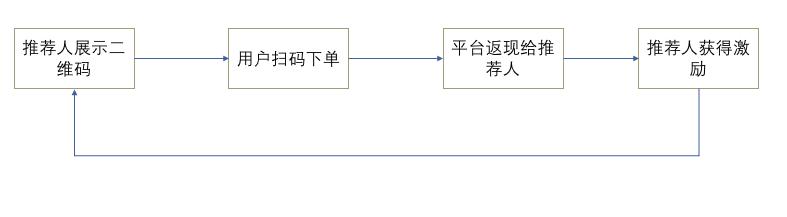
一、商业逻辑

- 推荐人向门店的客人展示二维码,邀请顾客在线上买单
- 顾客线上买单
- 根据顾客的消费额度 一定比例的返现给推荐人
- 推荐人得到物质激励 触发下一次推荐行为
- 平台获得更多的线下订单
小结:线下扫码返现的商业逻辑较为简单即平台让利给推荐者,驱动推荐者为平台拉取线下的用户
二、功能实现
线下扫码返现工具功能的实现主要分为三个:二维码的生成、APP页面的参数传递、返现功能的实现。
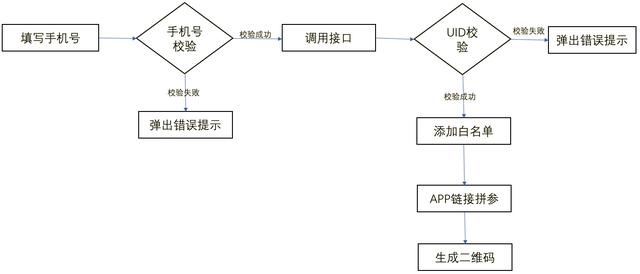
1. 二维码的生成
二维码的生成,从前端看用户只有两个动作,输入手机号,生成二维码。但是后端却相对复杂的多,具体流程如下:

- 录入手机号
- 手机号正则校验,如果校验成功,进入下一步;如果校验失败,提示用户重新输入正确手机号
- 根据正确的手机号调用相关接口,返回对应的用户账户
- 账户校验,如果接口返回账户,进入下一步;如果接口没有返回账户,提示用户无对应账号
- 新建数据表,将对应的用户账户写进该数据表里(白名单)
- 将用户账号添加到APP的页面链接的URL中(记用户账户的参数为recommenderid)
- 根据页面的链接,生成对应的二维码
小结:在前端生成二维码的过程中,后端做了很多用户看不出来的操作,包括数据的校验、接口的调用、数据表的生成、APP相关参数的拼接等。这些操作对于整个项目闭环的实现都很重要,缺少任何一步都会影响整个功能的实现。
2. APP页面参数的传递
- APP产品首页的URL中带入参数recommenderid
- APP产品sku详情页带入参数recommenderid
- 订单填写页带入参数recommanderid
- 订单生成的时候 订单表增加参数recomanderid
小结:APP各级页面参数的传递,是为了在订单生成的时候可以记录到推荐人的账户信息,从而在之后的返现环节可以成功的把返现的钱打到推荐人的账户上。
3. 返现功能的实现
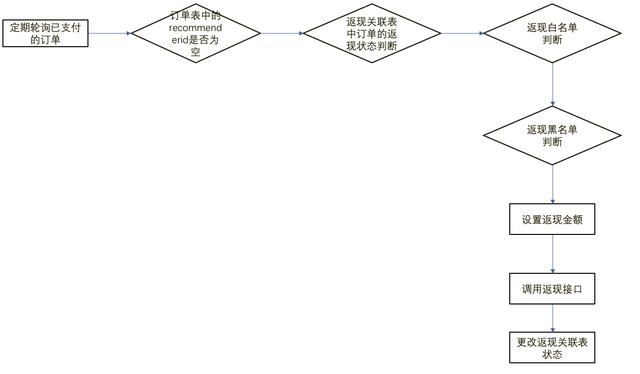
以上,我们完成了二维码的生成和APP页面参数的传递,接下来就要讲讲整个扫码返现闭环中最重要的返现功能的实现过程了。如下图所示,返现主要有以下8个步骤,简单的流程示意图如下所示。

1. 每隔N小时轮询N小时内已支付的订单
2. 判断该订单表里的字段recommenderid是否空,如果非空,说明该订单可能源自扫码订单,进行下一步;如果字段recommenderid为空,则说明该订单来源不是扫码订单,返现流程结束。
3. 判断订单号对应的返现关联表里面的返现状态,如果返现关联表里面的返现状态是已返现,说明该订单已经返现,结束返现流程;如果返现关联表里面的返现状态是未返现,则执行下一步。
4. 判断recommenderid是否在白名单里(白名单在二维码生成环节生成,因为APP链接首页二维码的生成是通过URL拼接参数的方式实现,所以有可能别的入口也会带入相同的参数,因此需要用返现白名单做一个二次校验,以确保recommenderid是我们自己创建的)。如果存在,则进行下一步;如果不存在,则结束返现流程。
5. 判断recommenderid是否在黑名单里(黑名单的作用是删除某些刷单的推荐者,此处的刷单是指在扫码的渠道下单的用户,支付成功返现后又取消订单的行为),如果存在,结束返现流程;如果不存在,进入下一步。
6. 根据相关的业务规则,配置返现金额
7. 调用返现接口,传入主要参数订单号、recommenderid、返现金额等
8. 根据接口返回的结果,修改返现关联表的返现状态。如果返现成功,则更改返现关联表中的返现状态为返现成功;如果返现失败,则更改返现关联表中的返现状态为返现失败。
总结
从前端看,一个生成二维码的页面,输入手机号,点击生成二维码,用户扫码下单、支付成功就结束了,但是后端却做了很多事情。
在一个完整的返现流程中,包括二维码的生成、参数的落地、返现功能的实现三个大的步骤。
在整个流程中,做了多次校验和判断和接口的调用。每一个校验、判断、接口调用,都会影响整体返现闭环的功能实现。前端一个小小的功能,都需要后端一个完整的闭环流程的支撑。最后,本文从实战的角度介绍了具体的后端项目经历,希望能够和大家一起学习进步。
本文由 @我是范甘迪 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议
 鲁公网安备37020202000738号
鲁公网安备37020202000738号