
5 月 2 号 OpenAI 开源一个 openai-assistants-quickstart[1] 项目,该项目演示了在 Next.js 中如何使用 OpenAI 的 Assistants API[2]。
Assistants API 允许你在自己的应用程序中构建 AI 助手。助理有指令,可以利用模型、工具和文件来响应用户查询。Assistants API 目前支持三种类型的工具:代码解释器、文件搜索和函数调用。

该项目旨在作为在 Next.js 中使用 Assistants API 的模板,包括流式传输[3]、工具使用(代码解释器[4]和文件搜索[5])以及函数调用[6]。虽然有多个页面可以演示这些功能,但它们都使用了相同的底层助手,并启用了所有功能。
快速开始
- 克隆项目
git clone https://github.com/openai/openai-assistants-quickstart.gitcd openai-assistants-quickstart- 设置你的 OpenAI API key
export OPENAI_API_KEY="sk_..."或者把 .env.example 重命名成 .env,并设置 OPENAI_API_KEY 的值。
- 安装项目依赖
npm install注意:本项目安装的 Next.js,要求 Node.js 的版本要大于 v18.17.0
- 运行项目
npm run dev- 在浏览器中访问:http://localhost:3000.
- 在打开的页面中,点击 Create Assistant 按钮创建助手,并把生成的 ID 配置在 app/assistant-config.ts 文件中。

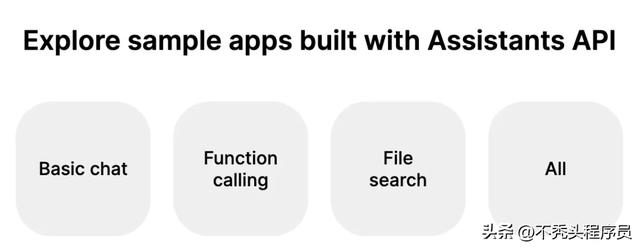
配置好 assistantId 之后,就可以看到不同的功能菜单。具体如下图所示:

功能页面
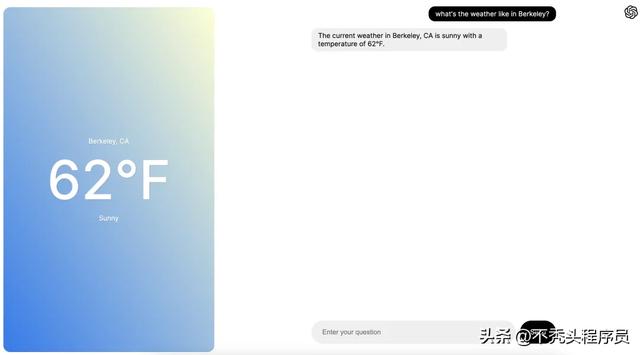
基础聊天

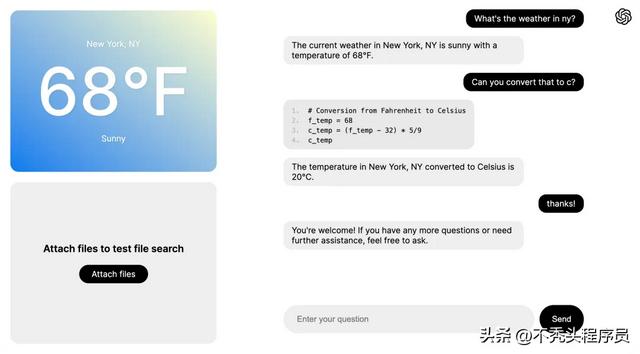
Function Calling

文件搜索

全功能

有关 openai-assistants-quickstart 项目的内容就介绍到这里,如果你也想动手开发自己的 AI 助手,可以参考一下这个 Next.js 项目。
参考资料
[1] openai-assistants-quickstart: https://github.com/openai/openai-assistants-quickstart
[2] Assistants API: https://platform.openai.com/docs/assistants/overview
[3] 流式传输: https://platform.openai.com/docs/assistants/overview/step-4-create-a-run
[4] 代码解释器: https://platform.openai.com/docs/assistants/tools/code-interpreter
[5] 文件搜索: https://platform.openai.com/docs/assistants/tools/file-search
[6] 函数调用: https://platform.openai.com/docs/assistants/tools/function-calling
 鲁公网安备37020202000738号
鲁公网安备37020202000738号