简单总结:
1、JS是一门前端语言。
2、Ajax是一门技术,它提供了异步更新的机制,使用客户端与服务器间交换数据而非整个页面文档,实现页面的局部更新。
3、jQuery是一个框架,它对JS进行了封装,使其更方便使用。jQuery使得JS与Ajax的使用更方便
关系比喻:
若把js比作木头,那么jquery就是木板(半成品)
jQuery与ajax都是js的一个框架,各有各的功能,若js是父亲的话,jquery与ajax就是两个儿子
详细情况:
1.javascript是一种在客户端执行的脚本语言。ajax是基于javascript的一种技术,它主要用途是提供异步刷新(只刷新页面的一部分,而不是整个页面都刷新)。一个是语言,一个是技术,两者有本质区别.2.javascript是一种在浏览器端执行的脚本语言,Ajax是一种创建交互式网页应用的开发技术 ,它是利用了一系列相关的技术其中就包括javascript。1、JavaScript
javaScript的简写形式就是JS,一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能(其编写的程序可以被嵌入到HTML或XML页面中,并直接在浏览器中解释执行)。
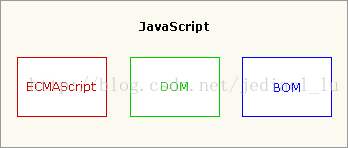
- 组成部分:
核心(ECMAScript)、文档对象模型(Document Object Model,简称DOM)、浏览器对象模型(Browser Object Model,简称BOM)

Javascript就是适应动态网页制作的需要而诞生的一种新的编程语言,如今越来越广泛地使用于Internet网页制作上。
Javascript的出现使得网页和用户之间实现了一种实时性的、动态的、交互性的关系,使网页包含更多活跃的元素和更加精彩的内容。
Javascript短小精悍,又是在客户机上执行的,大大提高了网页的浏览速度和交互能力。同时它又是专门为制作Web网页而量身定做的一种简单的编程语言。
2、Ajax
AJAX即“Asynchronous JavaScript and XML”(异步JavaScript和XML),AJAX并非缩写词,而是由Jesse James Gaiiett创造的名词,是指一种创建交互式网页应用的网页开发技术。
- 组成:
基于XHTML和CSS标准的表示;
使用Document Object Model进行动态显示和交互;
使用XML和XSLT做数据交互和操作;
使用XML HttpRequest与服务器进行异步通信;
使用JavaScript绑定一切。
- 描述:
Ajax是结合了Java技术、XML以及JavaScript等编程技术,可以让开发人员构建基于Java技术的Web应用,并打破了使用页面重载的管理。
Ajax技术使用非同步的HTTP请求,在Browser和Web Server之间传递数据,使Browser只更新部分网页内容而不重新载入整个网页。
Ajax是使用客户端脚本与Web服务器交换数据的Web应用开发方法。这样,Web页面不用打断交互流程进行重新加裁,就可以动态地更新。使用Ajax,用户可以创建接近本地桌面应用的直接、高可用、更丰富、更动态的Web用户界面
3、jQuery
jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互。
- 特点:
jQuery是当前很流行的一个JavaScript框架,使用类似于CSS的选择器,可以方便的操作HTML元素,拥有很好的可扩展性,拥有不少插件。
- 描述:
对于程序员来说,简化javascript和ajax编程,能够使程序员从设计和书写繁杂的JS应用中解脱出来,将关注点转向功能需求而非实现细节上,从而提高项目的开发速度。
对于用户来说,改善了页面的视觉效果,增强了与页面的交互性,体验更绚丽的网页物资。
javaScript框架实际上是一系列工具和函数。
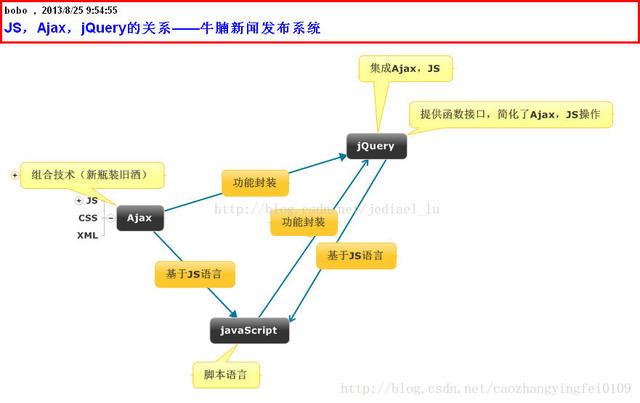
二、三者的关系
下面我用一张导图来阐述这三者的关系:

解释:
javaScript是用于Web客户端开发的脚本语言,Ajax是基于JS语言,主要组合JS、CSS、XML三种技术的新技术,是用于创建交互式网页应用的网页开发技术。jQuery是JS的框架,基于JS语言,集合Ajax技术开发出来的JS库,封装JS和Ajax的功能,提供函数接口,大大简化了Ajax,JS的操作。
项目中用jQuery比较多,具体讲讲他。
jQuery能大大简化JavaScript程序的编写
要使用jQuery,首先要在HTML代码最前面加上对jQuery库的引用,比如:
<script language="javascript" src="/js/jquery.min.js"></script> //引用
库文件既可以放在本地,也可以直接使用知名公司的CDN(CDN加载jquery的好处),好处是这些大公司的CDN比较流行,用户访问你网站之前很可能在访问别的网站时已经缓存在浏览器中了,所以能加快网站的打开速度。另外一个好处是显而易见的,节省了网站的流量带宽。
Google提供的
http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js
jQuery官方的
http://code.jquery.com/jquery-1.6.min.js
jQuery代码具体的写法和原生的Javascript写法在执行常见操作时的区别如下:
1 定位元素 JS document.getElementById("abc") jQuery $("#abc") 通过id定位 $(".abc") 通过class定位 $("div") 通过标签定位 需要注意的是JS返回的结果是这个元素,jQuery返回的结果是一个JS的对象。以下例子中假设已经定位了元素abc。 2 改变元素的内容 JS abc.innerHTML = "test"; //现在的项目中有用到jQuery abc.html("test"); 3 显示隐藏元素 JS abc.style.display = "none"; //现在的项目中有用到abc.style.display = "block"; jQuery abc.hide(); abc.show();
abc.toggle(); //在显示和隐藏之间切换、
4 获得焦点 JS和jQuery是一样的,都是abc.focus();
5 为表单赋值 JS
abc.value = "test";
jQuery abc.val("test");
6 获得表单的值 JS
alert(abc.value);
jQuery alert(abc.val());
7 设置元素不可用 JS
abc.disabled = true;
jQuery abc.attr("disabled", true);
8 修改元素样式
JS
abc.style.fontSize=size;
jQueryabc.css('font-size', 20);
JS
abc.className="test";
JQueryabc.removeClass();
abc.addClass("test");
9 判断复选框是否选中
jQuery
if(abc.attr("checked") == "checked")注意:网上说的.attr("checked") == true实际上不能用,上面这个测试过能用
JS和JQUERY的区别
①.根据ID取元素
{
JS:取到的是一个DOM对象。
例:var div = document.getElementByID("one");
JQUERY:取到的是一个JQUERY对象。
例:var div = $("#one");——括号里面是根据某个东西来找,相当于一个选择,如果我们要根据ID来找,在样式表里的ID是用#来表示的,所以在这里我们直接带入井号,整句的意思就是根据ID为one的来查找。
}
②.根据class取元素,在数组里面如果要取DOM对象使用索引的方式,如果要取JQUERY对象使用eq()
{
JS:取到的是一个数组
例:var div =
document.ElementsByClassName("test");
JQUERY:
例:var div = $(".test");
}
③.根据name取元素
{
JS:返回的是一个数组
例:var bd =
document.getElementsByName(uid);
JQUERY:的方式是用 方括号,属性=一个值,不限制非要根据name来取值,JQUERY是根据属性来取元素
例:$("[name='uid']");
}
④.根据标签名取元素
{
JS:返回的也是一个数组
例:var div =
document.getElementsByTagName("div");
JQUERY:和样式表里面给所有div加样式的方法一样,在双引号内直接写标签名
例:$("div");
}
附:JQUERY的其他取值方式
组合选取:var div = $("div span");——有很多组合方式
*******************************************************************
操作内容
①.非表单元素(如果是文本就用text方法,如果是html代码就用html方法)
{
例:div.text();——无参数的情况下是取值
div.text("aaaa");——有参数的情况下是赋值
div.html();——无参数的情况下是取值
div.html("aaaa");——有参数的情况下是赋值
}
②.表单元素
{
JS:div.value;——取值;div.value = xxx;——赋值
JUQERY:div.val();——无参数是取值,有参数是赋值。
}
*******************************************************************
操作属性
JS里面用来操作属性的方法是
div.setAttribute("","");——设置属性、修改属性
div.removeAttribute("");——移除属性,引号里面写一个属性名
div.getAttribute();——获取属性
JQUERY里面用来操作属性的方法
添加属性:div.attr("test","aa");——给这个attr方法加入参数,属性名叫做test,属性的值是aa
移除属性:div.removeAttr("test");——移除test这条属性
获取属性:div.attr("test");——在attr方法里面直接写入一个属性的名就可以了
*******************************************************************
操作样式
JS里面操作样式的关键字是style
例:div.style.backgroundColor = "red";——把这个div的背景色设置成为了红色
JQUERY里面操作样式的关键字是css
例:div.css("background-color","yellow");——把这个div的背景色变为黄色,在这里CSS里面所有的样式和css样式表里面的样式是一模一样的没有任何变化
JS操作样式的方法只能获取内联样式,不能取内嵌的和外部的!!!!!
JQUERY操作样式的方法可以是内联的也可以是内嵌的

 鲁公网安备37020202000738号
鲁公网安备37020202000738号