开始
相信很多朋友在开发后端的时候经常会遇到很多功能需要动态配置,或者需要一些增删改查的页面,但是前端却不会写,这样就会让自己陷入很尴尬的境地,经常会进行手动修改数据库等危险的操作。
于是我做了一个可以一键生成这些功能的网站,用来生成前端项目。三到五分钟就可以创建一个针对这些功能的管理系统。你不需要看懂,直接用就可以了。还在等什么?快来为你的界面生成一个后台页面管理吧。
方法一:根据数据库结构一键生成
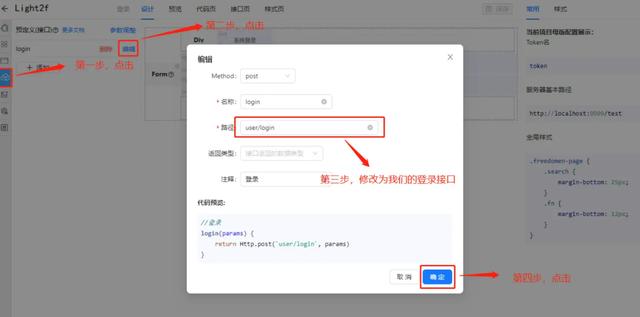
把我们的表结构导出来,上传到工具里,配置接口地址,然后配置接口路径,一键生成系统就可以了,然后手动配置登录接口的输入参数就完成了。
访问网站:
您需要登录后,输入邮箱获取验证码再登录,无需其他验证。
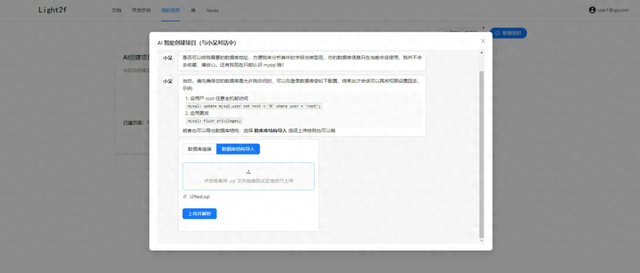
点击我的项目-AI智能创建项目,选择数据库结构导入,上传导出的数据库结构(即创建表的SQL,一个文件,支持多条创建语句)
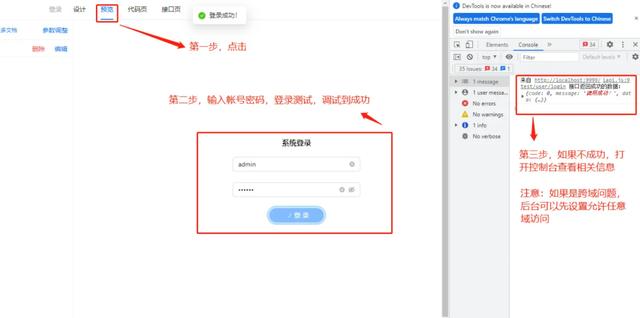
配置接口基地址(如:8080/test。注意:网上直接访问本地会有跨域问题,所以本地调试的时候可以设置为允许任意域访问。如何设置这里就不介绍了。)
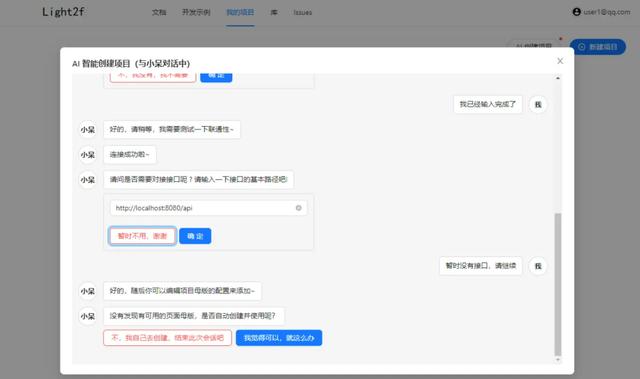
选择或自动创建页面母版。如果自动创建,我们只提供一套 CRUD 模板,足够您使用了。自定义比较复杂,所以不要要求。母版是一个没有元素(参数)的空函数,会自动调用 CRUD 接口和数据处理。
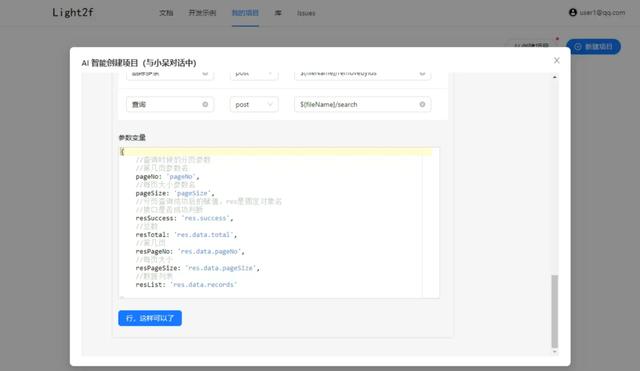
配置接口的路径和参数变量,比如我们的查询接口是/${variable}/search,添加或者更新接口是/${variable}/saveOrUpdate。
什么是变量呢?因为我们会生成多个页面,每个页面的界面应该是不一样的(每个页面的前缀变量都是一样的),所以${fileName}是一个变量,也对应着下一步生成的页面的名字。
参数变量是接口输入返回的数据结构,为了支持不同的后端数据结构,比如我们查询的时候的分页参数名,以及如果接口判断成功的话等等。
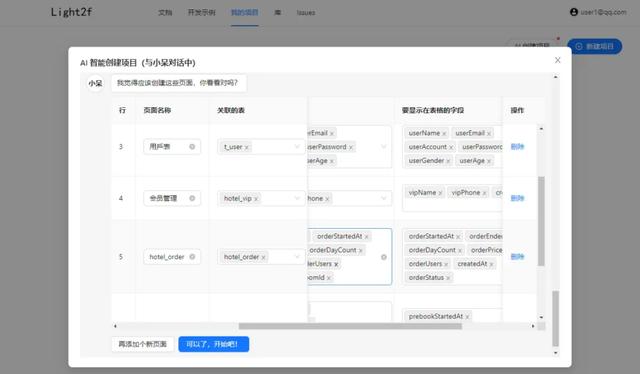
选择生成的页面信息,注意文件名一栏对应上一步的${fileName},若不同请自行修改,然后点击Generate。
完成!单击“预览”,系统就完成了。
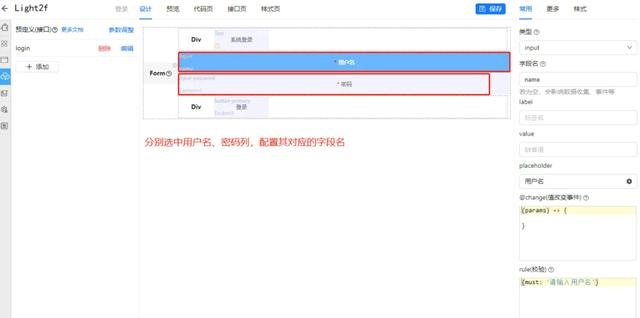
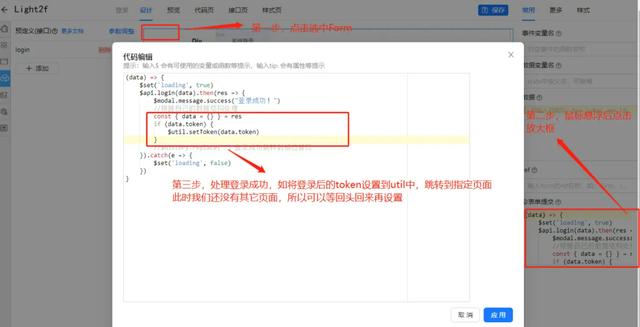
当然,可能需要登录验证权限,我们进入设计页面,配置登录信息,以及登录成功后跳转的页面,系统就制作完成了,我们可以直接在预览中使用,也可以下载到本地部署,一个系统就制作完成了。
方法二:根据描述文件(.sql、.java、.txt)生成单页
也许我们不想按照数据库来生成,而是想自己控制每个页面,那么我们可以先创建一个项目(先把项目母版和页面母版里面的系统默认的复制过来),然后进入设计工作台
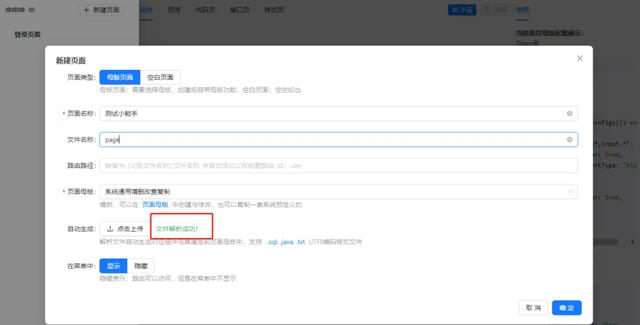
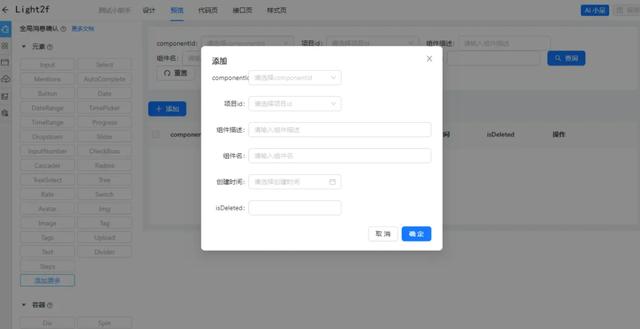
新建一个页面,输入页面名和文件名(对应上面的:{fileName}),然后选择你java对应的表实体,或者单表创建语句,或者文字描述文件。比如先准备好表实体类,然后创建页面输入基本信息,再上传这个类点击确定:
@TableName(value = "component")
@Data
public class ComponentPO {
@TableId
private Integer componentId;
//项目id
private Integer projectId;
//组件描述
private String componentDes;
//组件名
private String componentName;
//创建时间
private Date createAt;
@TableLogic
private Integer isDeleted;
}
当然,登录页面也是如上一样。
总结
简单的系统三五分钟就能搭建完成,复杂的系统需要前端 React 的一些基础知识,可视化编辑帮助后端开发人员拥有管理后端,再也不用手动修改数据库了!
来源:
juejin.cn/post/7275943802938343464













 鲁公网安备37020202000738号
鲁公网安备37020202000738号