Vue3与Element Plus:如何像使用Element UI一样使用Icon?
发表时间: 2022-05-05 22:42
Vue3 已切换到默认版本,现在新做的项目基本都直接用 Vue3 了, 但是升级到 Element Plus 后很多人都感觉 icon 的使用方式不习惯、不好用,今天就跟大家分享一个简单又方便的方法,用熟悉的方法使用 icon。
UnoCSS 是 antfu 开发的一个原子化 CSS 引擎,这里就不详细说了,大家感兴趣可以去读一下他的文章【重新构想原子化CSS - 知乎】。
以下教程都是只针对 Vite,VueCli 的要自己研究下。
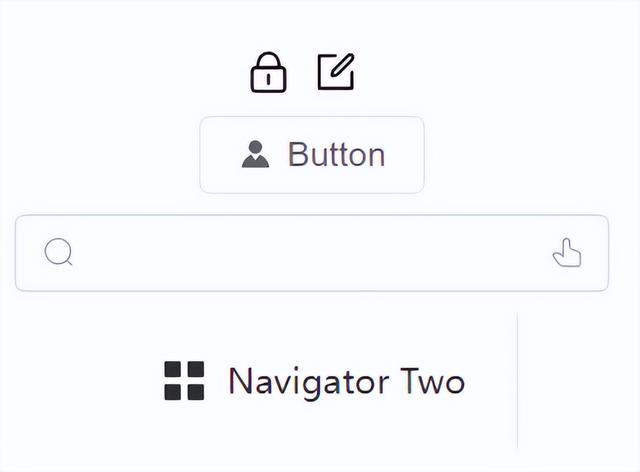
# @iconify-json/ep 是 Element Plus 的图标库npm i -D unocss @iconify-json/ep// vite.config.tsimport { defineConfig } from 'vite'import vue from '@vitejs/plugin-vue'import Unocss from 'unocss/vite'import { presetIcons } from 'unocss'export default defineConfig({ plugins: [ vue(), // 添加以下配置 Unocss({ presets: [ presetIcons({ scale: 1.2, warn: true }), ], // 以下配置是为了可以直接使用标签 <i-ep-edit /> variants: [ { match: (s) => { if (s.startsWith('i-')) { return { matcher: s, selector: (s) => { return s.startsWith('.') ? `${s.slice(1)},${s}` : s }, } } }, }, ], }) ]})// 在 main.ts 里添加以下代码import 'uno.css'<template> <div style="margin: 50px;"> <el-space direction="vertical" alignment="left"> <!-- 直接使用 --> <el-space> <!-- 使用class --> <div class="i-ep-lock"></div> <!-- 使用标签 --> <i-ep-edit /> </el-space> <!-- 组件里使用 --> <el-button icon="i-ep-avatar">Button</el-button> <el-input prefix-icon="i-ep-search" suffix-icon="i-ep-pointer" ></el-input> <el-menu> <el-menu-item > <el-icon class="i-ep-menu"></el-icon> <span>Navigator Two</span> </el-menu-item> </el-menu> </el-space> </div></template>
运行效果
UnoCSS 是关键词匹配按需生成的,所以要注意以下使用方法
<!-- 错误 --><script steup>const icon = 'lock';</script><div :class="`i-ep-${icon}`"></div><div :class="`i-ep-${isLock ? 'lock' : 'menu'}`"></div><!-- 正确 --><script steup>const icon = 'i-ep-lock';</script><div :class="icon"></div><div :class="isLock ? 'i-ep-lock' : 'i-ep-menu'"></div>如果你的 icon 变量是从接口获取的,要修改 UnoCSS 的配置
Unocss({ // 添加以下配置, safelist 是预生成 i-ep-lock 的样式不管代码有没有使用这个图标 safelist: ['i-ep-lock', 'i-ep-menu']})快速把整个图标库载入
import epIcons from '@iconify-json/ep'Unocss({ // 修改成以下配置 safelist: [ ...Object.keys(epIcons.icons.icons).map(name => `i-${epIcons.icons.prefix}-${name}`), ],})Icônes 可以在这个找自己喜欢的图标集,我们挑 ant design 来说一下。
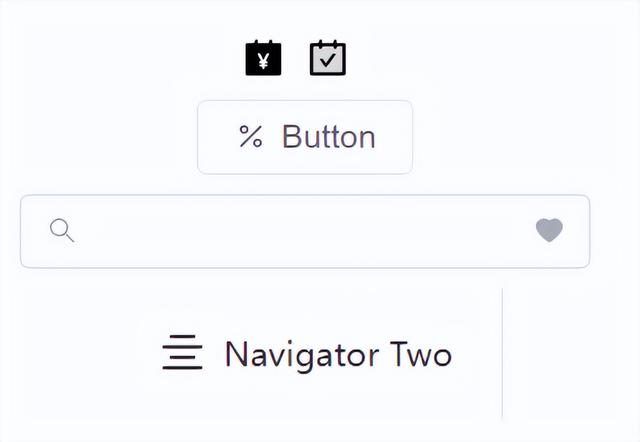
# 安装依赖npm i @iconify-json/ant-design -D<template> <div style="margin: 50px;"> <el-space direction="vertical" alignment="center"> <!-- 直接使用 --> <el-space> <div class="i-ant-design:account-book-filled"></div> <i-ant-design:carry-out-twotone /> </el-space> <!-- 组件里使用 --> <el-button icon="i-ant-design:percentage-outlined">Button</el-button> <el-input prefix-icon="i-ant-design:search-outlined" suffix-icon="i-ant-design:heart-filled" ></el-input> <el-menu> <el-menu-item > <el-icon class="i-ant-design:align-center-outlined"></el-icon> <span>Navigator Two</span> </el-menu-item> </el-menu> </el-space> </div></template>完美配合

ant Design 图片完美配合
大家开始愉快地写代码吧。更多的使用配置大家可以去看一下文档,也参考一下我写的一个后台模板里的配置MDAdmin(基于 Vue3 + Ts + Element Plus)。