编辑导语:关于用户体验设计,首先是要解决用户的某个实际问题,其次是让问题变得更容易解决,最后是给用户留下深刻的印象,让用户能够在整个过程中产生美好的体验,本文作者关于网站用户体验中的交互体验进行了分析总结。

交互体验:呈现给用户操作上的体验,强调易用、可用性。
一、网站会员
网站的内容是网站的根本内容,但是网站的核心是会员,不管是网站的呈现形式还是文案,最终都是为了吸引会员,有了会员网站才会有商业价值。
常用的吸引会员的方式有:
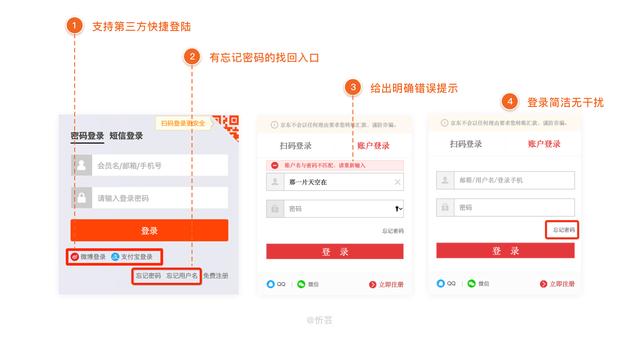
- 支持第三方快捷登陆;
- 给出明确错误提示;
- 有忘记密码的找回入口;
- 让用户专注于登录而没有过多的干扰;

二、表单填写
填写表单经常遇到基本每个网页都会有。比如:网站进行注册、登陆、输入账号密码、手机号验证码、购物等。所以,在设计表单的时候一定简单清晰,使用户能迅速、高效、快捷并且轻松的完成要填写的内容。
提升表单设计用户体验主要从以下几个方面着手:
- 要写标题,告诉用户各个单项是做什么的;
- 要有输入框,用户一眼可以看到该从哪里去填写;
- 帮助信息,可以在输入框有弱化的文字提示,或者隐藏帮助信息,让用户在单击某个输入框的时候显示出来;
- 输入及时反馈,不管是输入正确还是错误,都要有反馈。错误的反馈要告诉用户具体错在哪里,怎么解决;
- 执行动作的显示,填写完之后有“注册”或“登陆”按钮;
- 智能默认大多数人或大多数情况下需要输入的内容;
- 记录上一次用户输入过信息,使用户能高效的完成填写;
- 区分主要动作和次要动作,比如:注册和取消的按钮,注册是主要动作,可以通过大色块去让按钮更加明显、突出,“取消”是次要动作,可以把按钮色块弱化,或者不加色块。

三、按钮
按钮是网页中非常重要的元素,它的美观和创意会给网站加分。但是千万不要出现按钮找不到或者点击按钮误操作的行为,用户体验会大打折扣,甚至放弃使用网站。
按钮主要可以分为两大类:一种是提交表单数据,比如:注册、登陆;另一种是表示链接的,点击之后会进行页面跳转。
提升按钮设计用户体验主要从以下几个方面着手:
- 按钮使用最多的还是标准按钮,在有背景图片的情况下,标准的按钮更容易被用户识别;
- 按钮要看起来是可点击的,可以适当的增加内边距,让按钮看起来更加容易点击;
- 按钮的反馈要尽可能全面,常见的:“正常状态”、“鼠标移入状态”、“点击状态”、“不可用状态”等;
- 按钮的风格要和网站的风格统一,包括:颜色、文字大小、文字颜色等;
- 按钮放的位置要合理,一般表单都是放在底部,或者需要触发行为操作的附近、屏幕的底部、信息的正下方等。这样更符合用户的操作习惯和交互路径,让用户用起来更自然方便;
- 明确告诉用户按钮的功能,按钮上的文字要尽量简洁直观;
- 点击按钮之后呈现的结果要合理、迅速,不管是提交还是跳转到其他页面,能让用户得到期望的结果。

四、文字提示
文字提示信息是交互环节的一种补充,在内容上要尽可能简洁高效的表达。
文字是交互对象,悬停、滑过、单击、拖动等都是交互行为,文字发生变化时交互反馈。关于文字的交互变化反馈可以是文字大小、颜色,也可能是一些动态效果;
常见的文字交互方式有以下几种:
- 超链接文字颜色,在鼠标悬停时,文字颜色发生变化同时出现蓝色下画线,最常见符合用户习惯易读性高;
- 超链接交互上会呈现4种状态:默认、鼠标悬停、点击时状态、点击后状态;点击状态比较快,有的时候用户都不会注意到,所以3种状态的交互也常见;
- 鼠标悬停在页面某个元素上,会出现新信息,或者更全面详细的信息;
- 出现动态效果,在鼠标悬停时出现单个或多个文字的动态效果,有利于增强交互感;比如:logo文字或者网站名称文字。
五、在线搜索
是网站种最常用的元素之一,当用户想要查找内容,搜索功能是网站页面中最需要使用的功能,搜索的可见性、易用性是影响网站搜索体验的要素。
常见的搜索样式类型有4种:导航搜索、通栏搜索条、搜索功能图标和特殊样式。
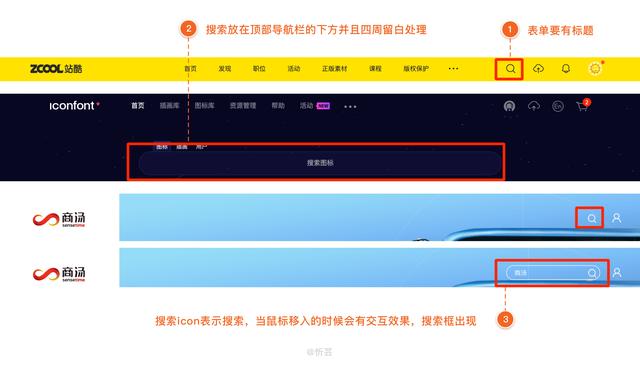
- 导航搜索一般放在主导航栏,因为导航在网站总的任意页面都会出现,这样可以让用户无论在什么位置都可以进行搜索;
- 通栏搜索一般放在顶部导航栏的下方,并且会在搜索条四周留白处理,这样使搜索栏在页面的视觉效果突出,更直观、显眼;
- 搜索功能图标,一般是用搜索icon表示搜索,当鼠标移入的时候会有交互效果,让搜索框出现。这样留出更多的位置去显示内容,但是不如前面两种搜索明显;
- 特殊搜索样式,比如通过悬浮按钮的样式让搜索出现的页面,这种搜索一般在移动端种用的多,Andriod系统原生应用中就有这种。

提升搜索用户体验通常有:
- 清晰的搜索入口、必要的搜索提示、搜索过程操作的方便简洁、搜索结果显示的清晰;
- 除此以外还可以根据类目进行分类搜索,在搜索前就缩小搜索的范围;
- 记录搜索历史方便用户下次搜索,同时也方便我们收集用户信息;
- 提供热门搜索词,对搜索频率较高的进行显示在搜索框里等。
本文由 @忻芸 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 unsplash,基于 CC0 协议
 鲁公网安备37020202000738号
鲁公网安备37020202000738号