jQuery可能是Web开发中使用最广泛的JavaScript库。请继续阅读以了解如何使用这个强大的工具。

jQuery的核心是一个DOM操作和导航库。记住DOM是我们的文档对象模型 - 基本上是实际呈现的网页。jQuery将许多JavaScript函数从多行,复杂的代码片段简化为单个函数。它为我们提供了JavaScript功能的API,这意味着任何浏览器都可以在不需要编译代码的情况下解释它。我们不需要为jQuery启动和运行做任何事情。我们像对待任何其他JavaScript脚本或文件一样对待它。
jQuery库可以通过网站文件系统中的本地文件或通过CDN或内容分发网络提供。使用CDN意味着你不需要自己托管库,但是你需要监视版本的支持。如果你不这样做,你正在使用的版本可能会被弃用或不受支持,你会有一些快乐的时光!如果您下载回购协议,则必须自己进行管理和升级,但链接永远不会“消失”。查看所有在下载 页面上访问jQuery的方法。
当你在下载页面时,为什么不抓取未压缩的jQuery开发版?将它保存到您的网页目录。它可以与索引文件位于同一级别,也可以位于资源文件中。
jQuery是许多前端框架的基石之一,包括SAPUI5(基本上,如果您正在构建UI5应用程序,所有这些都是相关的)。
现在我已经喋喋不休了,让我们看看它的实际情况。
打开你的网页的index.htm文件,我们一直在努力(我知道它已经有一段时间了,所以我会给你一分钟的时间来找到它)。确保你有jQuery下载,或者,如果你觉得这样做很舒服,你可以使用CDN。
我们可以通过在标题中调用脚本标记来加载库,就像我们在几周前做过的js文件一样。如果您下载了jQuery Development库并将该文件保存在Web应用程序的顶级文件夹中,那么脚本标记应该看起来像这样。
<script src="jquery-3.3.1.js"></script>
如果您通过CDN访问它,src将是一个URL。确保保存更改。
现在,我们可以使用jQuery库!
让我们看看jQuery为我们简化了多少事情。打开你的script.js文件。
重命名你的 onPictureButtonClicked 函数 onOldPictureButtonClicked 或类似的东西。我们希望能够重用函数名称,但让我们保留旧代码以供参考。
现在创建一个新的 onPictureButtonClicked 功能。
function onPictureButtonClicked() {
}
要访问jQuery库,我们可以使用 $ 。这是调用jQuery函数的捷径。在功能内部,拨打电话切换图像。你如何做到这一点:
$("#myImage").toggle()
保存您的更改并在浏览器中打开index.html文件。点击该按钮仍然可以做同样的事情,但只需一行代码!
这是如何工作的?
使用jQuery,我们可以getElementById 使用选择器来缩短 调用时间。
我们可以使用选择器来获取标签,类或ID。在我们的例子中,我们预先计划 myImage,这是我们对我们的形象标识,同 #。 # 用于表示ID。我们想选择ID为的任何东西 myImage。如果你想选择基于CSS类(所以从 class=" " 属性),使用 . (期)。要选择标签,请不要添加任何内容。
$("#id")
$(".css-class")
$("tag")
了解如何简化访问DOM?
我们总是希望我们的文本属性反映该项目正在做什么,因此请在编辑器中进入index.html文件。将按钮的文本从加载图片更新为切换图片。保存您的更改。

jQuery也使DOM遍历更容易。我们来看看如何定位相关标签。而相关的,我的意思是亲戚。
让我们在index.html文件中添加一个新按钮。在h1标签下,创建一个新按钮。此按钮将具有Border Div的子项的文本值。它会做的是在div标签内的所有元素周围包裹边框!该按钮将需要一个 onclick 回调函数。添加一个唯一的ID总是一个好主意。不记得如何添加按钮?您可以使用下面的代码。
<button id="divButton" onclick="onUpdateDivs()">Border Div's Children</button>
保存您的更改!
现在我们需要实际实现回调函数,让我们回头看看script.js文件。
为新按钮的回调创建一个新的空函数。如果您需要帮助,请复制下面的代码。
function onUpdateDivs(){
}
现在我们需要实际上与所有div的孩子接壤。当所有的孩子都是不同的类型,班级和ID时,我们如何做到这一点?
这就是jQuery如此有用的原因!它有预构建的方法来帮助我们遍历DOM树。jQuery有一个child方法,它将检索位于该元素的开始和结束标记之间的所有标记。我们如何得到孩子?通过.children()从选择器中调用 函数,我们可以定位所选项目的所有子项。看起来像这样:
$("div").children()
现在我们有了div标签的所有子标签。我们如何为这些标签添加边框?jQuery也有方法为标签添加属性,如CSS类。由于我们的Bootstrap可用于我们的应用程序,因此我们可以使用Bootstrap边框类添加边框。要添加类,请将 .addClass 方法链接到 children() 方法。
$("div").children().addClass("border")
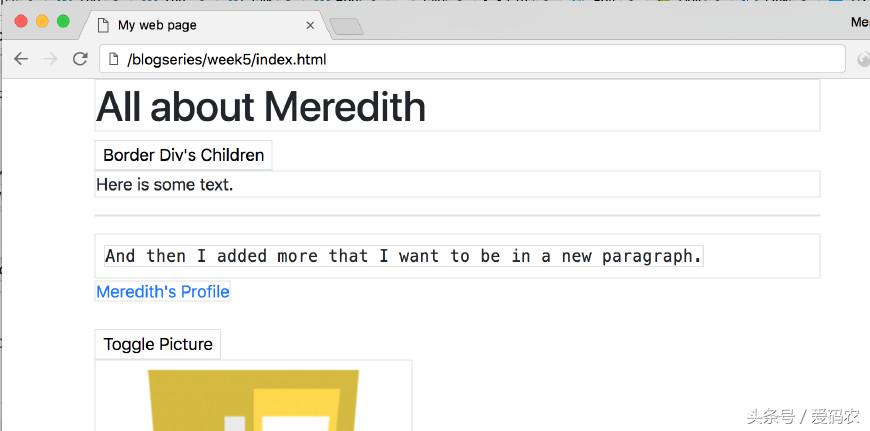
由于边框CSS类将被添加到每个元素,因此它将包装具有边框的div标签的所有子元素。
保存您的更改并在浏览器中打开index.html。你会看到一个新的按钮!

点击“Border Div's Children”按钮。div内的所有元素现在都有边框!

jQuery有更多的方法来访问兄弟,下一个最接近的标签,删除类,动画元素等等。我会推荐Codecademy的jQuery课程,如果你想有一个指导手,或者你总是可以探索jQuery文档来学习更多。此外,如果您已将我的其他部分博客看作#APIFriday系列的一部分,则您已经看到 $。这是因为jQuery还为我们提供了AJAX,这使得调用API和外部资源变得更加简单。
jQuery是你的web开发工具带中的一个很好的资源!继续探索它提供的所有优秀功能,并准备好了解更多信息!
 鲁公网安备37020202000738号
鲁公网安备37020202000738号