去年,我开发了一款微信排版编辑器 MDX Editor。它可以自定义组件、样式,生成二维码,代码 Diff 高亮,并支持导出 Markdown 和 PDF 等功能。然而,作为一个微信排版编辑器,它的受众面比较有限,并不适用于每个人。因此,我基于该编辑器开发了 MDX Editor 桌面版,它支持 Mac、Windows 和 Linux,并且非常轻量,整个应用的大小只有 7M。现在,MDX Editor 桌面版已经成为我的创作工具。
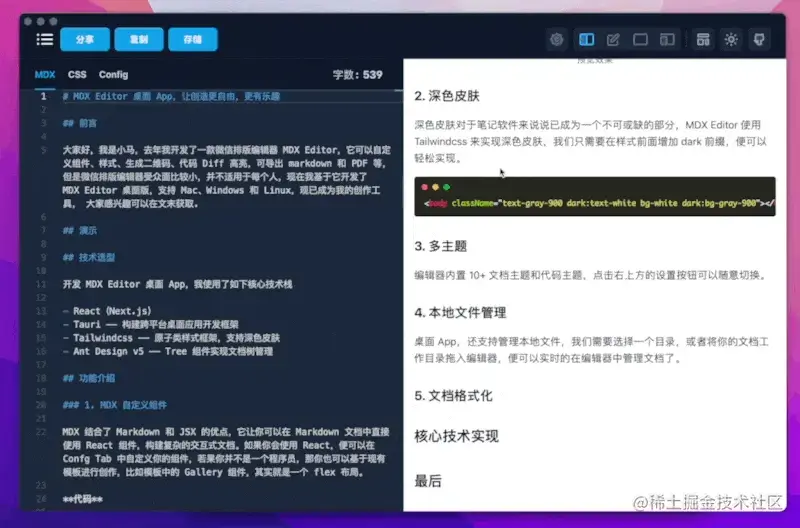
演示
技术选型
开发 MDX Editor 桌面 App,我使用了如下核心技术栈:
- React (Next.js)
- Tauri —— 构建跨平台桌面应用的开发框架
- Tailwind CSS —— 原子类样式框架,支持深色皮肤
- Ant Design v5 —— 使用"Tree"组件管理文档树
功能与实现
1. MDX 自定义组件
MDX 结合了 Markdown 和 JSX 的优点,它让你可以在 Markdown 文档中直接使用 React 组件,构建复杂的交互式文档。如果你熟悉 React,你可以在 "Config" 标签页中自定义你的组件;如果你不是一个程序员,你也可以基于现有模板进行创作。例如,模板中的 "Gallery" 组件实际上就是一个 "flex" 布局。
代码
jsx复制代码function Gallery({children}) {return <div className="flex gallery">{children}</div>}

2. 深色皮肤
对于笔记软件来说,深色皮肤已经成为一个不可或缺的部分。MDX Editor 使用 Tailwind CSS 实现了深色皮肤。

3. 多主题
编辑器内置了 10+个文档主题和代码主题,你可以点击右上方的设置按钮进行切换。

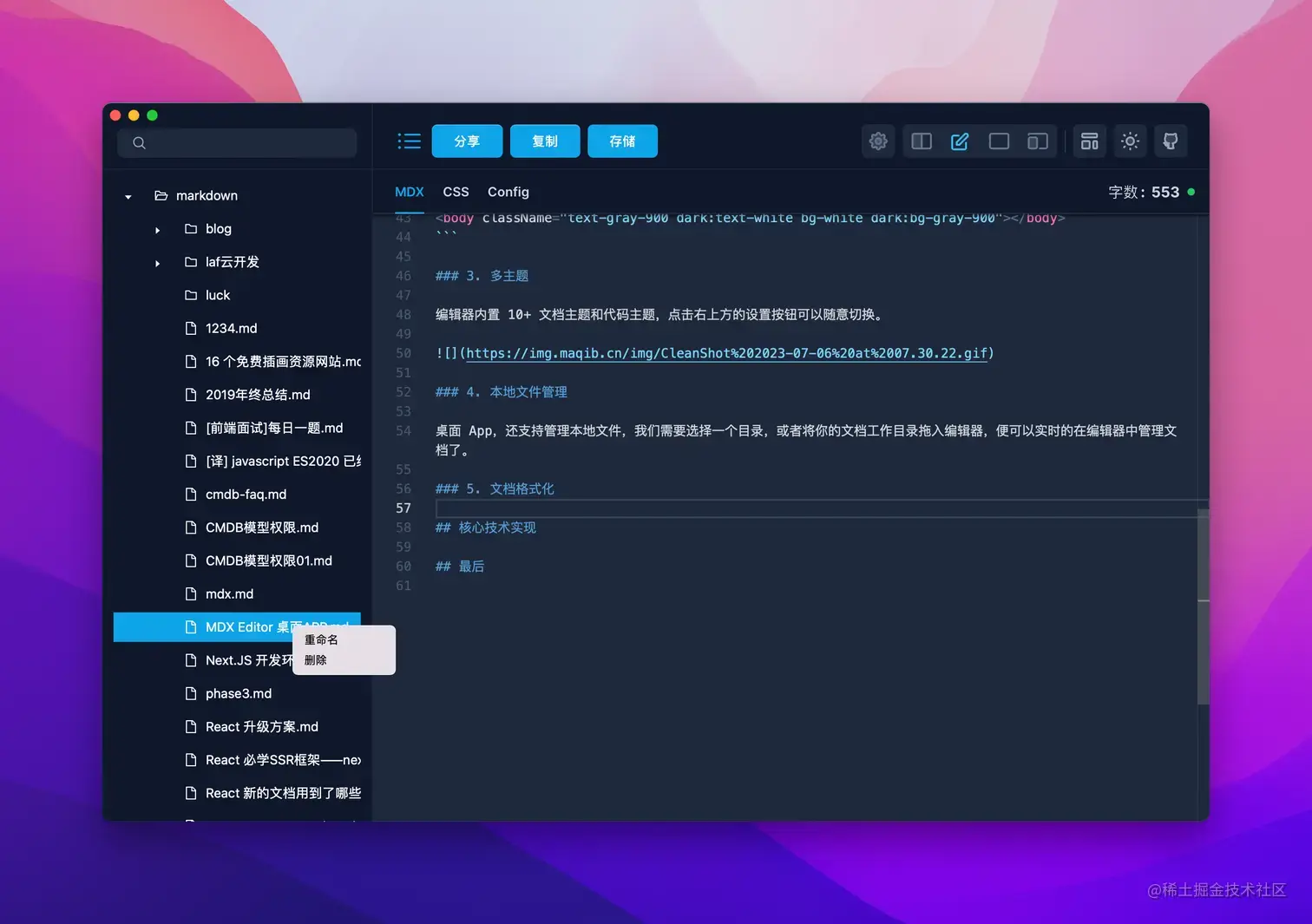
4. 本地文件管理
桌面 App 还支持管理本地文件。你可以选择一个目录,或者将你的文档工作目录拖入编辑器,便能够实时地在编辑器中管理文档。

当我在开发这个功能之前,我曾担心自己不熟悉 Rust,无法完成这个功能。但是,熟悉了 Tauri 文档之后,我发现其实很简单。Tauri 提供了文件操作的 API,使得我们不需要编写 Rust 代码,只需要调用 Tauri API 就能完成文件管理。
js复制代码import { readTextFile, BaseDirectory } from '@tauri-apps/api/fs';// 读取路径为 `$APPCONFIG/app.conf` 的文本文件const contents = await readTextFile('app.conf', { dir: BaseDirectory.AppConfig });文档目录树采用了 Ant Design 的 Tree 组件实现,通过自定义样式使其与整体皮肤风格保持一致,这大大减少了编码工作量。
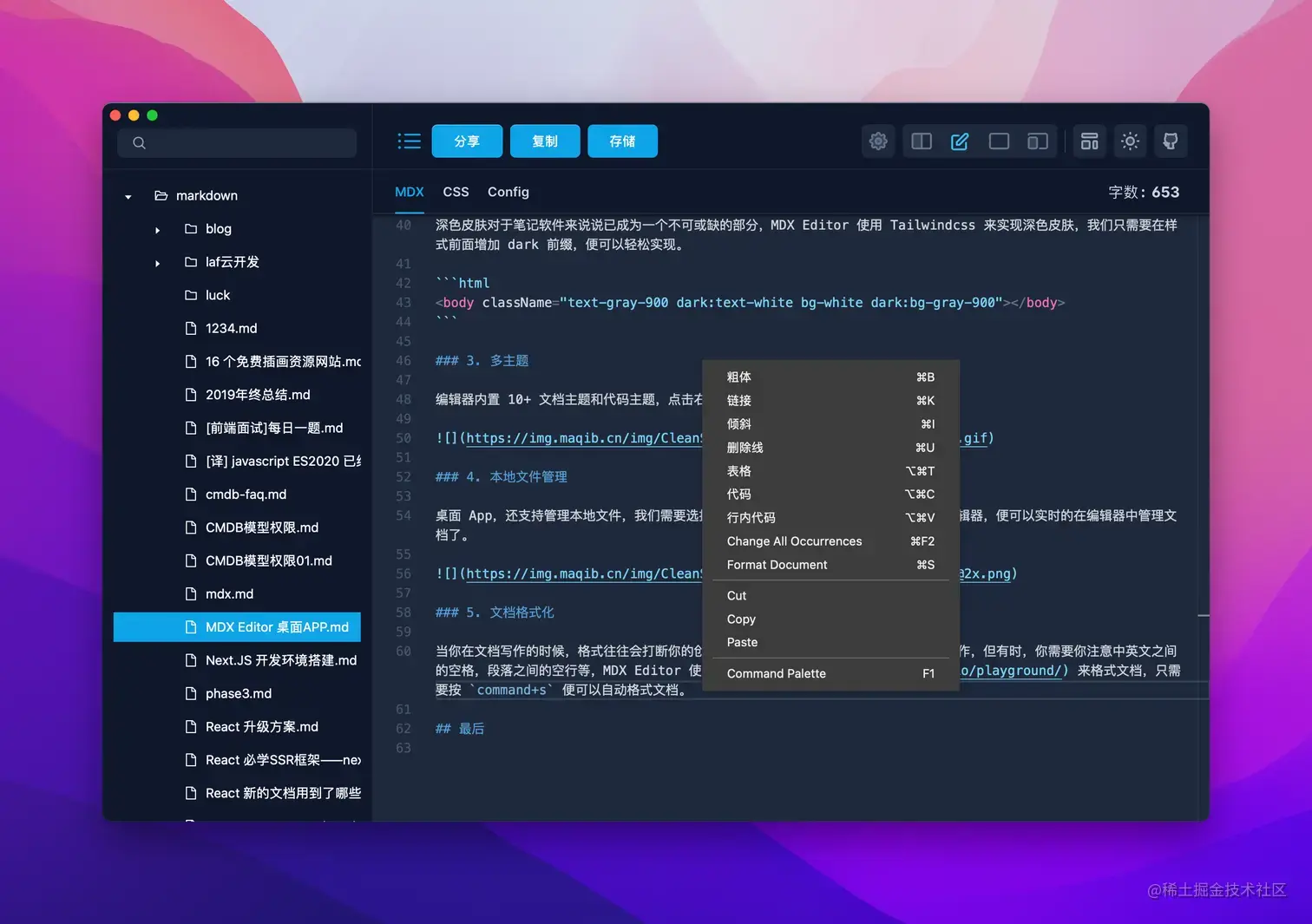
5. 文档格式化
在文档写作的过程中,格式往往会打断你的创作思路。虽然 Markdown 已经完全舍弃了格式操作,但有时你仍然需要注意中英文之间的空格、段落之间的空行等细节。MDX Editor 使用了 prettier 来格式化文档,只需按下 command+s 就能自动格式化文档。

 鲁公网安备37020202000738号
鲁公网安备37020202000738号