关于我:
在天府三街太保大厦里面的一名前端码畜。2023年离春节放假的最后一个星期,通知被裁,纵然很舍不得身边的朋友,也的确是没有办法,因为这个部门几乎都没有了。当时觉得以自己的性格做不来管理,除了经验,敲代码也敲不过年轻人。伴随着自己内心的惶恐,又正好在春节时期刷视频看到了上门做饭和上门喂猫,就心里面一横,决定自己创业。

(工位随拍)
现在:
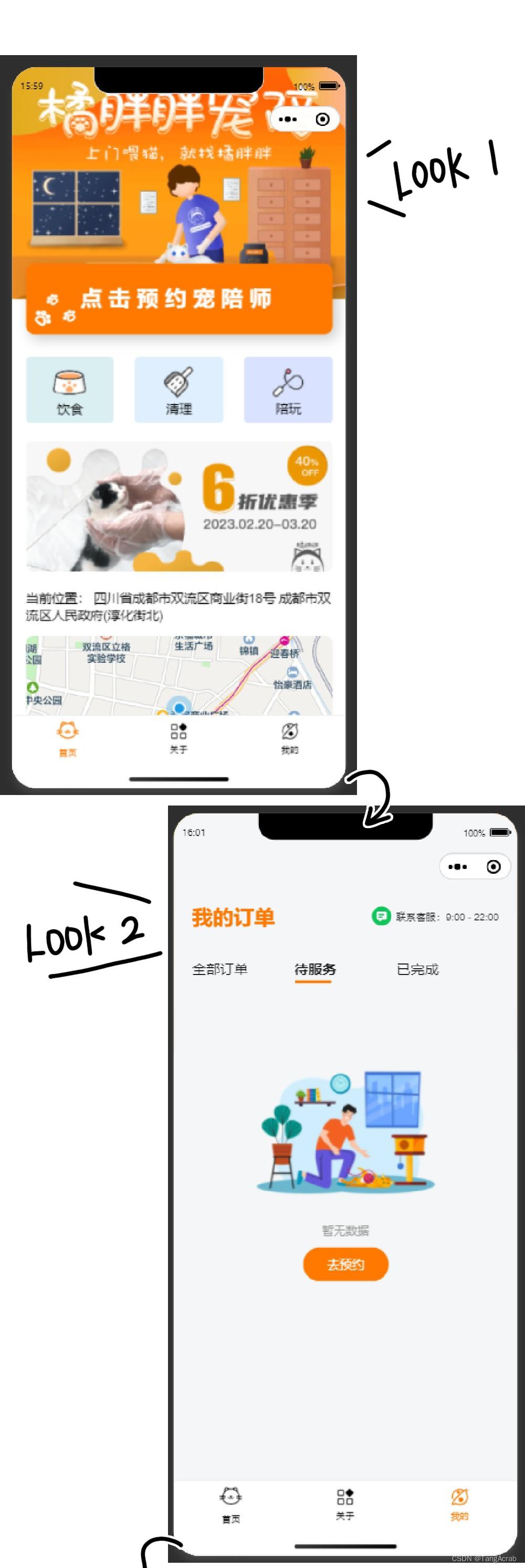
经过一个多月的筹划,小程序也写出来了,叫做橘胖胖。在高新区注册了公司。也招了几个员工。计划在成都市区先做着试试看。

(第一天的地推)
自己摸索做的小程序:没有UI设计, 就自己摸索
小程序使用: Taro + vue3 + unnocss + ts + NutUI4 + pinia 进行开发。不得不说 原子化css挺适合小型项目和个人的。

云开发中遇到的难点:
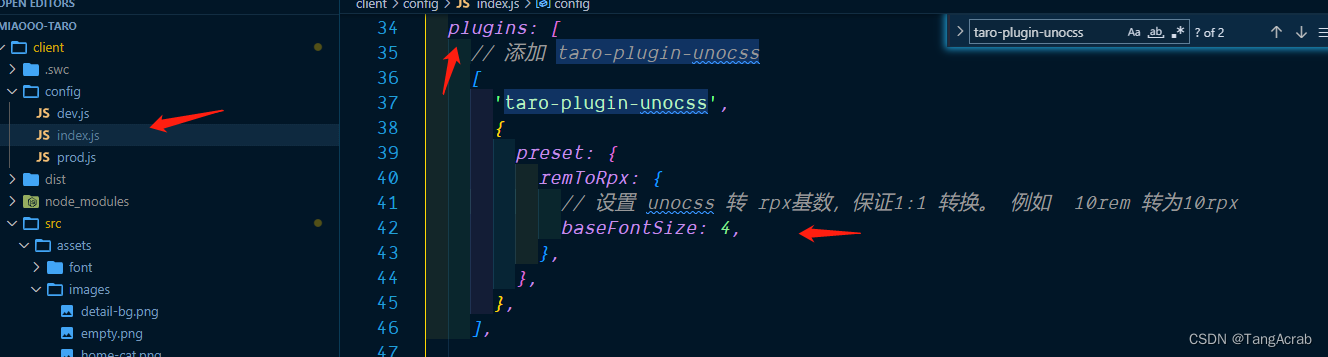
1. 引入unnocss
这里推荐使用 taro-plugin-unocss 插件。并在 Taro 项目配置文件 index.js中进行如下配置:

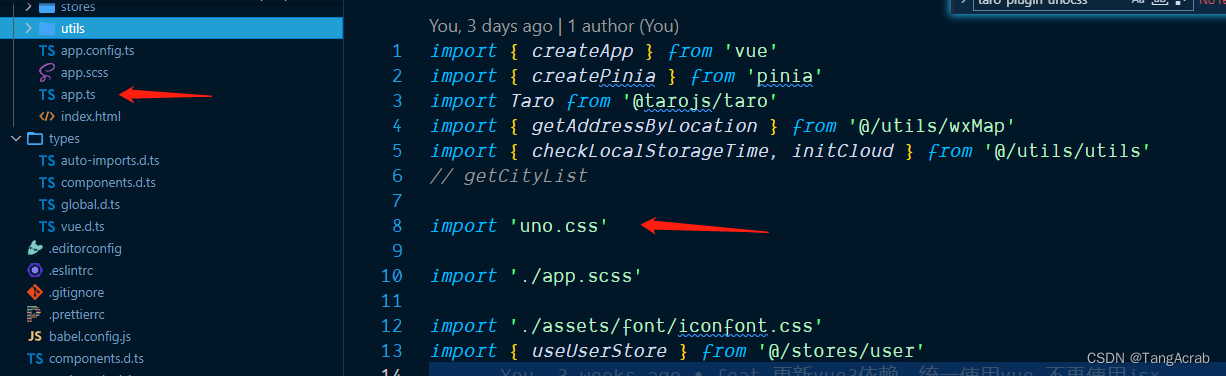
然后在入口文件 app.ts中引入uno.css,就可以在小程序中使用 unnocss 了。 unnocss速查https://uno.antfu.me/[1]

2. 自定义tabbar
项目中,我没有使用在 src 目录下创建 custom-tab-bar文件夹的方式来实现自定义tabbar,而是使用了全局组件 + 全局状态管理的方式。tabbar 当前激活项index存储在pinia中。这种方式的tabbar在小程序的第一次启动中会出现闪动。
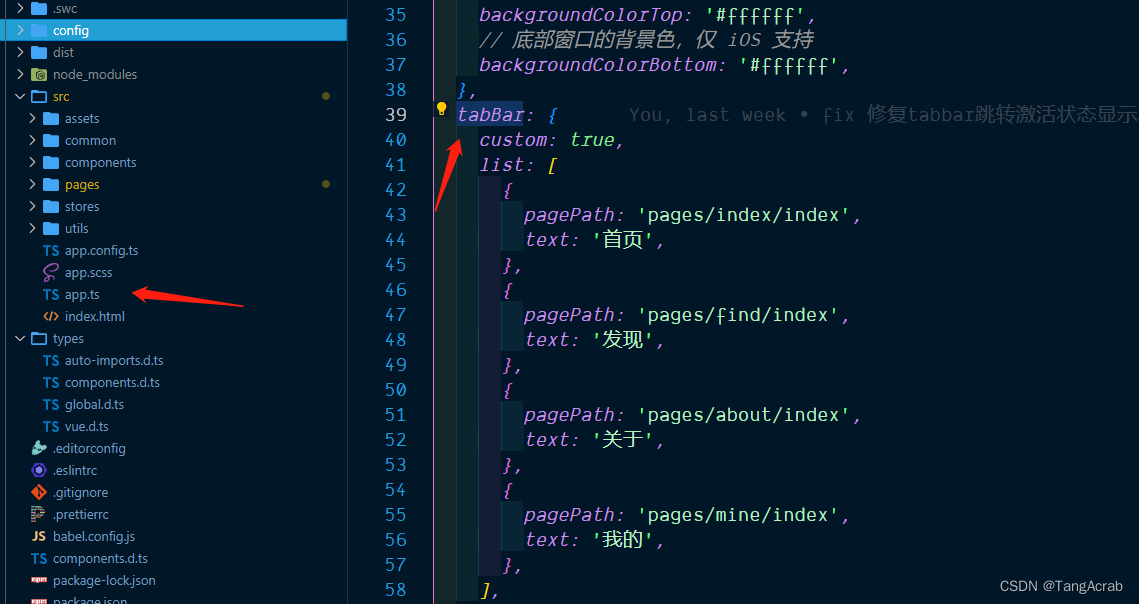
在app.ts全局配置文件中,添加要跳转的tabbar页面路由,用来占位和确保Taro.switchTab方法能调用成功。

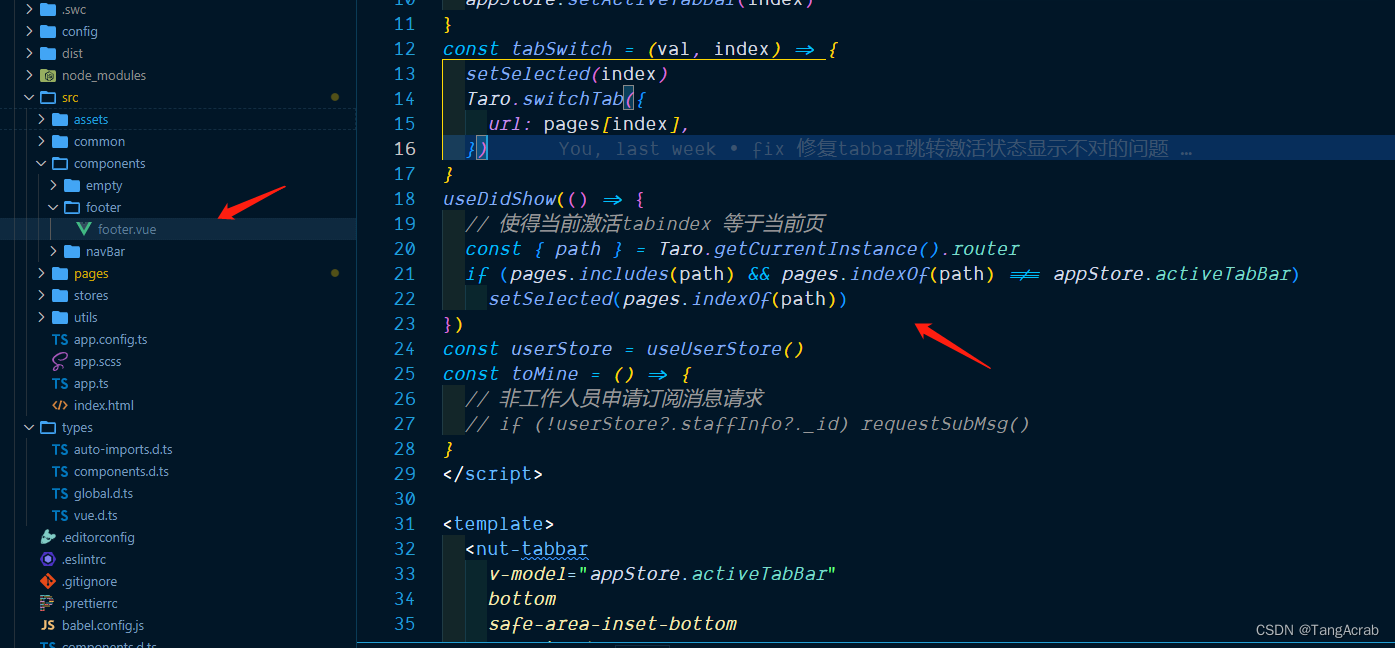
添加全局tabbar组件, 并保证每次小程序进来,tabbar的激活项都在正确的位置。

3.云开发中的微信支付
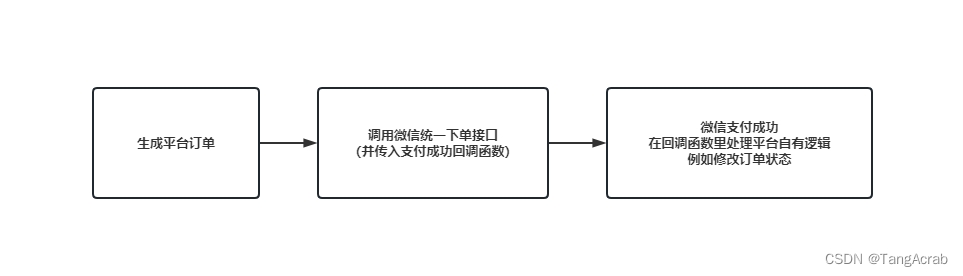
因为云开发的天然优势,在代码中云开发初始化的时候,我们就可以拿到用户 openid,后面通过 opendid来操作用户相关的东西即可。 在云开发中,使用微信支付逻辑如下:

在微信支付成功回调函数里,处理完自有逻辑后,必须返回给微信成功状态,不然微信会一直会回调访问。
// 云函数入口文件const cloud = require('wx-server-sdk')cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV }) // 使用当前云环境const db = cloud.database()// 支付回调必须给腾讯服务器有返回exports.main = async (event, context) => { // 1. 保存微信服务器返回的内容 db.collection('vx_pay_result_record').add({ data: { _createTime: new Date().getTime(), return_info: JSON.stringify(event) } }) // 2. 微信支付成功回调后,处理自行业务逻辑 // 判断 vx 回调返回订单金额、订单号与数据库是否一致,一致则允许更新数据 const orderInfoRes = await db.collection('order').where({ pay_status: 'wait', order_number: event.outTradeNo }).get() // 与数据库中支付价格一致时,允许修改 if (orderInfoRes.data[0].pay_price * 100 === event.cashFee) { db.collection('order').where({ pay_status: 'wait', order_number: event.outTradeNo // 使用商户订单号进行匹配 }).update({ // 修改订单状态和更新时间戳 data: { pay_status: 'over', order_status: 1, _updateTime: new Date().getTime() } }) // 3. 返回指定格式的数据。告知微信服务器支付结果处理完成 return { errcode: 0, errmsg: 'ok' } }}最后:
愿时光善待码农,愿我的朋友早日找到满意工作。他们都是非常优秀的 Web前端和 JAVA开发。也愿我们橘胖胖的项目能有所起色。如果你家里喂养了宠物,非常欢迎来找我们预约上门喂猫和上门遛狗
References
[1] unnocss速查https://uno.antfu.me/: https://uno.antfu.me/
 鲁公网安备37020202000738号
鲁公网安备37020202000738号