前言
学习 Vue 的最佳方式之一是「请立刻查阅 Vue.js 的官方文档」,简单看一下「基础」部分,配合本文食用更佳。

image.png
在开始写代码之前,首先去 BootCDN 上找一下目前最新版本完整版的 Vue.js 的链接:
https://cdn.bootcss.com/vue/2.6.10/vue.js ,与压缩版(vue.min.js)不同,它(vue.js)包含完整的警告和调试模式。
为了尽可能地保持简单,本文不使用 Vue CLI 来构建项目,而是像用 jQuery 开发那样,直接在 HTML 文件里引入 Vue.js 文件。
如果文章中的代码有不明白的地方,我的建议是:直接抄代码,看效果,看文档,改代码,看效果,如此循环往复。
声明式渲染
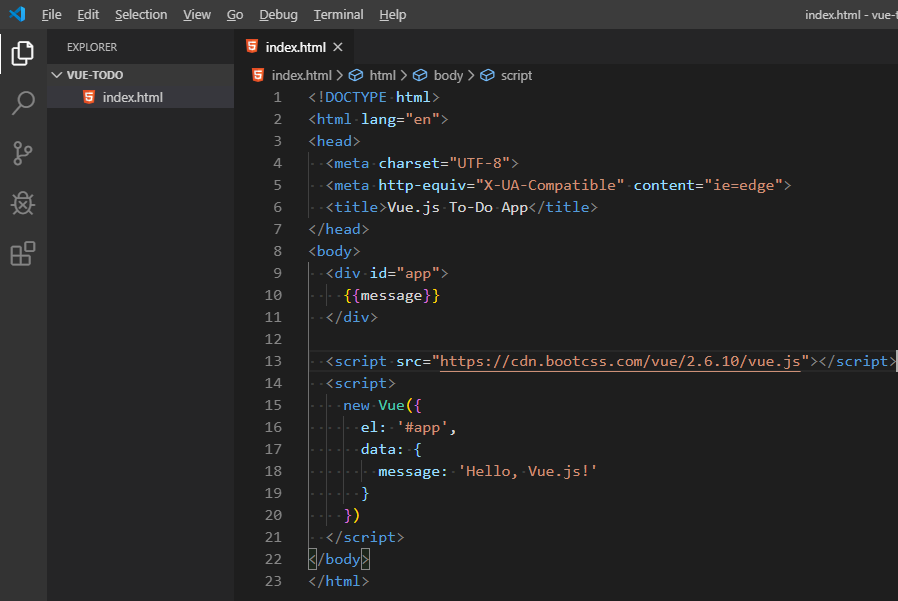
了解一下 Vue 官网的基础部分的「声明式渲染」部分 ,我们可以创建如下代码:

image.png
此时预览 index.html 文件,会看到页面上出现 Hello, Vue.js! 的文字。
组件结构
我们把要做的 To-Do App 拆分成一个个小组件,目前先来一个组件 TodoList 和一个它的子组件 TodoItem 。通过熟悉 官网上的「组件基础」教程 我们来继续做下去。
TodoList 组件
先来做一下 TodoList 组件。我把代码都粘贴过来,方便取用学习。此文章之后的代码都是在下面这段代码的基础上修改,到时我就只放修改的部分代码了,有必要的时候我会把全部代码贴出来。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Vue.js To-Do App</title></head><body> <div id="app"> <todo-list></todo-list> </div> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> <script> Vue.component('todo-list', { data: function() { return {} }, template:` <ul> <li>Todo A</li> <li>Todo B</li> <li>Todo C</li> </ul> ` }) new Vue({ el: '#app', data: {} }) </script></body></html>需要注意的内容:
- 组件的代码需要放到 new Vue 之前
- 定义组件的 data 时,data 必须是一个函数
- template 中的代码必须要有个外层容器包裹(最外层只能有一个元素)
改写 TodoList 组件,添加所需数据:
<!DOCTYPE html><html lang="zh-hans"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Vue.js To-Do App</title></head><body> <div id="app"> <todo-list v-bind:todos="todos"></todo-list> </div> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> <script> Vue.component('todo-list', { data: function() { return {} }, props: ['todos'], template:` <div class="todo-list"> <p>已完成:{{todos.filter(todo => todo.done === true).length}}</p> <p>未完成:{{todos.filter(todo => todo.done === false).length}}</p> <div class="todo-item" v-for="todo in todos"> <div class="title">{{todo.title}}</div> <div class="content">{{todo.content}}</div> <div class="button" v-show="!todo.done">点击完成</div> <div class="button" v-show="todo.done">已完成</div> </div> </div> ` }) new Vue({ el: '#app', data: { todos: [ { title: '待办 1', content: '上课之前要抄一下同学的作业。', done: false }, { title: '待办 2', content: '课间和朋友去球场打篮球。', done: true }, { title: '待办 3', content: '英语课上故意调皮一下让美丽的英语老师注意到然后提问我。', done: false }, { title: '待办 4', content: '放学后赶紧跑,绝对不能听某些人的话:「放学后你给我等着」。', done: false } ] } }) </script></body></html>需要注意的内容:
- 数据在 new Vue 的 data 中定义,需要传递给 TodoList 组件,使用 v-bind 指令,该代码表示将 todos 变量传递给 TodoList 组件的 todos 属性。
<div id="app"> <todo-list v-bind:todos="todos"></todo-list></div>- TodoList 组件定义 props 用来接收传递过来的 todos ,在组件的 template 中可以直接使用。这里我们使用 v-for 来循环渲染数据。
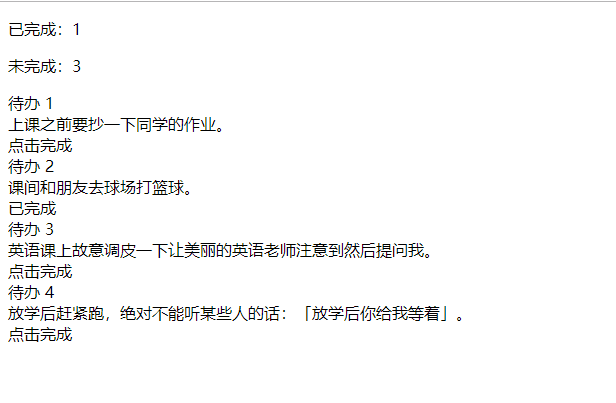
Vue.component('todo-list', { // ... 省略 ... props: ['todos'], template:`<div class="todo-list"> <p>已完成:{{todos.filter(todo => todo.done === true).length}}</p> <p>未完成:{{todos.filter(todo => todo.done === false).length}}</p> <div class="todo-item" v-for="todo in todos"> <div class="title">{{todo.title}}</div> <div class="content">{{todo.content}}</div> <div class="button" v-show="!todo.done">点击完成</div> <div class="button" v-show="todo.done">已完成</div> </div></div>`})虽然写了给某些元素写了 class 但是还没有写任何样式,现在打开 index.html 预览是这样的:

image.png
TodoItem 组件
现在我们把 class 为 todo-item 的元素提取出来作为单独的组件,除此之外我们什么也不做,预览效果与刚才一致。
Vue.component('todo-item', { props: ['todo'], template: `<div class="todo-item"> <div class="title">{{todo.title}}</div> <div class="content">{{todo.content}}</div> <div class="button" v-show="!todo.done">点击完成</div> <div class="button" v-show="todo.done">已完成</div></div>`})Vue.component('todo-list', { data: function() { return {} }, props: ['todos'], template:`<div class="todo-list"> <p>已完成:{{todos.filter(todo => todo.done === true).length}}</p> <p>未完成:{{todos.filter(todo => todo.done === false).length}}</p> <todo-item v-for="(todo, index) in todos" v-bind:key="index" v-bind:todo="todo"> </todo-item></div>`})接下来加入编辑的功能
Vue.component('todo-item', { props: ['todo'], data: function() { return { isEditing: false } }, template: `<div> <div class="todo-item" v-show="!isEditing"> <div class="title">{{todo.title}}</div> <div class="content">{{todo.content}}</div> <div class="button edit" v-on:click="showForm">编辑 ✏</div> <div class="button" v-show="!todo.done">点击完成</div> <div class="button" v-show="todo.done">已完成</div> </div> <div class="todo-item" v-show="isEditing"> <div class="form"> <div class="field"> <label>Title</label> <input type="text" v-model="todo.title" /> </div> <div class="field"> <label>Content</label> <input type="text" v-model="todo.content" /> </div> <button class="close" v-on:click="closeForm">保存并关闭编辑模式</button> </div> </div></div>`, methods: { showForm: function() { this.isEditing = true }, closeForm: function() { this.isEditing = false } }})添加的代码做了这几点:
- 在 TodoItem 组件中添加编辑按钮,并添加一个 isEditing 的属性用来区分是否是编辑状态。
- 添加编辑模式时 TodoItem 组件的代码
- 添加并绑定打开和关闭编辑模式的事件
删除 Todo
Vue.component('todo-item', { // ... 省略 ... template: `<div> <div class="todo-item" v-show="!isEditing"> <div class="title">{{todo.title}}</div> <div class="content">{{todo.content}}</div> <div class="button edit" v-on:click="showForm">编辑 ✏</div> <div class="button delete" v-on:click="deleteTodo(todo)">删除 ×××</div> <div class="button" v-show="!todo.done">点击完成</div> <div class="button" v-show="todo.done">已完成</div> </div> // ... 省略 ...</div>`, methods: { // ... 省略 ... deleteTodo(todo) { this.$emit('delete-todo', todo) } },})在 TodoItem 组件中添加删除按钮,并添加删除的方法,这个方法会向父组件 TodoList 发送一个 delete-todo 事件以及要删除的 todo 数据。
父组件 TodoList 中添加一个删除事件,并监听来自子组件的 delete-todo 事件。
Vue.component('todo-list', { data: function() { return {} }, props: ['todos'], template:`<div class="todo-list"> <p>已完成:{{todos.filter(todo => todo.done === true).length}}</p> <p>未完成:{{todos.filter(todo => todo.done === false).length}}</p> <todo-item v-for="(todo, index) in todos" v-bind:key="index" v-bind:todo="todo" v-on:delete-todo="deleteTodo" > </todo-item></div>`, methods: { deleteTodo(todo) { const index = this.todos.indexOf(todo) this.todos.splice(index, 1) } },})新增 Todo
新建一个 AddTodo 组件,将组件添加到 TodoList 组件中。
Vue.component('add-todo', { data: function() { return { isAdding: false, todo: { title: '', content: '', done: false } } }, template: `<div> <div v-on:click="showForm">添加 +++</div> <div class="form" v-show="isAdding"> <div class="field"> <label>标题</label> <input type="text" v-model="todo.title" /> </div> <div class="field"> <label>内容</label> <input type="text" v-model="todo.content" /> </div> <button class="close" v-on:click="saveForm">保存</button> <button class="close" v-on:click="closeForm">取消</button> </div></div>`, methods: { showForm() { this.isAdding = true }, saveForm() { if (this.todo.title && this.todo.content) { this.$emit('add-todo', this.todo) this.closeForm() } }, closeForm() { this.isAdding = false this.todo = { title: '', content: '', done: false } } }})Vue.component('todo-list', { // ... 省略 ... template:`<div class="todo-list"> <add-todo v-on:add-todo="addTodo"></add-todo> <p>已完成:{{todos.filter(todo => todo.done === true).length}}</p> <p>未完成:{{todos.filter(todo => todo.done === false).length}}</p> <todo-item v-for="(todo, index) in todos" v-bind:key="index" v-bind:todo="todo" v-on:delete-todo="deleteTodo" > </todo-item></div>`, methods: { // ... 省略 ... addTodo(todo) { this.todos.push(todo) } },})AddTodo 组件默认只显示一个添加按钮,当点击添加按钮的时候显示需要填写的表单,填写完成后点击保存,将向父组件 TodoList 发送一个 add-todo 事件以及表单信息。
父组件 TodoList 监听 add-todo 事件并在事件触发后向 todos 数据中新增一条由 AddTodo 组件发送的数据。
完成 Todo
TodoItem 组件中,点击完成按钮,发送 complete-todo 事件给父组件 TodoList 。
父组件 TodoList 监听 complete-todo 事件并在事件触发后从 todos 数据中要完成的那条数据标记为已完成。
Vue.component('todo-item', { // ... 省略 ... template: `<div> <div class="todo-item" v-show="!isEditing"> <div class="title">{{todo.title}}</div> <div class="content">{{todo.content}}</div> <div class="button edit" v-on:click="showForm">编辑 ✏</div> <div class="button delete" v-on:click="deleteTodo(todo)">删除 ×××</div> <div class="button" v-show="!todo.done" v-on:click="completeTodo(todo)">点击完成</div> <div class="button" v-show="todo.done">已完成</div> </div> ......`, methods: { // ... 省略 ... completeTodo(todo) { this.$emit('complete-todo', todo) } }})Vue.component('todo-list', { // ... 省略 ... template:`<div class="todo-list"> ...... <todo-item v-for="(todo, index) in todos" v-bind:key="index" v-bind:todo="todo" v-on:delete-todo="deleteTodo" v-on:complete-todo="completeTodo" > </todo-item></div>`, methods: { // ... 省略 ... completeTodo(todo) { const index = this.todos.indexOf(todo) this.todos[index].done = true } }})至此,一个基本功能还算健全的 To-Do App 就完成了。
完整代码
最终的完整代码如下,可以直接拿走自己运行预览一下。
<!DOCTYPE html><html lang="zh-hans"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Vue.js To-Do App</title></head><body> <div id="app"> <todo-list v-bind:todos="todos"></todo-list> </div> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> <script> Vue.component('add-todo', { data: function() { return { isAdding: false, todo: { title: '', content: '', done: false } } }, template: ` <div> <div v-on:click="showForm">添加 +++</div> <div class="form" v-show="isAdding"> <div class="field"> <label>标题</label> <input type="text" v-model="todo.title" /> </div> <div class="field"> <label>内容</label> <input type="text" v-model="todo.content" /> </div> <button class="close" v-on:click="saveForm">保存</button> <button class="close" v-on:click="closeForm">取消</button> </div> </div> `, methods: { showForm() { this.isAdding = true }, saveForm() { if (this.todo.title && this.todo.content) { this.$emit('add-todo', this.todo) this.closeForm() } }, closeForm() { this.isAdding = false this.todo = { title: '', content: '', done: false } } }, }) Vue.component('todo-item', { props: ['todo'], data: function() { return { isEditing: false } }, template: ` <div> <div class="todo-item" v-show="!isEditing"> <div class="title">{{todo.title}}</div> <div class="content">{{todo.content}}</div> <div class="button edit" v-on:click="showForm">编辑 ✏</div> <div class="button delete" v-on:click="deleteTodo(todo)">删除 ×××</div> <div class="button" v-show="!todo.done" v-on:click="completeTodo(todo)">点击完成</div> <div class="button" v-show="todo.done">已完成</div> </div> <div class="todo-item" v-show="isEditing"> <div class="form"> <div class="field"> <label>Title</label> <input type="text" v-model="todo.title" /> </div> <div class="field"> <label>Content</label> <input type="text" v-model="todo.content" /> </div> <button class="close" v-on:click="closeForm">保存并关闭编辑模式</button> </div> </div> </div> `, methods: { showForm: function() { this.isEditing = true }, closeForm: function() { this.isEditing = false }, deleteTodo(todo) { this.$emit('delete-todo', todo) }, completeTodo(todo) { this.$emit('complete-todo', todo) } }, }) Vue.component('todo-list', { data: function() { return {} }, props: ['todos'], template:` <div class="todo-list"> <add-todo v-on:add-todo="addTodo"></add-todo> <p>已完成:{{todos.filter(todo => todo.done === true).length}}</p> <p>未完成:{{todos.filter(todo => todo.done === false).length}}</p> <todo-item v-for="(todo, index) in todos" v-bind:key="index" v-bind:todo="todo" v-on:delete-todo="deleteTodo" v-on:complete-todo="completeTodo" > </todo-item> </div> `, methods: { deleteTodo(todo) { const index = this.todos.indexOf(todo) this.todos.splice(index, 1) }, addTodo(todo) { this.todos.push(todo) }, completeTodo(todo) { const index = this.todos.indexOf(todo) this.todos[index].done = true } }, }) new Vue({ el: '#app', data: { todos: [ { title: '待办 1', content: '上课之前要抄一下同学的作业。', done: false }, { title: '待办 2', content: '课间和朋友去球场打篮球。', done: true }, { title: '待办 3', content: '英语课上故意调皮一下让美丽的英语老师注意到然后提问我。', done: false }, { title: '待办 4', content: '放学后赶紧跑,绝对不能听某些人的话:「放学后你给我等着」。', done: false } ] } }) </script></body></html>(完)
小编会经常和大家分享我的一些经验,以及小伙伴需要java、python、web、等相关的资料也会免费分享给大家,希望各位多多关注,小编会坚持每天给大家分享编程相关的学习资料。需要视频学习资料的转发+关注并私信小编“资料”即可获取。谢谢大家
 鲁公网安备37020202000738号
鲁公网安备37020202000738号