公众号 web前端开发

英文 | https://hulyakarakaya.medium.com/level-up-your-css-with-these-38-resources-c0de7ecd8714
翻译 | 杨小二
大家好,今天我将向你分享38个可以用来创建漂亮样式的 CSS 工具。
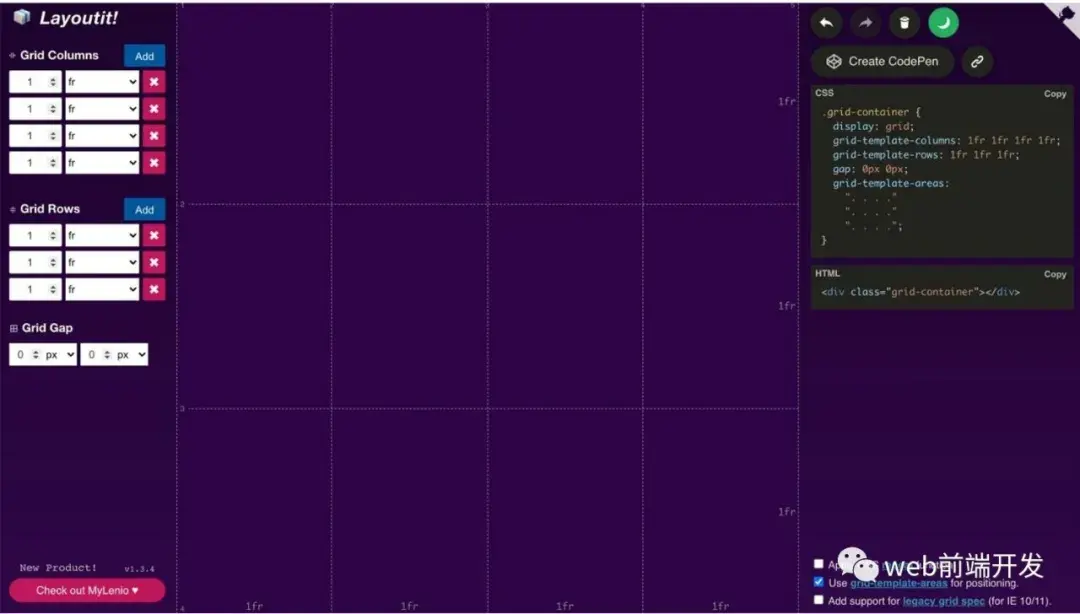
1、Layoutit Grid
地址:https://grid.layoutit.com/

Layoutit grid 是一个 CSS Grid 布局生成器。使用干净的编辑器可以快速绘制网页布局,并获取HTML和CSS代码以快速启动你的下一个项目。你也可以在 CodePen上看到代码!
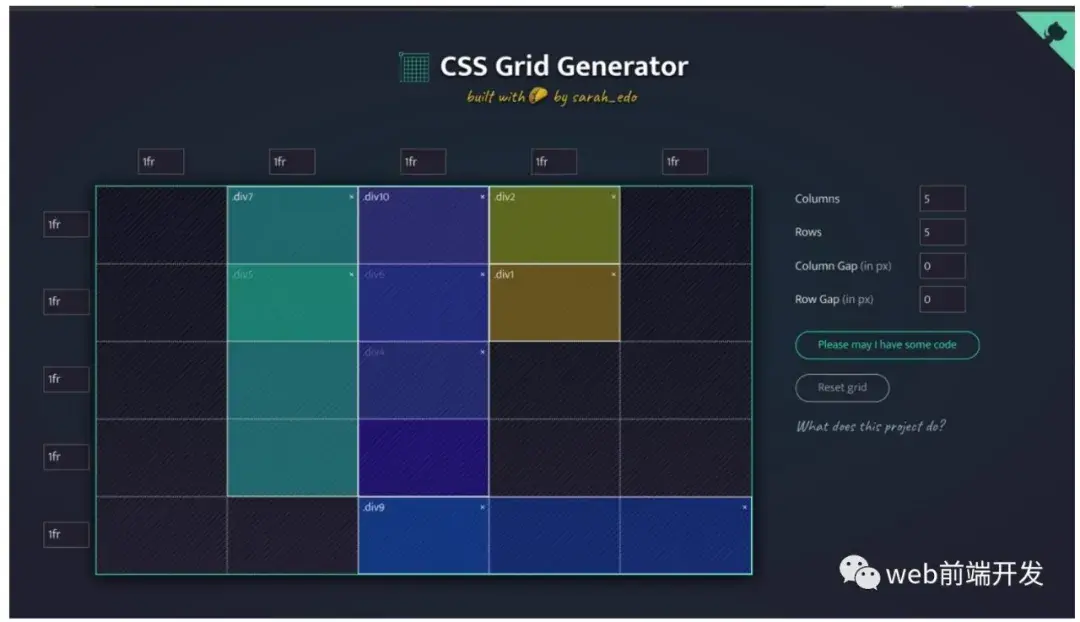
2、Sarah Drasner 的 CSS 网格生成器
地址:
https://cssgrid-generator.netlify.app/

该站点收集了示例、视频和其他信息,可帮助你学习 CSS 网格布局。由Rachel Andrew开发和维护。
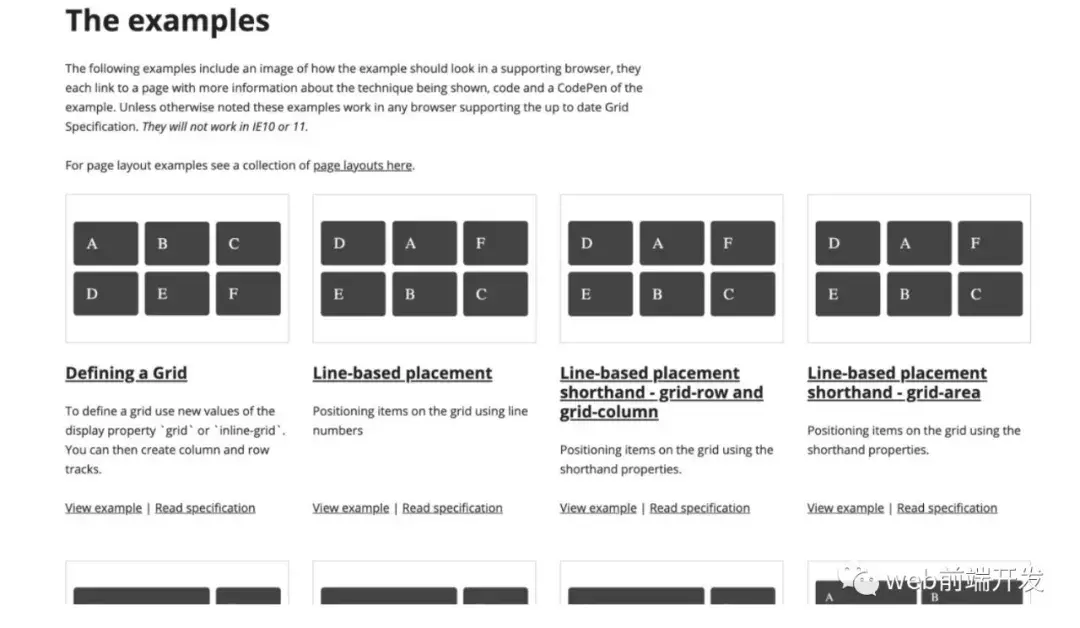
3、Grid by Example
地址:
https://gridbyexample.com/

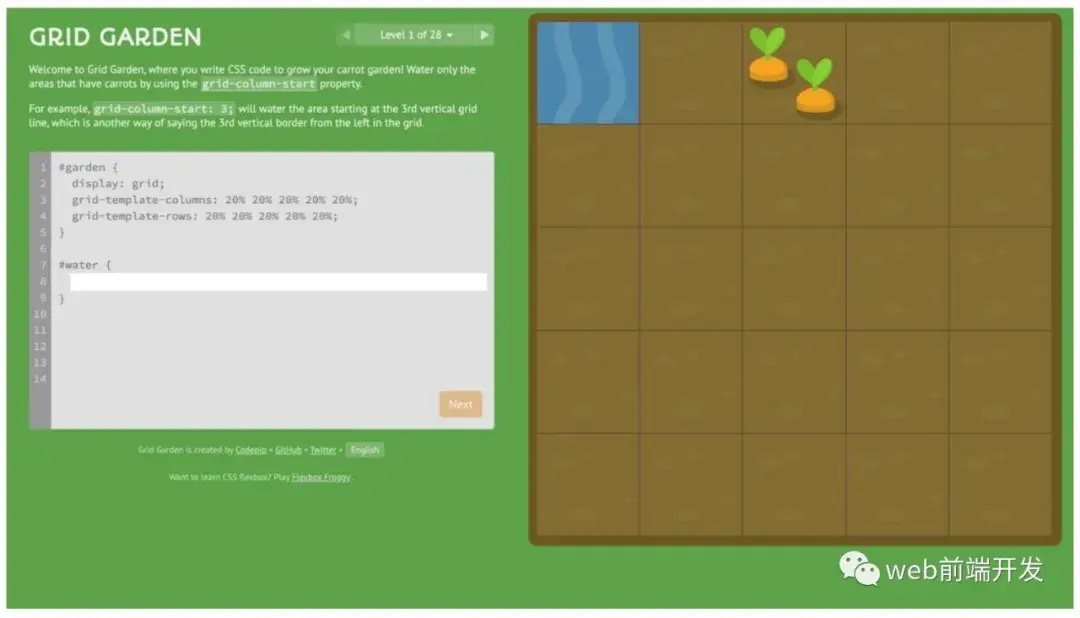
4、CSS Grid Garden
地址:
https://cssgridgarden.com/

在学习 CSS Grid 的同时种植您的胡萝卜园。
5、Mastery Games
地址:https://mastery.games/

在这里,你可以奠定周围的僵尸和实践Flexbox的; 在学习 CSS 网格的同时拯救一个可爱的外星物种。
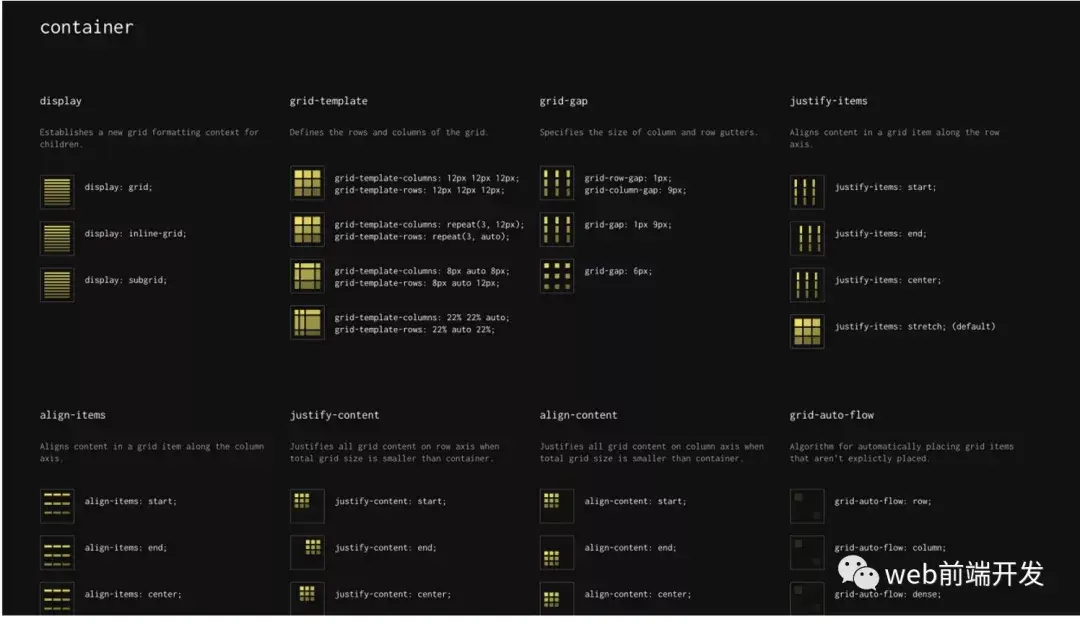
6、Grid Malven
地址:https://grid.malven.co/

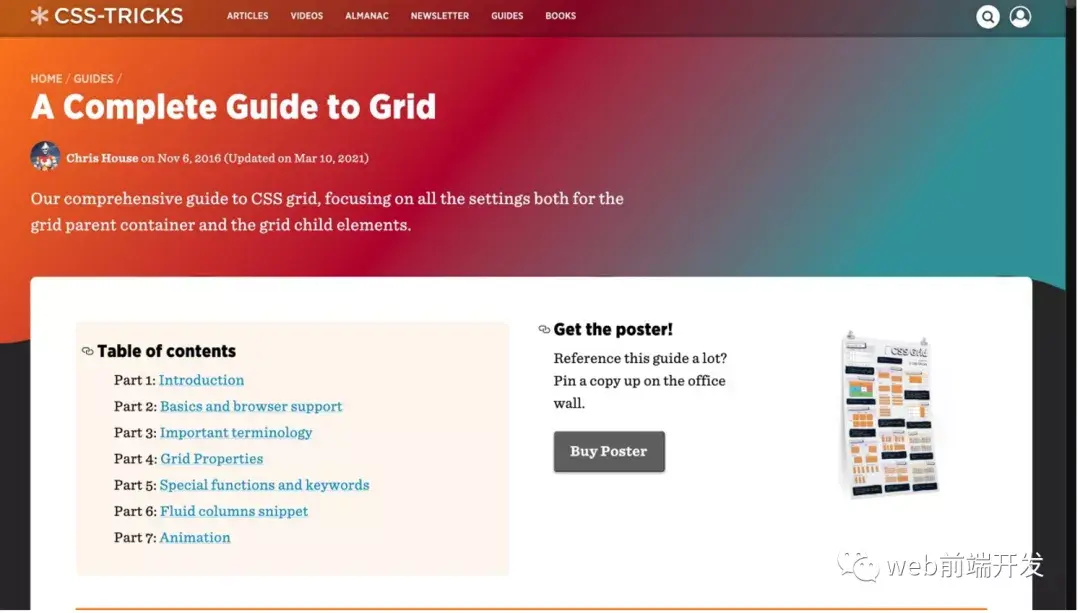
7、CSS Tricks
地址:
https://css-tricks.com/snippets/css/complete-guide-grid/

CSS Tricks 的 CSS 网格综合指南。
8、三次贝塞尔
地址:https://cubic-bezier.com/#.17,.67,.83,.67

使用此工具可以快速生成预览三次贝塞尔曲线。
9、CSS 动画
地址:http://cssanimation.io/

使用这个工具可以非常容易的创建你的动画,它还支持 GSAP。
10、CSS 动画 101 电子书
地址:
https://cssanimation.rocks/css-animation-101/

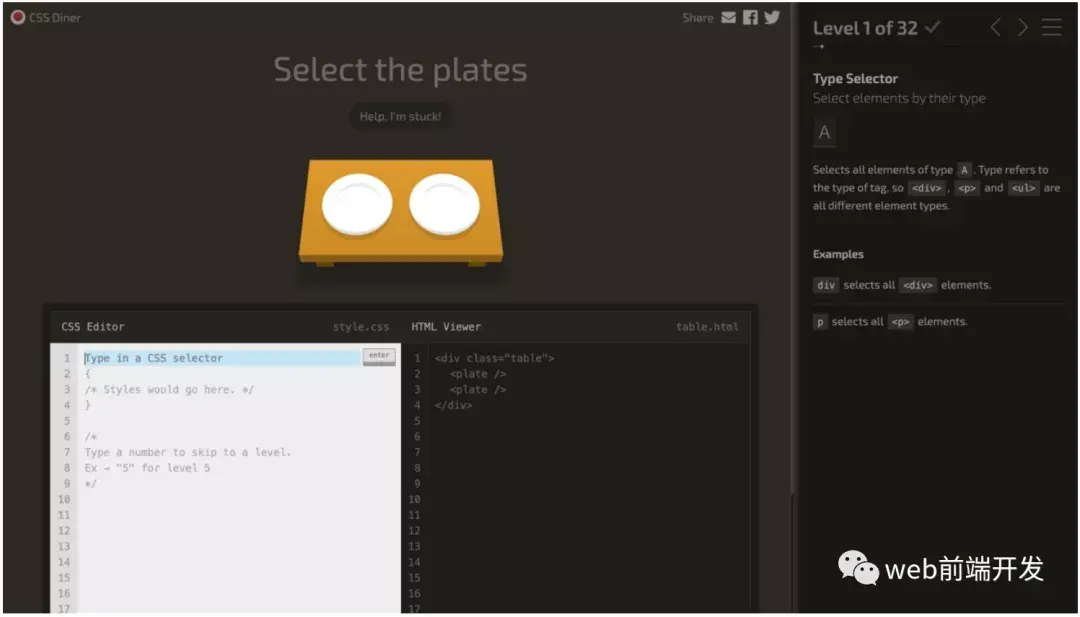
11、 CSS 晚餐
地址:
https://flukeout.github.io/

使用 CSS Diner 练习你的 CSS 定位技巧。
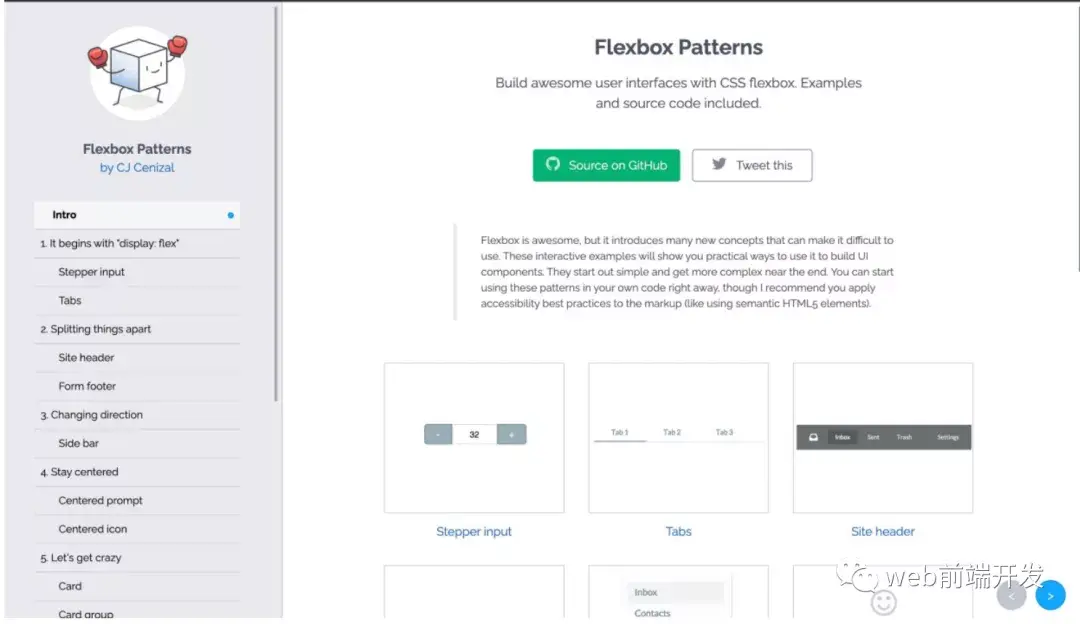
12、弹性盒模式
地址:
https://www.flexboxpatterns.com/

在这里你可以获得很多使用 Flexbox 的技巧和模式。
13、 Flexbox Froggy
地址:
https://flexboxfroggy.com/

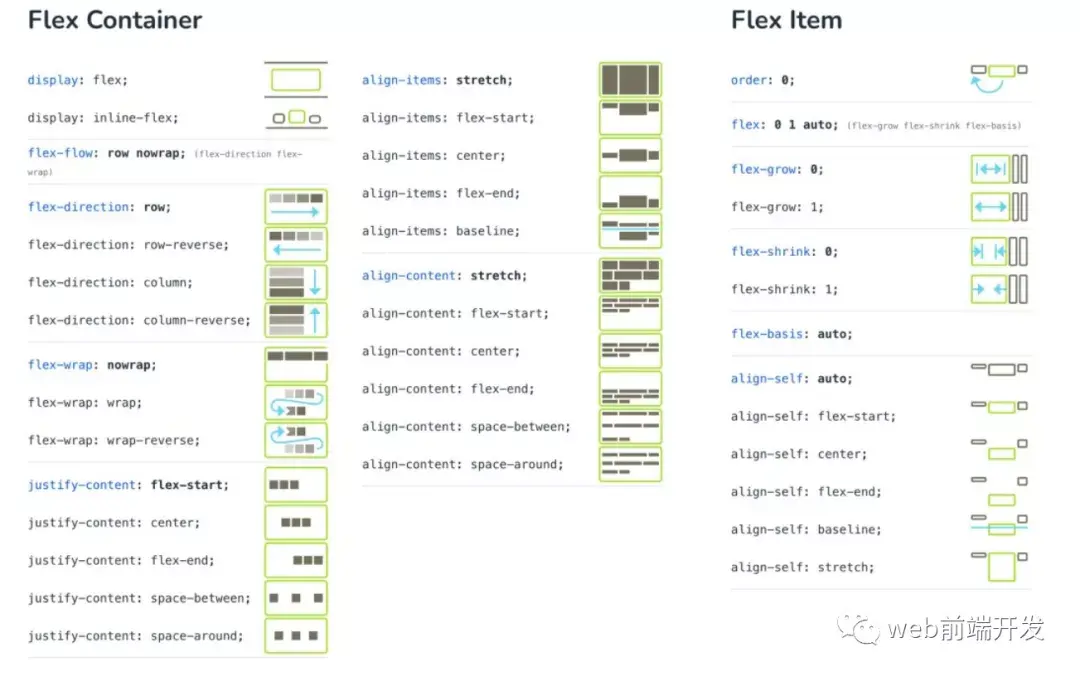
14、 Flexbox Cheatsheet
地址:
https://darekkay.com/flexbox-cheatsheet/

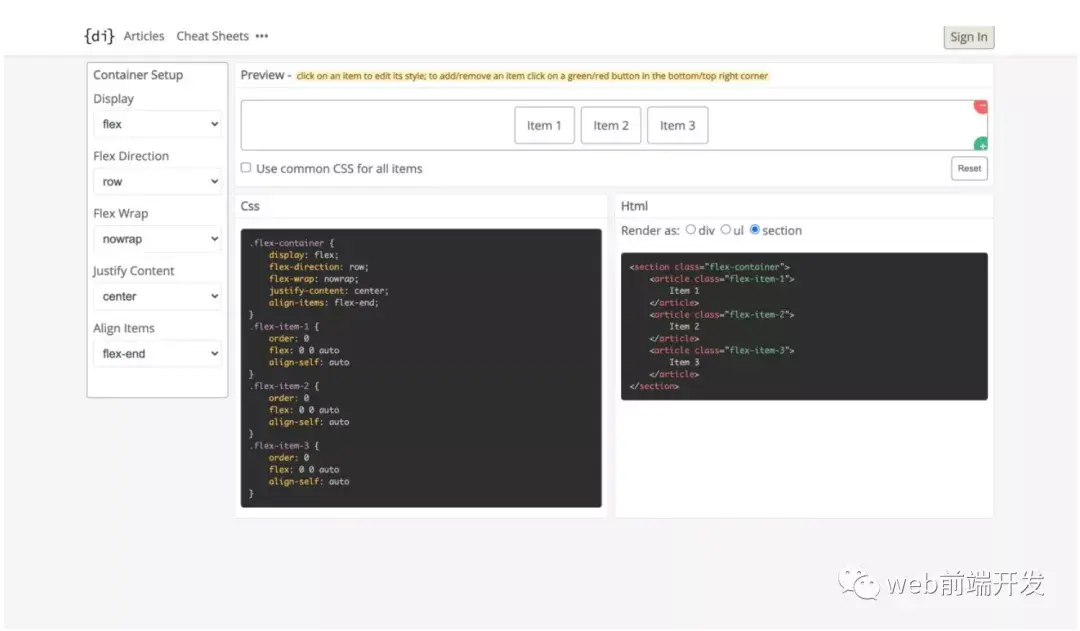
15、 Devinduct Flexbox
地址:
https://devinduct.com/workshop/flexbox

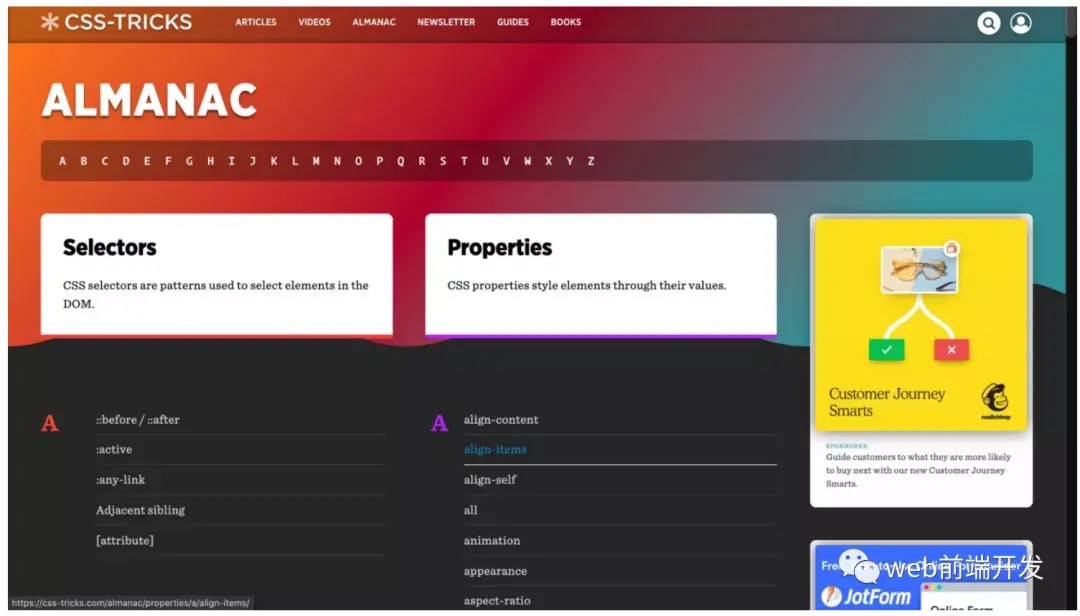
16、Css - tricks
地址:
https://css-tricks.com/almanac/

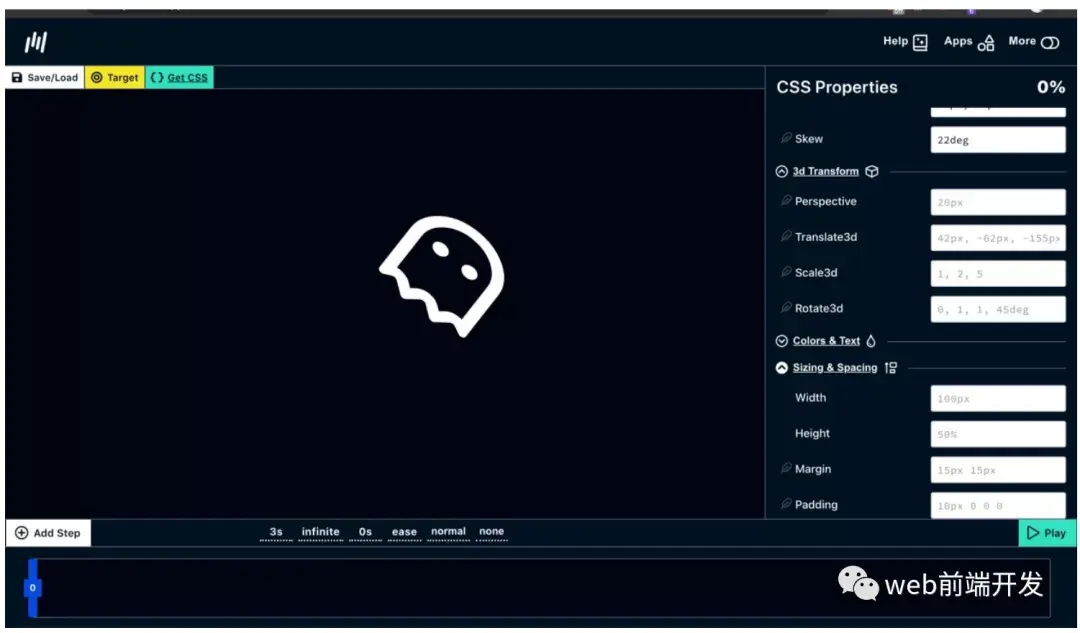
17、Keyframes
地址:https://keyframes.app/

简单的可视化工具可帮助你为项目生成 CSS。
类似于视频编辑软件的可视化编辑器,可以用CSS创建基本或复杂的动画效果。
只需移动一些滑块即可创建单层或多层框阴影。并且可以获取 CSS 输出。
选择你喜欢的颜色,在十六进制和 RGB 之间转换,并创建和保存调色板。
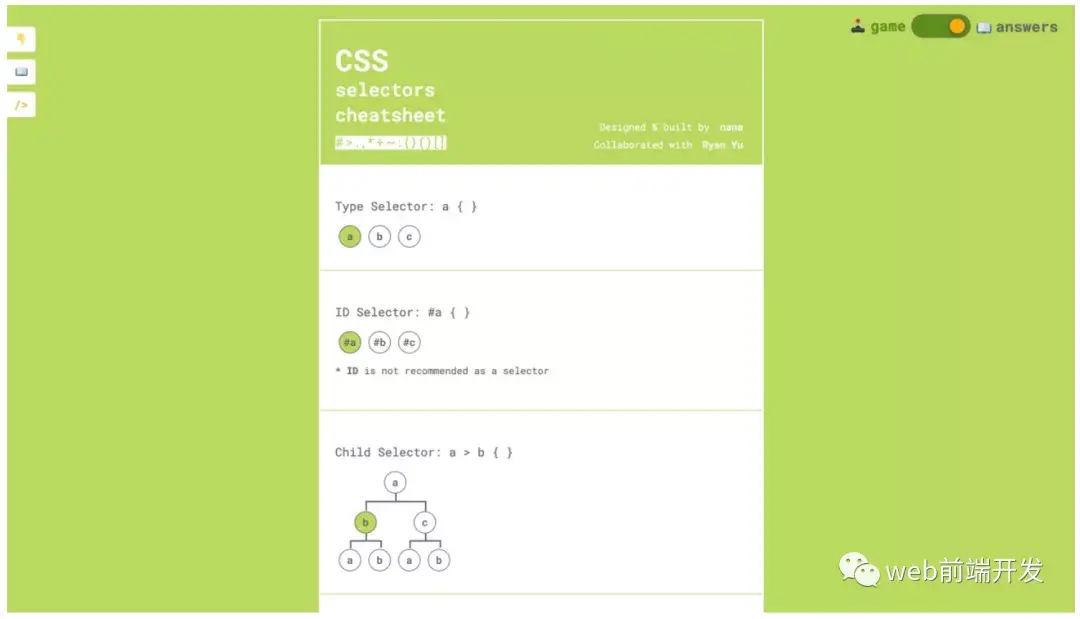
18、CSS 选择器速查表
地址:
https://frontend30.com/css-selectors-cheatsheet/

此工具旨在快速查询搜索 CSS 选择器。
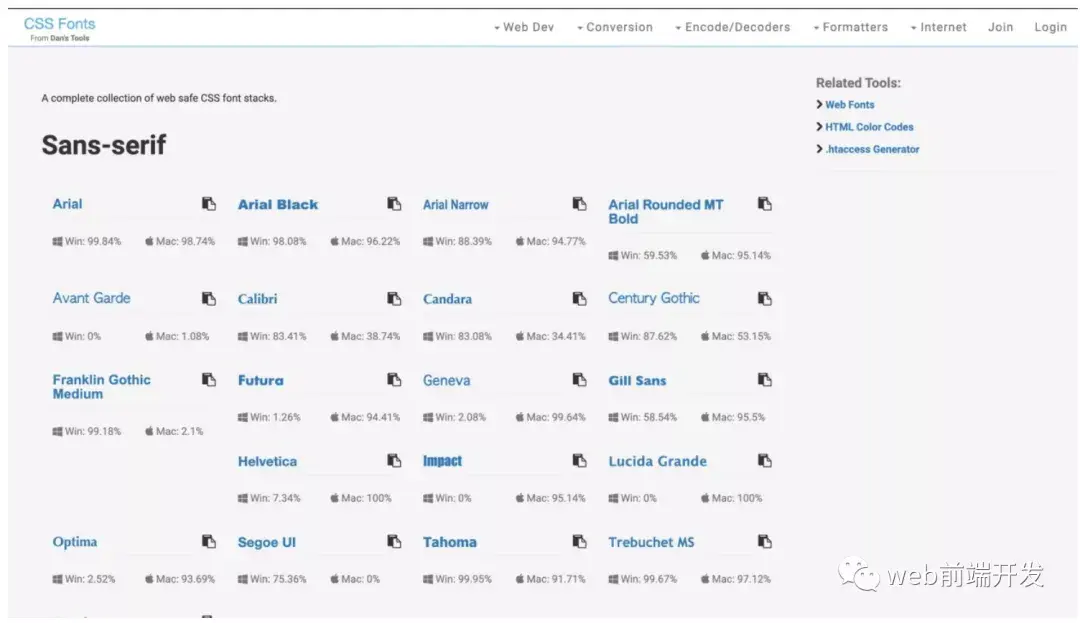
19、CSS 字体栈
地址:
https://www.cssfontstack.com/

从 Dan 的工具中获取 Web 安全字体等。
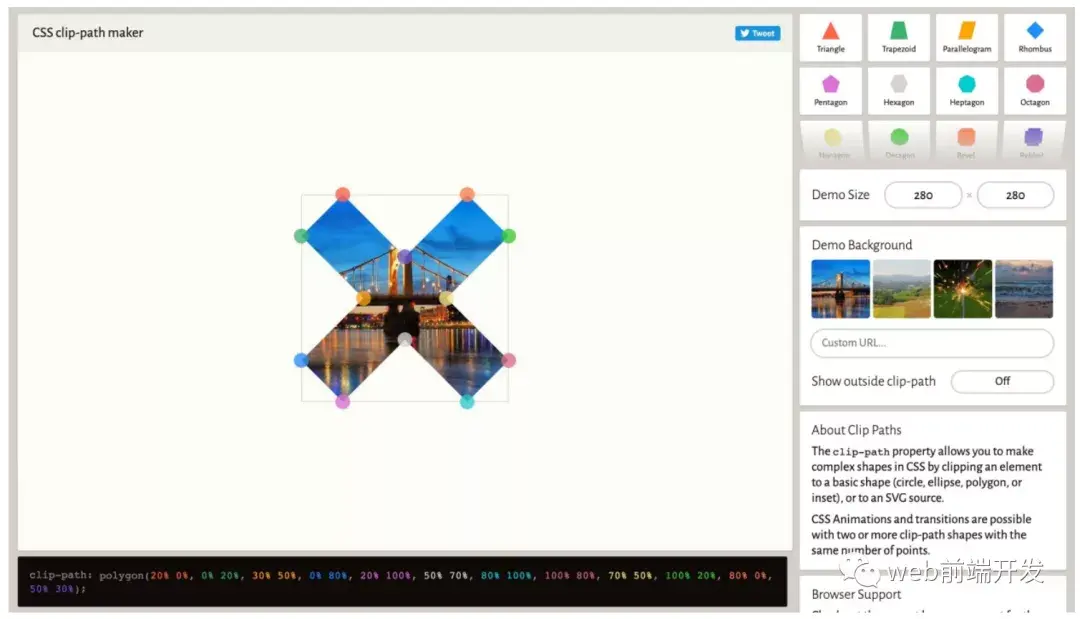
20、Bennett Feely 的 Clippy
地址:
https://bennettfeely.com/clippy/

获取你的剪辑路径的工具。
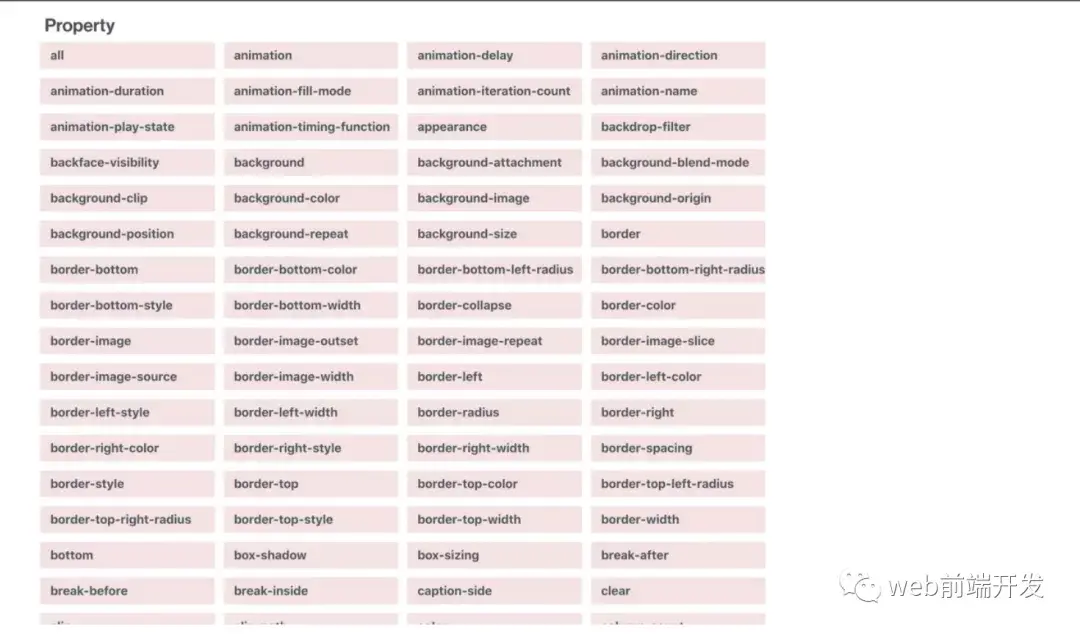
21、Codrops CSS 参考
地址:
https://tympanus.net/codrops/css_reference/

包含所有重要属性和广泛 CSS 信息参考,可帮助你从基础知识中学习CSS。
22、CSS 参考
地址:https://cssreference.io/

这是另一个 CSS 参考资源。
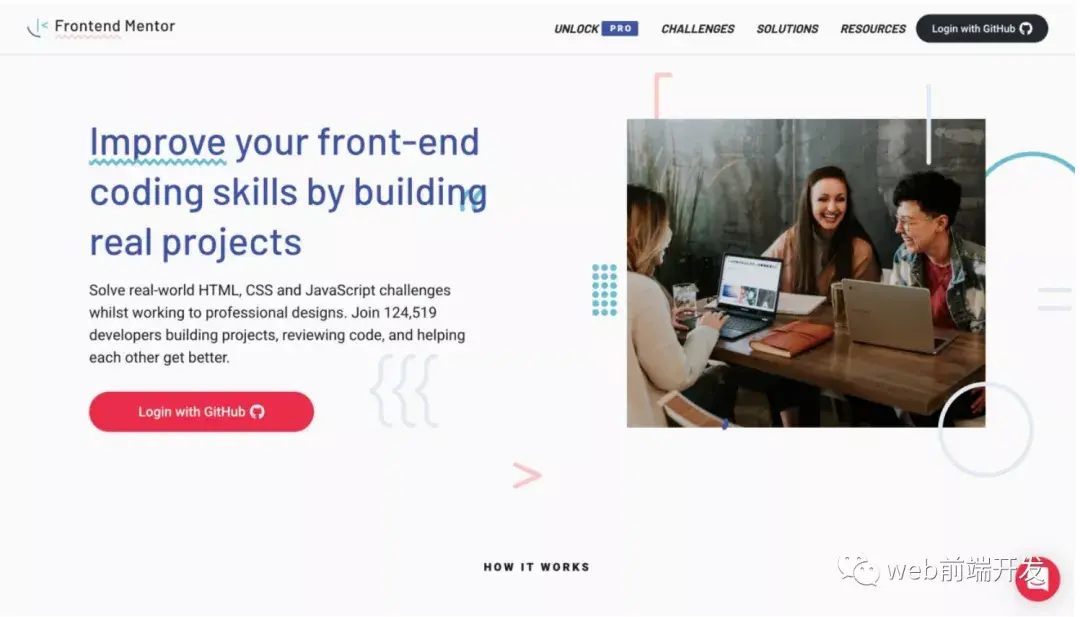
23、Frontend Mentor
地址:
https://www.frontendmentor.io/

Frontend Mentor 有很多基于 HTML 和 CSS 的项目,你可以通过实际项目来完成挑战并改进你的风格。
24、代码播放器
地址:
https://thecodeplayer.com/

视频样式演练展示了从头开始创建的很酷的东西。
25、CSS 数据库
地址:https://cssdb.org/

cssdb 是 CSS 功能及其在成为已实现的 Web 标准过程中的位置的综合列表。
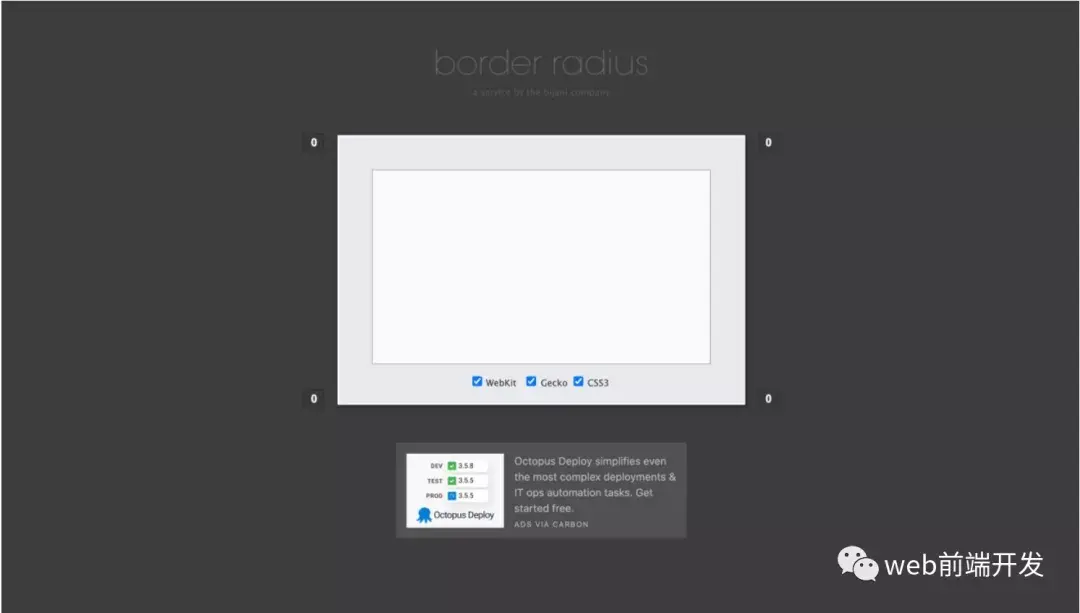
26、边界半径生成器
地址:
https://border-radius.com/

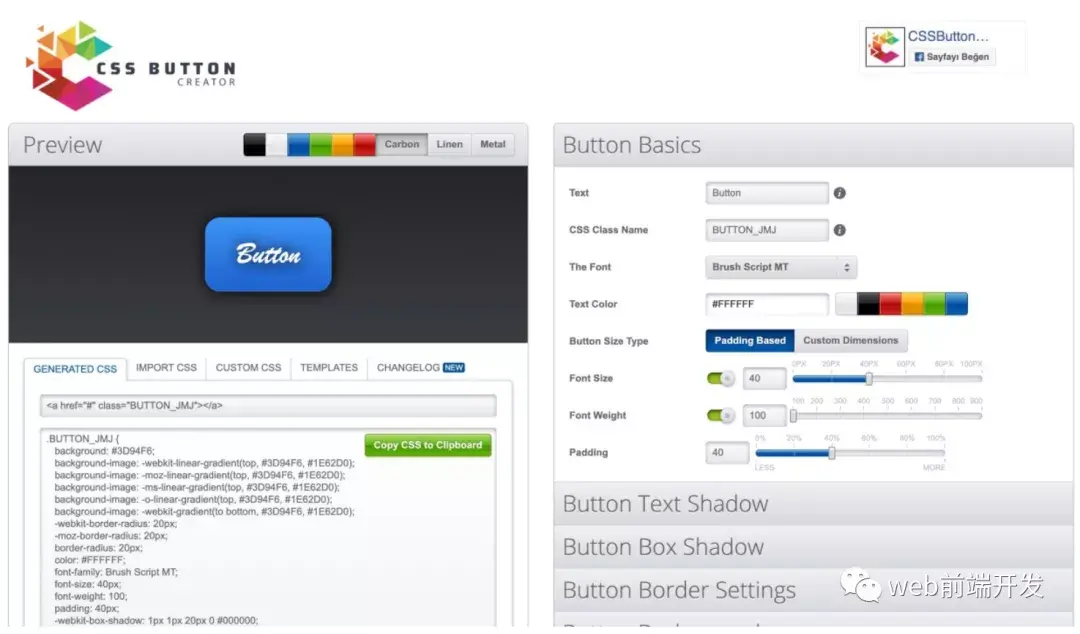
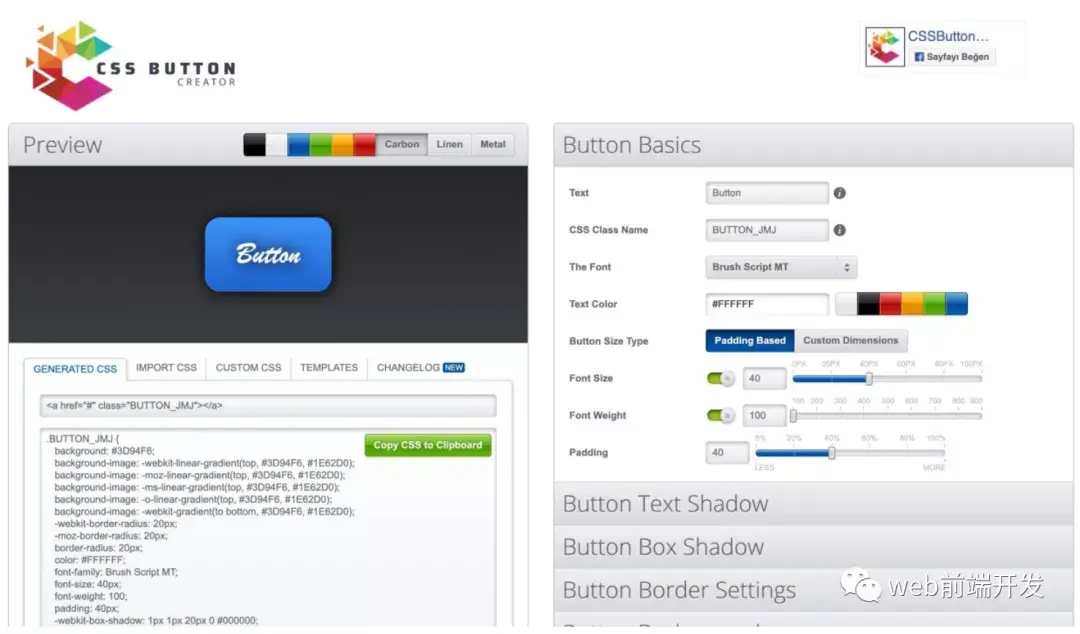
27、CSS按钮创建器
地址:
https://cssbuttoncreator.com/

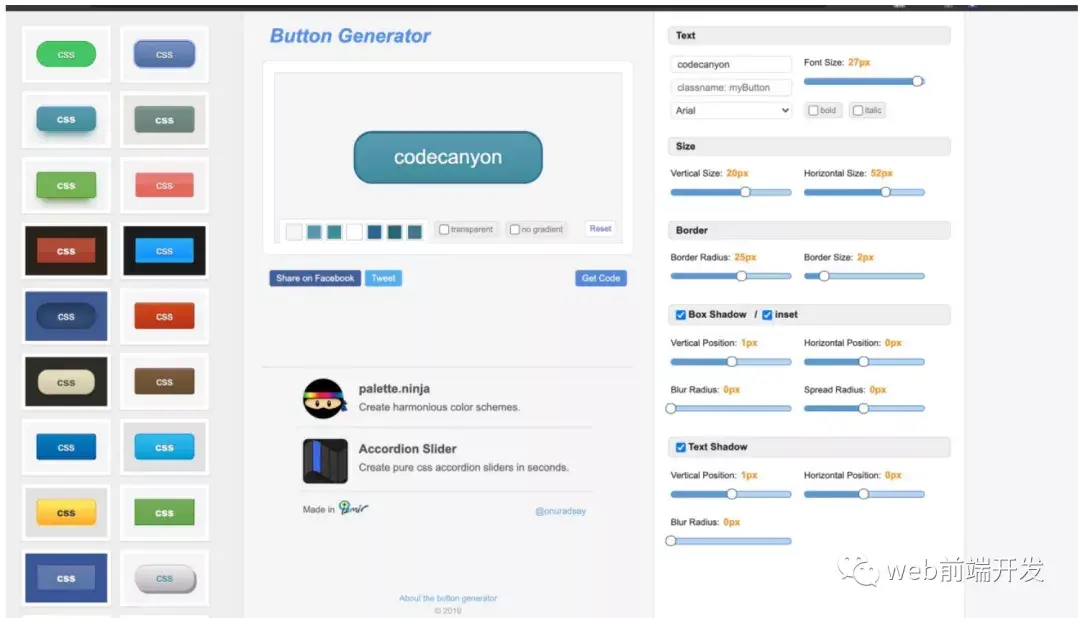
28、CSS 按钮生成器
地址:
https://www.bestcssbuttongenerator.com/

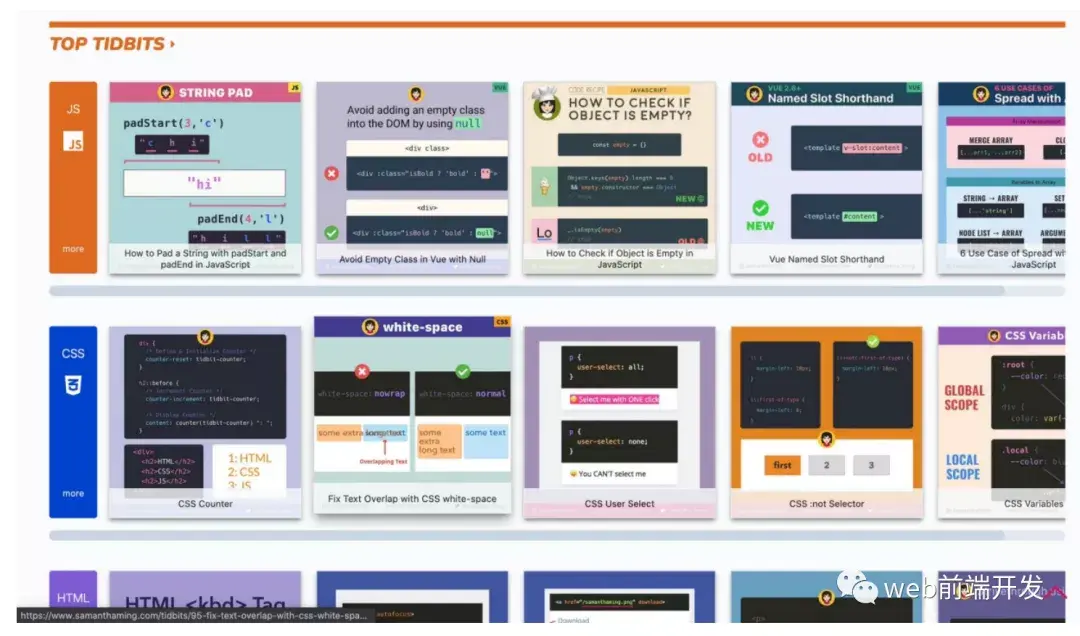
29、Samantha Ming
地址:
https://www.samanthaming.com/

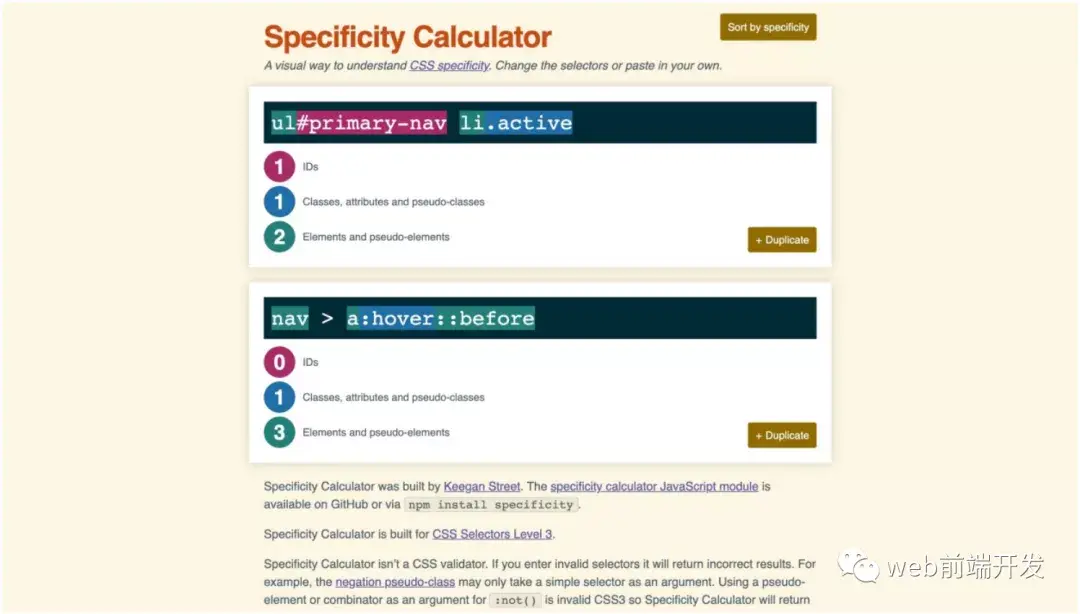
30、Specificity
地址:
https://specificity.keegan.st/

一种理解 CSS 特异性的直观方式。更改选择器或粘贴您自己的选择器。
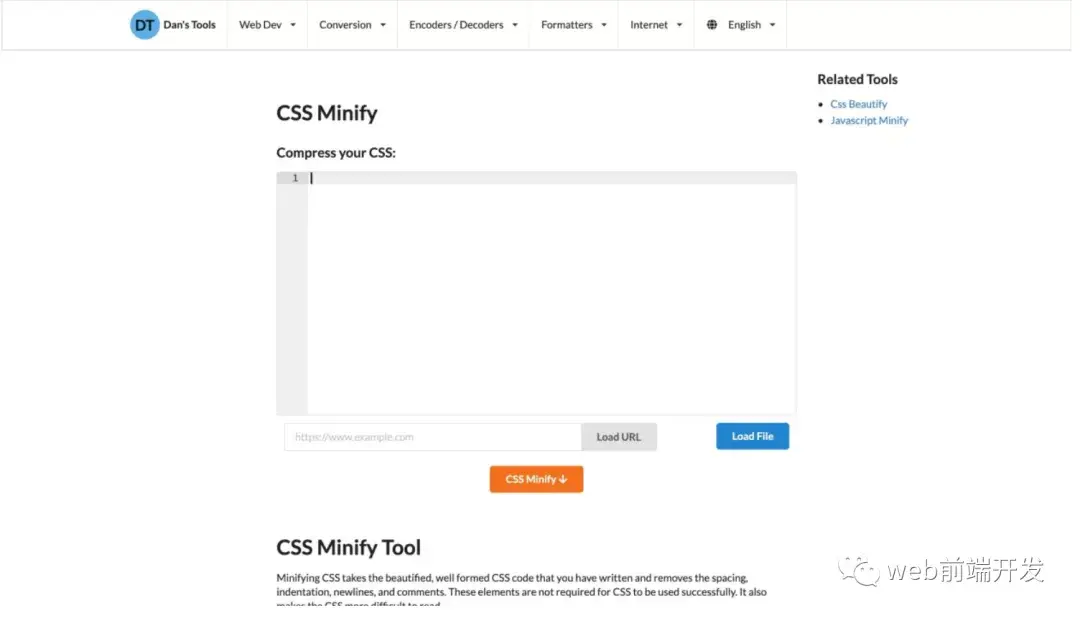
31、CleanCSS
地址:
https://www.cleancss.com/css-minify/

压缩你的 CSS。
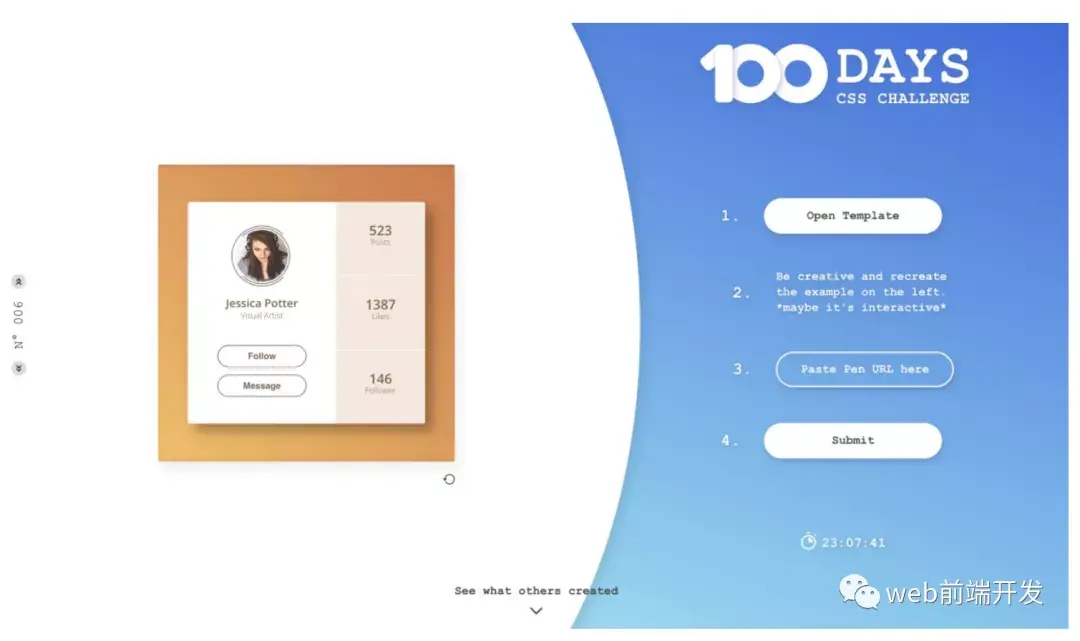
32、100 天 CSS 挑战
地址:https://100dayscss.com/

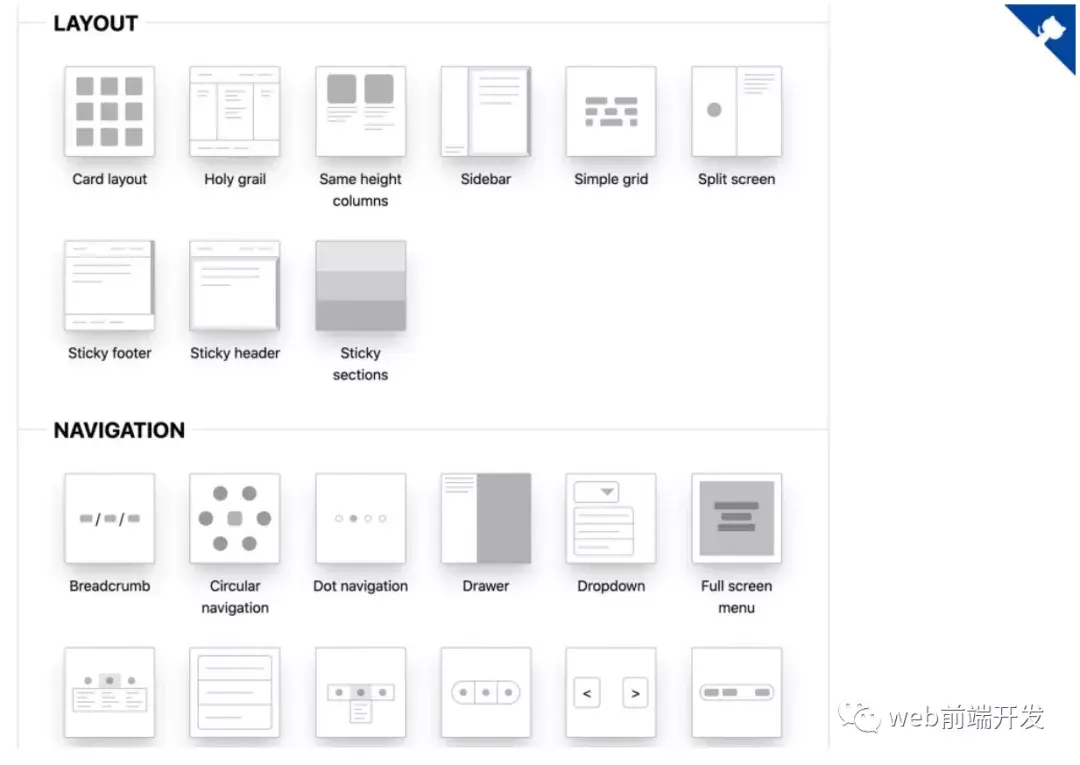
33、 Csslayout
地址:https://csslayout.io/

使用 CSS 制作的流行布局和模式的集合。
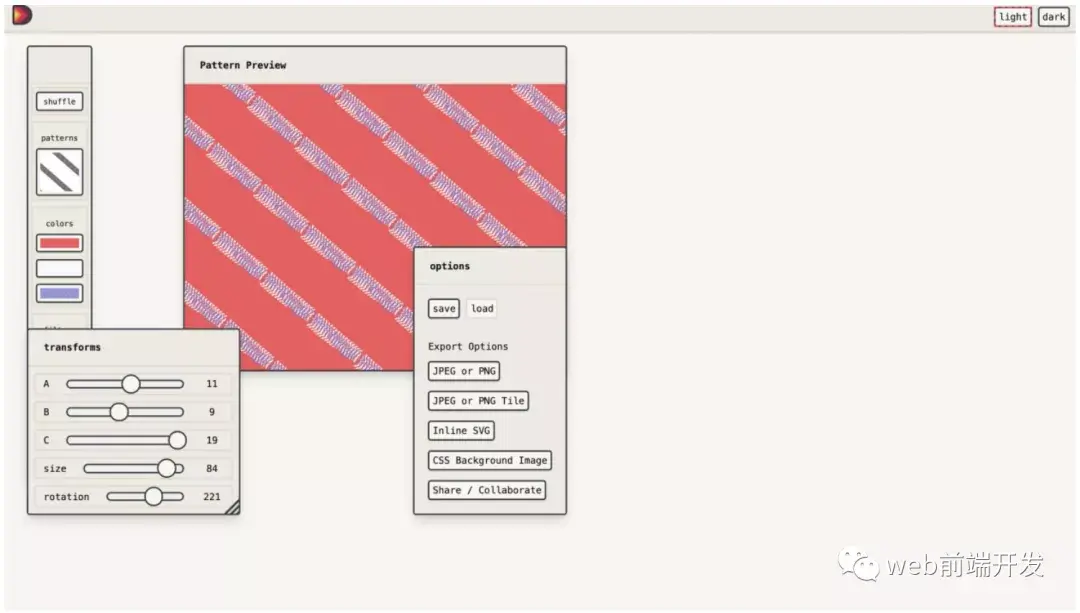
34、Pattern-Generator
地址:
https://doodad.dev/pattern-generator/

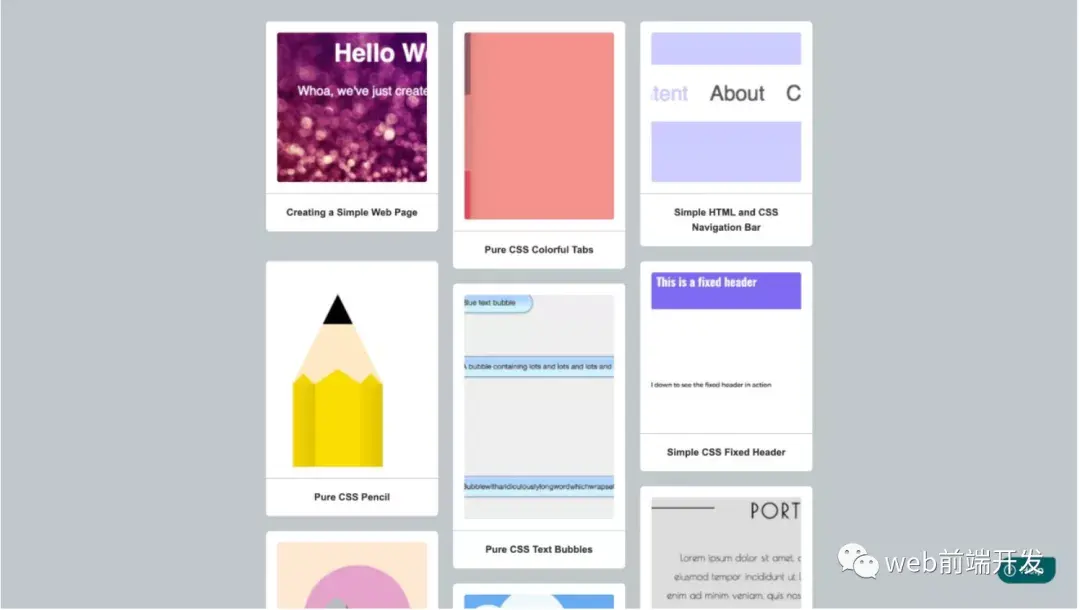
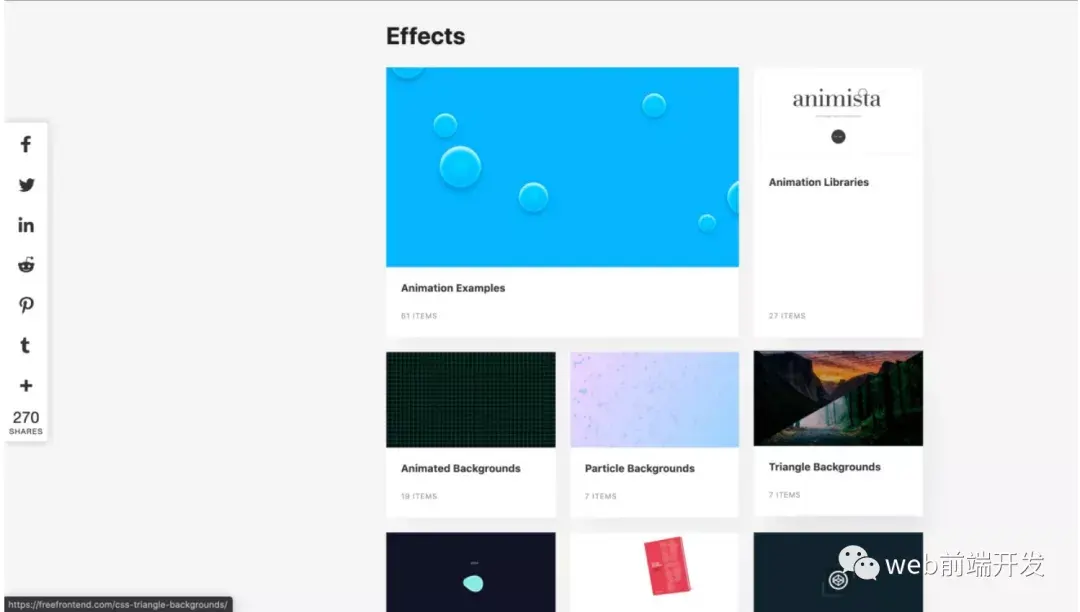
35、Free Frontend
地址:
https://freefrontend.com/css-code-examples/

来自codepen.io和其他资源的免费 CSS 代码示例。
36、 Glassmorphism CSS 生成器
地址:
https://hype4.academy/tools/glassmorphism-generator

37、 Smol CSS
地址:https://smolcss.dev/

现代 CSS 布局和组件的最小片段。
38、 Lottie 文件
地址:
https://lottiefiles.com/featured

免费动画。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号