
大家好,我是Echa。
这2天有部分粉丝私信小编问:Node.js是属于前端还是后端?
有些人说属于前端,Node.js是一个基于ChromeV8引擎的JavaScript运行环境。Node.js使用了一个事件驱动.非阻塞式I/O的模型。Node是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP.Python.Perl.Ruby等服务端语言平起平坐的脚本语言。发布于2009年5月,由RyanDahl开发,实质是对ChromeV8引擎进行了封装。
小编统一回复:属于后端。它已经成为最流行的应用开发平台之一。随着 Node.js 使用率的迅速上升,开发人员不断突破该平台的可能性边界。
Node.js严格来说是后端层面,但是它是以js基础来演变的,所以也可以说是前端语言。对于一个精通js的前端工程师想用js开发后端的数据接口,Node.js是一个不错的选择。
今天小编给分享2023年最值得关注的 Node.js 优秀开源项目大全,希望能给大家帮助和学习方向。
全文大纲
- Next.js
- Nuxt.js
- puppeteer
- nodebestpractices
- nvm
- nest
- yarn
- playwright
- hexo
- nodemon
- fastify
- sharp
- Fastify-vite
- Mercurius
- Platformatic
- Prisma
- Redwood
- Strapi
- Herbs.js
- PNPM
Next.js
官网网址:https://nextjs.org/
Github(101k):https://github.com/vercel/next.js
Next.js 用于构建服务端渲染的 React 应用。它基于 React 框架,是开发单页应用的流行选择。上手 Next.js 很容易,因为它处理配置并内置了很多功能,例如服务端渲染、静态站点生成、路由、代码拆分等。它还使开发人员能够快速高效地开始构建应用,同时提供一系列自定义选项。
如下图:



Nuxt.js
官网网址:https://nuxt.com/
Github(43.3k):https://github.com/nuxt/nuxt
Nuxt 是一个基于 Vue.js 和 Node.js 构建的开源项目,它为服务端渲染(通用)或单页应用程序(SPA)提供易于设置的框架。它支持 Vue 组件,并允许开发人员从头开始或预制模板创建自定义项目。Nuxt 具有开箱即用的集成路由、代码拆分和热更新,还提供自定义布局、服务器中间件等功能。
如下图:



puppeteer
官网网址:https://pptr.dev/
Github(81.8k):https://github.com/puppeteer/puppeteer
Puppeteer 是一个 Node 库,它提供了一个高级 API 来通过 DevTools 协议控制 Chromium 或 Chrome。Puppeteer 默认以 headless 模式运行,但是可以通过修改配置文件运行“有头”模式。
可以在浏览器中手动执行的绝大多数操作都可以使用 Puppeteer 来完成!
下面是一些示例:
- 生成页面 PDF。
- 抓取 SPA(单页应用)并生成预渲染内容(即“SSR”(服务器端渲染))。
- 自动提交表单,进行 UI 测试,键盘输入等。
- 创建一个时时更新的自动化测试环境。使用最新的 JavaScript 和浏览器功能直接在最新版本的Chrome中执行测试。
- 捕获网站的 timeline trace,用来帮助分析性能问题。
- 测试浏览器扩展。
DEMO
import puppeteer from 'puppeteer';(async () => { const browser = await puppeteer.launch(); const page = await browser.newPage(); await page.goto('https://developer.chrome.com/'); // Set screen size await page.setViewport({width: 1080, height: 1024}); // Type into search box await page.type('.search-box__input', 'automate beyond recorder'); // Wait and click on first result const searchResultSelector = '.search-box__link'; await page.waitForSelector(searchResultSelector); await page.click(searchResultSelector); // Locate the full title with a unique string const textSelector = await page.waitForSelector( 'text/Customize and automate' ); const fullTitle = await textSelector.evaluate(el => el.textContent); // Print the full title console.log('The title of this blog post is "%s".', fullTitle); await browser.close();})();如下图:

nodebestpractices
资源库:
https://twitter.com/nodepractices/
Github(86.3k):https://github.com/goldbergyoni/nodebestpractices
Node.js 最佳实践
这是对 Node.js 最佳实践中排名最高的内容的总结和分享
目录
- 项目结构实践 (5)
- 异常处理实践 (11)
- 编码规范实践 (12)
- 测试和总体质量实践 (8)
- 进入生产实践 (16)
- ⭐ 新: 安全实践(23)
- Performance Practices (coming soon)
如下图:

nvm
Github(64.5k):https://github.com/nvm-sh/nvm
nvm 是 node 的包管理工具。由于在打开不同的项目时,不同的项目在安装依赖时可能会和 node 版本有关,所以这就需要我们在不同的项目下使用不同的 node 版本。
nvm 就是一个比较好用 node 管理工具,切换 node 版本。
使用也极其简单
nvm install stable ## 安装最新稳定版 nodenvm install <version> ## 安装指定版本nvm uninstall <version> ## 删除已安装的指定版本nvm use <version> ## 切换使用指定的版本nodenvm ls ## 列出所有安装的版本nvm ls-remote ## 列出所有远程服务器的版本nvm current ## 显示当前的版本nvm alias <name> <version> ## 给不同的版本号添加别名nvm unalias <name> ## 删除已定义的别名nvm reinstall-packages <version> ## 在当前版本 node 环境下,重新 全局安装指定版本号的 npm 包nvm alias default [node版本号] ##设置默认版本如下图:

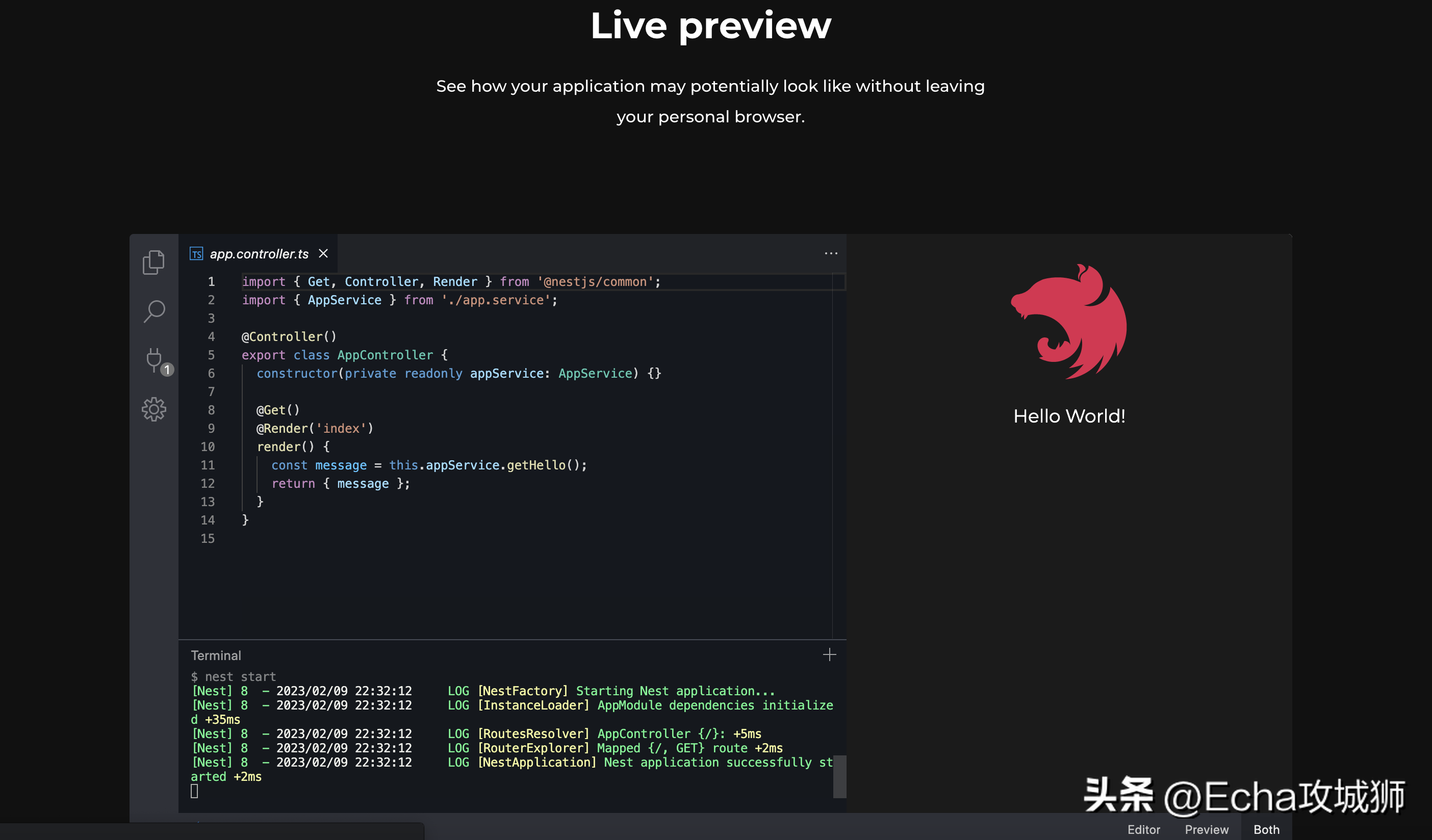
nest
官网地址:https://nestjs.com/
Github(54.2k):https://github.com/nestjs/nest
nest 用于构建高效且可伸缩的服务端应用程序的渐进式 Node.js 框架。
- 完美支持 Typescript
- 面向 AOP 编程
- 支持 Typeorm
- 高并发,异步非阻塞 IO
- Node.js 版的 spring
- 构建微服务应用
如下图:



yarn
官网地址:
https://classic.yarnpkg.com/
Github(41.1k):https://github.com/yarnpkg/yarn
快速、可靠、安全的依赖管理工具。
速度超快。Yarn 缓存了每个下载过的包,所以再次使用时无需重复下载。同时利用并行下载以最大化资源利用率,因此安装速度更快。
超级安全。在执行代码之前,Yarn 会通过算法校验每个安装包的完整性。
超级可靠。使用详细、简洁的锁文件格式和明确的安装算法,Yarn 能够保证在不同系统上无差异的工作。
如下图:


playwright
官网地址: https://playwright.dev/
Github(47.5k):https://github.com/microsoft/playwright
Playwright 是由微软公司 2020 年初发布的新一代自动化测试工具,相较于目前最常用的 Selenium,它仅用一个 API 即可自动执行 Chromium、Firefox、WebKit 等主流浏览器自动化操作。作为针对 Python 语言纯自动化的工具,在回归测试中可更快的实现自动化。
Playwright 的优势
- Selenium 需要通过 WebDriver 操作浏览器;Playwright 通过开发者工具与浏览器交互,安装简洁,不需要安装各种 Driver。
- Playwright 几乎支持所有语言,且不依赖于各种 Driver,通过调用内置浏览器所以启动速度更快。
- Selenium 基于 HTTP 协议(单向通讯),Playwright 基于 Websocket(双向通讯)可自动获取浏览器实际情况。
- Playwright 为自动等待。等待元素出现(定位元素时,自动等待 30s,等待时间可以自定义,单位毫秒)、等待事件发生。
如下图:

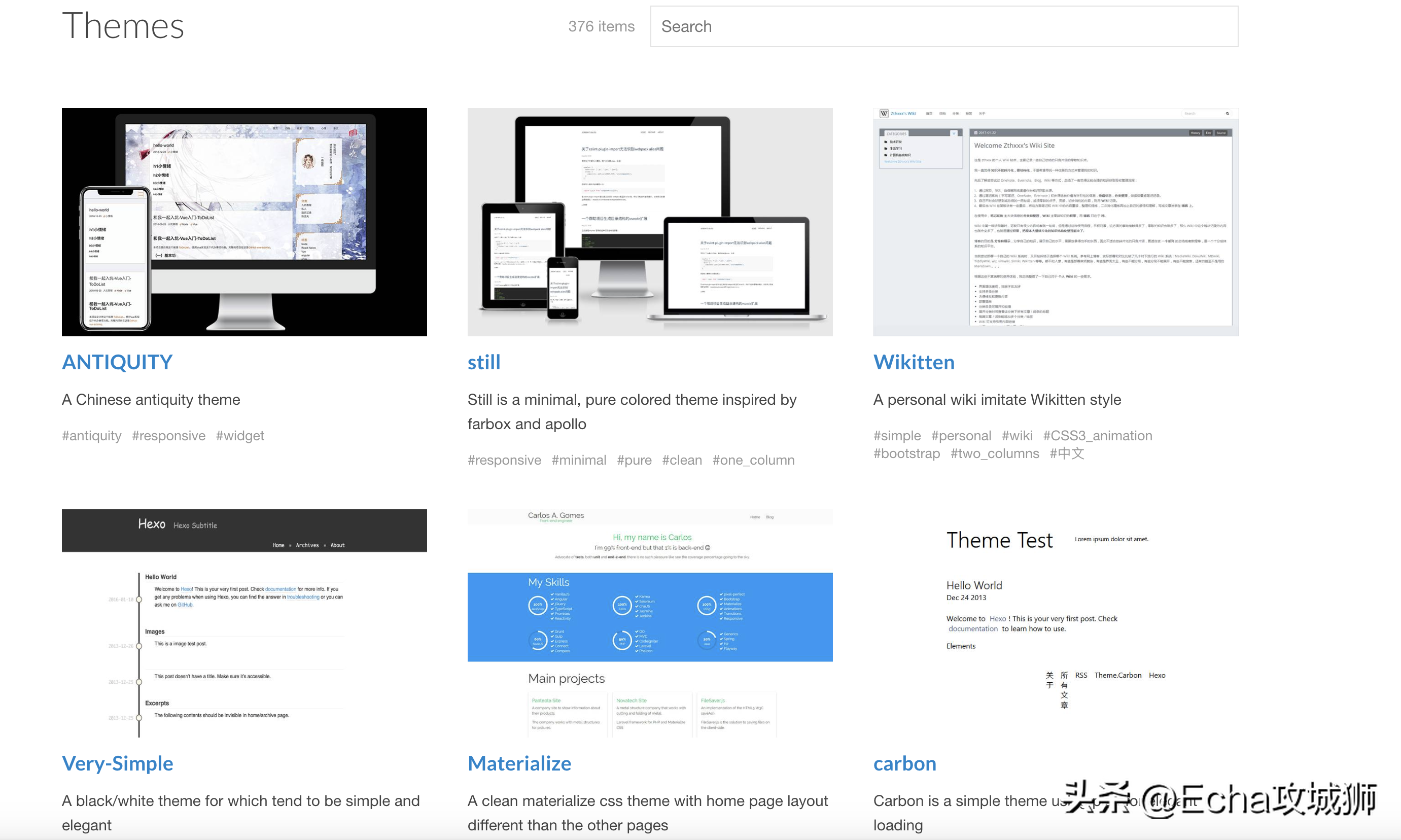
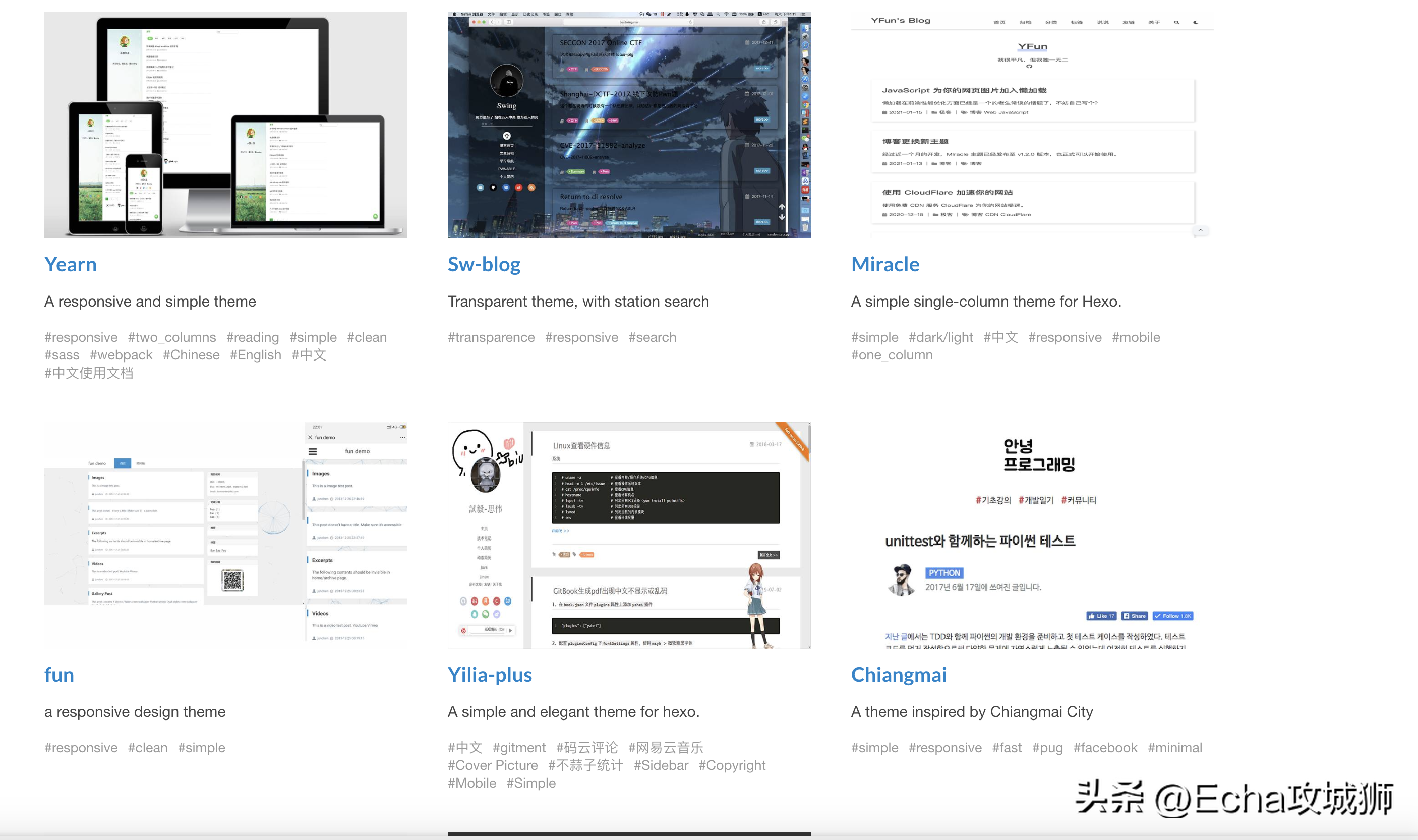
hexo
官网地址: https://hexo.io/
Github(36.1k):https://github.com/hexojs/hexo
快速、简洁且高效的博客框架
超快速度 Node.js 所带来的超快生成速度,让上百个页面在几秒内瞬间完成渲染。
支持 Markdown Hexo 支持 GitHub Flavored Markdown 的所有功能,甚至可以整合 Octopress 的大多数插件。
一键部署 只需一条指令即可部署到 GitHub Pages, Heroku 或其他平台。
插件和可扩展性 强大的 API 带来无限的可能,与数种模板引擎(EJS,Pug,Nunjucks)和工具(Babel,PostCSS,Less/Sass)轻易集成
如下图:



nodemon
官网地址: http://nodemon.io/
Github(24.9k):https://github.com/remy/nodemon
Nodemon 是一款非常实用的工具,用来监控你 node.js 源代码的任何变化和自动重启你的服务器。
Nodemon 是一款完美的开发工具,可以使用 npm 安装。
设计原则
- 更少的标志更好
- 适用于所有平台
- 更少的功能
- 让个人建立在 nodemon 之上
- 提供所有 CLI 功能作为 API
- 贡献必须通过测试
如下图:


fastify
官网地址: https://www.fastify.io/
Github(26.4k): https://github.com/fastify/fastify
Fastify,快速并且低开销的 web 框架,专为 Node.js 平台量身打造。
高效的服务器意味着更低的基础设施成本、更好的负载响应能力和用户满意度。在不牺牲安全验证和便捷开发的前提下,如何知道服务器正在处理尽可能多的请求,又如何有效地处理服务器资源?
使用 Fastify 吧。Fastify 是一个高度专注于以最少的开销和强大的插件架构为开发人员提供最佳开发体验的 Web 框架。Fastify 受到 Hapi 和 Express 框架的启发。据我们所知,Fastify 是我们村最快的 web 框架之一,也是我们“全村的希望”!
如下图:



sharp
官网地址:
https://sharp.pixelplumbing.com/
Github(24.5k): https://github.com/lovell/sharp
高性能 Node.js 图像处理,调整 JPEG、PNG、WebP、AVIF 和 TIFF 图像大小的最快模块。使用 libvips 库。
由于使用了libvips ,调整图像大小通常比使用最快的 ImageMagick 和 GraphicsMagick 设置快 4 到 5 倍。
颜色空间、嵌入的 ICC 配置文件和 alpha 透明度通道都得到了正确处理。Lanczos 重采样确保质量不会因速度而牺牲。
除了图像大小调整之外,还提供旋转、提取、合成和伽马校正等操作。
大多数运行 Node.js >= 12.13.0 的现代 macOS、Windows 和 Linux 系统不需要任何额外的安装或运行时依赖项。
如下图:


Fastify-vite
Github: https://github.com/fastify/fastify-vite
Fastify 是 Node.js 的开源 Web 框架,使开发人员能够快速创建现代高效的 Web 应用。它为构建应用逻辑提供了良好的基础,同时抽象出与 Web 开发相关的大部分复杂性。Fastify 拥有广泛的模块、插件和工具生态系统,可用于改进开发过程。这些包括 Web 服务器、日志记录、验证、身份验证、安全性、路由等。凭借如此广泛的功能,Fastify 可以轻松创建安全、可靠和高性能的 Web 应用。
Fastify-Vite 插件允许加载 Vite 客户端应用,并使用 Fastify 将其设置为服务端渲染(SSR)。或者,它也可以通过 Fastify 为静态 Vite SPA 应用提供服务,自动使用 Vite 的开发服务器进行热更新和加载生产包。它目前支持 React 和 Vue,这意味着可以使用熟悉的组件、生命周期、Hooks 等。凭借其强大的性能,开发人员可以快速开发、测试和部署 Web 应用。
import Fastify from 'fastify'import FastifyVite from '@fastify/vite'const server = Fastify()await server.register(FastifyVite, { dev: process.argv.includes('--dev'), root: import.meta.url, createRenderFunction () { // Covered further below in this README }})await server.vite.ready()await server.listen({ port: 3000 })如下图:


Mercurius
官网地址: https://mercurius.dev/#/
Github(2k): https://github.com/mercurius-js/mercurius
Mercurius 是一个基于 Node.js 的项目,它专为分布式物联网设备设计,并提供将其连接到云服务(如Amazon AWS、Microsoft Azure 和 Google cloud Platform)的工具。它还支持实时流、分析、机器学习等。Mercurius 提供了易于使用的 API,允许开发人员快速轻松地与设备交互。此外,Mercurius 是开源的,可以免费使用,是希望创建创新物联网解决方案的开发人员的理想选择。
'use strict'const Fastify = require('fastify')const mercurius = require('mercurius')const app = Fastify()const schema = ` type Query { add(x: Int, y: Int): Int }`const resolvers = { Query: { add: async (_, { x, y }) => x + y }}app.register(mercurius, { schema, resolvers})app.get('/', async function (req, reply) { const query = '{ add(x: 2, y: 2) }' return reply.graphql(query)})app.listen({ port: 3000 })如下图:


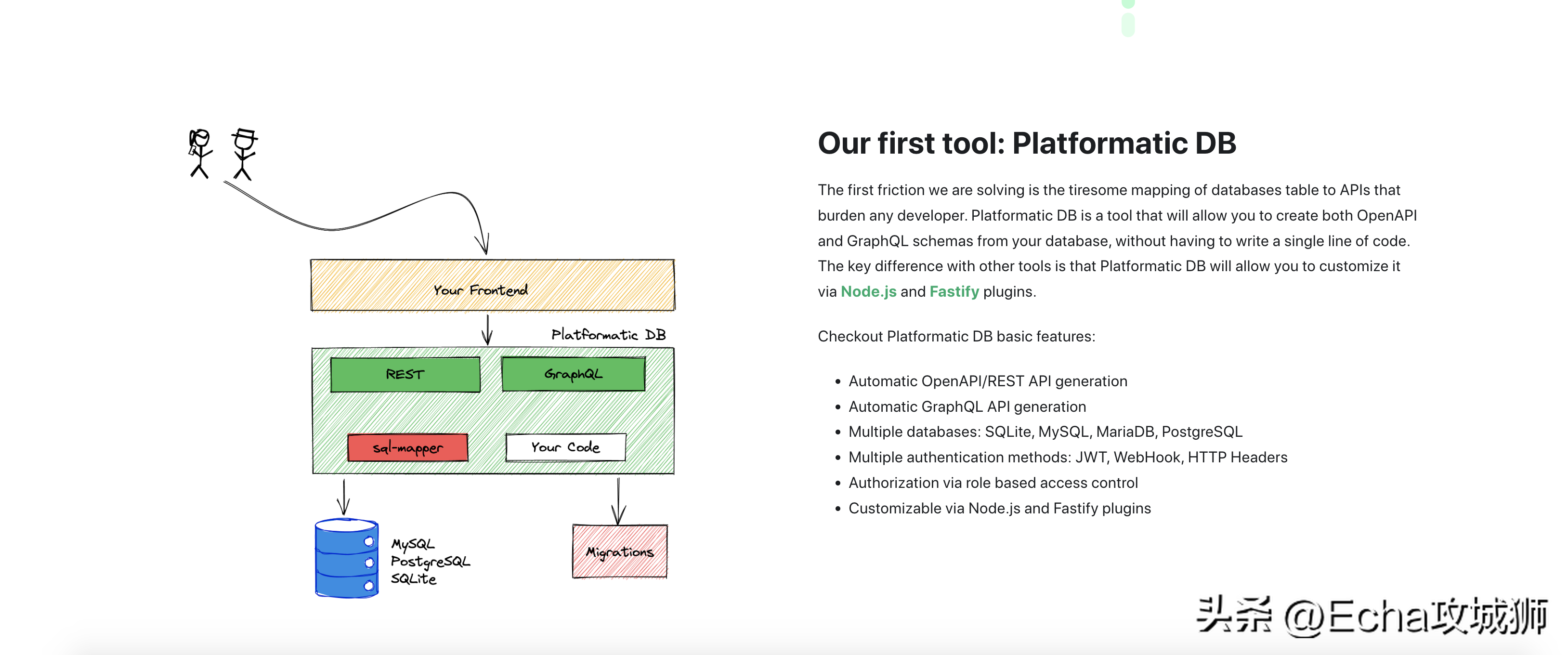
Platformatic
官网地址:
hhttps://oss.platformatic.dev/
Github(2k): https://github.com/platformatic/platformatic
Platformatic 是一系列用于构建 API 的开源工具。它使开发人员能够高效地大规模开发和运行 API。从历史上看,API 开发人员不得不重复构建基础设施以满足基本要求,例如身份验证、授权、缓存和数据库连接,并且不得不使用 Service Mesh 或集中式注册表等技术来管理微服务。这项工作耗时且极其复杂。随着 SaaS 应用需求的不断增长,API 的排列量呈指数级增长,成为发展瓶颈。这导致大型组织需要创建专门的平台 API 工程团队来帮助团队交付业务需求。
如下图:



Prisma
官网地址:https://www.prisma.io/
Github(29k):https://github.com/prisma/prisma
Prisma 是一个为 Node.js 应用提供 ORM(对象关系映射)的开源项目。它旨在让与数据库的交互变得更简单、更轻松,降低开发过程中的复杂性和痛点,并帮助开发人员快速构建和部署健壮的应用。Prisma 提供了自动模式管理、强大的数据建模、可伸缩性和高性能查询。
如下图:

Redwood
官网地址:https://redwoodjs.com/
Github(15.7k): https://github.com/redwoodjs/redwood
Redwood 是一个用于构建 Web、移动和桌面应用的全栈 JavaScript 框架。它允许使用 React、Node.js、GraphQL 和 TypeScript 等现代技术,以快速创建具有固定但可扩展架构的强大应用。使用 Redwood 可以同时实现以下两点:全栈框架的稳健性和可扩展性以及现代 JavaScript 栈的灵活性和效率。
如下图:


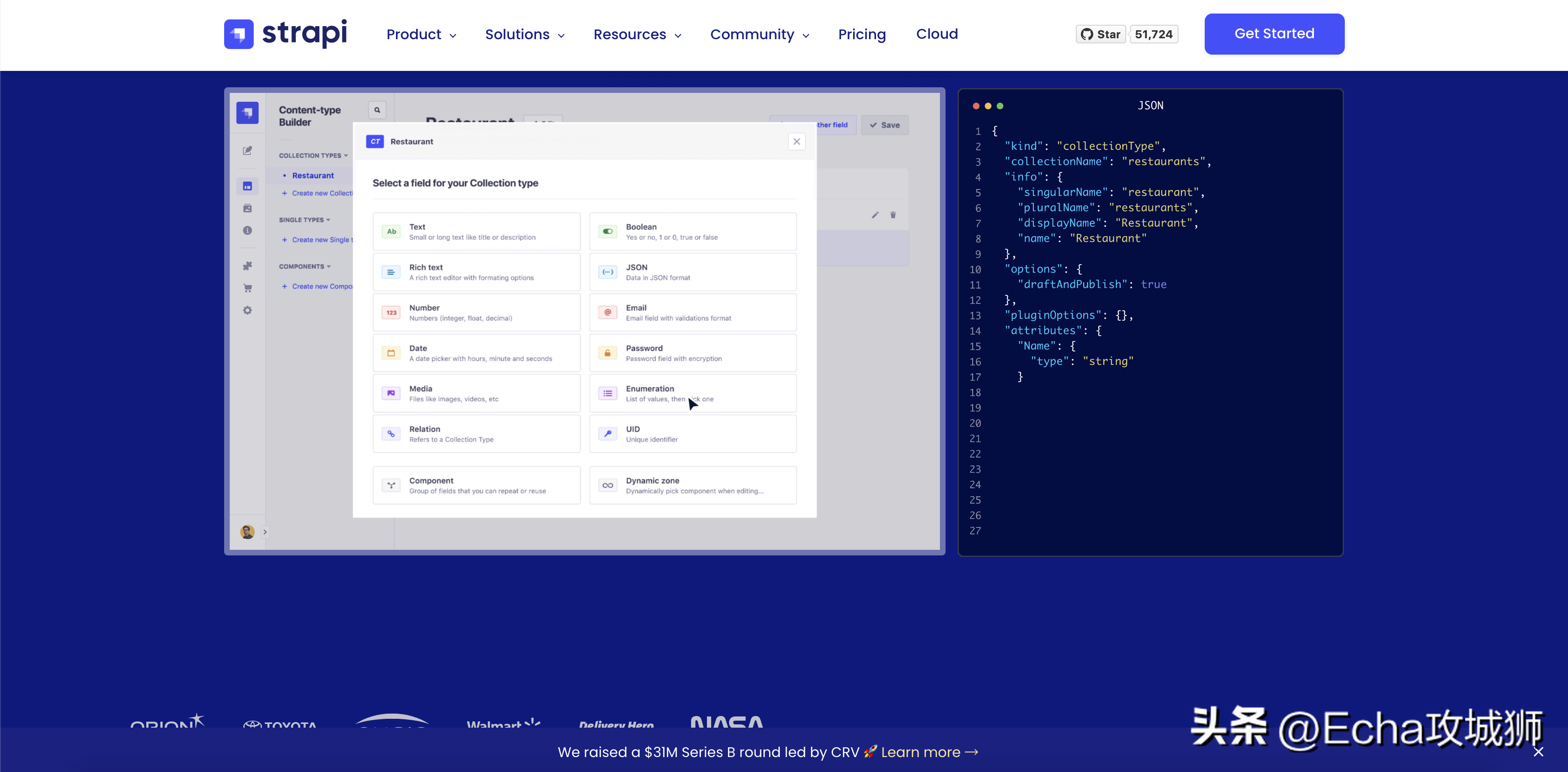
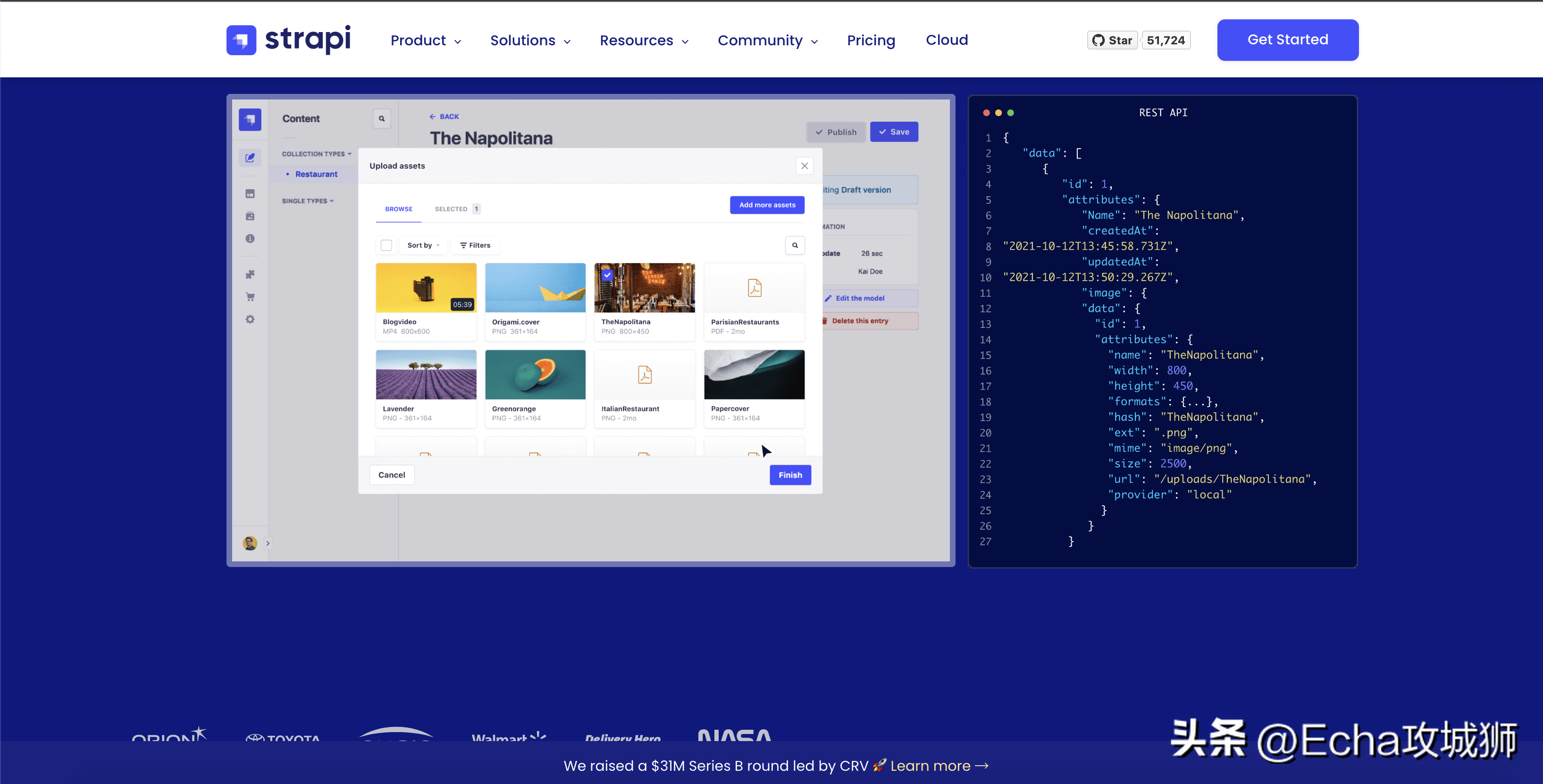
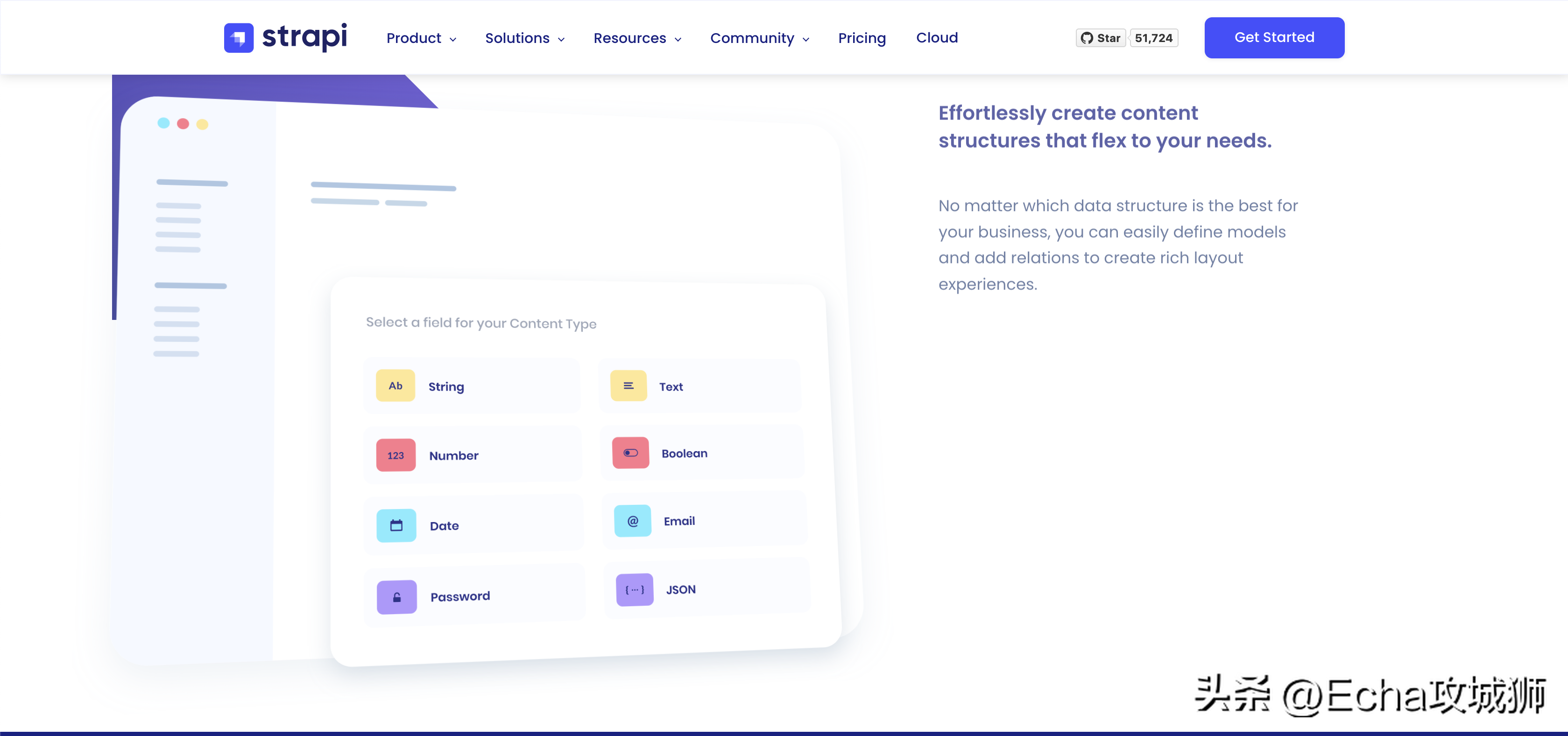
Strapi
官网地址:https://strapi.io/
Github(51.7k): https://github.com/strapi/strapi
Strapi 是一个开源的 Node.js 项目,允许开发人员轻松创建和管理 API。它提供了一个 RESTful API 结构和一个可定制的管理面板,使用户能够轻松地管理内容和用户。此外,它支持多个数据库,并且可以通过插件轻松扩展。Strapi 提供直观的用户体验,并允许快速开发 Web 应用。
如下图:




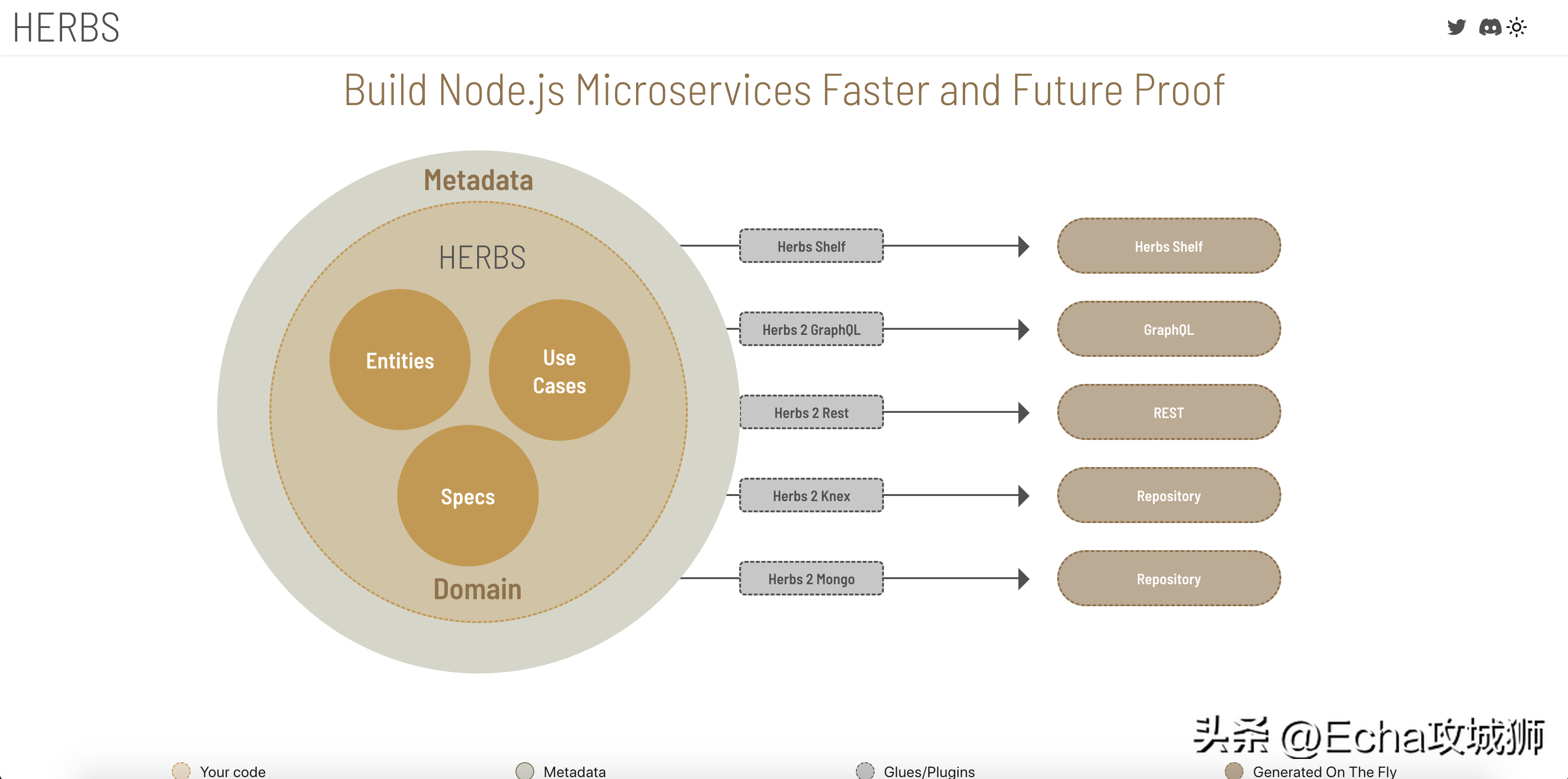
Herbs.js
官网地址: https://herbsjs.org/
Github(51.7k): https://github.com/herbsjs/herbs
Herbs.js 是一个 Node.js 项目,允许开发人员借助各种预定义的工具、库和模块快速轻松地创建 Node.js 应用,从而帮助他们简化开发过程。它提供了广泛的功能,例如代码语法突出显示、模块化组件、集成调试和测试以及简化的构建过程。它还提供了一个方便的命令行界面,用于创建和管理 Node.js 项目。
如下图:



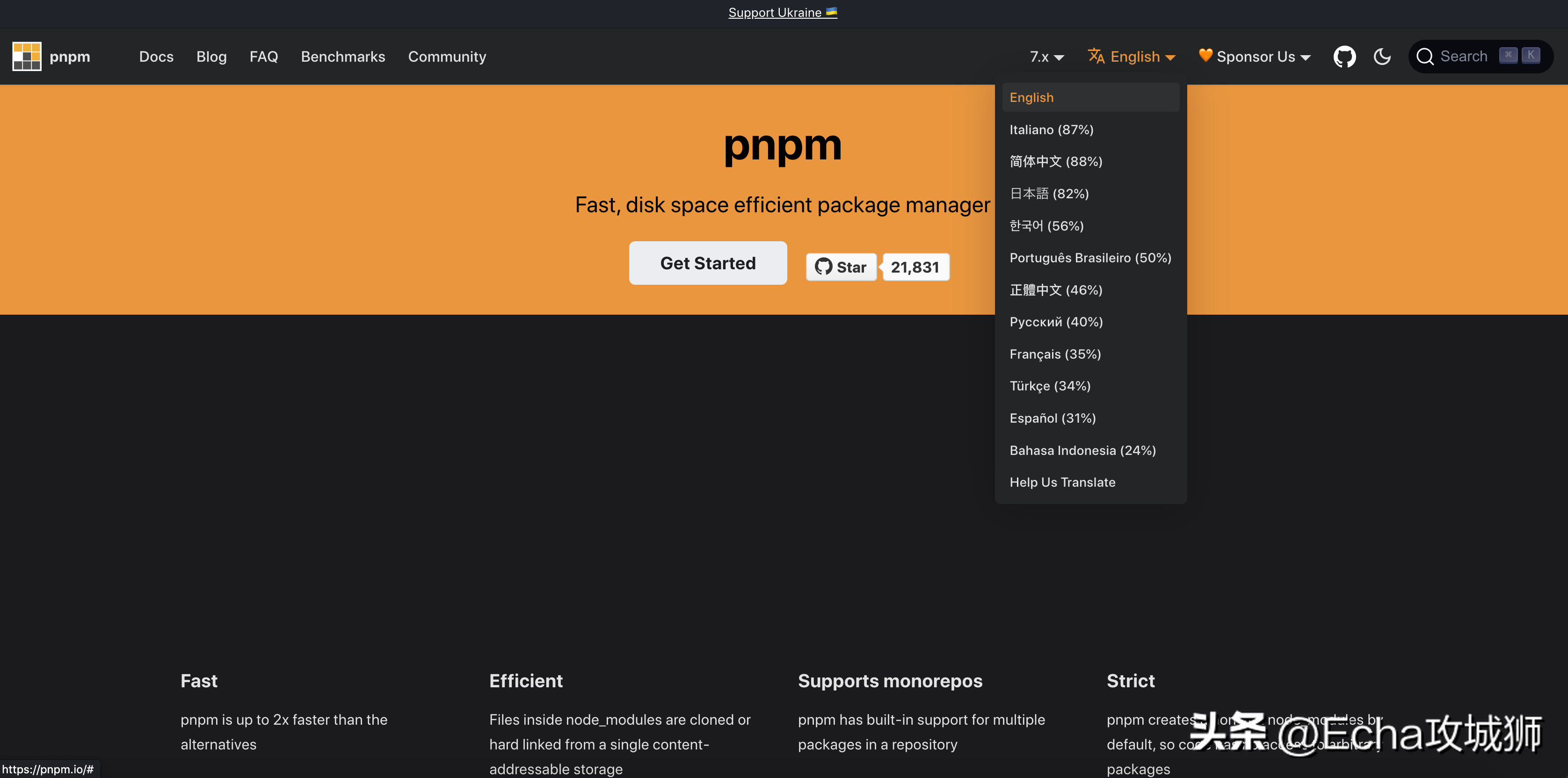
PNPM
官网地址: https://pnpm.io/
Github(51.7k): https://github.com/pnpm/pnpm
PNPM 是一个 Node.js 包管理器。它针对性能进行了优化,并专注于最小化占用空间,并通过创建硬链接、symlink 或将依赖项克隆到本地项目来更快地解析依赖项。它还具有一个自动垃圾收集系统,可以检测并删除不需要的包。PNPM 旨在创建可靠的构建,它利用确定的 package-lock 文件来确保在每台机器上安装所有必需包的相同版本。
如下图:


最后
创作不易,喜欢的老铁们加个关注,点个赞,打个赏,后面会不定期更新干货和技术相关的资讯,速速收藏,谢谢!你们的一个小小举动就是对小编的认可,更是创作的动力。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号