当我们抓取网页端数据时,经常被加密参数、加密数据所困扰,如何快速定位这些加解密函数,尤为重要。
在这里分享一些技巧,如有遗漏,欢迎补充。
所需工具:浏览器(Chrome,Edge等)
搜索
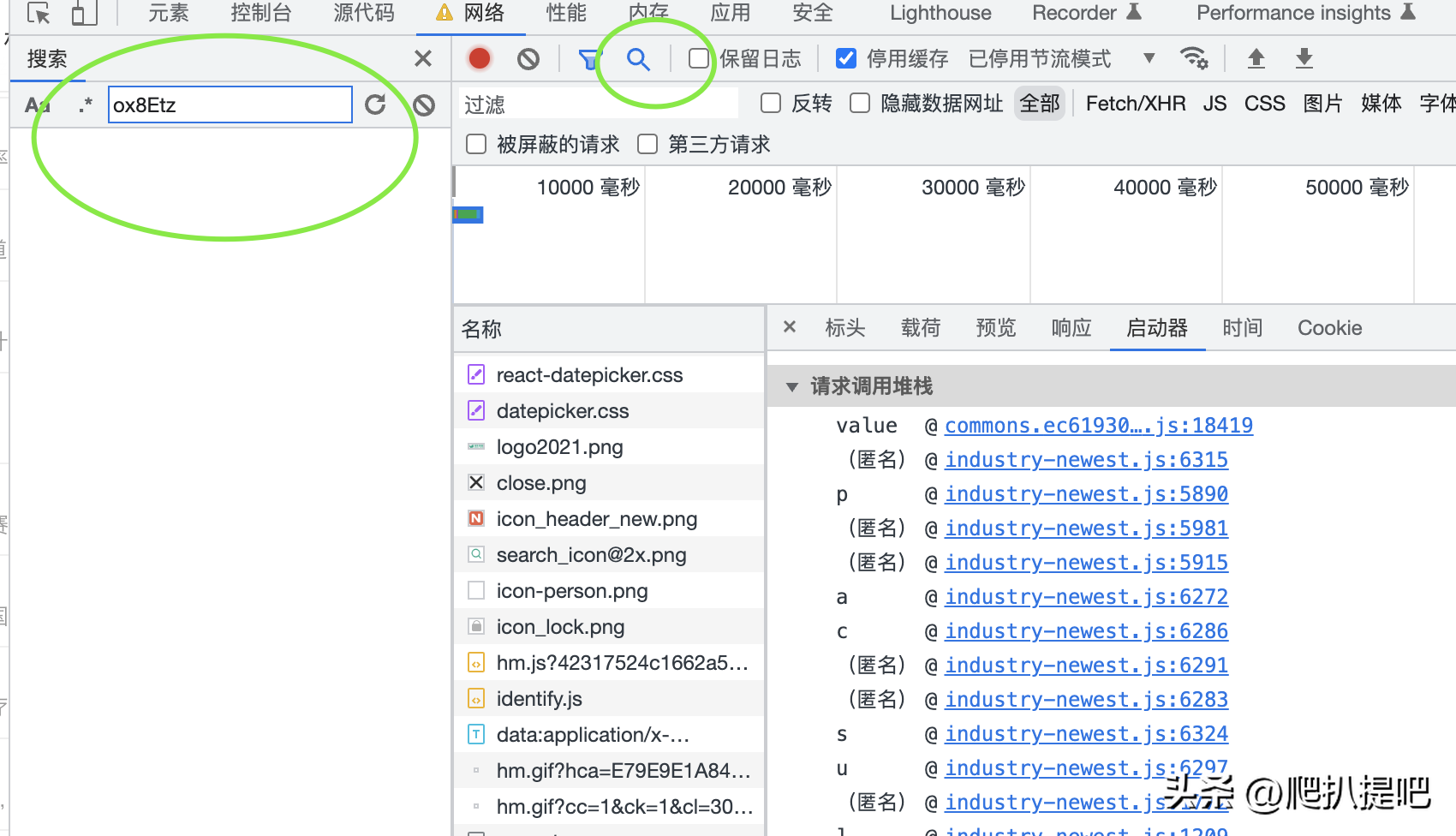
- 全局搜索
适用于根据关键词快速定位关键文件及代码
当前页面右键->检查,弹出检查工具,工具左上角附近有个搜索框,点击进入全局搜索页面。

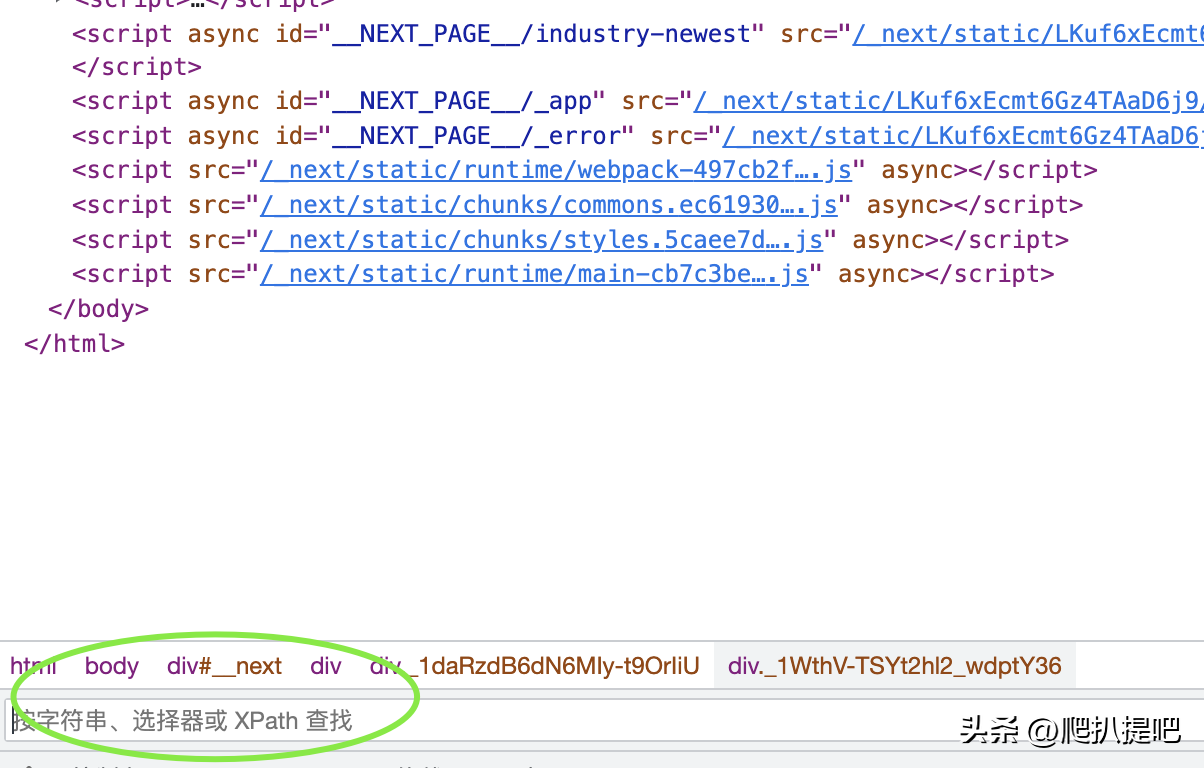
2.源代码搜索
适用于根据关键词快速定位关键代码
点击代码,然后按ctrl+f 或 command+f 调出搜索框。搜索支持 关键词、css表达式、xpath

debugger
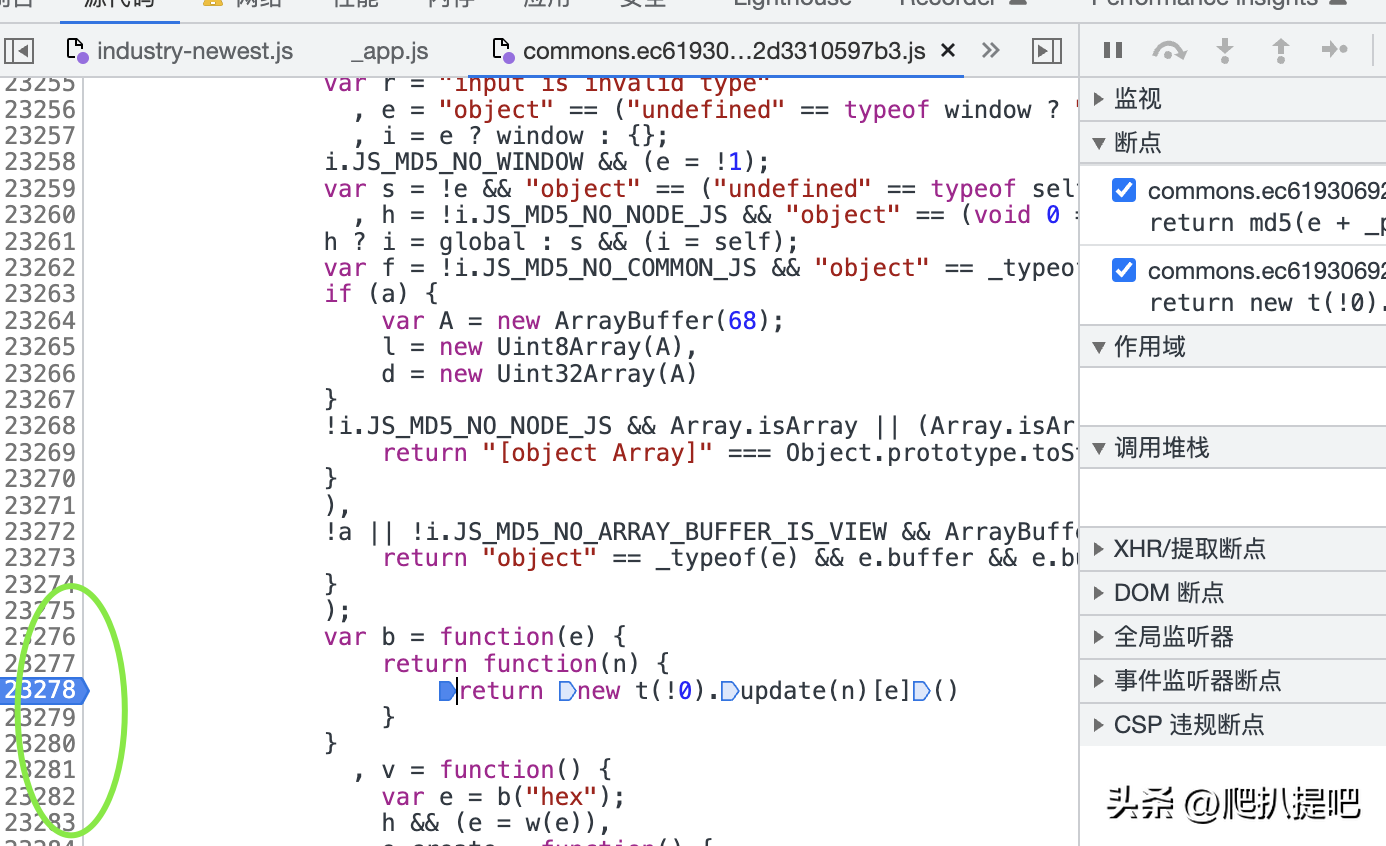
- 调试断点
在js文件中,点击左侧行数的位置,就可以设置断点

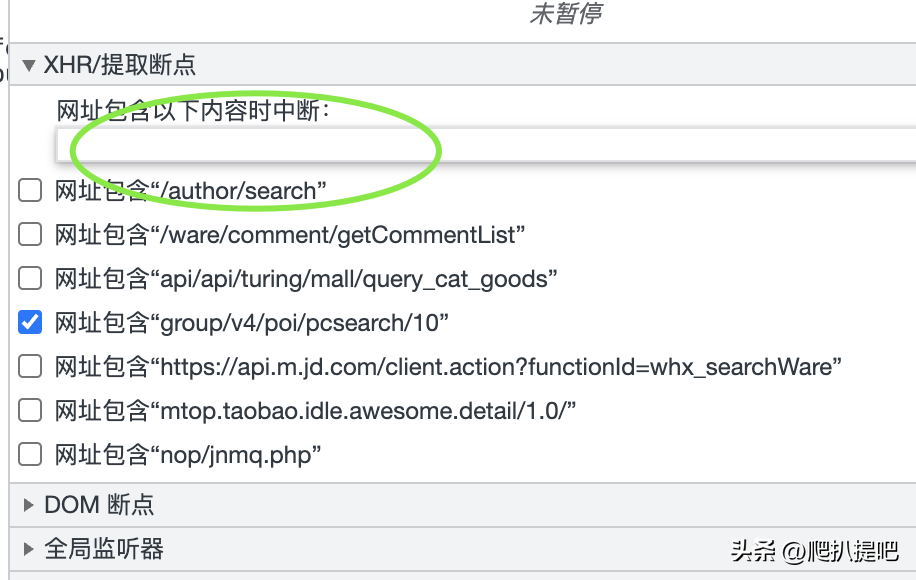
2.XHR断点
知道接口或者网络请求的时候,在开发者工具中的XHR提取断点的位置输入连接地址即可

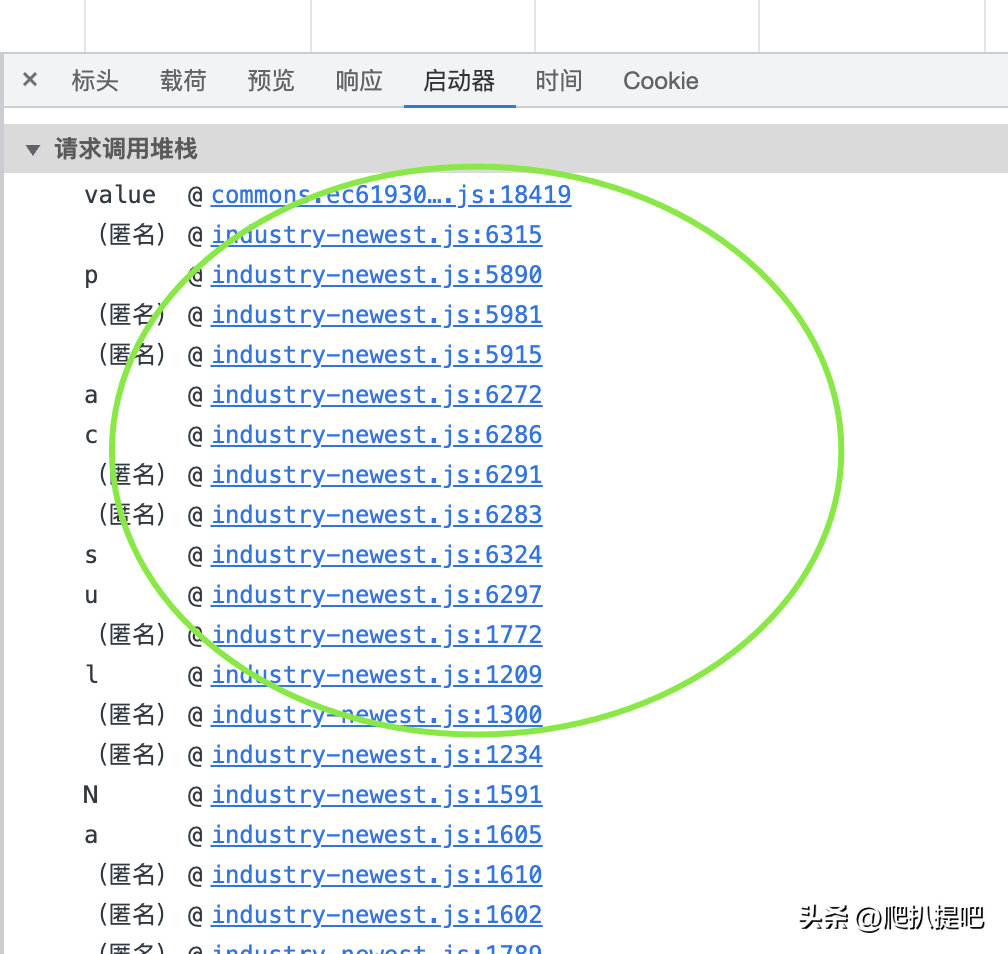
请求堆栈
可以在 Network 选项卡下,该请求的 Initiator 列里看到它的调用栈,调用顺序由上而下,可快速进入调用js和设置断点

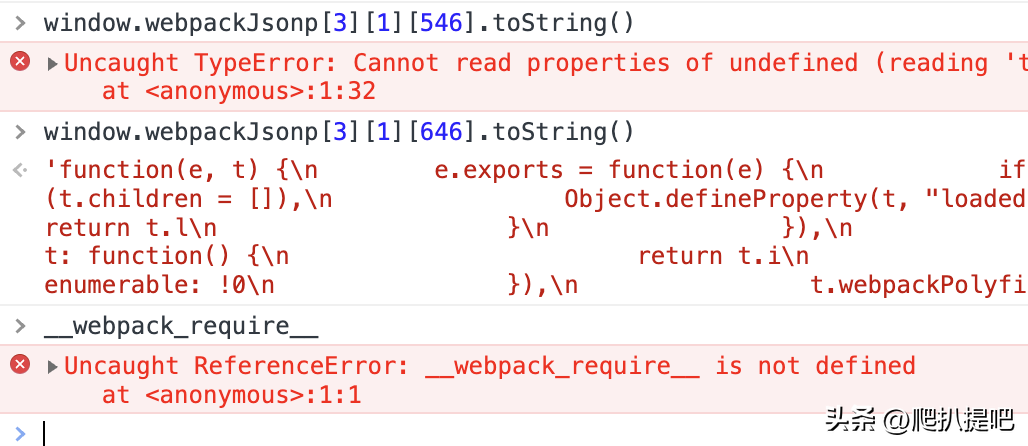
在debugger状态下,可以调用堆栈中的js方法。
修改堆栈中的值
在控制台中,前提是在debugger状态下,可以在控制台修改堆栈的值

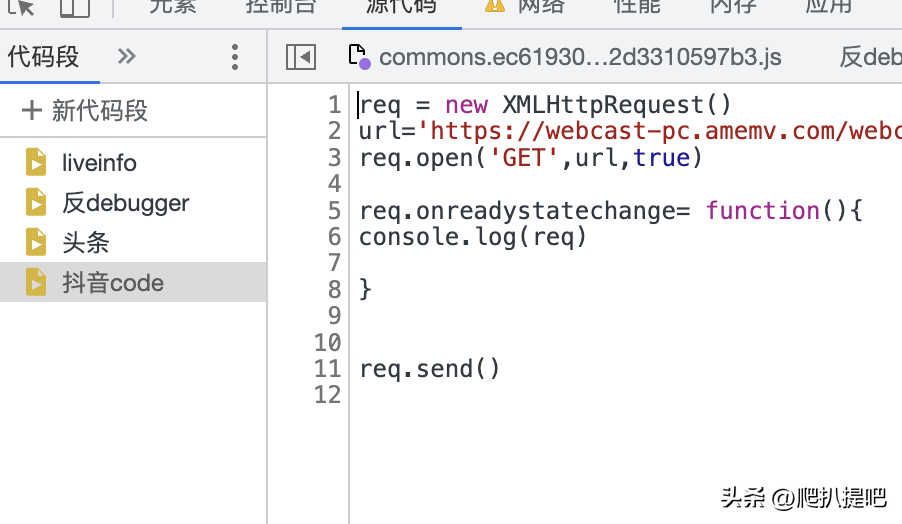
code snippet
可以摆脱环境的影响,直接调用js方法

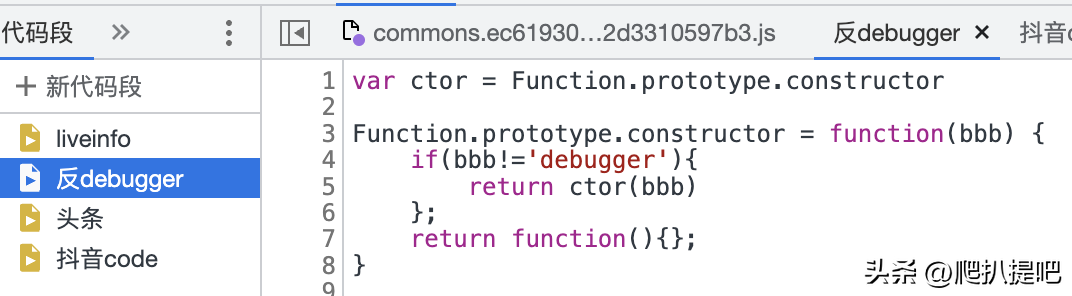
无限debugger
使用下方的万能代码,一般都能解决。
注意步骤,打开开发者工具之后,点击执行,如果没有报错就可以了。报错了,重来一次。

Network下 Filters(过滤器)
算是搜索吧,有几个常用的。
domain:仅显示来自指定域的资源。您可以使用通配符()来包括多个域。例如,.com显示以.com结尾的所有域名中的资源。 DevTools会在自动完成下拉菜单中自动填充它遇到的所有域。
has-response-header:显示包含指定HTTP响应头信息的资源。 DevTools会在自动完成下拉菜单中自动填充它遇到的所有响应头。
欢迎补充学习
 鲁公网安备37020202000738号
鲁公网安备37020202000738号