
“这里是云端源想IT,帮你轻松学IT”
嗨~ 今天的你过得还好吗?
先变成自己喜欢的模样,
再去遇见无需取悦的人。
- 2023.06.12 -
上期给大家讲解了jQuery的基础概念和核心函数中选择器的使用,并且举了非常多的例子来说明各种选择器的使用,大家有没有跟着一起练习呢?今天小编将继续给大家讲解jQuery的相关内容。

一、jQuery核心函数
1、工具
$.each方法
方法描述:一个通用的迭代函数,它可以用来无缝迭代对象和数组。数组和类似数组的对象通过一个长度属性(如一个函数的参数对象)来迭代数字索引,从0到length - 1,其他对象通过其属性名进行迭代。
需求描述:给定一个数组,使用$.each方法进行遍历输出
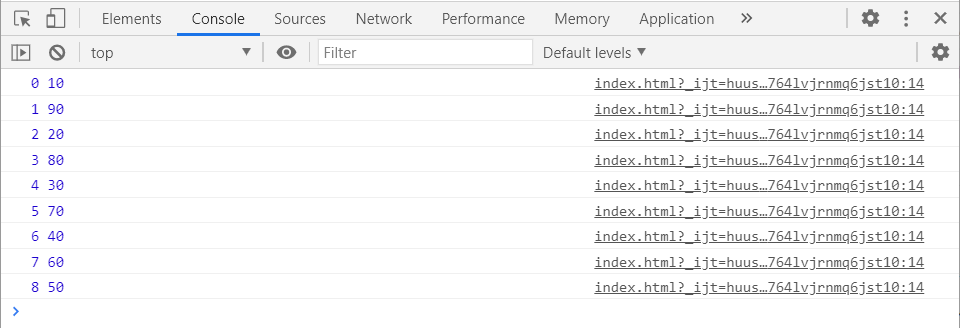
var arr = [10, 90, 20, 80, 30, 70, 40, 60, 50];
$.each(arr, function (index, element) {
console.log(index, element);
});

需求描述:给定一个对象,使用$.each方法进行遍历输出
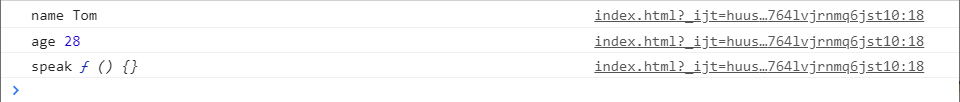
var obj = {
name: 'Tom',
age: 28,
speak: function () {}
};
$.each(obj, function (key, value) {
console.log(key, value);
});

$.trim方法
方法描述:去掉字符串起始和结尾的空格。
需求描述:给定一个字符串,去掉该字符串的前后空格
var str = ' hello ';
console.log($.trim(str));

$.type方法
方法描述:确定JavaScript 对象的类型。
需求描述:给定一个对象,输出该对象的类型
var str = ' hello ';
console.log($.type(str));

$.isArray方法
方法描述:用来测试指定对象是否为一个数组。
需求描述:给定一个对象,输出该对象是不是数组类型
var arr = [10, 90, 20, 80, 30, 70, 40, 60, 50];
console.log($.isArray(arr));

$.isFunction方法
方法描述:用来测试指定对象是否为一个函数。
需求描述:给定一个对象,输出该对象是不是函数类型
var fun = function () {
console.log("hello");
};
console.log($.isFunction(fun));


2、Ajax
$.ajax方法
方法描述:执行一个异步的HTTP的请求。
需求描述:执行一个异步的HTTP GET请求,从服务器加载数据。
$.ajax({
url: '/user/login',
type: 'get',
data: {
username: 'zhangsan',
password: '123456'
},
dataType: 'text',
success: function (response) {
alert(response);
},
error: function (response) {
alert(response);
}
});
需求描述:执行一个异步的HTTP POST请求,从服务器加载数据。
$.ajax({
url: '/user/login',
type: 'post',
data: {
username: 'zhangsan',
password: '123456'
},
dataType: 'text',
success: function (response) {
alert(response);
},
error: function (response) {
alert(response);
}
});
$.get方法
方法描述:使用一个HTTP GET请求从服务器加载数据。
这是一个ajax功能的缩写,这相当于:
$.ajax({
url: url,
data: data,
success: success,
dataType: dataType
});
$.get('/user/login', {username: 'zhangsan', password: '123456'}, function (response) {
alert(response);
});

$.post方法
方法描述:使用一个HTTP POST请求从服务器加载数据。
这是一个ajax功能的缩写,这相当于:
$.ajax({
url: url,
data: data,
success: success,
dataType: dataType
});
$.post('/user/login', {username: 'zhangsan', password: '123456'}, function (response) {
alert(response);
});
二、jQuery核心对象
属性
1、属性
attr()
方法描述:专门操作属性值为非布尔值的属性,该方法读写一体。
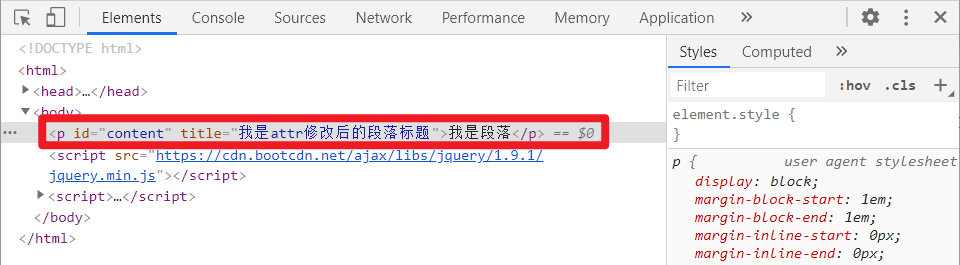
需求描述:设置p标签的title属性为”我是attr修改后的段落标题“
<p id="content" title="我是段落标题">我是段落</p>
$('#content').attr('title', '我是attr修改后的段落标题');

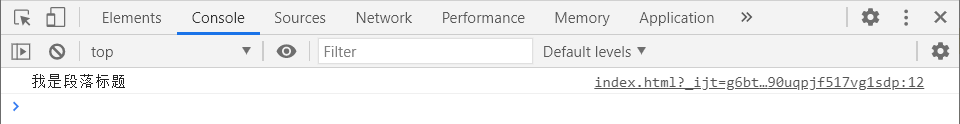
需求描述:读取p标签的title属性并输出
<p id="content" title="我是段落标题">我是段落</p>
console.log($('#content').attr('title'));

prop()
方法描述:专门操作属性值为布尔值的属性,该方法读写一体。
需求描述:设置复选框的状态为选中状态
<input type="checkbox">复选框
$(':checkbox').prop('checked', 'true');

需求描述:读取复选框的选中状态并输出
<input type="checkbox" checked>复选框
console.log($(':checkbox').prop('checked'));

val()
方法描述:该方法主要用于获取表单元素的值和设置表单元素的值,该方法读写一体。
需求描述:设置文本框的值为”123456“
<input type="text">
$(':text').val('123456');

需求描述:读取文本框的值并输出
<input type="text" value="123456">
console.log($(':text').val());


2、样式
css()
方法描述:获取匹配元素集合中的第一个元素的样式属性的计算值或设置每个匹配元素的一个或多个CSS属性。
需求描述:设置div的背景颜色为红色,字体颜色为白色
<div>我是div</div>
$('div').css({
'background': 'red',
'color': 'white'
});

需求描述:获取div的背景颜色和字体颜色并输出
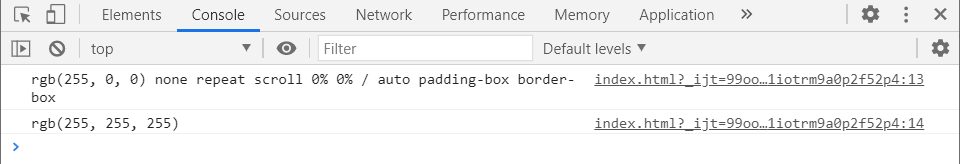
<div style="background: red;color: white">我是div</div>
console.log($('div').css('background'));
console.log($('div').css('color'));

addClass()
方法描述:为每个匹配的元素添加指定的样式类名。
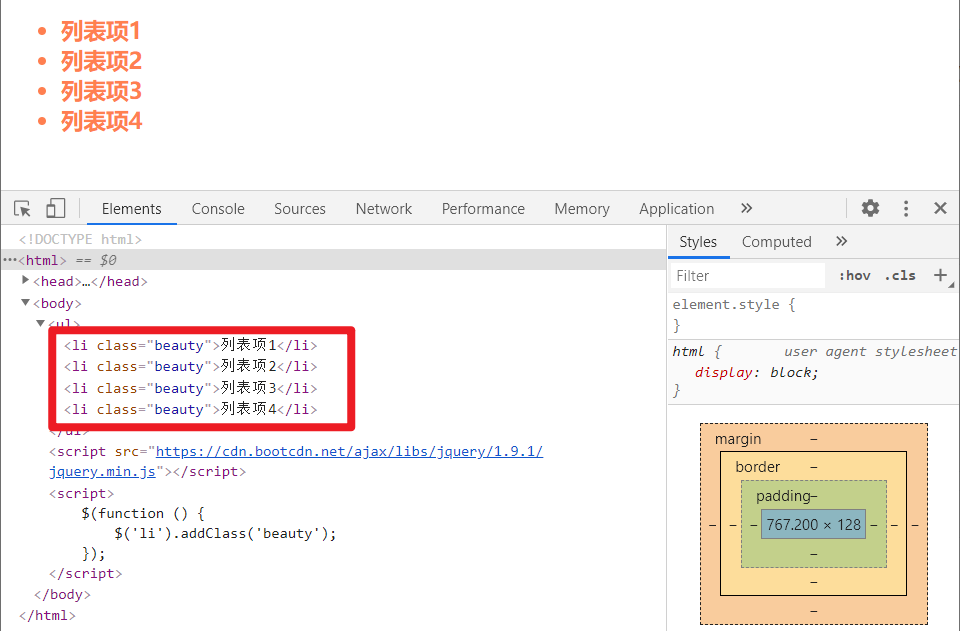
需求描述:为所有的li添加样式”beauty“
.beauty {
font-weight: bold;
font-size: 18px;
color: coral;
}
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
</ul>
$('li').addClass('beauty');

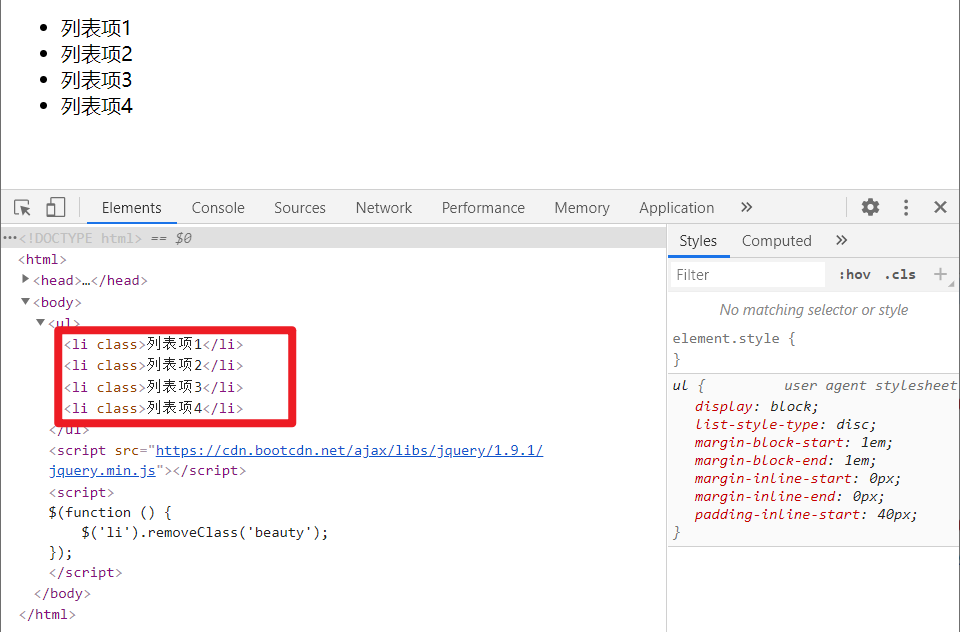
removeClass()
方法描述:移除集合中每个匹配元素上一个,多个或全部样式。
需求描述:为所有的li移除样式”beauty“
.beauty {
font-weight: bold;
font-size: 18px;
color: coral;
}
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
</ul>
$('li').removeClass('beauty');

hasClass()
方法描述:确定任何一个匹配元素是否有被分配给定的样式类。
需求描述:判断p标签是否包含”beauty“的样式
.beauty {
font-weight: bold;
font-size: 18px;
color: coral;
}
<p></p>
console.log($('p').hasClass('beauty'));

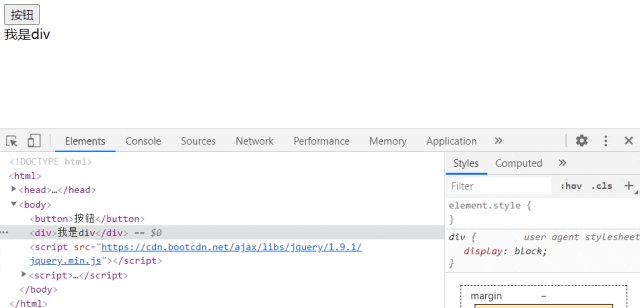
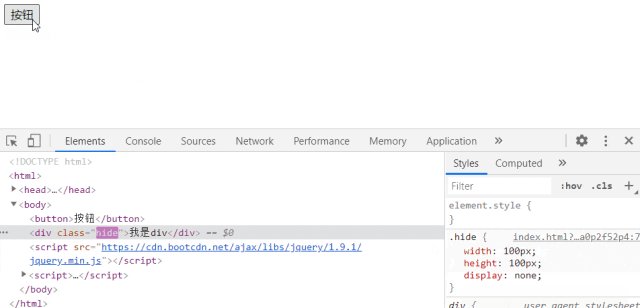
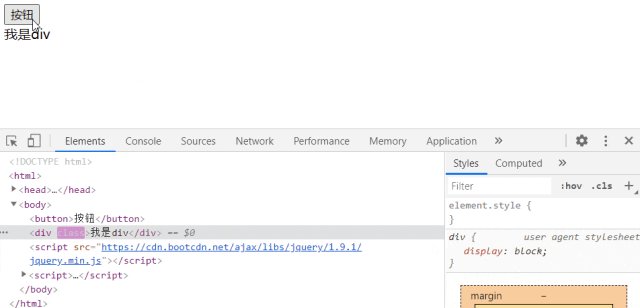
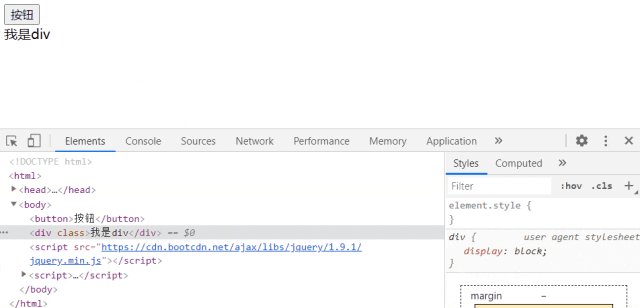
toggleClass()
方法描述:为匹配的元素集合中的每个元素上添加或删除一个或多个样式类,取决于这个样式类是否存在。
注意:如果存在(不存在)就删除(添加)一个样式类
需求描述:当单击按钮的时候,隐藏div,再次单击按钮的时候,显示div
.hide {
width: 100px;
height: 100px;
display: none;
}
<button>按钮</button>
<div>我是div</div>
$('button').click(function () {
$('div').toggleClass('hide');
});


3、尺寸
width()
方法描述:获取内容元素width的值。
height()
方法描述:获取内容元素height的值。
innerWidth()
方法描述:获取内容元素width+padding的值。
innerHeight()
方法描述:获取内容元素height+padding的值。
outerWidth()
方法描述:outerWidth(false/true),获取内容元素width+padding+border的值,如果是true再加上margin的值。
outerHeight()
方法描述:outerHeight(false/true),获取内容元素height+padding+border的值,如果是true再加上margin的值。
综合演示
需求描述:创建按一个div,获取以上六种值
.box {
margin: 30px;
padding: 20px;
border: 10px;
width: 100px;
height: 100px;
background: coral;
}
<div class="box"></div>
var $box = $('.box');
console.log($box.width(), $box.height());// 100 100
console.log($box.innerWidth(), $box.innerHeight());// 140 140
console.log($box.outerWidth(), $box.outerHeight());// 160 160
console.log($box.outerWidth(true), $box.outerHeight(true));// 220 220

4、位置
offset()
方法描述:相对页面左上角的坐标。
需求描述:获取div相对页面左上角的坐标。
.box {
width: 100px;
height: 100px;
background: coral;
}
<div class="box"></div>
var offset = $('.box').offset();
console.log(offset.left, offset.top);

position()
方法描述:相对于父元素左上角的坐标。
需求描述:获取div相对于父元素左上角的坐标
.box-container {
width: 300px;
height: 300px;
background: pink;
position: absolute;
left: 20px;
top: 20px;
}
.box {
width: 100px;
height: 100px;
background: coral;
position: absolute;
left: 20px;
top: 20px;
}
<div class="box-container">
<div class="box"></div>
</div>
var offset = $('.box').position();
console.log(offset.left, offset.top);

scrollLeft()
方法描述:读取/设置滚动条的X坐标,该方法读写合一。
读取页面滚动条的Y坐标(兼容chrome和IE)
var scrollLeft = $(document.body).scrollLeft()+$(document.documentElement).scrollLeft();
设置页面滚动条滚动到指定位置(兼容chrome和IE)
$('body,html').scrollLeft(60);
需求描述:设置页面的宽度为2000px,设置滚动条的X轴坐标为300px,要求兼容各种浏览器
$('body').css('width', '2000px');
$('html,body').scrollLeft(300);
scrollTop()
方法描述:读取/设置滚动条的Y坐标,该方法读写合一。
读取页面滚动条的Y坐标(兼容chrome和IE)
var scrollTop = $(document.body).scrollTop()+$(document.documentElement).scrollTop();
设置页面滚动条滚动到指定位置(兼容chrome和IE)
$('body,html').scrollTop(60);
需求描述:设置页面的高度为2000px,设置滚动条的Y轴坐标为300px,要求兼容各种浏览器
$('body').css('height', '2000px');
$('html,body').scrollTop(300);

操作
1、DOM内部插入
text()
方法描述:设置/获取元素的文本内容,该方法读写合一。
需求描述:设置p段落标签的内容为“我是段落”
<p></p>
$('p').text('我是段落');

需求描述:获取p段落标签的内容并输出
<p>我是段落</p>
console.log($('p').text());

html()
方法描述:设置/获取元素的html内容,该方法读写合一。
需求描述:设置ul列表标签的li列表项
<ul></ul>
var li = '<li>我是列表项</li>';
$('ul').html(li);

需求描述:获取ul列表中的列表项并输出
<ul><li>我是列表项</li></ul>
console.log($('ul').html());

append()
方法描述:向当前匹配的所有元素内部的最后面插入指定内容。
需求描述:为当前的ul向后添加一个列表项
<ul>
<li>我是列表项1</li>
<li>我是列表项2</li>
</ul>
var last = '<li>我是最后一个列表项</li>';
$('ul').append(last);


appendTo()
方法描述:将指定的内容追加到当前匹配的所有元素的最后面。
需求描述:为当前的ul向后添加一个列表项
<ul>
<li>我是列表项1</li>
<li>我是列表项2</li>
</ul>
var last = '<li>我是最后一个列表项</li>';
$(last).appendTo($('ul'));

prepend()
方法描述:向当前匹配的所有元素内部的最前面插入指定内容。
需求描述:为当前的ul向前添加一个列表项
<ul>
<li>我是列表项1</li>
<li>我是列表项2</li>
</ul>
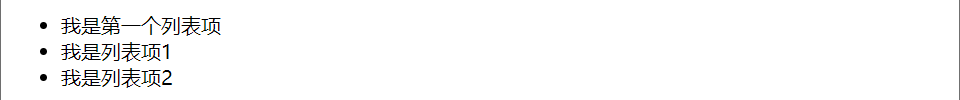
var first = '<li>我是第一个列表项</li>';
$('ul').prepend(first);

prependTo()
方法描述:将指定的内容追加到当前匹配的所有元素的最前面。
需求描述:为当前的ul向前添加一个列表项
<ul>
<li>我是列表项1</li>
<li>我是列表项2</li>
</ul>
var first = '<li>我是第一个列表项</li>';
$(first).prependTo($('ul'));


2、DOM外部插入
after()
方法描述:在匹配元素集合中的每个元素后面插入参数所指定的内容,作为其兄弟节点。
需求描述:在div的后边插入一个段落
<div>我是div</div>
var after = '<p>我是段落</p>';
$('div').after(after);

before()
方法描述:在匹配元素集合中的每个元素前边插入参数所指定的内容,作为其兄弟节点。
需求描述:在div的前边插入一个段落
<div>我是div</div>
var before = '<p>我是段落</p>';
$('div').before(before);

insertAfter()
方法描述:.after()和.insertAfter() 实现同样的功能。主要的不同是语法,特别是插入内容和目标的位置。 对于 .after(),选择表达式在函数的前面,参数是将要插入的内容。对于 .insertAfter(),刚好相反,内容在方法前面,它将被放在参数里元素的后面。

需求描述:在div的后边插入一个段落
<div>我是div</div>
var content = '<p>我是段落</p>';
$(content).insertAfter($('div'));

insertBefore()
方法描述:.before()和.insertBefore()实现同样的功能。主要的不同是语法,特别是插入内容和目标的位置。 对于 .before(),选择表达式在函数前面,参数是将要插入的内容。对于 .insertBefore(),刚好相反,内容在方法前面,它将被放在参数里元素的前面。
需求描述:在div的前边插入一个段落
<div>我是div</div>
var content = '<p>我是段落</p>';
$(content).insertBefore($('div'));


3、DOM移除
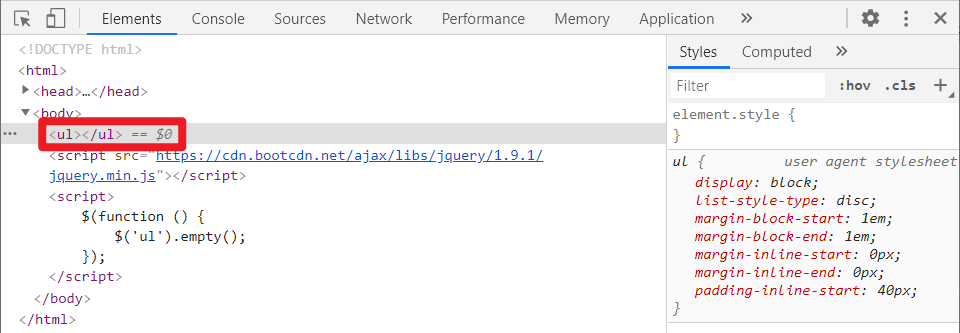
empty()
方法描述:删除所有匹配元素的子元素。
需求描述:将ul列表下所有的子节点全部移除
<ul>
<li>列表项1</li>
<p>我是段落1</p>
<li>列表项2</li>
<p>我是段落2</p>
<li>列表项3</li>
</ul>
$('ul').empty();

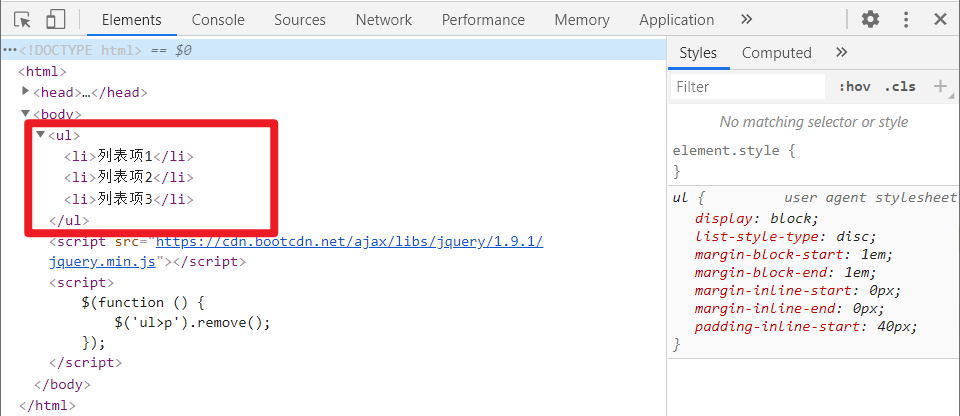
remove()
方法描述:删除所有匹配的元素。
注意:同时移除元素上的事件及 jQuery 数据
需求描述:将ul列表下所有的p子节点全部移除
<ul>
<li>列表项1</li>
<p>我是段落1</p>
<li>列表项2</li>
<p>我是段落2</p>
<li>列表项3</li>
</ul>
$('ul>p').remove();


4、DOM替换
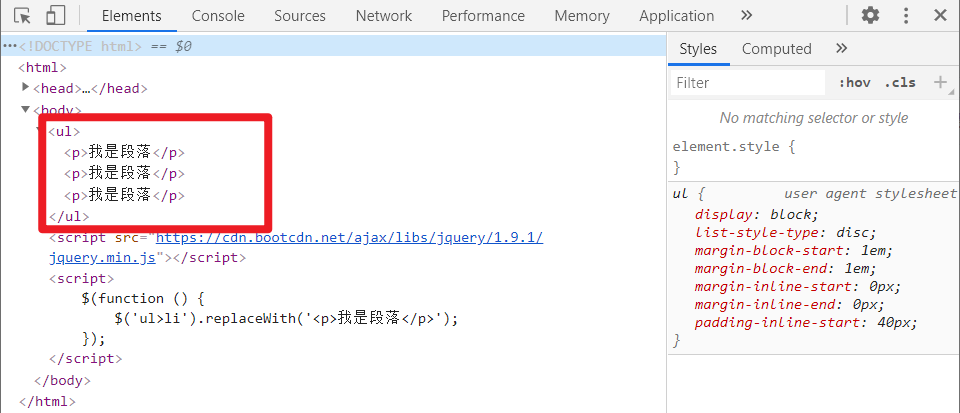
replaceWith()
方法介绍:用提供的内容替换集合中所有匹配的元素并且返回被删除元素的集合。
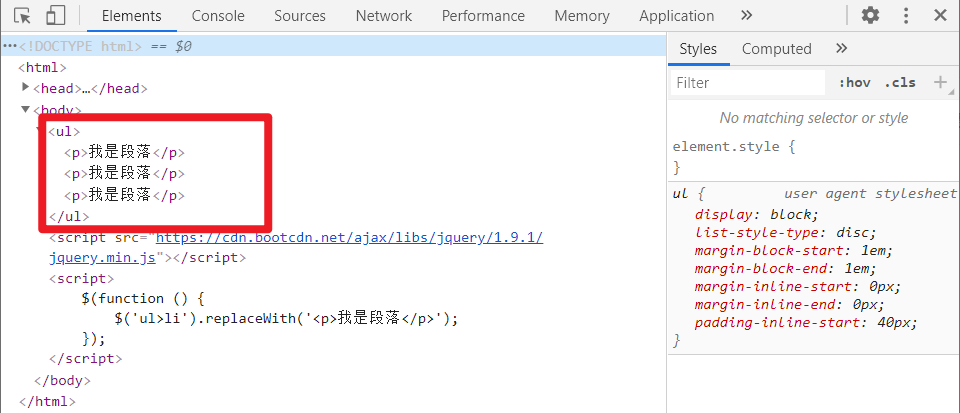
需求描述:将ul下的所有li替换为p标签
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>
$('ul>li').replaceWith('<p>我是段落</p>');

replaceAll()
方法介绍:.replaceAll()和.replaceWith()功能类似,但是目标和源相反。
需求描述:将ul下的所有li替换为p标签
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>
$('<p>我是段落</p>').replaceAll($('ul>li'));


5、DOM拷贝
clone()
方法描述:创建一个匹配的元素集合的深度拷贝副本。如果传入一个true,则表示是否会复制元素上的事件处理函数,从jQuery 1.4开始,元素数据也会被复制。
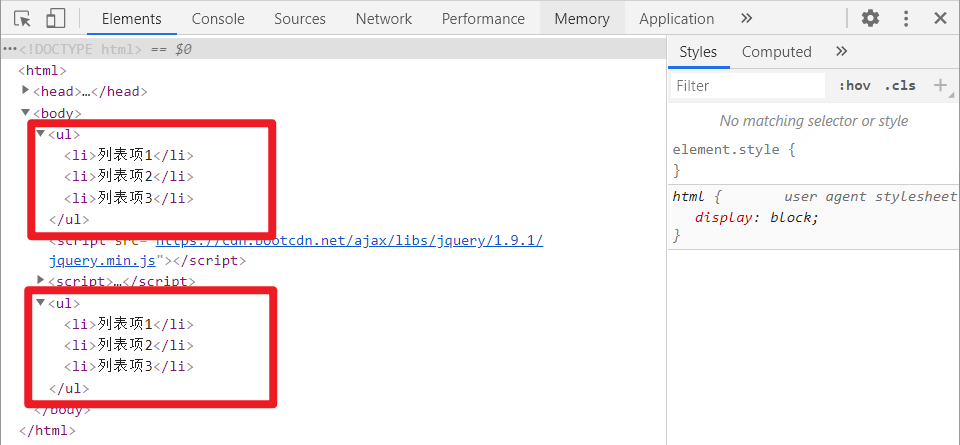
需求描述:为ul列表创建一个深克隆并追加到body后
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>
var ul = $('#ul').clone();
$('body').append(ul);

6、DOM遍历
parent()
方法描述:获取集合中每个匹配元素的父元素,可以提供一个可选的选择器来进行筛选。
需求描述:输出id为two的li的父元素
<ul>
<p>我是段落1</p>
<li>列表项1</li>
<li id="two">列表项2</li>
<li>列表项3</li>
<p>我是段落2</p>
</ul>
console.log($('#two').parent()[0]);

children()
方法描述:获取集合中每个匹配元素的子元素,可以提供一个可选的选择器来进行筛选。
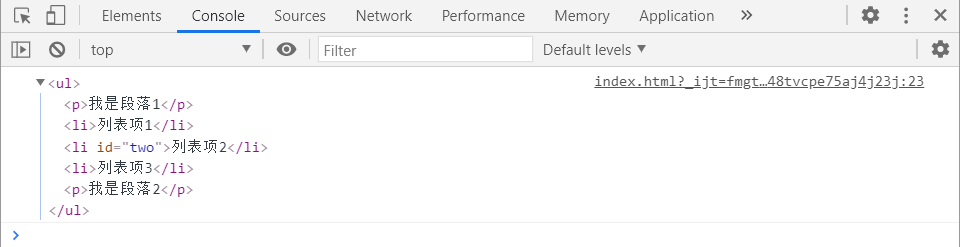
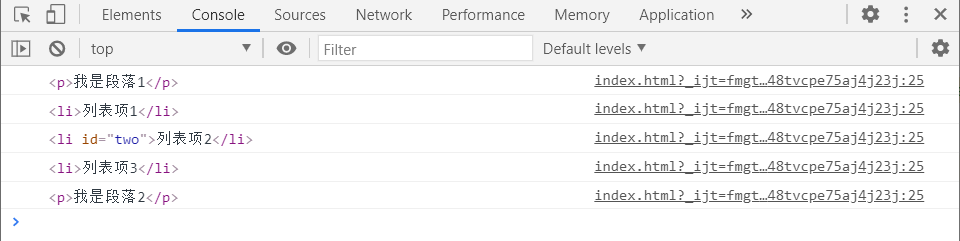
需求描述:输出ul下的所有子元素
<ul>
<p>我是段落1</p>
<li>列表项1</li>
<li id="two">列表项2</li>
<li>列表项3</li>
<p>我是段落2</p>
</ul>
var childrens = $('ul').children();
for (var i = 0; i < childrens.length; i++) {
console.log(childrens[i]);
}

prev()
方法描述:获取集合中每个匹配元素紧邻的前一个兄弟元素,可以提供一个可选的选择器来进行筛选。
需求描述:获取id为two元素的前一个兄弟元素并输出
<ul>
<p>我是段落1</p>
<li>列表项1</li>
<li id="two">列表项2</li>
<li>列表项3</li>
<p>我是段落2</p>
</ul>
console.log($('#two').prev()[0]);


prevAll()
方法描述:获得集合中每个匹配元素的所有前面的兄弟元素,可以提供一个可选的选择器来进行筛选。
需求描述:获取id为two元素的前边所有的兄弟元素并输出
<ul>
<p>我是段落1</p>
<li>列表项1</li>
<li id="two">列表项2</li>
<li>列表项3</li>
<p>我是段落2</p>
</ul>
var prevs = $('#two').prevAll();
for (var i = 0; i < prevs.length; i++) {
console.log(prevs[i]);
}

next()
方法描述:获取集合中每个匹配元素紧邻的后一个兄弟元素,可以提供一个可选的选择器来进行筛选。
需求描述:获取id为two元素的后一个兄弟元素并输出
<ul>
<p>我是段落1</p>
<li>列表项1</li>
<li id="two">列表项2</li>
<li>列表项3</li>
<p>我是段落2</p>
</ul>
console.log($('#two').next()[0]);

nextAll()
方法描述:获得集合中每个匹配元素的所有后面的兄弟元素,可以提供一个可选的选择器来进行筛选。
需求描述:获取id为two元素的后边所有的兄弟元素并输出
<ul>
<p>我是段落1</p>
<li>列表项1</li>
<li id="two">列表项2</li>
<li>列表项3</li>
<p>我是段落2</p>
</ul>
var nexts = $('#two').nextAll();
for (var i = 0; i < nexts.length; i++) {
console.log(nexts[i]);
}


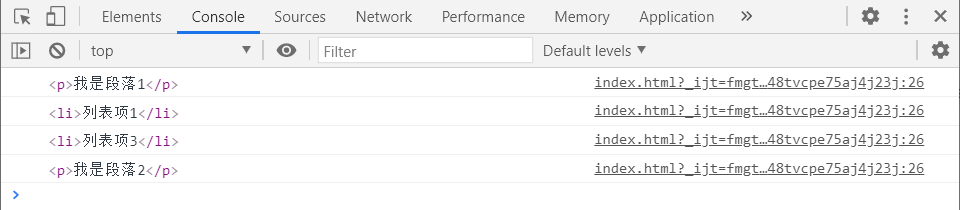
siblings()
方法描述:获得集合中每个匹配元素的兄弟元素,可以提供一个可选的选择器来进行筛选。
需求描述:获取id为two元素的所有兄弟元素并输出
<ul>
<p>我是段落1</p>
<li>列表项1</li>
<li id="two">列表项2</li>
<li>列表项3</li>
<p>我是段落2</p>
</ul>
var siblings = $('#two').siblings();
for (var i = 0; i < siblings.length; i++) {
console.log(siblings[i]);
}

以上jQuery核心函数中工具和Ajax方法以及jQuery核心对象的属性和基本的操作的相关内容,内容比较多,下期接着更新遍历、事件和动画等内容,敬请期待哦!
今天就先讲到这里了,更多Java基础知识持续更新中,欢迎一起学Java!

我们下期再见!
END
文案编辑|云端学长
文案配图|云端学长
内容由:云端源想分享

 鲁公网安备37020202000738号
鲁公网安备37020202000738号