目录
一个简单vue应用的创建
选择什么方式创建vue应用
创建
项目结构分析
运行
vue.js知识点的学习
vue.js是怎么构成一个spa应用
组件
vue实例
响应式
模板语法
vue.js细化学习
过滤器——后台得到的数据格式不是你想要的?过滤器帮你!
指令——还想用DOM操作节点?指令帮你实现!
混合——个个组件重复写方法很麻烦?混合帮你解决!
组件——如何开发出灵活的组件
过渡——页面没动画?过渡可以做的很完美!
正篇
昨天写了一篇webpack+vue.js+element打造大型项目,看到网友们反应不错,于是小编一大早编起来编写接下来未完成的章节,今天完成的是Vue.js知识点的学习,它涵盖了开发中需要的知识,也涉及了一些大家开发中没主要的知识点和细节,希望的、能够帮助到广大网友们,如果大家有什么疑问和要求,大家可以在下方留言或者加我的微信:Neho_Developer
一个简单vue应用的创建
选择什么方式创建vue应用
写完了上一篇文章,我一直考虑有什么方式创建一个vue应用而纠结,用CDN引入的方式,从传统开发转过来的人很好理解,但事实上我们用vue.js开发都是比较大型的应用,这种方式学到最后是不需要的,最后还是选择了webpack开发vue应用,在创建之前,我们要确认电脑上安装了运行环境node.js和npm管理包。
创建一个vue应用
在这里我们使用vue.js官方提供的vue脚手架vue-cli创建一个应用,所谓的脚手架,通俗来讲,就是通过人家定义好的一个应用文件模板,通过脚手架,我们可以下载下来供开发者自己使用。我们先安装vue-cli
npm install -g vue-cli
使用vue-cli初始化项目,这个过程中,大家可以选择一直enter就好了,当要选择y/n时,选择n
vue init webpack-simple my-project-name
进到目录
cd my-project-name
安装依赖
cnpm install
运行vue应用
npm run dev
以上步骤都必须正确执行,我们在浏览器上输入localhost:8080便可以看到运行的结果。
项目文件分析
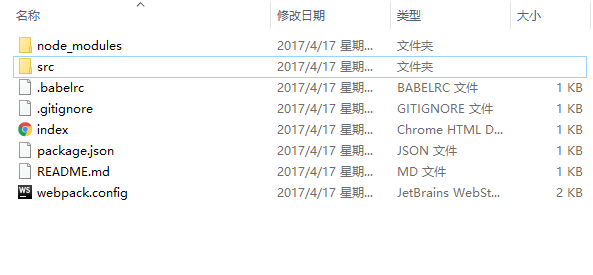
安装好了之后我们打开项目的文件
创建好的项目文件
node_modules
这个文件夹是在npm install后,将npm包放在此文件夹内,我们不需要修改
src
我们开发修改的目录
babelrc
使用bable转化文件,一般我们不需要修改
gitignore
当我们协同开发项目时,我们往往需要通过版本控制工具协同开发,比如git,关于git后续会讲解git的使用技巧教程,这个文件就是配置git版本时,忽略不需要上传文件的目录清单
index
vue应用为spa(单页面应用),这个为打包之后在浏览器运行的html文件,一般不需要修改
package.json
npm包安装的目录清单,一般不需要修改
README.MD
markdown格式的文件,可以在里面写一些这个项目的操作记录和介绍,一般不需要修改
webpack.config.js
webpack模块开发工具的配置文件,我们在这里主要修改加载器的配置信息
vue.js知识点的学习
vue.js是怎么样构建一个spa应用的
理解
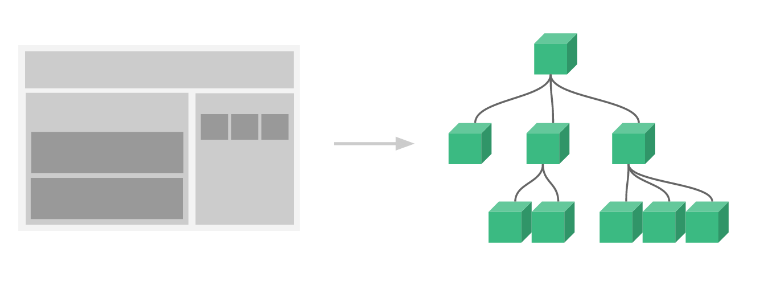
学过html的人都知道,一个html文件是如何将超文本信息展示给用户的,是通过一个个元素,更加普遍的是通过DIV元素,像建屋子一样叠一个美丽的网页。类似的,vue也是通过一个个类似DIV一样的东西,我们称其为组件,他也想DIV一样,可以嵌套,叠加,还有DIV不能实现的其他功能,通过vnode渲染在index这个文件上,从而得到了我们常见的div组成的html文件。而我们开发的经理,则是去实现一个个组件的功能。
一个页面可以看作由组件树组成的
组件
webpack中vue组件的文件体现形式及实现页面的现实
在webpack中组件以文件.vue格式体现。一个vue文件则为一个组件,我们来看看一个vue文件包含什么。
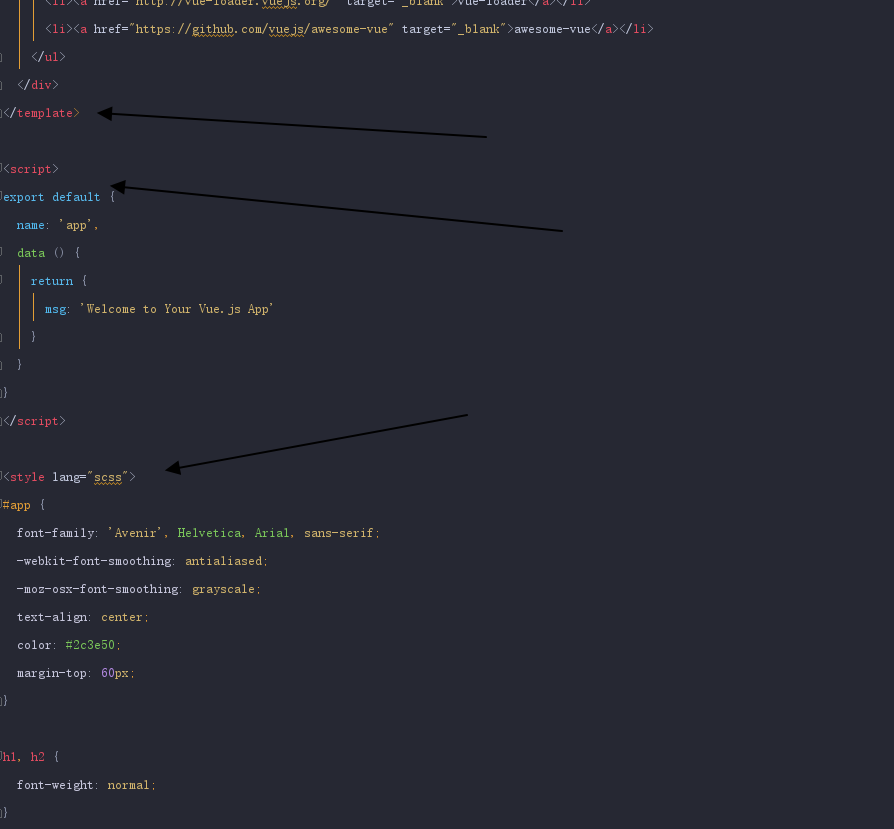
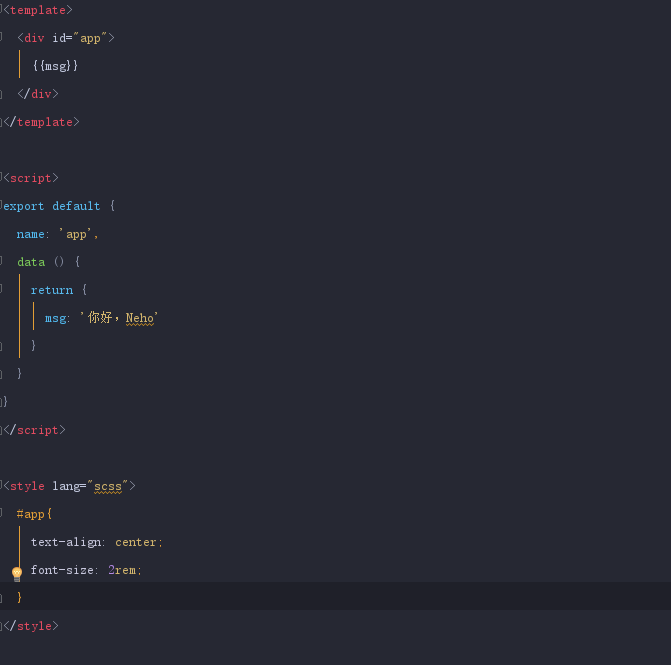
根组件app.vue文件
我们可以看到,一个vue文件包含三部分<template><style><script>,这三个部分正好是网页的上个基本元素HTML CSS JAVASCRIPT,一个spa页面,通过一个或多个以vue文件格式体现的组件便可以构成一个页面,我们看看他是怎么实现通过组件展示一个网页
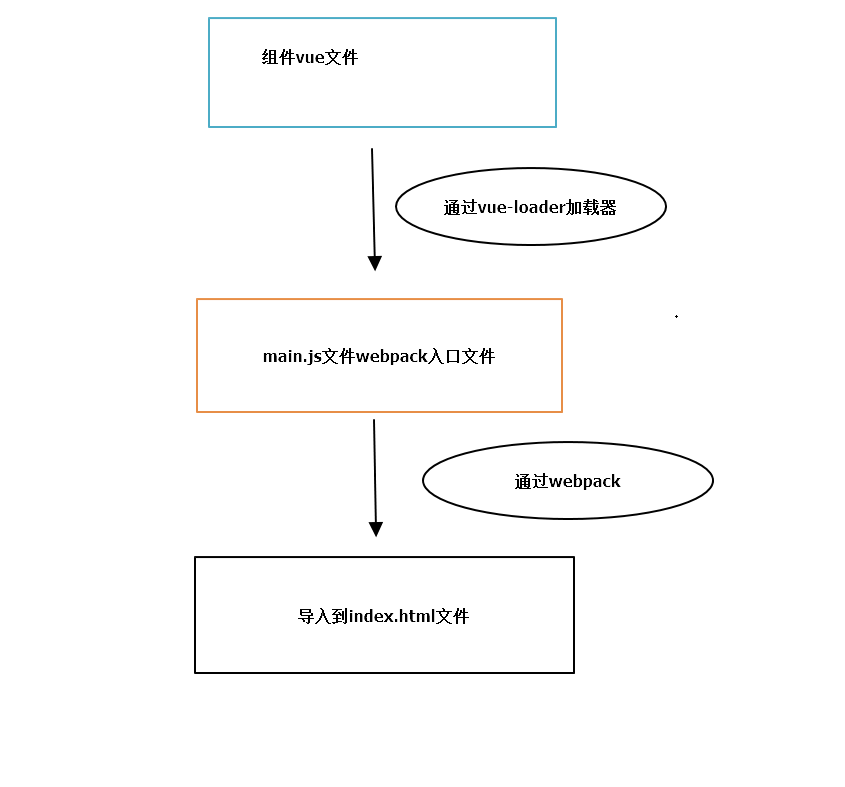
vue文件的实现方式
组件的作用域
在组件中,变量是独立的,也就是说在<script>中定义的变量,在其他的vue文件中是不可以访问的,当组件间需要交互数据,怎么办呢,下面就全面的介绍了
父子组件的通信
子组件获取负组件的变量:在子组件中this.$parent,返回父组件的实例,便可以访问父组件的变量,也可以通过props向子组件注入变量。
子组件获取父组件的html:可以通过slot分发父组件的html。
当组件之间的关系并不是父子关系,那怎么办呢,这时我推荐大家使用vue的插件vuex,接下来的文章会专门介绍vuex
vue实例
理解
如果一个应用只有一个vue组件构成的话,从MVC框架来看的话,template标签定义的就是应用的视图层VIEW,script标签中的定义的就是model层了,这样说其实不是很准确,更加确切的说应该的实例中的data对象
<script> data对象:model层
export default {
data(){
return{
//这里是一个应用的model层
text:'你好,Neho'
}
}
}
<template> 视图层
<template>
<div id="app">
{{text}}
</div>
</tempalte>
页面
你好,Neho
vue实例
一个vue组件对应一个vue实例,在script标签中,我们通过new Vue()方式创建一个vue实例,通常来说,不通过的组件vue实例是不一样的,我们可以通过向这个方法传入一个对象来实例化不同的vue实例。对象中常用的属性有data属性——定义数据,methods属性——定义操作data数据的函数,created属性——实力在一个vue实例中,不同的生命周期会调用不同的函数钩子,我们来看看一个简单的代码
根组件
效果
页面效果
响应式
vue的一个很出色的特点是视图层view(template标签)和数据层model(data中定义的数据)是时时同步的,我们来看看简单的例子
写好代码我们看看效果
代码
代码
页面
页面
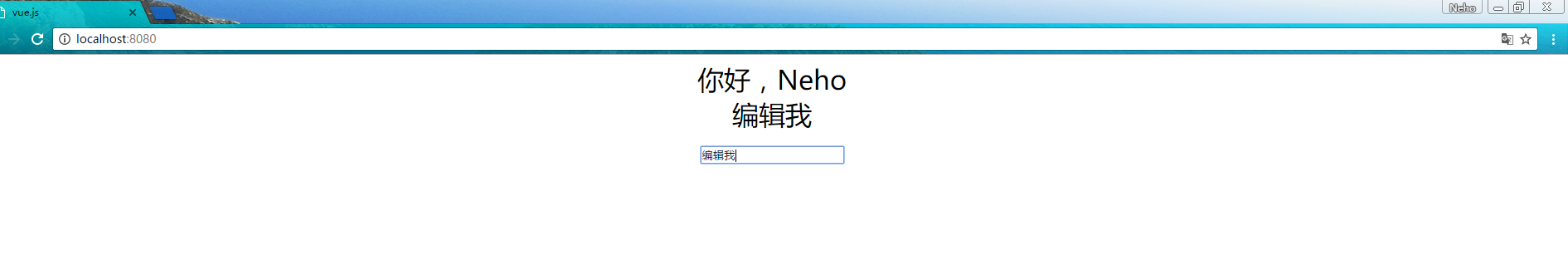
这是一个很简单的页面,但我们试图去修改input标签的内容时,发现页面显示的内容也跟着改了
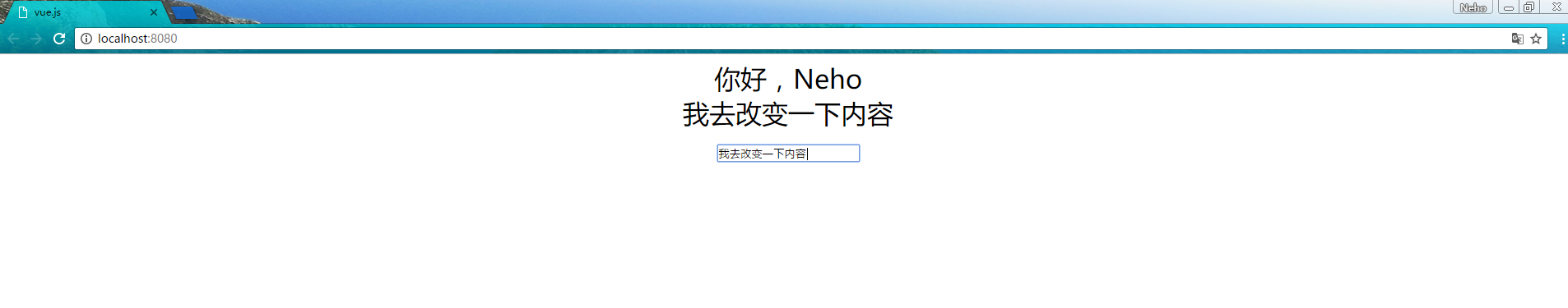
页面
修改后页面
敢于v-model的使用,下面会介绍到,这里我们只需要知道它可以同步input的内容到它绑定的data属性edit上。
模板语法
理解,写过后台的人对模板这个概念估计不会陌生,通常来说,在一个html文件中,我们不能直接将js代码写在html标签中,这样是会报错了,为了解决这个问题,模板诞生了,使用模板,通常来说,不同模板有不同后缀名,比如ejs模板,他的后缀名为ejs。在vue文件中,模板的文件后缀名就是vue,使用vue的模板,我们可以直接在temlate标签中使用js代码如上面的{{}},他可以是我们在里面写js表达式。我们来看看vue模板有什么语法
{{}}——将里面的变量(script标签中data定义的变量)输出在页面上
通过{{}},我们可以在里面写入data定义好的变量,从而显示在页面上。
v-html——将传入的变量(script标签中data定义的变量)输出在页面上(不包括节点)
使用{{}}很方便,但有时我们需要拼接节点的时候,他会把div这类节点字符串也输出出来,这是我们不愿看到的,我们可以使用v-html来解决这个问题,我们来看下代码
代码
代码
页面效果
页面
v-if——控制节点元素的显示,传入的变量为false时,该指令绑定的元素不显示
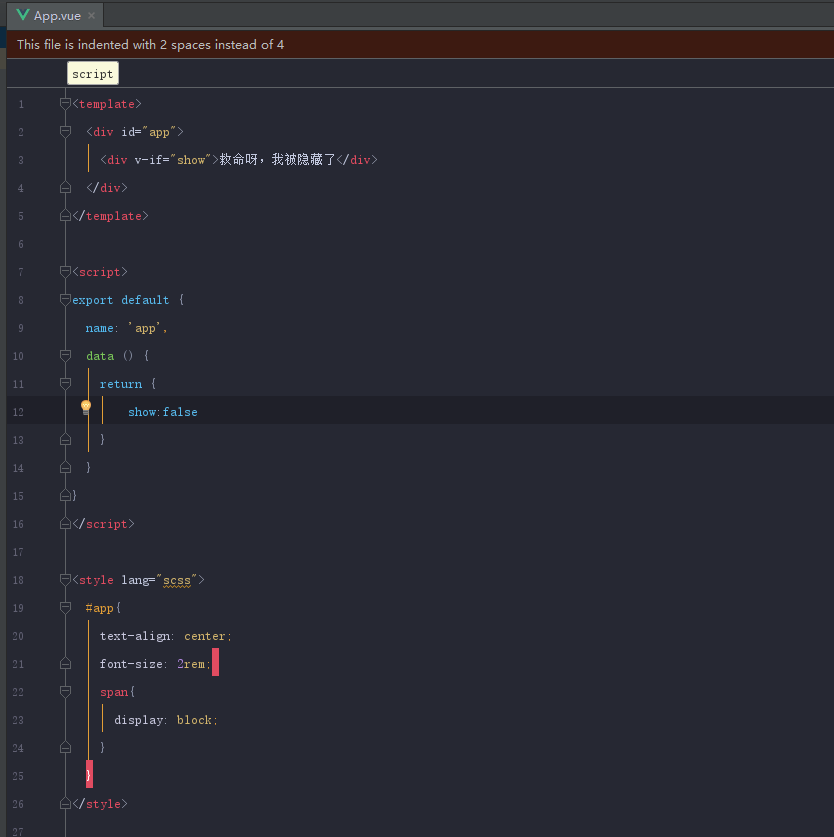
代码
代码
页面——我们可以看到,页面并没有出现我们在div中写的文本
v-for——循环输出文本,这对于我们创建一些重复的节点非常有用
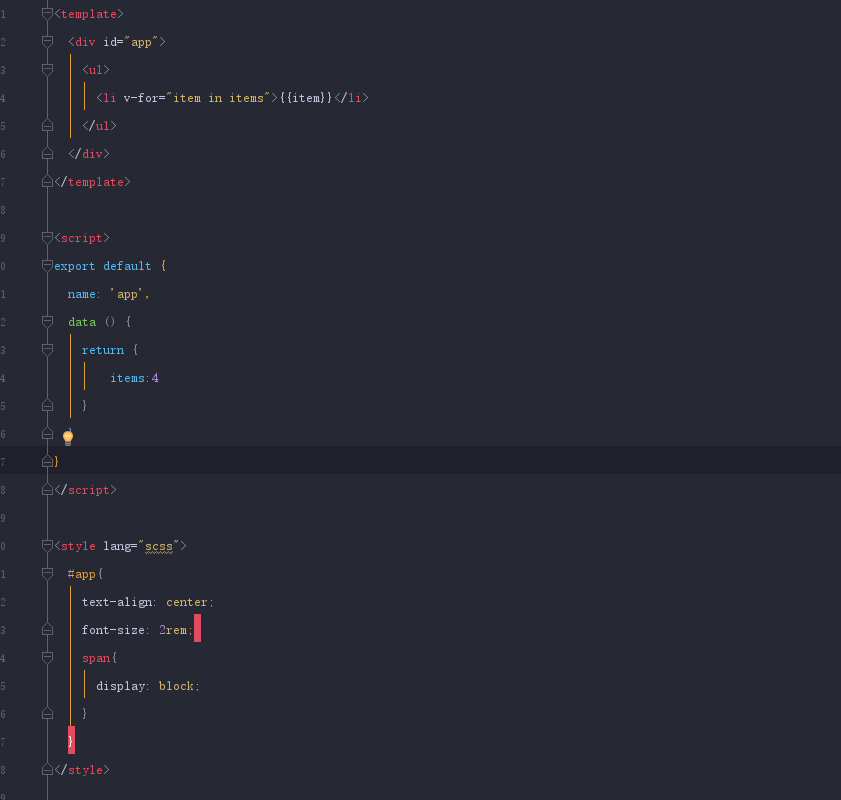
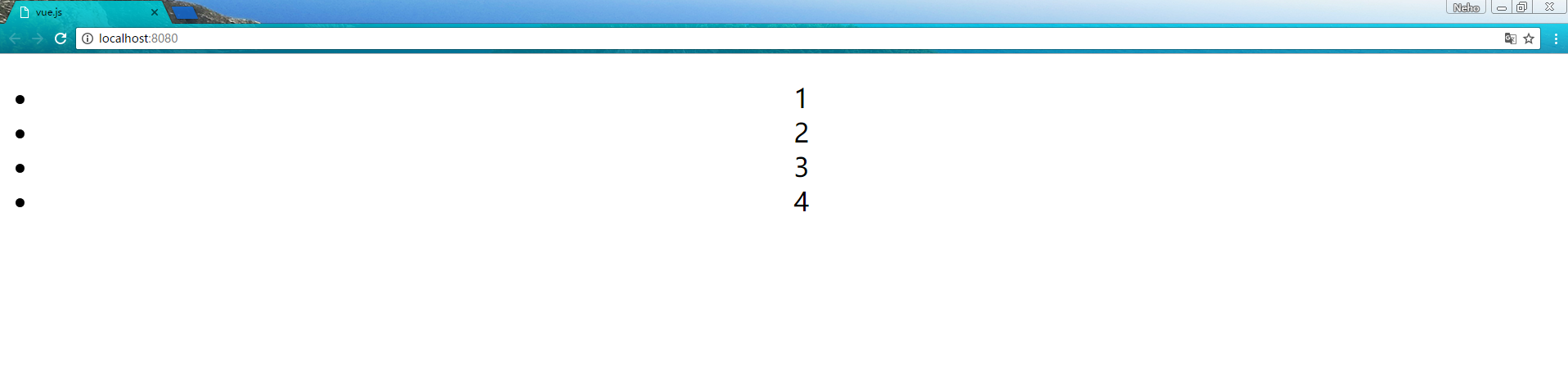
代码,我们需要输出5行li列表,以前我们需要重复写5个li,现在只要写一个就好了
代码
页面效果
页面
v-bind——每种标签都有自己的属性,当我们需要将实例定义好的变量传入属性中,怎么办呢,v-bind可以帮我们解决这个问题,这个例子中,input有一个value属性,我们需要要将data中定义好的变量输出到页面上
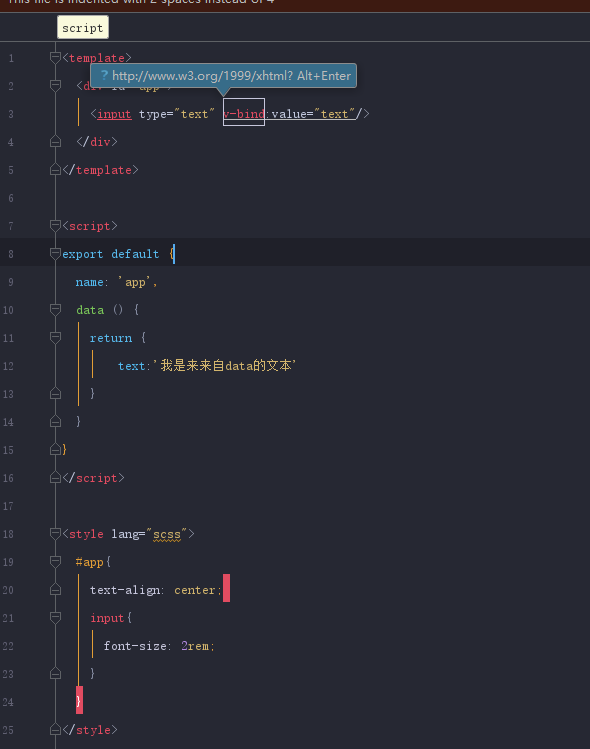
代码
代码
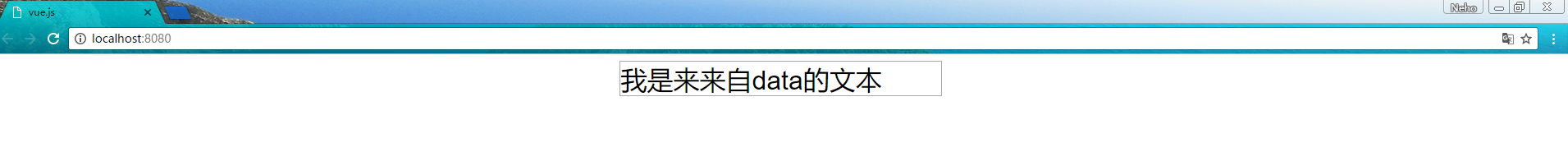
页面
页面
v-on——我们知道,web是事件驱动的应用,当我们需要在模板中添加事件监听怎么办呢,这里我们使用v-on,在这里我们在节点中添加点击事件,事件会调用实例中定义的函数clickMe,然后弹出警告框
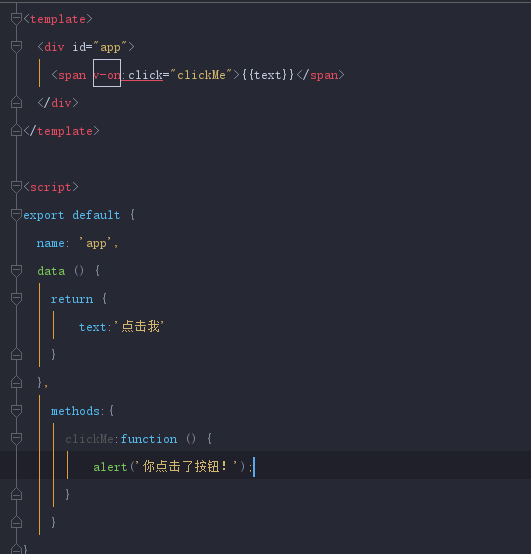
代码
代码
页面点击前
页面
页面点击按钮后
页面
v-model——在处理表单的时候,开发者最感到头疼的是如何获取表单的信息,在vue.js中,我们可以通过v-model时时将绑定的input元素内的文本同步到传入v-model的值,而且这个过程是双向的,用户修改input内的文本,data中的变量会跟随改变,通过方法改变data中的变量,页面input的文本也会随着改变。
结语
vue.js知识点就将这么多了,这已经可以满足打开日常开发的需求,如果有什么不足或者不明白之处,大家可以下方留言或者加我的微信^_^,接下来讲讲大家不怎么注意,但在开发中合理运用会大大简化我们的开发
vue.js细化学习
过滤器——后台得到的数据格式不是你想要的?过滤器帮你!
为什么使用过滤器
在开发当中,常常遇到一些后台返回的数据并不是我们想展示在页面上的,比如后台对于时间的处理,往往返回给前段的是时间戳,然而我们不可以能将时间戳展示在页面上,这样的话过滤器就排上用场了
怎么使用过滤器
vue2.0后,过滤器只在模板语法{{}}中使用,对于时间戳处理我们可以这样
{{时间戳|时间戳过滤器}}
过滤器实战——金额过滤器
解决问题
后台返回的金额往往只是一个number数据类型,但我们在页面显示时候,往往需要在金额前面加上金额符号¥,之时候我们可以使用过滤器解决这个问题
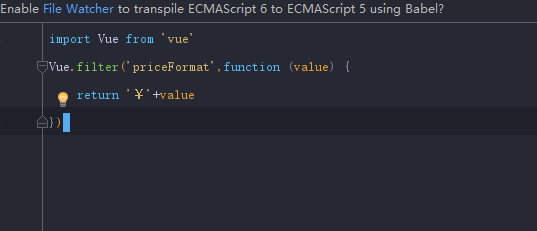
首先创建一个全局的过滤器priceFormat
代码
代码
将过滤器引入入口文件main.js
import './filters'
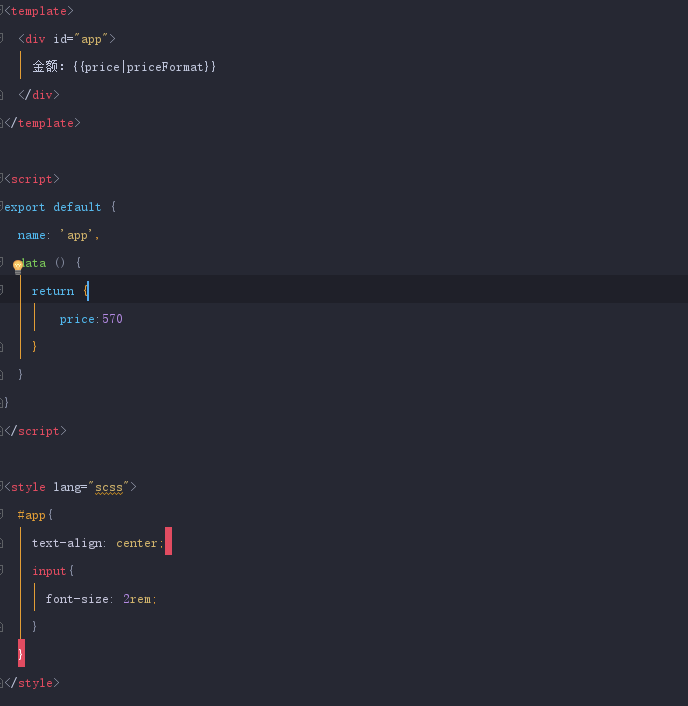
在组件中使用
页面
指令——还想用DOM操作节点?指令帮你实现!
指令的定义
指令(Directives)是带有 v- 前缀的特殊属性。指令属性的值预期是单一 JavaScript 表达式(除了 v-for,之后再讨论)。指令的职责就是当其表达式的值改变时相应地将某些行为应用到 DOM 上
有哪些指令
上面我们学到了模板语法,其中v-if,v-model等等都是官方封装好的指令,但有时候我们需要自己定义属于自己的指令
指令解决的问题
vue.js开发应用的时候,大多时候,vue是不支持我们用DOM去看开发的,但有时候我们必须使用DOM的方式去解决一些问题,比如在用户点击购买按钮的时候会弹出一个信息输入组件,我们往往需要弹出的信息输入框会自动聚焦,方便用户的输入。这时候我们就需要写一个自动对焦的指令
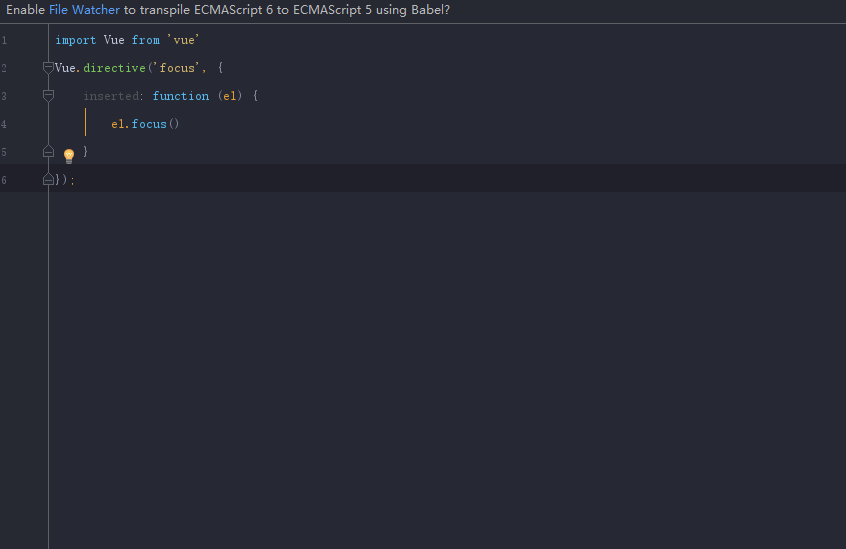
首先我们先创建一个指令
代码
将指令引入入口文件main.js
import './directives'
在需要绑定的元素上绑定自定义指令v-focus
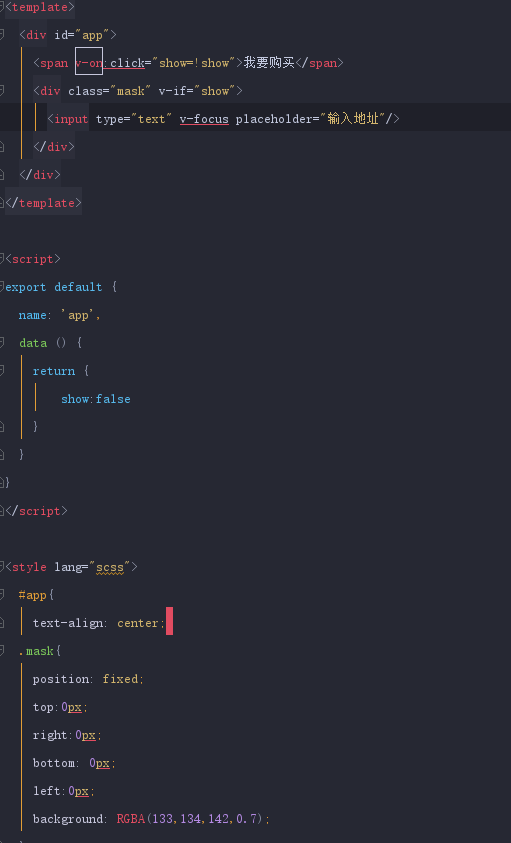
代码
代码
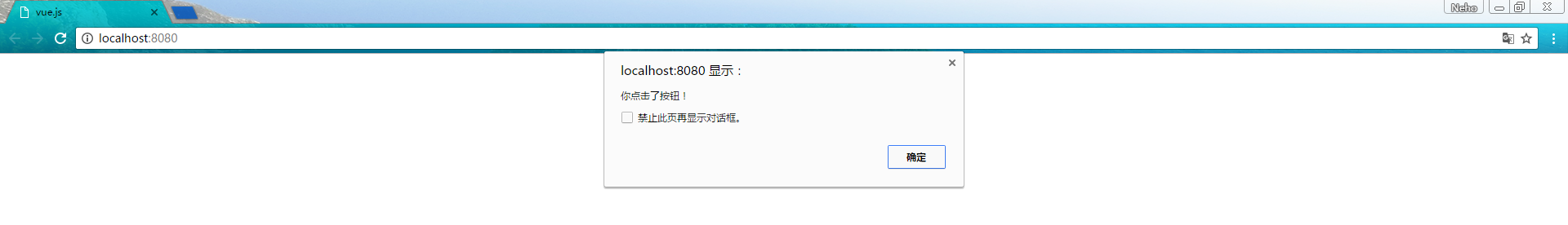
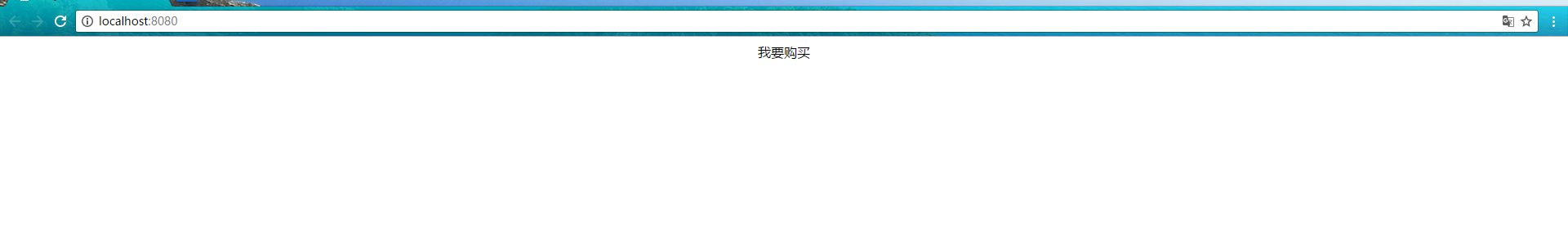
页面——我们在页面添加一个购买按钮,当用户点击按钮,会弹出一个蒙版输入框,这时候输入框会自动获得焦点。
点击前
点击前的页面
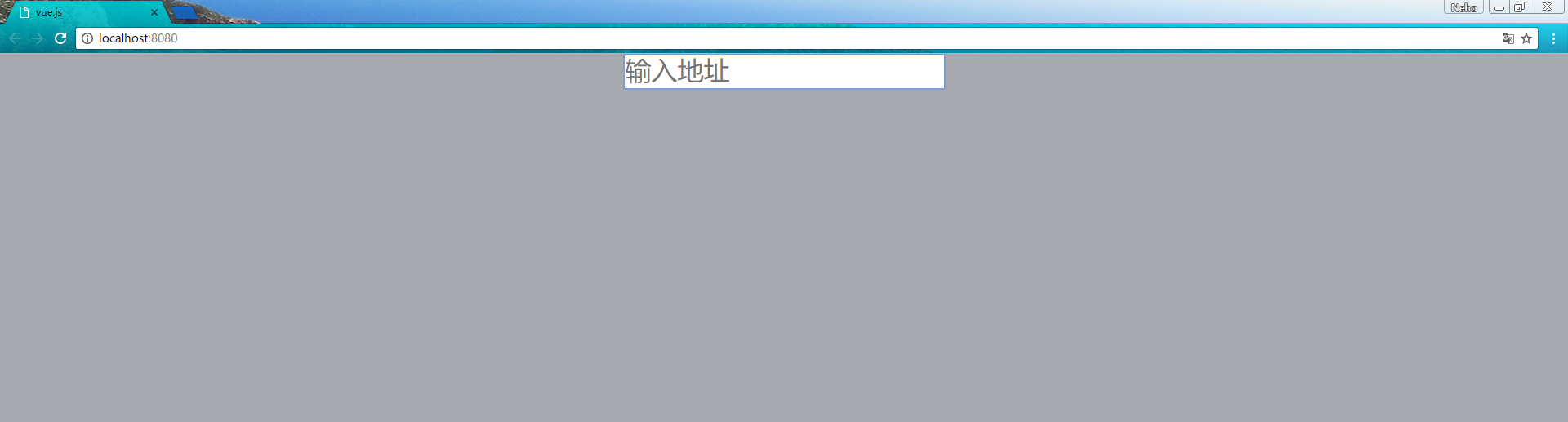
点击购买后——可以看到,这时候输入框已经自动获得焦点了
点击后的页面
混合——个个组件重复写方法很麻烦?混合帮你解决!
解决的问题
在开发的过程中,有些方法似乎并不是单独一个组件使用,很多的组件都会使用到这种方法,比较典型的就是在大型的单页面开发中,往往会涉及到路由的转跳,在使用编程路由的时候,由于组件的作用域是独立的,methods中定义的方法并不能在所有组件中使用,为此我们必须在每个组件中重复的编写this.$router.push()这一简单方法,这时候我们可以通过定义一个全局的混合methods,便可以在所有的组件中使用路由转跳的方法
在这里,由于没有涉及路由的概念,我们通过一个简单的全局methods方法,来演示一下怎么使用混合
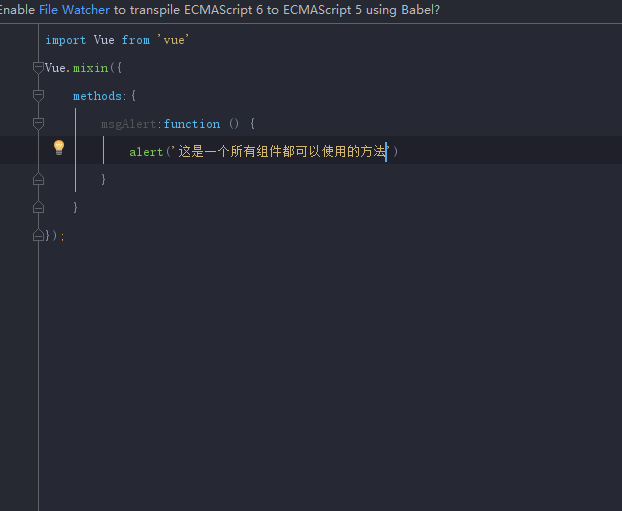
定义一个全局混合
代码
在webpack入口文件main.js引入mixin
import './mixins'
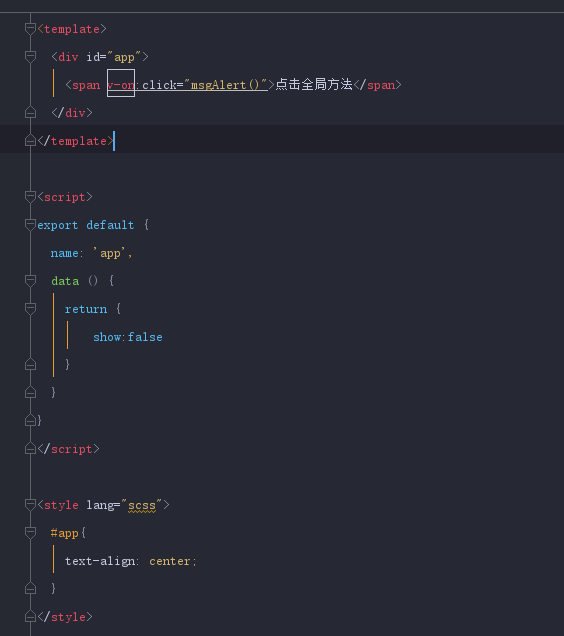
在组件中使用全局混合方法
代码
点击前
页面
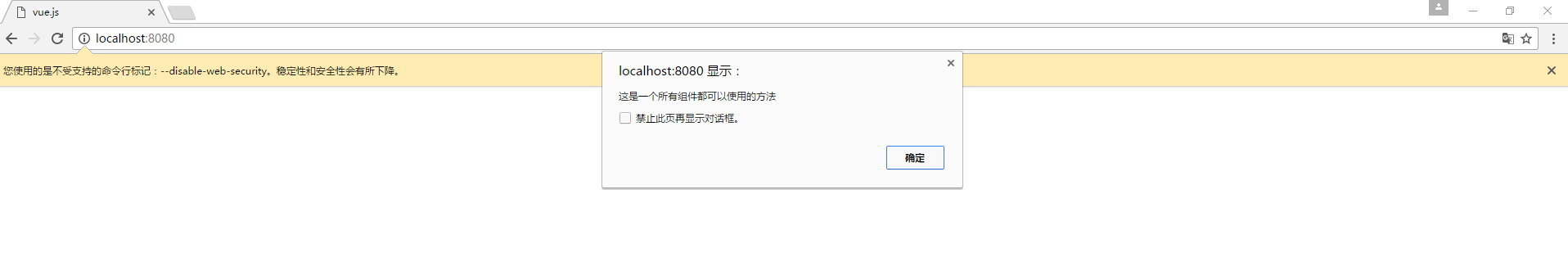
点击后
页面
结语
Vue的知识点介绍就在这里了,在开发过程中常用的的知识都有所讲解,如果大家有什么不懂得,意见或者想重点介绍的,可以留言下方或者加我们QQ564648147,我们一起探讨进步吧^_^,新手期,觉得小编写的不错的点个赞或者转发分享给周围的朋友吧(ง •̀_•́)ง
































 鲁公网安备37020202000738号
鲁公网安备37020202000738号