
一 Flutter页面性能优化的挑战
淘宝特价版是集团内应用Flutter技术场景比较多,且用户量一亿人以上的应用了。目前我们首页、详情、店铺、我的,看看短视频,及评价,设置等二级页面都在用Flutter技术搭建。
我们发现使用Flutter经常会遇到性能问题。因为Flutter严格意义上仅是一种“UI渲染框架”,它通过异步来来实现子线程渲染UI,并且通过Skia保证两端“渲染的一致性”。但子线程执行并渲染,且动态库打包这些策略并非“一片通吃”,会导致损耗页面打开性能及可交互时长的增加。试想,app启动时动态库加载的dynamic binding(影响启动时长),页面启动时主线程启动了页面,但ui渲染却需要等待Flutter的子线程执行并渲染,低端机上页面会短暂白屏(页面未渲染影响可交互时长,虽然fps欺骗性的提高了)。
Flutter有性能瓶颈,但重度使用Flutter研发的我们是如何做到性能优化的?本篇会就基础链路各Flutter页面的优化策略,分享我们的实践!
二 模块级混合——首页的优化实践
首页最开始是全部采用Flutter+DXFlutter(面向Flutter的UI动态化框架)实现,业务实现一切ok,但发版的时候测试同学发现首页的启动性能突然比上个版本跌了1s。这个问题是必然的,因为Flutter是动态库要延迟加载和绑定,同时DXFlutter大量的模板逻辑也会极大消耗性能。
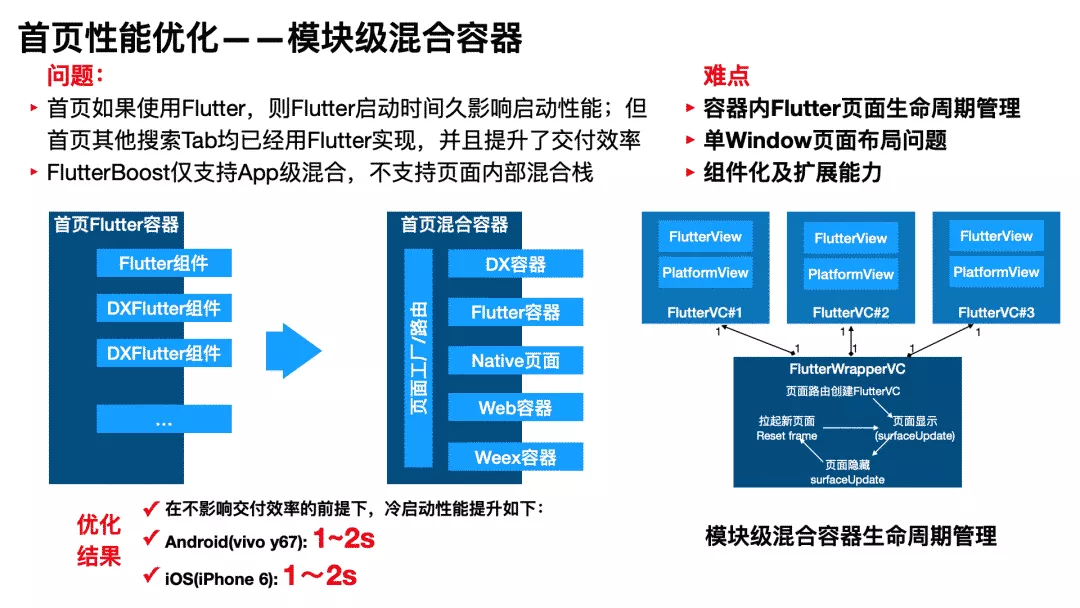
问题很难解,当时我们就是否继续全部Flutter,但优化引擎和DXFlutter,还是回退为Native实现产生了分歧。如果回退Native,则首页及搜索的分类tab技术方案都要切回native,成本巨大。最终,我们根据特价版的现状及经验,拍板采用:app启动时首页推荐等采用Native实现,但搜索实现的其他tab分类继续采用Flutter,如此不会对搜索业务研发模式产生影响,又能避免Flutter带来启动性能的损耗。
但是该方案会遇到一个技术挑战:我们使用的Flutter混合栈FlutterBoost仅支持页面级混合,还不支持页面内模块级混合。因为Flutter是单window的设计策略,如果模块级混合必然会遇到Flutter页面生命周期的管理及渲染窗口尺寸的一致性问题。
前一个问题是因Flutter是单引擎引起的。当模块切换的时候,新模块显示需要连接引擎重新触发渲染,否则页面会空白或不可交互。这个在FlutterBoost中早就做了。
后一个问题是单window,Flutter页面上弹框Native页面都会导致页面布局问题。
但模块级混合明显是技术可行的,我们在AliFlutter正物、来一等同学的参与下,很快就开发出了可以容纳Native、Flutter甚至其他类型如WebView的模块级混合容器。如下图:

我们通过一个FlutterWrapperVC,基于FlutterBoost解决单引擎渲染问题,根据模块可见性切换FlutterEngine和虚拟机,保证当前可见的模块能正常渲染,并执行底层的Flutter代码;然后通过Window大小强制修正解决了单window问题,解决布局问题。最后我们也考虑到了模块复用性,将这个能力组件化,并封装到这里:LTaoUIKit。
pod LTaoUIKit '0.0.3.89'基于这个方案之后,这么改造后,首页的启动实践至少提升1s。更重要的是首页的研发就如围棋里建了两眼,活出了一片。后面推荐页基于native dxcontainer实现后,就直接可以复用之前淘宝等成熟app的优化经验。
后面我们优化RT,DX模板打底,图标本地化,图片压缩多管齐下,首页启动性能稳稳提升。
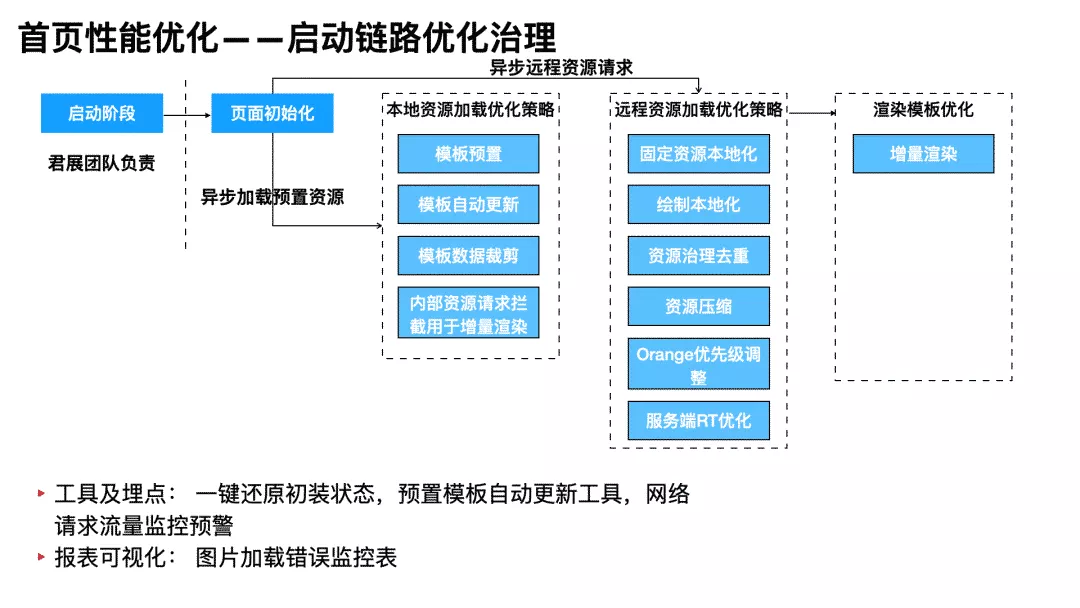
同时后面对首页的启动链路做了分步治理,并做了较为体系化的治理建设:

三 数据预取与FFI——纯Flutter页面的优化实践
上面探讨模块混合Flutter页性能优化,本节则讲整个页面均是Flutter实现的优化策略,这应该也是大部分Flutter开发者常遇到的。通过这种方式,以特价版详情页为例,我们在之前的优化结果上又再优化了100多ms,以下是具体数据:
- Android(vivo y67): 80~100ms
- iOS(iPhone6): 120~200ms
首先,Flutter页面会遇到哪些性能瓶颈?从Flutter机制看,它其实是个能较好解决“多端一致问题”的“UI渲染框架”,虽然提供了通过bridge访问native,但Flutter bridge性能极差,涉及到了线程切换,字符编码等问题(后面会讲)。所以,我们使用Flutter应该避免直接通过Flutter来解决IO等资源访问的工作,而且这些工作应尽量放在native侧。
显然app一张页面的启动,往往涉及到请求服务端准备渲染数据。同时,从路由跳转,到通过Engine初始化Native的VC或者activity到Engine构造Rasterrizer还涉及Engine层面的线程等待。这些时间其实可以做不少事情,我们可以将服务端数据请求放在这个阶段,这就是我们希望做的“数据预取”。
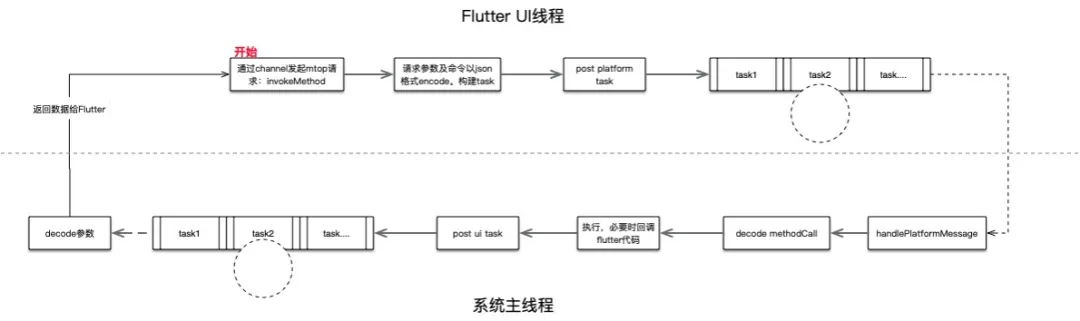
其实“数据预取”在淘宝上已经大规模用了,但在Flutter页面上所显示的优越性则会更强,因为Flutter页的多线程切换太多了,很容易就掉入channel bridge的陷阱。如我们详情页最开始也用了数据预取,但数据预取调用是从Flutter发起的,性能似乎有提升,但并不那么明显。为什么?以下是从Flutter发起一个mtop请求的流程图,可以从其中一窥究竟:

上图UI线程是指Flutter的ui线程,并非系统主线程。请求从“开始”处开始,兜兜转转,要经历2次线程切换等待,多次的数据encode和decode,造成的性能损耗还是蛮多的,分析如下:
- 首先,一旦某个情形下设备cpu紧张,则Flutter的请求/数据返回会迟迟无法送达到native或者Flutter。
- 其次,当数据量大的情形下,数据encode和decode也会耗费更多时间。
- 最后,页面打开经常遇到Engine和Native之间谁先启动的问题。比如VC启动了,这个时候并不能马上就给Flutter发送message,因为Flutter Engine可能还没有准备好,此时message丢失,双方都不知道。这个问题在FlutterBoost中遇到不少。
我们最终通过以下策略来解决:
- 数据预取在Native侧发起,在页面路由构造Native VC/Activity时,就马上发起mtop等请求。
- mtop返回的数据优先不通过channel bridge返回给Flutter层,而是通过ffi机制供Flutter直接读取。
- 上面native侧必须暂存数据,但为避免长久引用造成资源泄漏,采用LRU策略缓存数据(iOS不能用NSCache,猜猜为什么)。
- 考虑到有些页面数据可以持久化存储,供下次使用,我们构造了多级缓存策略。
- 将上面能力全部组件化,以供其他业务复用。
详细的设计如下:
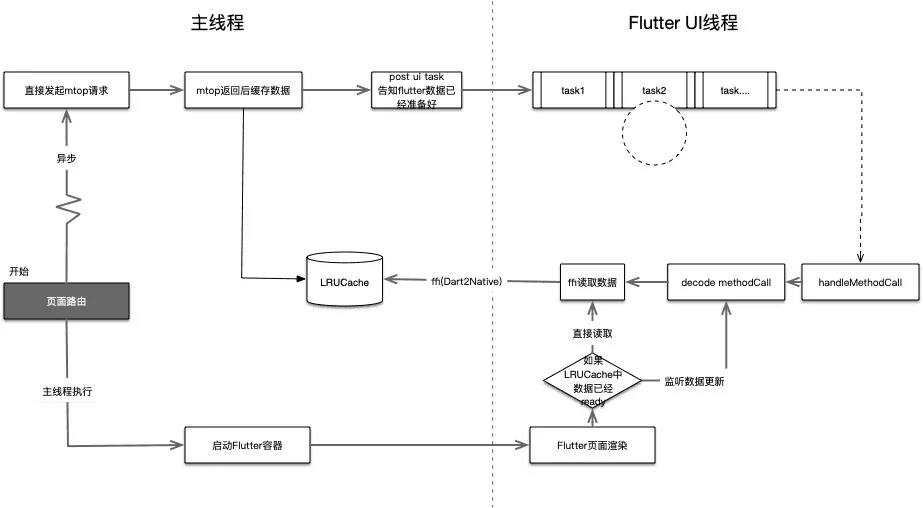
首先,基于ffi和native侧数据预取,优化后的数据请求链路如下:

右上角之所以还有channel bridge是为解决Native请求返回慢于Flutter页面渲染的情形下的数据刷新。
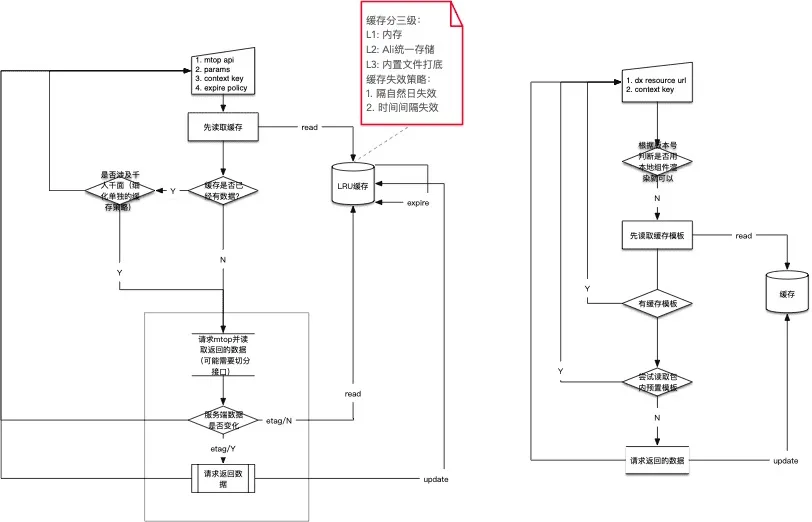
其次,我们构建了多级缓存策略和缓存失效及复用策略,以支持部分页面数据的持久化复用提升首屏渲染性能:

以缓存复用策略为例,我们支持以下策略:
- 激进型:第二次请求直接使用上一次缓存数据,不再马上刷新数据,待缓存自然过期后刷新。该策略适用于页面数据不常变的情形。
- 正常型:第二次请求可使用上一次缓存,但仍需请求并马上刷新数据。该策略比较普适,适合数据变化不频繁的情形。
- 保守型:第二次请求不可使用上一次缓存,需请求最新数据。适合强实时性的页面数据渲染。
最后,我们将这些能力做了封装,比如iOS侧,我们以单独的SDK集成:
pod LTPrefetch '1.0.1.19'目前基础链路如详情,我的,店铺,mini详情等都采用了这个方案进行优化,启动实践均有了不错的提升。
四 其他优化实践
其他还有很多优化实践。有些是淘系已经实践过的,有些是特价版根据Flutter的特点有所改动的。这里不详细说了,仅就我们使用过的列个列表:
- 详情从首页截图。
- 资源压缩及本地预置:如首页dx模板预置,Json压缩及预置,图片压缩及预置。
- 数据提前异步加载。如我的页面数据,其实在用户登陆的时候就会异步加载并缓存下来,然后通过上面的缓存更新策略来更新。
- 优化服务端RT,精简协议。
- 其他。
五 最后
其实我们的优化策略更多在上层应用上做了优化,UC那边在Flutter Engine层面做了优化,后期可以考虑使用他们引擎,相信页面打开性能会更上一层楼。
同时上面的ffi及数据预取也可以做得更激进一些。如通过Dart2Native的方式,完全实现Json数据的encode和decode本地实现,容器访问的本地实现,估计还能提升至少50ms的时间。
作者 | 余玠
本文为阿里云原创内容,未经允许不得转载。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号