今天的这篇是以一个app改版案例,深入浅出的告诉大家如何适配深色模式,同时给出了正确和错误的示范,相信对于目前流行的深色设计趋势来说,是非常的实用了!

Google在2019年度I/O开发者大会上宣布,安卓将会从系统底层支持深色模式。同时,我们也会看到更多支持深色UI的应用正在推出。
深色UI很快将成为一种常见的模式,其他应用也很快会遵循这一模式。
在这篇文章中,我将会以我们的应用Shutter Points为例,解释如何从浅色UI适配深色UI。
优化颜色
1. 调色板
Shutter Points UI的主要颜色是单色为主,目的是为了突出图片内容。主色调用于主导航栏,标签中使用5种辅色将图片注释与对应的类别联系起来。

Shutter Points 中的主色和辅色以及在界面中的应用截图
当应用深色模式时,亮色和低饱和度的颜色相比于饱和度高的颜色会更受欢迎。使用亮色的时候要确保元素易于阅读,并配合一个对比度适中的暗色背景。
使用谷歌提供的颜色编辑器可以为每个品牌颜色创建一个自定义色板,然后从中选择合适的颜色。
根据谷歌设计规范建议,在使用深色模式时,一个好的经验法则是将调色板的色值范围保持在200左右。
任何一个深色界面都需要有一个合适的对比度,按WCAG 的AA级标准来说,界面中的文字与背景的对比度至少要达到4.5:1。

品牌颜色中的一个浅色被选为深色模式配色
2. 界面颜色
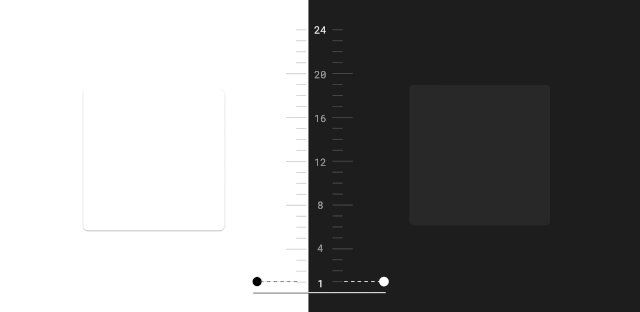
有了新的配色方案在手,是时候改变界面的颜色了。深色主题中的所有界面都是以默认的深灰色#121212作为基准的。
在UI组件上添加不同透明度的白色,根据不同的层级搭配不同的透明度。

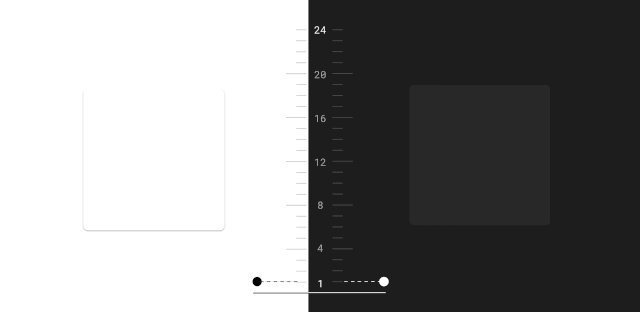
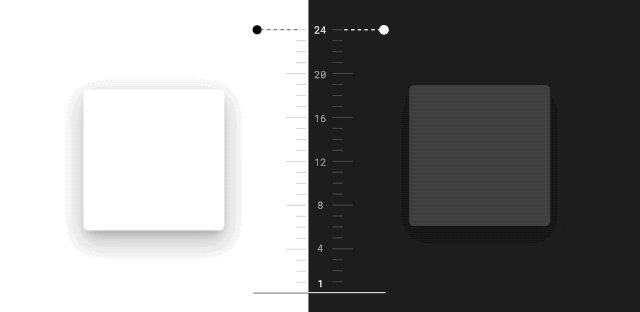
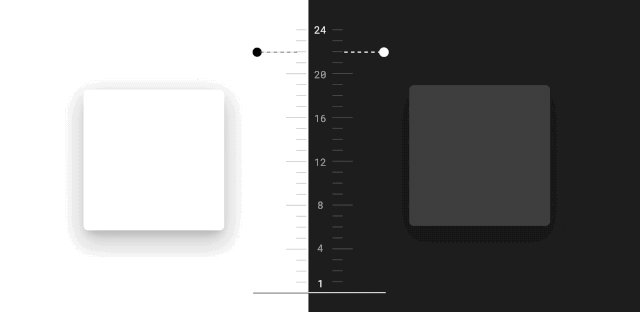
叠加的层次范围从0%到16%
(译者注:深色模式中的高度[ elevation ],准确的含义其实是Android开发中的一个样式代码,用来设置界面的权重的,比如android:elevation=”1dp”,层级就在android:elevation=”0dp”之上了。)
为了表示不同的层级高度,我们需要在组件的样式中调整2个值:
- 投影属性;
- 叠加的透明度。
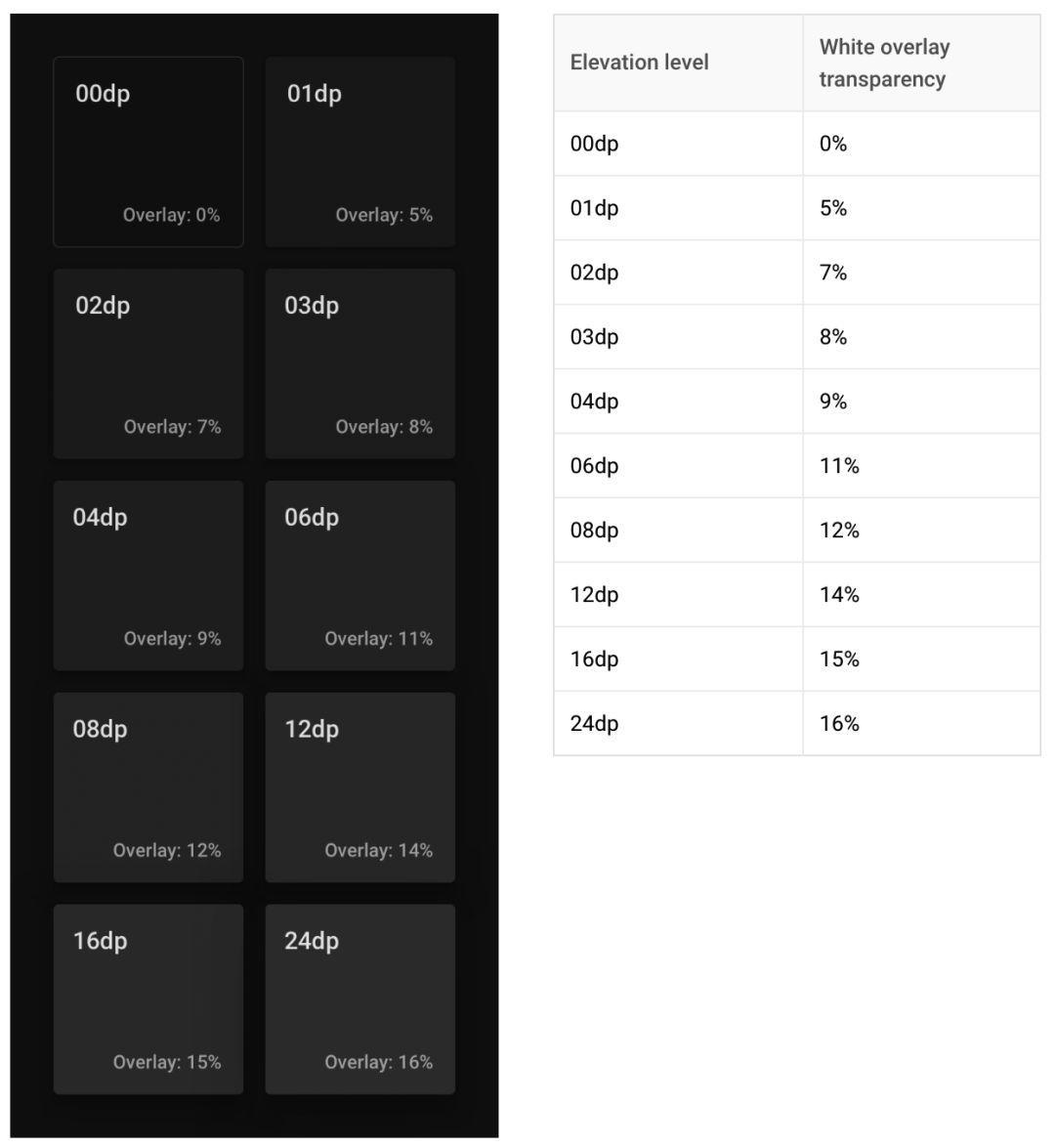
无论使用哪种主题,应用正确的高度将确保元素保持在一个一致的视觉层次。想知道应用中透明度该用多少?这里有一个表:

(译者注:我把规范中的表格帮大家截图出来,贴在这里,想看更多规范详细内容请见:
https://material.io/design/color/dark-theme.html#properties)

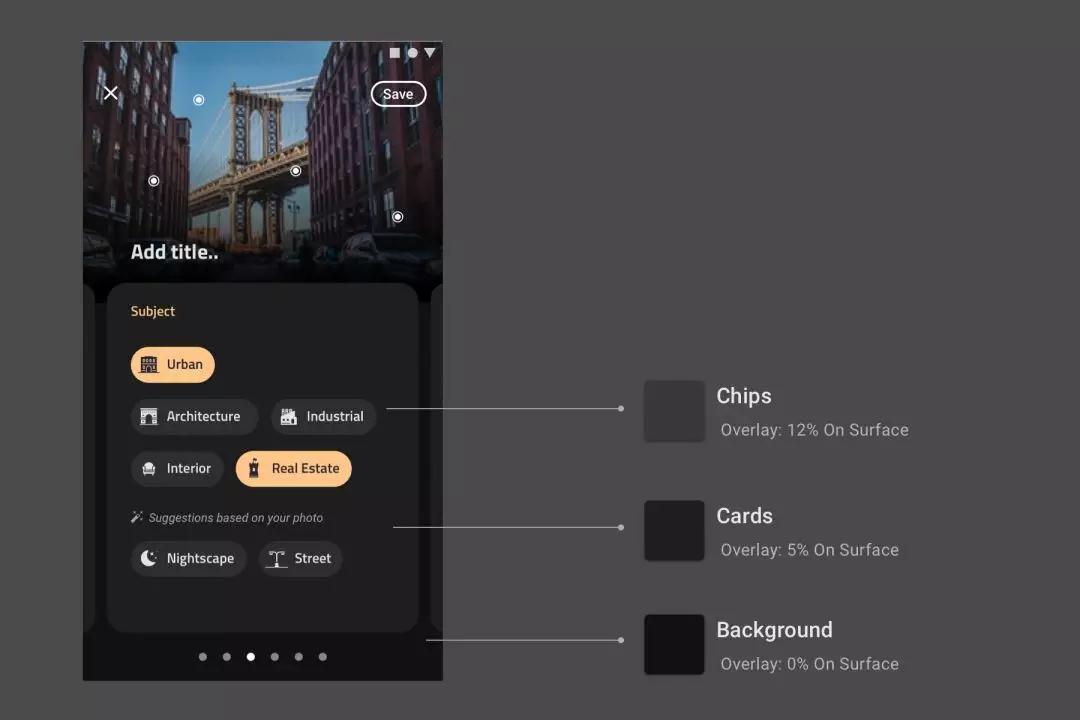
组件中通过使用不同透明度的白色覆盖来保持它们在深色主题中的高度一致。
3. 避免大面积颜色
在某些情况下,仅仅将颜色由亮变暗并不会得到一个好的结果。
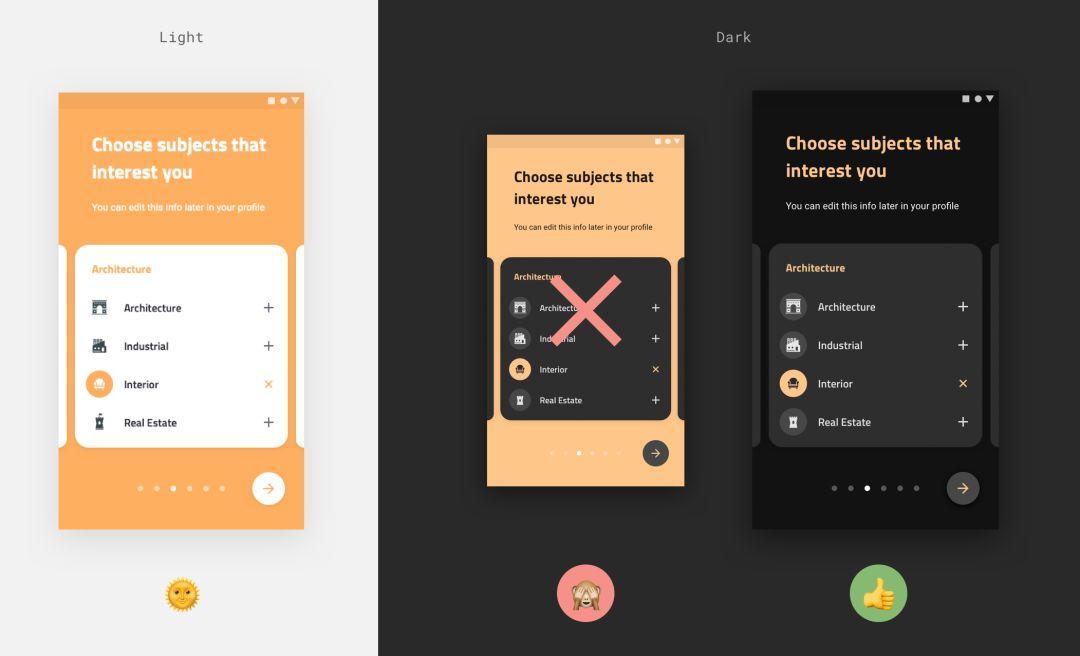
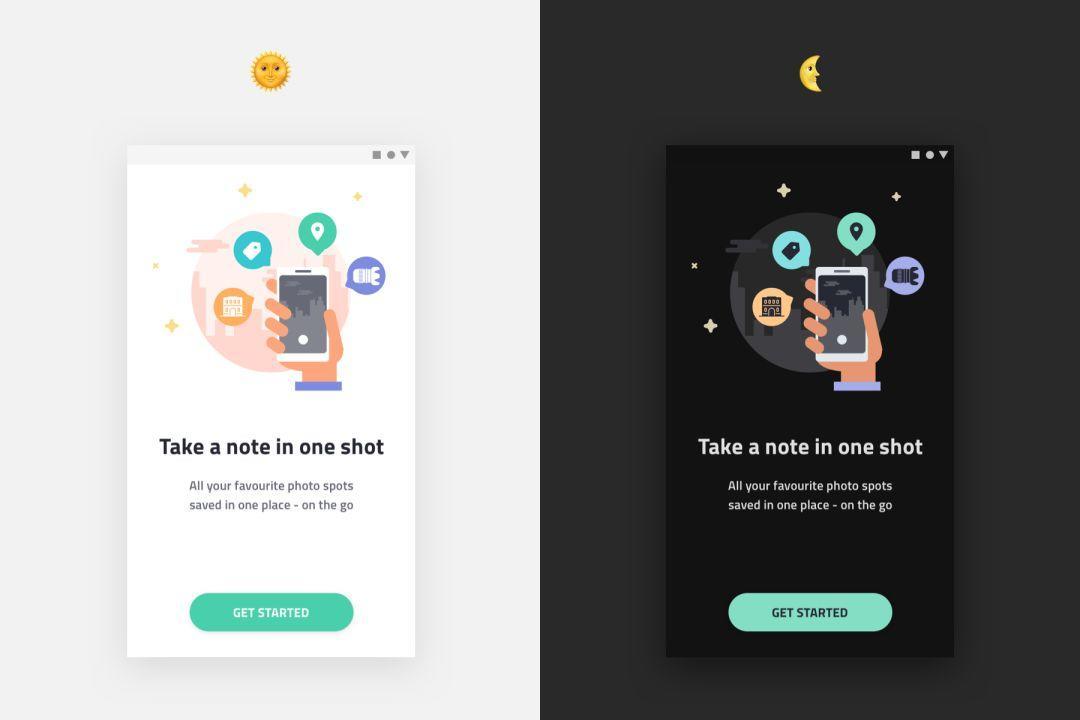
例如在我们app中的引导页中,浅色模式下使用次要颜色能突出内容,但在深色模式下,整个背景都是高饱和度的颜色,却会让界面显得非常地刺眼。
对于这些情况,最好是选择一个深色背景,然后保留次级颜色用于标题等小面积元素。

大面积的高饱和度颜色不适合用于深色模式
文本优化
1. 文字颜色
谷歌设计规范主要强调了3种文本颜色。
这里主要是通过修改白色或黑色的不透明度作为颜色值:
- 强调文本 -> #FFFFFF (87% opacity);
- 中等文本 -> #FFFFFF (60% opacity);
- 次级文本 -> #FFFFFF (38% opacity)。

不同重要级和不同大小的文本在整个UI中传递出了层次结构,这个原理也适用于深色主题。
2. 注意对比度
所有的文本内容应该易于阅读并符合标准规范。网页标准WCAG 2.0中规范AA级别的文本,普通文本与背景之间的对比度为4.5:1,大标题文本这个比例为3:1。
在我们的App中,直接把浅色背景下的标签颜色带到深色模式中,文本开始变得很难阅读。为了得到一个好的对比度,所有的标签文本需要修改到深色,识别度会更高。

彩色元素上的文本需要改变颜色以保证易读。
谷歌做了一款测试工具,帮助确定在哪个颜色值时需要将白色文本改为黑色文本,工具的地址在(
https://material.io/design/color/the-color-system.html#tools-for-picking-colors)
(译者注:彩云亲测,还挺方便使用的,建议用电脑端打开这个页面试用一下,对于配色纠结症患者,有良好的治愈效果。)

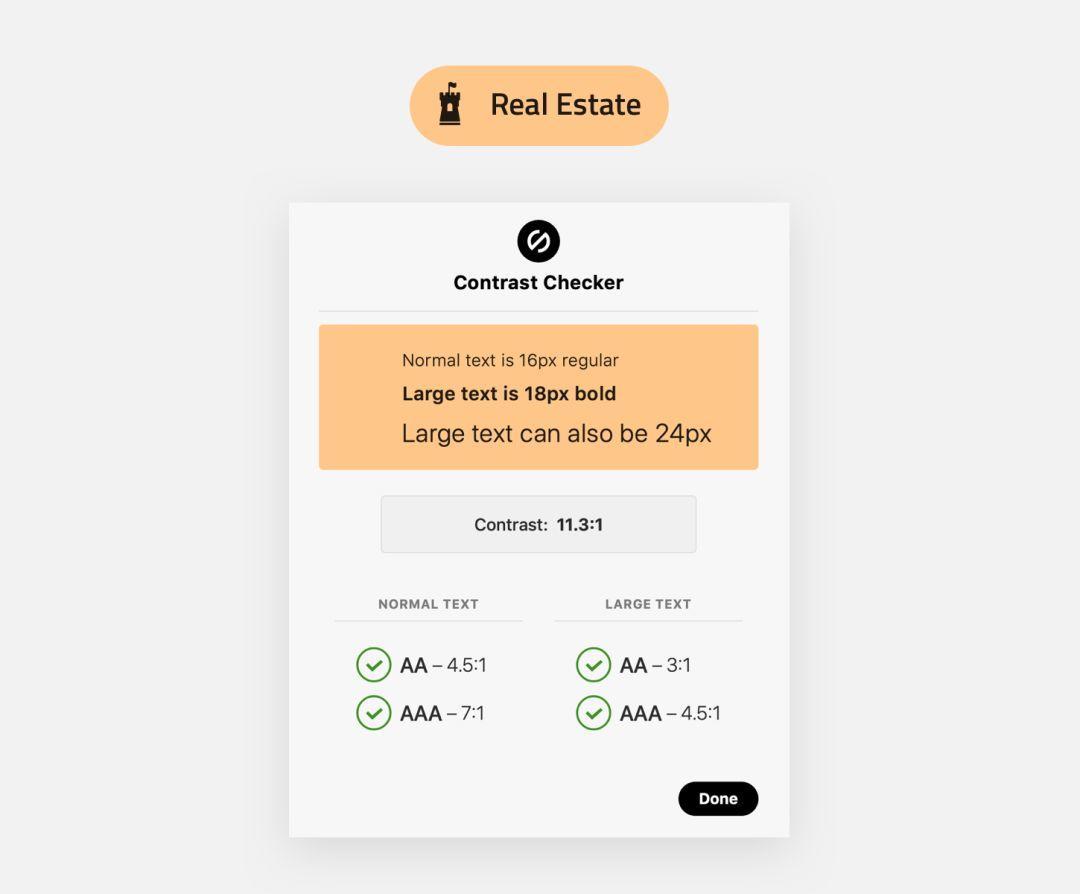
小建议:推荐一款在sketch和Adobe XD中使用的小插件叫Stark,可以方便的测试出你设计的界面可用性。
插画和动效
如果应用包含插画和图形元素,这些也需要做好深色适配工作。如果插画有”背景“和”主题“,最好是将背景的饱和度降低,以保证对于主题的关注。
Lottie动画可以通过在AE中的源文件来重新导出json文件,来调整动画的明暗适配,很方便。

深色主题插画同样让用户关注到插画的主题内容。
总结
随着深色主题被引入操作系统级别,应用将需要在不破坏任何原有体验的情况下做出适配优化。
深色主题并不是仅仅做简单的反色。
设计师和开发者必须明确以下几点:
- 所有的UI元素必须符合标准的可用性原则;
- 组件的可视层次结构在不同的颜色主题内应该是保持一致的;
- 品牌识别不应该受到主题颜色变化的影响。
原文:
https://medium.com/snapp-mobile/design-for-the-dark-theme-9a2185bbb1d5
作者:Pierluigi Rufo
译者: 彩云Sky,公众号:彩云译设计
本文由 @彩云Sky 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
 鲁公网安备37020202000738号
鲁公网安备37020202000738号