Carlo Morrone·5 min read

图片由作者提供
你能相信在过去的两年里,我们的工作方式发生了动荡吗?开始的时候很艰难,但现在,随着2021年年底的到来,我们已经习惯了远程工作环境,并期望市场能够赶上新的常态。
对远程团队(尤其是开发团队)的创新和协作改进的需求可能是我们目前可以观察到的行业中最强烈的趋势之一。
在这篇短文中,我总结了最近进入我视线的5个相对较新的开发工具,我相信它们有可能改善我们的日常工作流程。
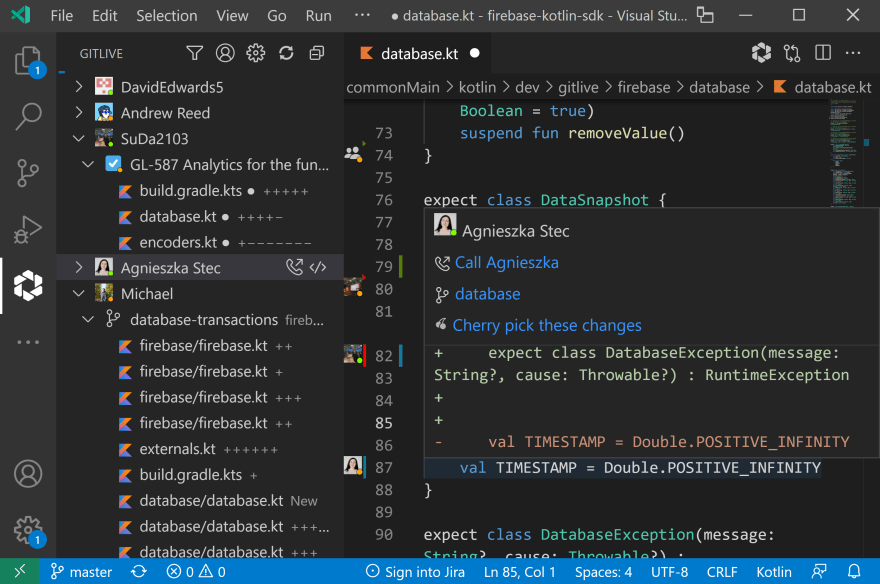
GitLive
痛苦:缺乏专门为开发者设计的交流工具
解决方案。GitLive--用实时协作的超能力扩展你的IDE
假设你的团队使用Git,那么GitLive是对IDE内置的Git功能的一个不折不扣的增强。一旦安装,它就会增加一个团队视图,显示每个合作者在 Git 仓库中的所有工作进展。任何在主库/主干库之前的非恒定分支都被认为是正在进行的工作,你可以检查文件变化的差异,以及查看相关问题或拉动请求。
但我最喜欢的功能可能是自动检测合并冲突。对于你当前打开的文件,你的本地修改和你的队友正在进行的工作之间的差异会显示在编辑器的沟槽中。它显示了变化的类型(增加、删除、修改或冲突),你可以检查它,看它的差异,它来自哪个分支,甚至可以挑出你的本地文件。
GitLive对大型团队非常有用,对开放或内部源码项目尤其有用,因为这些功能甚至可以跨分叉工作。更酷的是,由于数据直接来自于Git,所以不需要手动输入来保持数据的更新。

淘宝网
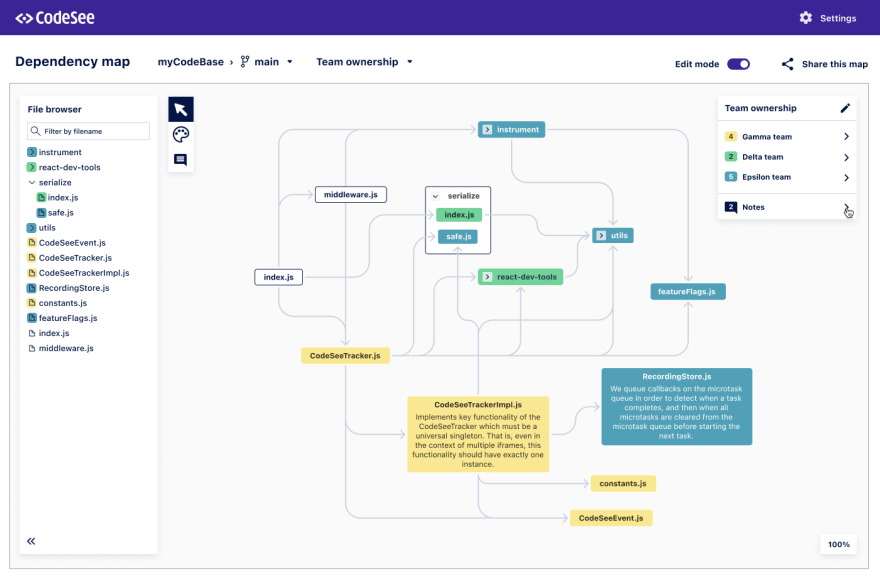
CodeSee Maps
痛苦:复杂而密集的代码库,以及对所有代码和功能如何相互映射缺乏共同理解。
解决方案。CodeSee Maps - 一个让开发者直观地绘制代码库的工具。
CodeSee Maps提供了自动生成的、自我更新的代码图。它们会随着代码的演变而同步你的代码库,这样你就可以快速识别跨代码的依赖关系,并在文件和文件夹之间进行导航。它可以真正提高你对代码库的理解,并指导入职、规划和审查。该工具主要针对开发人员,但它对任何与团队互动的人都有很大价值。
要开始使用CodeSee地图,你需要在你的GitHub用户账户上授权CodeSee,然后在你想创建地图的仓库上安装和授权CodeSee架构图GitHub动作。目前他们只支持GitHub,但BitBucket和GitLab都在路线图上。

代码查看地图
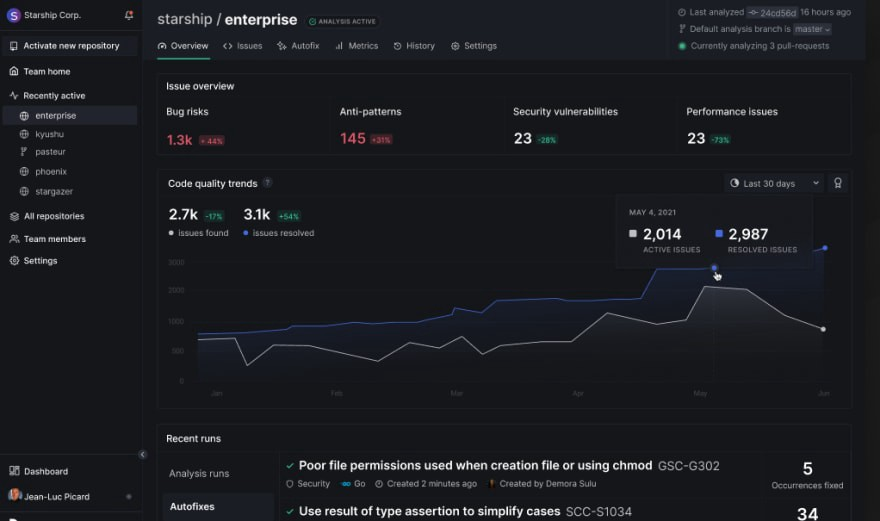
DeepSource
痛苦:耗时的代码审查容易出现人为错误
解决方案。DeepSource--快速而可靠的静态分析平台
DeepSource是一个静态代码分析器,可以帮助你实现代码审查的自动化,为你的团队节省大量的时间。它可以发现代码库中的问题,并自动提交PR来修复它们(甚至可以评估PR中的传入代码,并修复它们)。支持的分析器包括,除其他外,Docker、Java、JavaScript、Go、Python、Ruby以及目前正在测试的PHP和SQL。它与GitHub、GitLab和Bitbucket集成(也可使用自我托管)。
也有可能在内部部署。它如何能改善你的团队工作方式?他们的网站指出,使用该工具可以为每个开发人员每周平均节省3.8个小时,所以你可以计算一下

深源公司
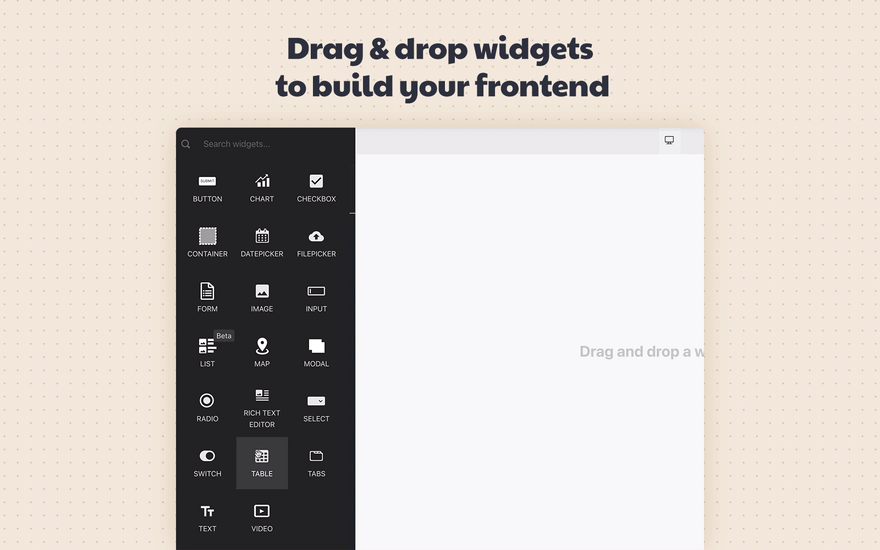
Appsmith
痛苦:在一个组织内需要大量的CRUD应用程序,这变成了一项重复的、经常耗费时间的任务。
解决方案。Appsmith - 一个构建内部工具的开源框架。
Appsmith将自己描述为 "为忙碌的开发者提供的UI工具",它确实是这样的它非常适合那些建立大量内部应用的团队,这些应用托管在他们自己的基础设施和防火墙内。你可以通过拖放预制的、可定制的部件,轻松建立漂亮的管理面板、工作流程和仪表盘。你可以与任何REST或GraphQL API集成,并使用JS或库来为你的应用程序创建逻辑。

淘宝网
WayScript
痛苦:设置内部工具和应用程序很耗时,而且使开发人员无法解决实际问题。
解决方案。WayScript - 将你的本地代码转化为托管应用程序的最快方式。
WayScript是一个内部工具的开发中心。它提供了预配置的容器,你可以在其中构建,使代码与你的团队现有的基础设施一起工作。你可以快速设置API(这在传统上是一项漫长的任务,但对于技术客户来说也是必须的)、服务器、cron任务、自定义inpoints、接口等等。当工具准备好后,你可以一键部署,并将其发送给你的团队。你可以通过下载本地应用或通过网络应用来使用它。

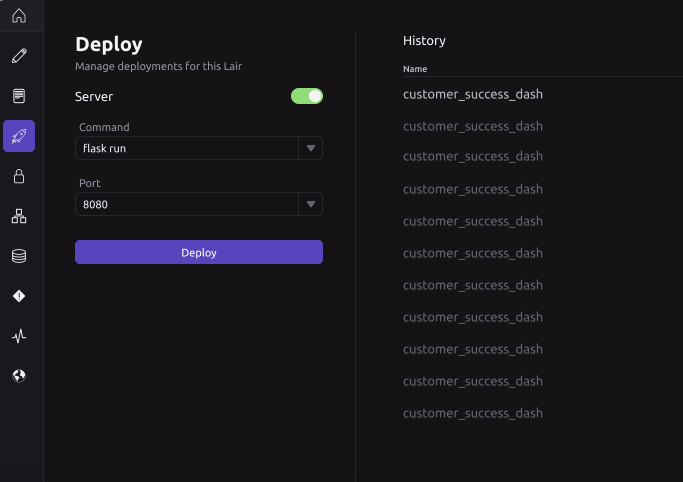
途径
我们不能确定2022年将会带来什么,但我肯定的是,我们在过去几个月中看到的演变趋势将继续增长。我希望我在这篇文章中提出的一些工具能够帮助改善你的工作流程,使你更顺利地过渡到远程工作设置。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号