在 6 月 28 日的首届 Techo Day 腾讯技术开放日上,腾讯发布了一系列“轻量级”产品,将腾讯多年自研产品的底层能力释放给了开发者。
正如腾讯云高级副总裁 & CTO 王慧星,在前不久的腾讯 TDesign 技术生态日提到的那样:“自腾讯确立了开源协同,自研上云的技术战略,成立了十大技术领域委员会,推出了众多 PaaS 能力,并将这样的能力放在云上,实现对内部和外部用户的统一服务。”
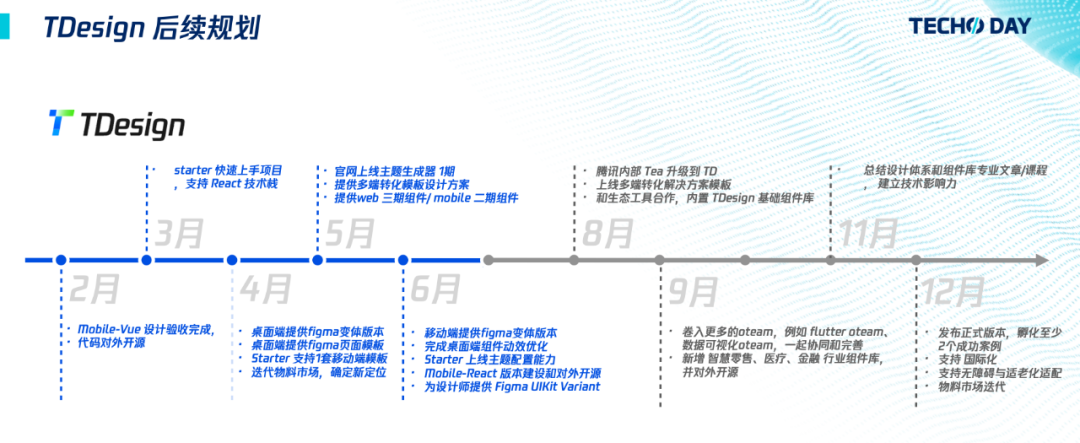
而腾讯设计云旗下的企业级产品设计体系腾讯 TDesign 正是这样一款产品,其也在首届 Techo Day 腾讯技术开放日活动中,发布了新的产品动态。据了解,目前腾讯 TDesign 的大部分组件已经完成了内测版本的发布, Vue 2、Vue 3、React 和移动端 Vue 3 也已经发布了公测版本和候选版本。与此同时,Augular、Flutter 、taro 等热门技术栈也在开发的行列当中。
避免重复造轮子
如果要回溯腾讯自研 UI 组件库的缘由,这或许要先了解下前端领域的发展史。
纵览底层的前端框架领域,先是经历了 JQuery 一统江湖的时代,而后过渡到了 MVVM 框架成为主流的时期。目前,Vue、React 以及 Angular 则成为了前端开发人员使用最多、最广的底层框架。可以看出,业界并没有完全占据主导地位的前端开发框架,这也就导致前端技术团队在迭代技术栈时,往往存在较大的切换成本,跨团队共享前端资产时也会遇到技术栈差异的壁垒。
此外,由于组件库和团队技术栈存在一定耦合性的关系,对于很多企业中后台系统这样的弱设计风格场景,我们可以根据整个栈的风格,大致推测出这个项目使用了哪种组件库。例如,前端团队选择了 React 开发框架,大概率会用 AntD 组件库;使用 Vue 开发框架,则大概率会直接用 iview-admin 页面模板。这样一来,技术栈的差异不仅会导致整个组件库的选型受到一定限制,还会让对外曝露的产品体验存在较大的偏差。
因此,在产品体验、开发效率与设计效率等因素的驱动下,腾讯通过开源协同的方式,与多个业务团队共建了企业级设计体系腾讯 TDesign ,通过提供复用性的设计体系,为设计研发各个流程环节提供需要的设计和研发等解决方案。
在代码组件库中,腾讯 TDesign 基于业界实际的使用需求,已经覆盖了 Vue、Vue Next、React 等主流的前端开发框架,目的在于让公司内外部使用的同学都可以根据自身实际需求,选择对应的组件库产品,不再受技术选型的限制。当项目同时有桌面端和移动端使用需求的时候,腾讯 TDesign 还可以统一产品在两端上的业务体验。

从另一个角度来看,如果没有统一的 UI 组件体系,UI 设计师的工作效率同样是大打折扣的。在“腾讯前端通用 UI 组件库技术生态日”活动中,腾讯用户研究与体验设计部总经理陈妍说道:“如果没有腾讯 TDesign 这样的 UI 组件库,设计师是最大的受害者,因为我们的工作需要不断的重复,没有办法把时间节省下来做更加有价值的事情。”
基于设计师的痛点,腾讯 TDesign 目前也提供了 Figma、Sketch、Axure 等设计资源以及 Sketch 设计插件,让设计和代码能够无缝衔接,使设计资源分配到必要的环节。
维护跨技术栈产品的挑战与解法
既然腾讯 TDesign 选择了支持各种技术栈的原生开发,就不可避免地会遇到几类问题。例如,UI 组件库怎么保证与技术栈产物一致性?交互和 UI 实现怎么保持一致?组件 API 怎么保持一致?官网体验与用户的实际使用如何保持一致?
据腾讯 TDesign 团队透露,虽然业界基于上述挑战已经有几种不同实现的方式,但其各有优劣:
一种方案是基于 Web Components 做一个组件,将其使用在各个框架当中,但 Web Components 方案的优势与具体实现框架没有太大关系,因为是由浏览器原生支持,其最大的问题还是浏览器的兼容性,部分浏览器可以通过 polyfill 解决,但是有些政企浏览器的兼容性依然是不可小觑的问题。
另一种方案是直接将一份 React 代码转成 Vue,这带来的好处是可以真正做到维护一份代码,同时支持多技术栈,但统一整个前端技术栈其实是比较大的课题,目前业界还没有统一的方案。另外,代码转换支持多技术栈的方案,其实在应用开发层会更常见,对于腾讯 TDesign 这种底层依赖而言,转化后代码的稳定性还是难以得到保障。
不仅于此,这种转化方案的中间层代码相当于是新的框架,既不是 Vue,也不是 React,对于贡献者来说门槛比较高,会进一步导致开源社区不够活跃,这同样是腾讯 TDesign 团队需要考虑的问题。
最终,腾讯 TDesign 团队决定选择用 Vue 开发 Vue 技术栈,React 开发 React 技术栈,除了 Angular、小程序等受技术栈限制,其他技术栈均统一用 Jsx 来维护组件实现,并主要解决了以下几个问题:
组件 API 保持一致
腾讯 TDesign 团队梳理出了开源项目前端组件上线的流程,在组件进入开发的前置阶段,设置了 API / 交互稿统一评审环节,邀请各技术栈的实现者、UI/ 交互设计师以及 PMC 成员同学一起针对组件 API 的易用性、灵活性以及必要性进行评审,充分的讨论过后,会将大家的意见形成整个组件的 API 描述,并录入腾讯 TDesign 的组件 API 管理平台。

最终,API 管理平台会生成各个技术栈的 API 文档、某个组件的 props.ts、typeb.ts 等文件。当组件开发者进行开发时,不需要对照文档做开发,直接根据已经生成的定义文件开发即可,做 API 开发同学提了 PR 做 review 时,有任何更改会同步到各个技术栈实现的仓库。
用户实际使用与官网体验保持一致
为了让用户的实际使用感受与官网体验保持一致,腾讯 TDesign 做了一层官网共同的架构,目前所有的组件文档包括文字部分,以及我们要展示的组件 Demo。各个端实现时,会各自引入一个 Web Components 实现官网的公共部分,通过统一的 Markdown 解析工具,最终解析出来的栈点就会完全一样。
各个技术栈产物的 UI 和交互保持一致
除了要保证组件 API 一致,还要保证各个技术栈的产物里 UI 和交互都要完全一样,这里 TDesign 做了两件事情:第一,以 TDesign Token 贯穿设计开发流程,从最初设计师提供的设计稿,到组件库里代码的实现变量,一直到最终组件库里面 NPM 包产物,每个变量都有一一对应的关系;第二,抽取一个独立的仓库,将每个组件都独立维护在 TDesign-common 仓库,通过 Submodule 的方式引入到实现仓库里。当 UI 需要调整的时候,直接在独立的库里修改,再同步到各个技术栈实现的仓库,最终保证整个 UI 和交互在各个技术栈上面实现完全一样。
部分组件代码复用
除了 UI 相关实现代码做到了各技术栈复用,腾讯 TDesign 也参考了业界类似组件库产品的实践,探索了一些代码逻辑复用的方案:一些与技术栈无关的组件抽象类,也抽取到了 TDesign-common 仓库中;合理分层组件实现,通过 Hooks 和 Composition API 来跨技术栈复用部分代码实现。

未来怎么走?
据了解,当前腾讯 TDesign 在内外部已经有了比较广泛的应用基础,腾讯内部在积极推动各个业务统一到 TDesign,也支持了多个领域和行业外部项目落地,并从中孵化出了多个行业组件库。这些组件库也将在未来逐步开源,持续支持各行业领域的系统建设。
而当我们开始回溯腾讯 TDesign 自开源以来的历程,可以发现其取得的成绩已经可圈可点:在开源社区的建设方面,腾讯 TDesign 仍然秉持着为社区贡献价值的初心,不断向有活力、高质量的开源社区进阶。据统计,上半年 TDesign 共有 280+ 贡献者,其中外部 17 ⼈,核⼼贡献者 47 ⼈,GitHub star 4k+。
展望未来,腾讯 TDesign 还将继续围绕着两个既定目标迈进:
第一,让更多人使用腾讯 TDesign。后续组件库各技术栈将发布 Stable 版本,并针对移动端开展专项优化,以确保提升组件质量和用户使用体验。为了最大化提升设计师的工作效率,还将提供⻚⾯模板、移动端 Figma UIKit Variant(设计可配置能⼒)等设计资源,并建设物料市场,承载更多的⾏业组件和模板资源。除此之外,TDesign 还计划支持国际化以及无障碍适老化的适配;
第二,建设更有活⼒、更⾼质量的开源社区。为了帮助更多从业者了解企业级设计体系 腾讯 TDesign,社区后续计划沉淀、总结设计体系和组件库专业⽂章 / 课程。另外,为了吸引更多外部开发者加⼊贡献,透明化内外部协作进度,开源社区将优化开发者的招募和激励机制。

谈及未来的发展规划,腾讯 TDesign 团队在接受 InfoQ 采访时表示,未来除了会支持现有的前端技术栈,还将协同社区的力量推出 Web components、Flutter 等更多技术栈产品,服务于公司内外使用者。同时,也期待更进一步复用跨框架实现的代码,在降低维护成本的同时,不显著额外提升参与贡献的门槛。
写在最后
作为腾讯设计云的关键产品,腾讯 TDesign 的诞生便是为了让 UI 组件库摆脱技术选型的影响,让其回归到前端基础设施的地位上来。事实证明,在一步步的迭代与优化之下,腾讯 TDesign 已经逐步地将开源协同能力渗透给了更多企业。
与此同时,腾讯用户研究与体验设计部总经理陈妍还在接受 InfoQ 采访时透露:未来,腾讯设计云将继续在设计资产、设计协作效率发力,针对图标库、设计资产开源平台以及智能设计工具进行迭代升级。目前,腾讯设计云已经初步完成平台建设阶段,后续腾讯设计云将逐步向内容建设方面进阶。
我们也坚信,今后腾讯设计云在实现高效设计、轻松协同目标的过程中,也将迈出更加坚实的一步。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号