在不知不觉中,前端工程师火了。甚至很多人都不知道为什么这样一个职位会这么火,市场的供不应求直接导致前端工程师的待遇提高。另外一方面就是前端技术的更新迭代,导致大部分技术人员跟不上。因此越来越多的人想转型做前端开发了,下面我们来谈谈,如何才能高效的学习前端开发。

前端最基础的就是HTML+CSS+Javascript。掌握了这三门技术就算入门前端了,但这仅仅是入门,简单的来说就是你可以切图了,也就是所谓的静态网页。现在前端开发的定义已经远远超过切图了。你还需要更加深入的学习其他的前端技术。
撇开具体细节来讲,前端相对于后端来说,前端就是直接摆在了用户面前,如果说后端面向的主要是业务逻辑,数据库,操作系统,那么前端面对的是用户交互和体验。不妨这么理解,为了提高用户的体验,我们需要使用CSS去做样式美化,需要使用JavaScript去做一些交互,同样为了提高用户的体验,我们还需要去做SEO优化,需要去考虑性能优化,去做脚本压缩,去做缓存控制,同时也为了我们自己开发方便,我们需要去学习使用一些自动化工具来解放我们的双手……
如果再有人问你前端是什么,就可以告诉他们这是一个使用大量技术,用以提高用户体验的领域。
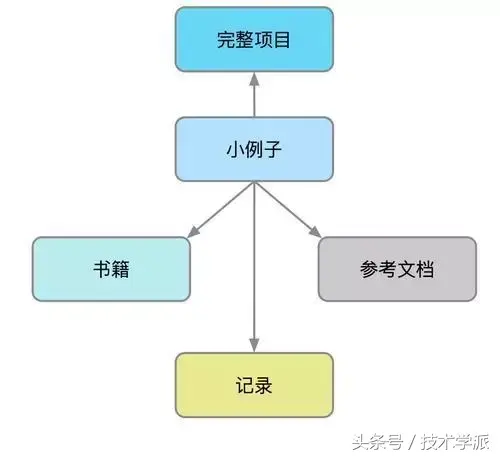
或许现在有小伙伴们正在入门前端,内心颇感焦虑,其实只要坚定了这条路,那么一定可以学好,并且找到心仪的工作的。下图是小编总结的一套学习流程。

从一些简单的书籍入手,多进行些广而浅的学习,后进行精而深的学习,在有限的时间内,应尽可能多地掌握一些基本知识,然后更多地进行实践。 在学习中遇到了解决不了的问题,就去查,然后及时做记录,然后再回过头去实践,往复这样的过程,提升会很快。
灌输知识篇

- 可以选择在慕课网,那里有非常全面而且基础的教程,完全足够我们入门,学过之后,我们应该对整个前端开发用的技术有初步的了解。最终效果可以达到:我可能不太懂太多,但是我知道这个名词,懂这个API,知道简单的使用。
- 另外一本书便是大名鼎鼎的《JavaScript高级程序设计》了,建议买正版, 这本书适合新手读,更适合老手读,比如可以在看完慕课网的视频之后来照着此书敲一敲学一学,感觉很酸爽,有句话是学得快,忘得快,所以得经常来回翻一翻,每次读完都会有新的感受。
- 如果觉得光看文档太枯燥,想去看看别人的理解怎么办,可以去博客园,掘金进行海搜,遇见大牛的几率很大,然后就毫不犹豫地收藏到你的收藏夹里去吧。
- 更有针对性的就可以去了解一下BAT,360有哪些了不起的前端团队吧,关注他们,或许未来就在其中了。
- 除了一些直接的知识,我们也需要社区文化,自豪地拥抱SegmentFault,StackOverflow`,程序员的百度知道。
- GitHub是我们每一个程序员都需要常去的地儿,你需要知道,一切代码的来源,99%都在这儿, 所以想知道些最新动态,花点时间泡在这儿准没错。
HTML并不是一门编程语言,它只是一些简单的标记罢了,也不需要花太多功夫去记住全部的标签,按需使用便可,入门后我们也大概清楚了CSS是一些标记对,通过描述样式来一层层叠加在诸如id和class之类的标签上,清楚了JavaScript写法上的随意,但是随意会带来一些陷阱,诸如变量声明提升,函数作用域。具体地可以自己体会一下。
整理知识篇

如果光是快速的学习,那么遗忘的几率会非常高,而且经常会有一种感觉自己啥也没学到的错觉,所以现在开始记录博客吧,写点文字,提醒自己,原来我会这么多。
- Markdown,它就是一些标记,5分钟入门,10分钟熟练绰绰有余,它可以尽量帮助我们摆脱鼠标,去百度搜索马克飞象吧,照着敲敲,感悟一下神奇。
- 方便的写作平台-简书,起初简书的本意是容纳一些真正的爱写文字的一群用户,谁知道还招来了一大批程序员,包括仔仔在内,所以不妨选择它作为你的博客起点吧,只需要在设置里切换为Markdown格式便可以,而且它支持导出所有博文为md格式,方便迁移。
- 会了Markdown,了解了GitHub,不妨去了解下静态博客搭建吧,使用Hexo和免费的GitHub托管。
学习不是一味地学,积累和分享更快乐。
效率篇

小编在此给大家推荐一些提高效率的工具。
- 思维导图工具-XMind,免费,Windows/Mac平台都有,当我们学习知识的时候,仔仔一直坚信理解并梳理清楚才能够算真学会了。所以我会结合博客和XMind,让知识体系更为清晰。
- 图形类工具-PowerPoint,Mac平台OmniGraffle,可能你也发现了,这篇文章里面的配图很多都是用Omni制作的。
- 不会休息的程序员不是好的切图仔,所以使用Pomodoro管理我们自己的节奏吧,写上20分钟,休息上5分钟,在5分钟的时候思考那些没解决的bug,保证会比坐在电脑前想着要舒服,值得高兴的是,它又是一个全平台产品。
下面是学习前端的一些学习路线:
HTML部分
- 对HTML5的理解,Web语义化,SEO
- 页面加载的过程
- 结构组织
- 新增API 如本地存储、Canvas
CSS部分
- CSS3 transition transform animate
- w3c盒子模型 和 IE盒子模型,box-sizing属性
- BFC
- 优先级
- less 与 sass
- background-* 系列属性,这个不要忽视了,还是很重要的
JS部分
- 原型 闭包
- 声明提升
- 基本数据类型
- 高阶函数
- JSON
- JSONP 跨域 iframe 通信
- Ajax
- 原生DOM操作(比如 逆序DOM节点)
- 事件捕捉,捕获,冒泡,代理
- Array常用函数
- String常用函数
- ES5 + ES6
- VUE
- 框架部分(大部分按照简历来)
- Angular脏检查机制
- 手写Angular指令,知道其生命周期
- 手动实现MVC
- 衍生部分
- HTTP1/2 理解、状态码、优化、缓存控制(必考)
- TCP三次握手,四次挥手
- XSS与CSRF(必考)
- 学习经历和方法
- 性能优化
- 单元测试
- React + Redux
总结
有一个好的学习方法比什么都重要,虽然这篇文章是讨论前端的,但是学习的方法并不局限在前端上,掌握好的学习方式,可以无形中减少我们的学习成本,努力不是用消耗的时间来衡量的,我们需要的是学好,更需要玩好,开心才是最重要的。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号