欢迎来到我的CSS3专题系列文章,更多精彩内容持续更新中,欢迎关注 :)

上一章节中,我们说主要说到了CSS3的transform属性的主要两大特点,先写后执行和translate不会改变旋转基点的位置。
今天我们拿这两个特性来做一些复杂的示例。
正方体
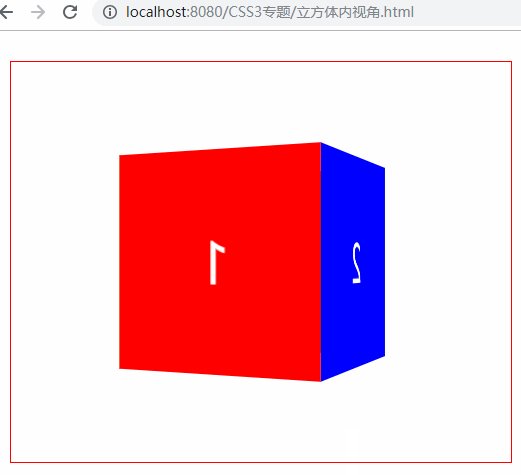
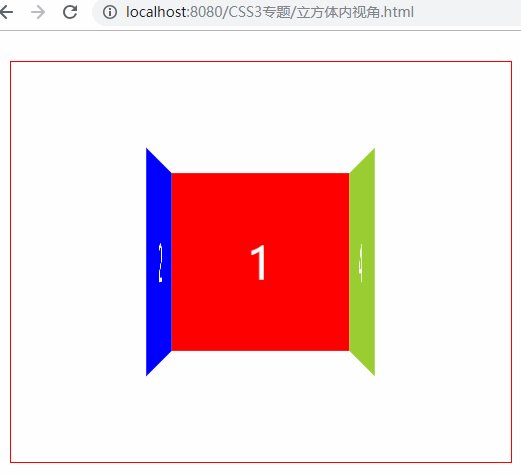
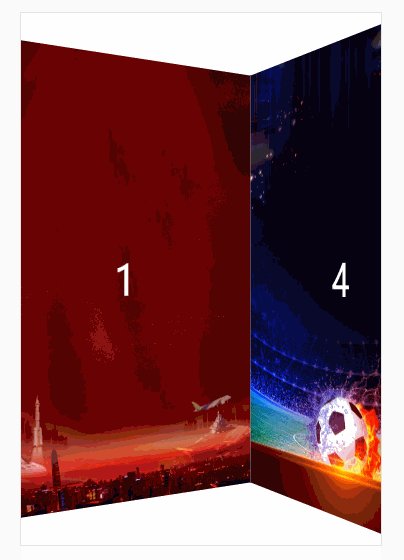
先来看效果:

一个最简单的立方体就出来了
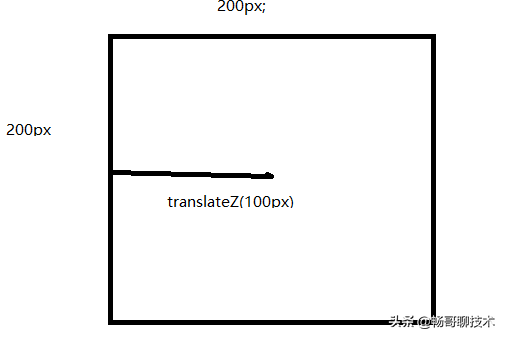
这里我们用到的translateZ属性,它是垂直于屏幕的Z轴上的平移,默认为0,大于0则会离我们的视线越来越近。反之则反。
我的思路,将四个面(上面和下面我没做)首先绝对叠在一起。然后一张张的处理。
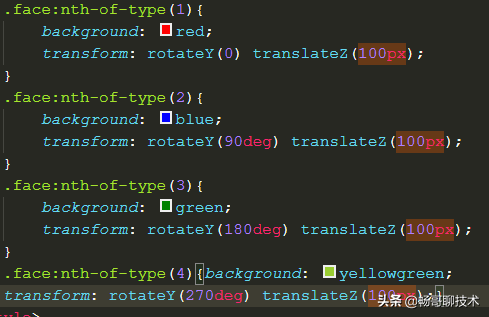
- 将第一张图片向屏幕外面平移100px 然后旋转0度
- 将第二张图片向屏幕外面平移100px 然后旋转90度
- 将第三张图片向屏幕外面平移100px 然后旋转180度
- 将第四张图片向屏幕外面平移100px 然后旋转270度
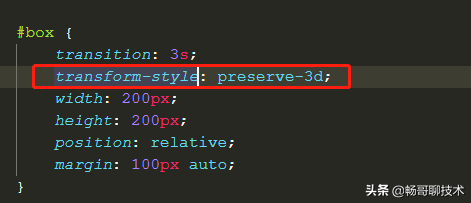
因为这里每一个页面的宽高是200,所以我们很容易计算出向Z轴平移的距离为100.需要注意的是:我们在鼠标hover的时候,事个盒子都有一个旋转的过程,要使盒子中的四个面同时跟着父级旋转,我们需要给父级添加一条样式:

将父级Box设置成3D空间。这点不能少,否则在整体旋转的时候会发生错乱。

四个面的 样式
因为要先平移,后旋转,所以我们要将translateZ写在后面。由于translate不会影响旋转基点。所以我四个面分别绕Y转旋转90,180,270度后,和第一个面就形成了一个立方体。
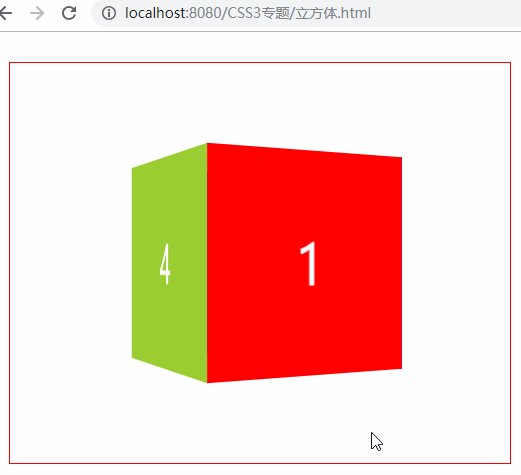
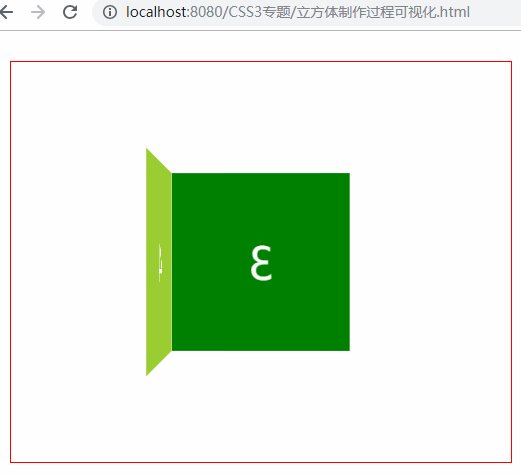
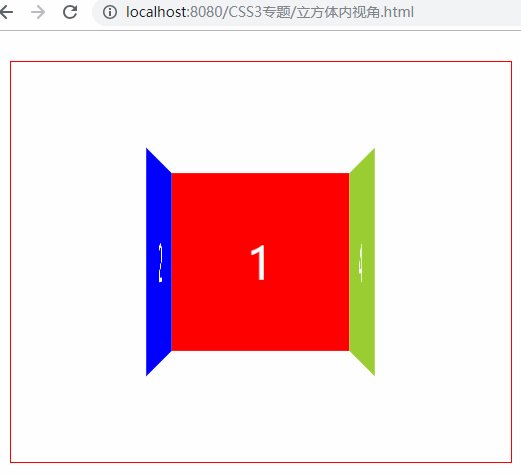
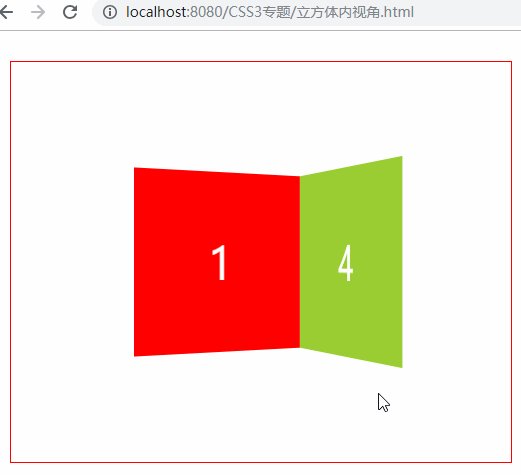
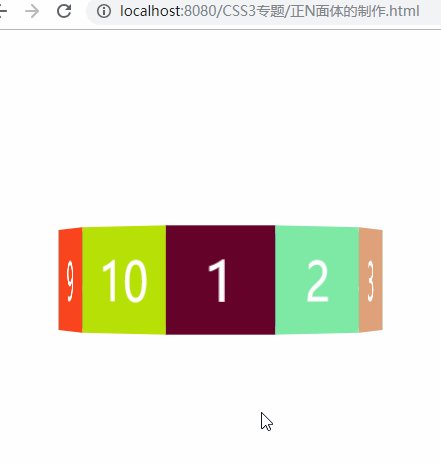
为了证明我的解释,我特意还为你们做了一张gif,将这个过程可视化,请将目光向下移。

一图胜千言
怎么让我们的视线进入到盒子里面去
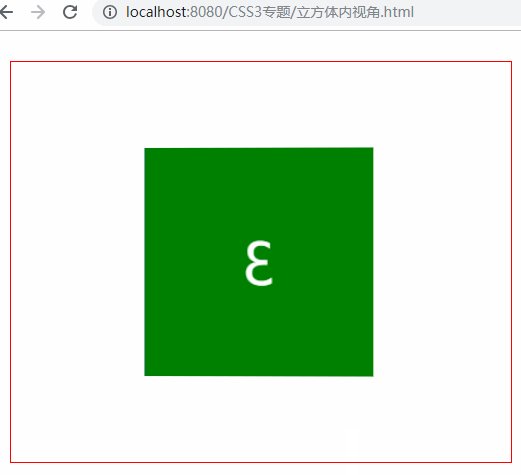
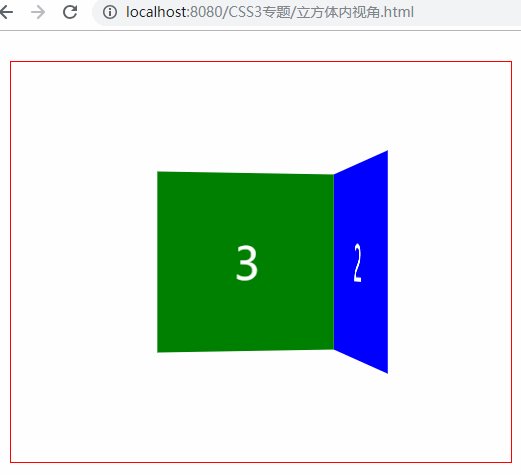
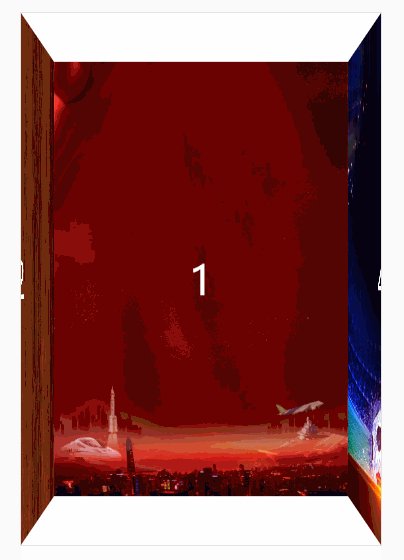
这个其实很简单。因为我们默认是往屏幕外移动,通俗来说,如果我将translateZ设置为小于0也就是-100px的时候,我们先来看效果。

这什么鬼?怎么都反过来了,别着急,在css3中,还有一个特别重要的属性:
backface-visibility:hidden;-webkit-backface-visibility:hidden;
注意:backface-visibility请一定要加了-webkit-的前缀。因为在移动端还没有完全将其标准化。
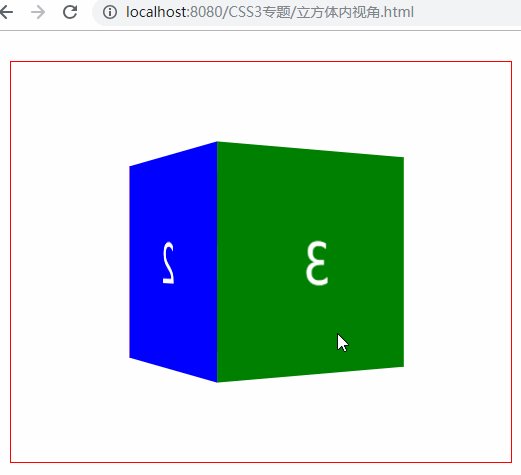
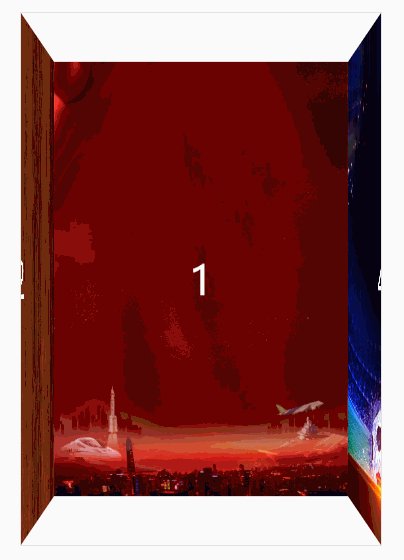
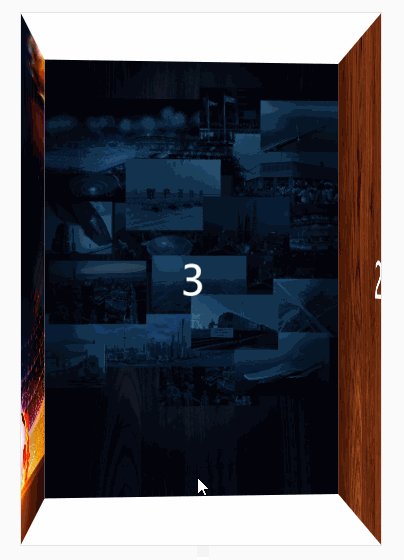
它的作用是将背面隐藏起来。也就是说,转了180度后就看不见了。我们再来看效果

再来完善一下。我们把这个示例移植到手机中去看整体效果。

一个简单的3d场景的应用就实现啦
再细想一下,如果我们把四个面扩展成N个面话,那么是不是就无限接近圆柱了。我们如果站在圆柱中再旋转,是不是就有了3DVR场景的感觉了。
不太明白的,可以去了解一下当年火爆一时的淘宝造物节的h5。
继续深挖
正多面体如何制作?
我们先来分析下四面体。主要用到了两个值,translateZ和rotateY,我们找下其中的规律。
如果是四面体的的时候。我们就translateZ的值为每个面的宽的一半。rotateY = 360 / 4 = 90度。
先来画个俯视图

这个就很算了。
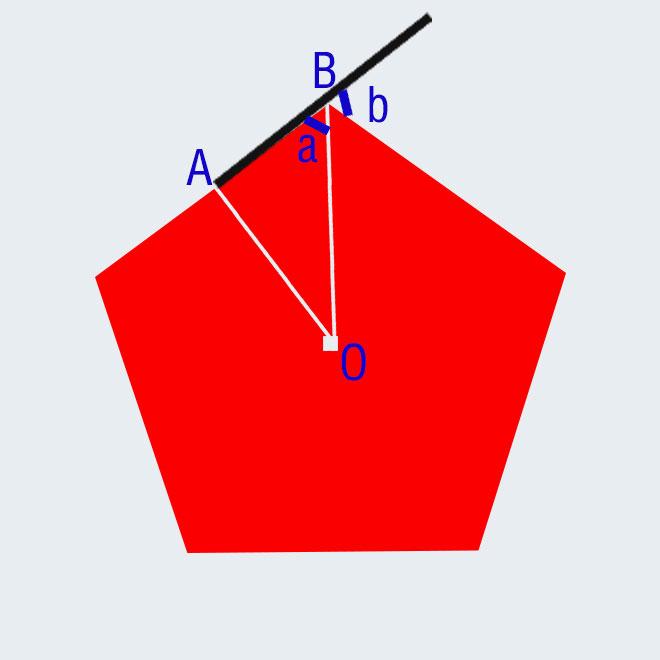
那么接下来我们来推导一下正五面体的计算方法。首先:rotateY= 360 / 5 * index,这个好说。关键是translateZ的值。我们再来画个图说下:

我们最终要求的是AO的距离,即translateZ值
先来回顾下数学知识:正N边形的外角和是360度。
那么我们可以算出来角度b = 360 / N 度 ,求出b 再来算a就简单了 角度a = (180-b) / 2,求出角度a了,AB为元素宽的一半,要求出AO的距离,就容易了。AO = Math.tan(Math.PI/180*a) * AB ,一个简单的三角正切就能实现了。
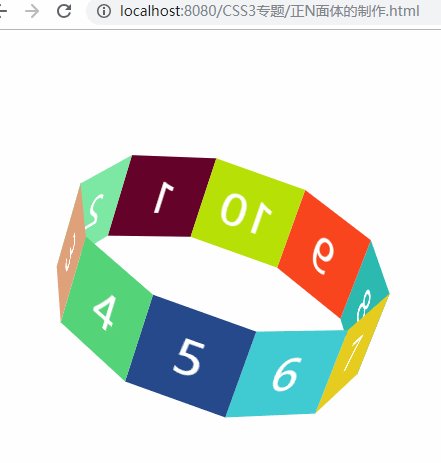
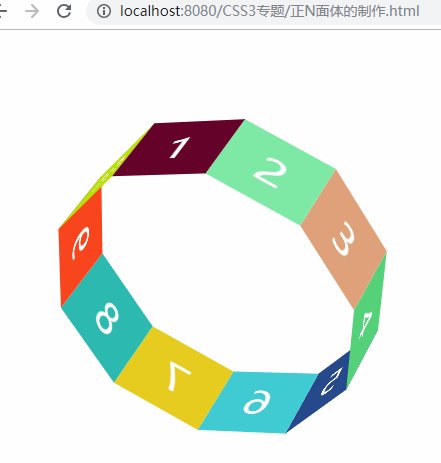
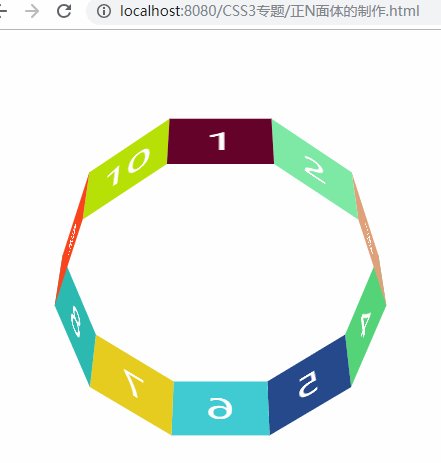
效果:

这种效果相信大家在网上也是经常见到
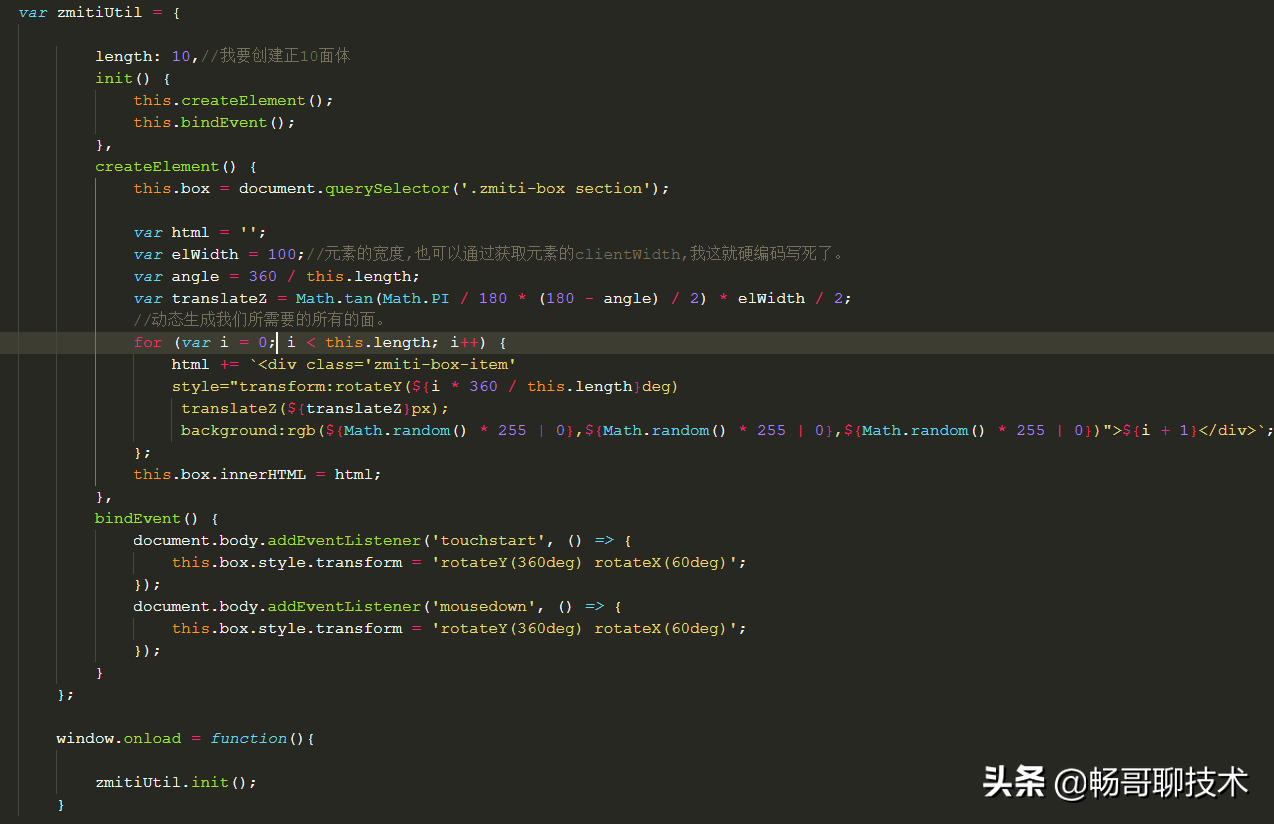
核心Js代码

完全的代码请私信我
动态生成N个面,根据上面的分析,我们很容易计算出translateZ的值。
var translateZ = Math.tan(Math.PI / 180 * (180 - angle) / 2) * elWidth / 2; // 设置每一个面的旋转角度:transform:rotateY(${i * 360 / this.length}deg)正N 面体也不过如此。

通过上面的示例大家可以试着扩展去做一个时间的3D圆环。我就不再展开了。
总结:
- 我们利用transform的基本特性,制作出了一个简单的立方体。主要是确认两个值,一是translateZ,二是rotateY
- 我们利用数学的简单的知识推导出了正N面体的translateZ的计算过程。从而动态实现了正N面的示例。
下一章节预告:
下一章节我将继续深入淘宝造物节的技术细节,制作出更为炫丽的效果,敬请期待。
这里是【畅哥聊技术】CSS3专题的系列文章,更多精彩内容持续更新中……
 鲁公网安备37020202000738号
鲁公网安备37020202000738号