元素的显示与隐藏
使用CSS让元素不可见的方法很多,剪裁、定位到屏幕外、透明度变化等都是可以的。虽然它们都是肉眼看不见,但背后却在多个维度上都有差别
下面是总结的一些比较好的隐藏实践,大家一起来根据实际开发场景来选择合适的使用
比较好的隐藏实践
不占空间,资源可以加载,DOM可访问 使用display:none
不占空间,隐藏显示时有transition效果
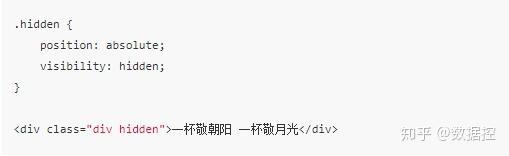
占空间,不能点击 visibility: hidden
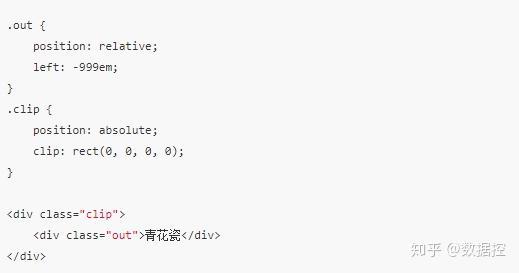
不占空间,不能点击,键盘能访问 clip裁切
占空间,不能点击,键盘能访问 relative
占空间,可以点击 opacity
隐藏文字 使用text-indent
根据实际的隐藏场景选择合适的隐藏方法,这里就不再多说了,接着往下看吧
display与元素的显隐
我们都知道display如果值为none,则该元素以及所有后代元素都隐藏,反之如果值是非none的情况,则都为显示了
display可以说是web显隐交互中出场频率最高的一种隐藏方式,是真正意义上的隐藏,干净利落,不留痕迹
none做到了无法点击、无法使用屏幕阅读器等辅助设备访问,不占空间,其实不仅仅是这样,更应该知道的是
me: 我有酒,那么别说你没有故事
我知道display:none你才不是一个没有故事的女同学
display: none的元素的background-image图片根据不同浏览器的情况加载情况不一
在Firefox浏览器下,display:none的background-image图片不加载,包括父元素display:none也是如此在Chrome和Safari浏览器,则根据父元素是否是否为none来影响图片加载情况,父元素带有display:none,图片不加载。
父元素不带有display:none,而自身有背景图元素带的话,那也照样加载
3.在IE浏览器下,无论怎么搞都会请求图片资源,就是这么任性
因此,在实际开发的时候,例如头图轮播切换效果
那些默认需要隐藏的图片作为背景图藏在display:none元素的子元素上,这样的细小改动就可以明显提升页面的加载体验,也是非常实用的小技巧
whatever
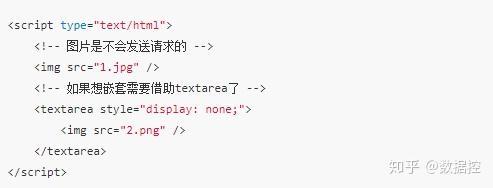
上面说的兴致盎然,但实际中不可能全部都是背景图去加载图片资源的
还有另外一个好朋友,img元素,然并卵的是,上面说了一大堆加载不加载的情况,对img来说没个鸟用,人家不管你none不none的,依旧带着勇闯天涯的气概去请求着资源
活久见
都说display:none做事最纯粹,最干净,不能被点击,触碰到,然而下面这种情况又是什么鬼?
出来解释解释,我们都是文明人是绝对不会动武的!
隐藏的按钮会触发click,触发表单提交,此现象出现在时髦的浏览器中(IE9+,现代标准浏览器中)
既然有这种例外情况那加了display:none的意义又是什么呢?
很多都是纯天然的
HTML中有很多标签和属性天然自带display:none
HTML5中新增了hidden这个布尔属性,可以让元素天生隐藏起来
既然说到了visibility了,那么就赶紧邀请visibility闪亮登场吧
visibility与元素的显隐
visibility要为自己正名,不仅仅是保留空间这么简单
看点多多:
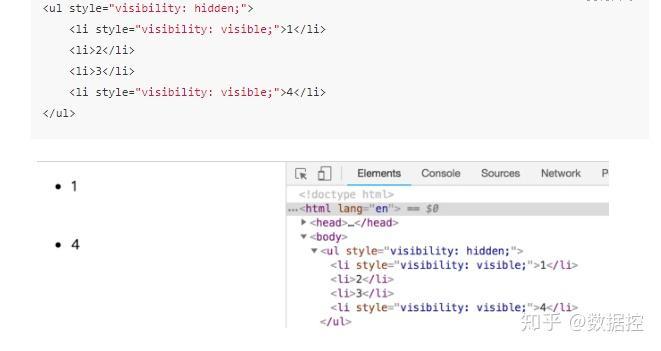
继承性(最有意思的一个特点,不是我说的)
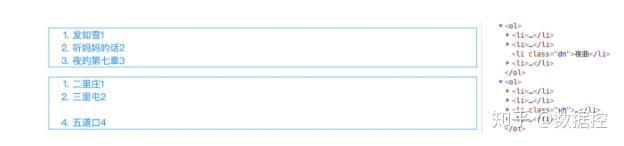
2. 与css计数器
visibility:hidden虽然让元素不可见了,但是不影响其计数效果,不会重新计算结果
3. 与transition
设置了visibility:hidden的元素,可以很好的展现transition过渡效果
这是因为transition支持的css属性中有visibility(果然是兄弟),而并没有display属性
4.与JS
visibility:hidden除了对transition友好外,对js来说也很友好
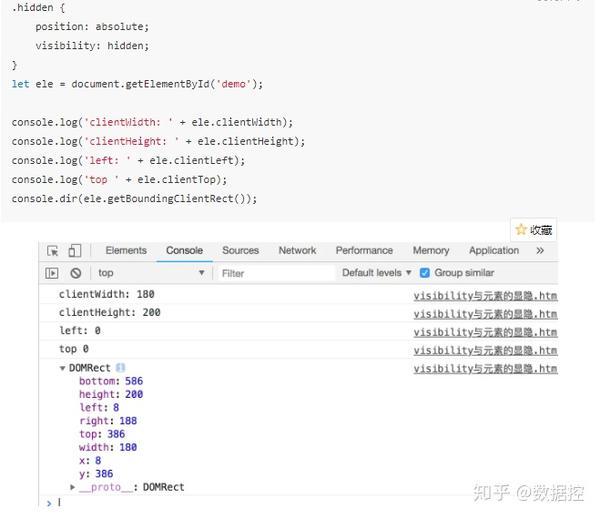
在实际开发中,需要对隐藏元素进行尺寸和位置的获取,来实现布局精确定位的交互
此时,就建议使用visibility:hidden
好了以上内容要告一段落了,我们继续开始新的征程吧,哈哈
用户界面样式
用户界面样式指的是CSS世界中用来帮助用户进行界面交互的一些CSS样式,主要有outline和cursor等属性
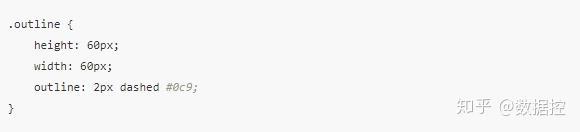
和border形似的outline属性
outline表示元素的轮廓,语法也和border一样,分为宽度、类型和颜色三个值
样式表示上相同,但是设计的初衷却是不太相同的,这一点天地日月可鉴
outline是一个和用户体验密切相关的属性,与focus状态以及键盘访问密切相关
对于按钮或链接,通常的键盘操作是:Tab键按次序不断focus控件元素(链接、按钮、输入框等表单元素),或者focus设置了tabindex的普通元素,然后按Shift+Tab是反向访问
重点来了!
默认状态下,对于处于focus状态的元素,浏览器会通过发光or虚框的形式进行区分和提示,这是友好的用户体验,很有必要,不然用户很难知道自己当前聚焦在了哪个元素上面,会迷失自我
元素如果聚焦到了a链接上,按下回车键就会跳转到相应链接,以上的交互都是基于键盘访问的,这就是为什么outline和键盘访问如此亲密了
不专业的行为
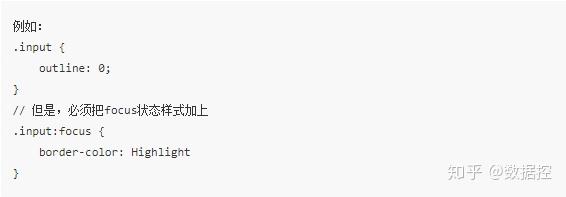
很多时候直接在reset样式的时候,写成如下形式是非常不可取的
这样直接一竿子打死一群鸭子的做法是不对的,更多的时候是因为浏览器内置的focus效果和设计风格格格不入,才需要重置,而且要使用专门的类名
最后再强调一遍:万万不可在全局设置outline: 0 none;
这样的操作会造成键盘访问的时候用户找不到当前焦点,容易产生困扰的,为了大家好,收敛一下吧
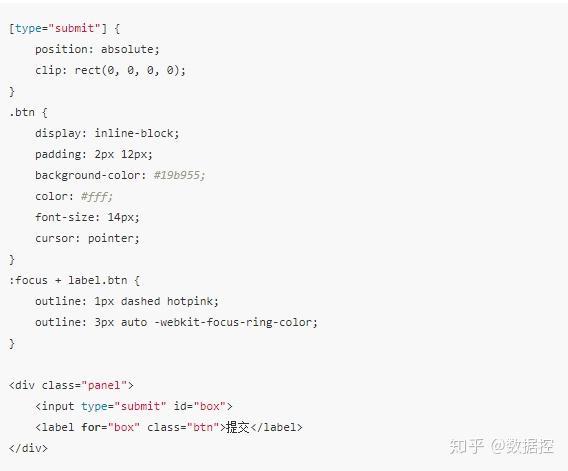
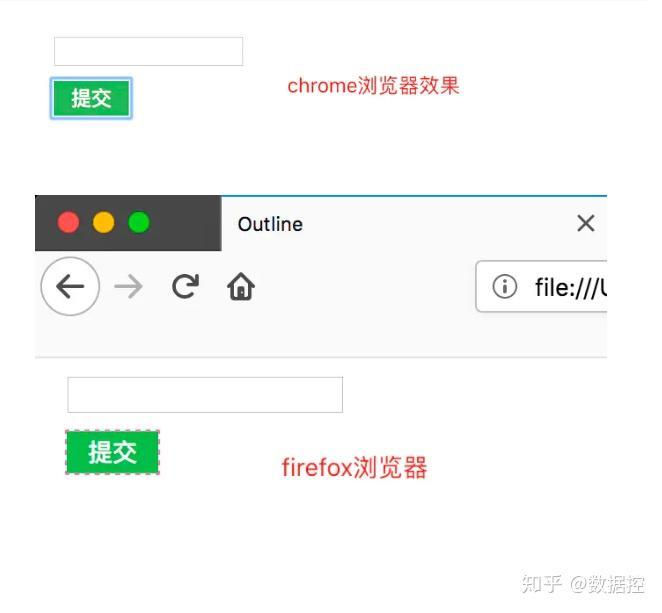
下面来点干货: 在实际开发中,有时候需要让普通元素代替表单控件元素有outline效果
举个栗子:submit按钮来完成UI设计是非常麻烦的,所以使用label元素来移花接木,通过for属性和这些原生的表单控件相关联
真正的不占据空间的outline及其应用
outline是一个真正意义上不占任何空间的属性,Amazing
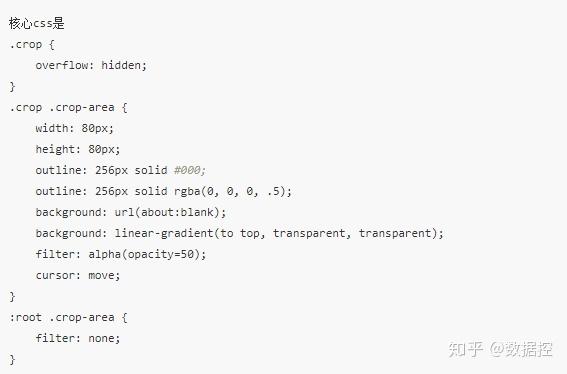
头像剪裁的矩形镂空效果
先来看个效果图
上图就是矩形镂空效果,那么下面直接上代码,满满的干货
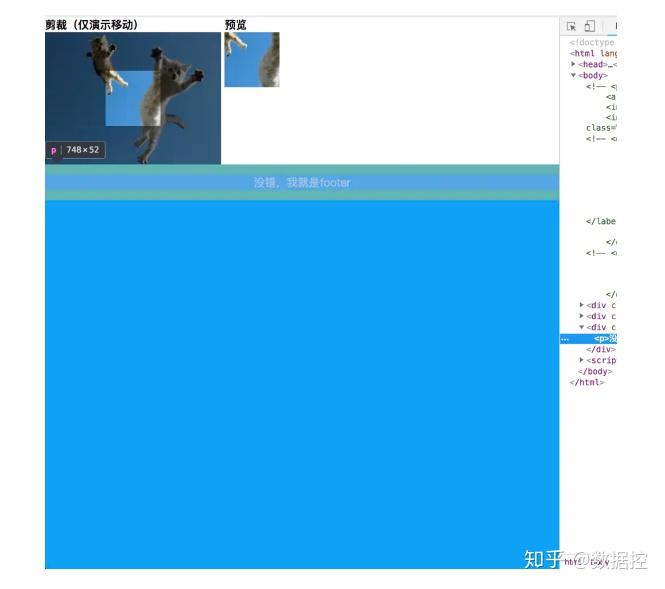
用一个大大的outline来实现周围半透明的黑色遮罩,因为outline无论设置多么多么大,都不会占据空间影响布局,至于超出的部分,直接给父元素设置一个overflow:hidden就搞定了 注意:
自动填满屏幕剩余空间的应用技巧
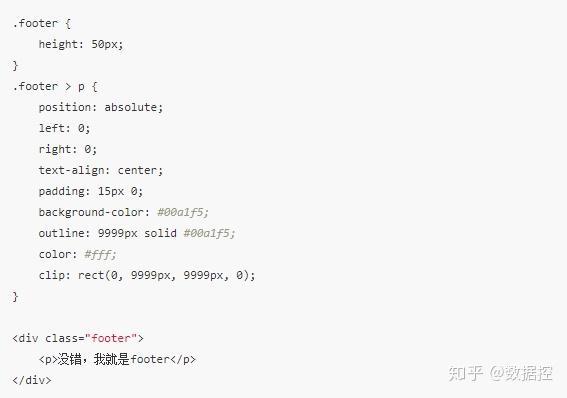
开发中很多时候,由于页面内容不够多,导致底部footer会出现尴尬的剩余空间,解决方法往往也有很多种,在此我们还是依然利用outline的功能来完美实现一下
关键的css就是设置一个超大轮廓范围的outline属性,如给个9999px,保证无论屏幕多高,轮廓颜色都能覆盖
值得注意的是,outline无法指定方位,它是直接向四周发散的,所以需要配合clip剪裁来进行处理,以左边和上边为边界进行裁剪
光标属性
光标属性cursor我们真的是最熟悉的陌生人啊
为什么这么说呢,因为在众多的属性值面前,我们似乎只用到了pointer(手形)(最常用的,没有之一),move(移动),default(系统默认)这几样
在cursor的世界里,远比我们想象的要丰富很多,下面按照功能特性来对其进行分类吧
琳琅满目的cursor属性值
友情不友情的小提示:☆(表示常用)
链接和状态
cursor: progress; 进行中
选择
拖拽都是CSS3新增的光标类型
以上内容就介绍完了用户界面样式的全部内容了,还有最后一章的冷知识,大家不要方,继续看下去,了解一下,了解一下,了解一下
流向的改变
说出来你可能不信,direction可以改变水平流向,尽管知道或者使用过的人少之又少,但并不妨碍它的发光发热
而且属性简单好记,值少,兼容极好ie6支持,可以来挖掘一下它的神奇功效
direction
仅仅两个值:
direction: rtl;
当然看到这里你可能会感觉,这些说起来都没什么鸟用,因为大招是不轻易放出的,而真正有用的地方在于改变网页布局的时候
direction属性默认有一个特性
可以改变替换元素(img,input,textarea,select)或inline-block/inline-table元素的水平呈现顺序
举个例子:颠倒顺序
再举个例子:
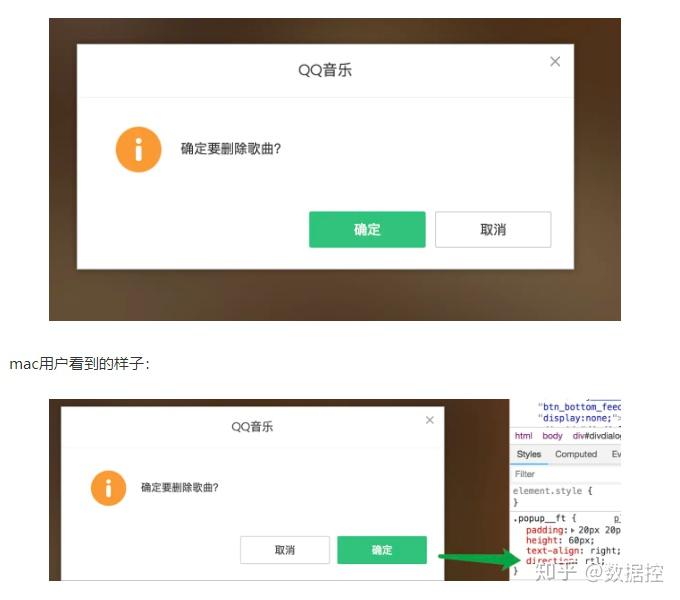
比如制作弹窗组件的时候,确认和取消按钮有的时候会根据用户的使用行为会显示在不同的位置
下面来看看这种特性的表现在实际开发中的作用
windows用户看到的样子
好了,direction的话题就告一段落,接下来介绍最后一个知识了,坚持住,快休息了
writing-mode
改变CSS世界纵横规则的writing-mode,如此强大的功能,居然没有被大家发掘和广发应用起来,实属遗憾了,话不多说,往下看
writing-mode作用及真正需要关注的属性值
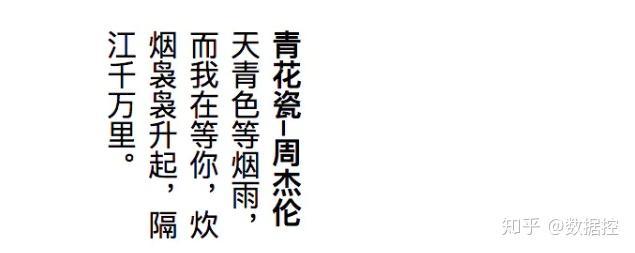
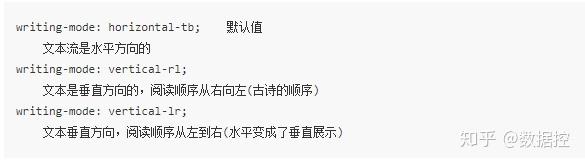
writing-mode可以改变排版,变成垂直流,如下图所示
在使用语法上,也是需要记两套的,一套是IE私有属性,一套是CSS3规范属性
CSS3语法:
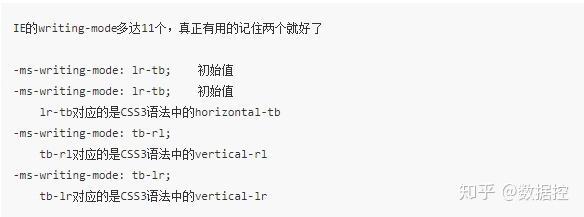
IE语法:
针对实战版来整理一份writing-mode是这样的
对于垂直排版来说,实际开发是很少会遇到的,不过还是要说说writing-mode带来的改变
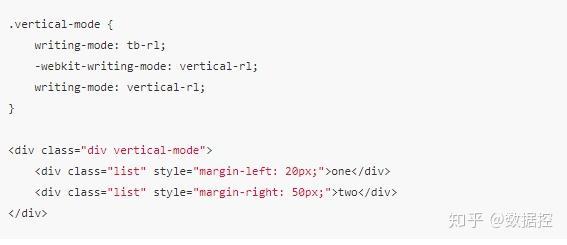
水平方向也能margin合并
我们都知道两个相邻的元素垂直的margin会合并,当元素变为垂直流的时候,水平的margin也会合并
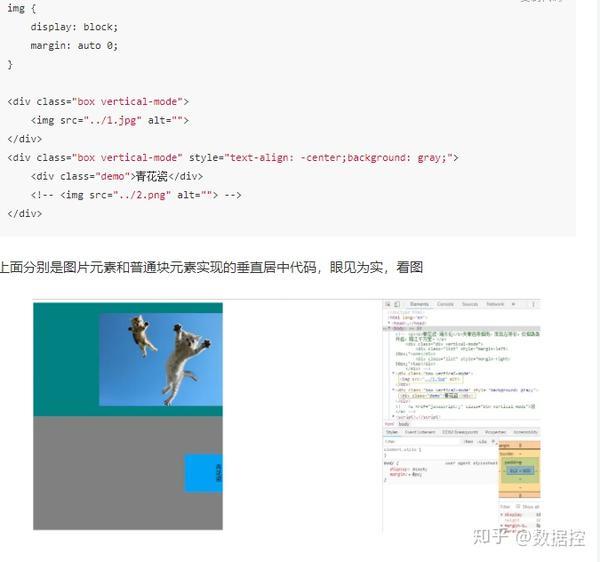
普通块元素可以使用margin: auto实现垂直居中
text-align:center实现图片垂直居中(同上实现的效果)
实现全兼容的icon fonts图标旋转效果
老IE下让小图标旋转很麻烦,writing-mode把文档变成垂直流的时候,英文、数字和字符号都天然的转了90°
@font-face的兼容性很好IE5.5就支持了,所以就算是IE6和IE7也没问题
好了,这就是《CSS世界》里最后三章的全部内容了,终于写完了,哈哈,希望大家有收获一些冷知识。
简单说两句
做个个人的小总结吧:
css有很多奇妙的地方,在某些特性当初被设计出来的时候可能只是为了某些图文排版而生
但是我们可以利用它们带来的特性发挥自己的创造力,实现其他很多意想不到的效果,因此,上面所讲述的所有知识点,尽管很多内容都有点奇技淫巧以悦妇孺的过程
但这也给我们开发的过程中,提供了一些很出奇的妙招,值得我们好好学习领悟
感谢个位的观看了,再见了,哈哈


































 鲁公网安备37020202000738号
鲁公网安备37020202000738号