什么是函数?
把一段相对独立的具有特定功能的代码块封装起来,形成一个独立实体,就是函数,起个名字(函数名),在后续开发中可以反复调用。函数的作用就是封装一段代码,将来可以重复使用。推荐了解黑马程序员web前端课程。
为什么要使用函数?为了解决代码的重用!减少代码量。
函数的分类
系统内置函数 和 程序员自定义函数
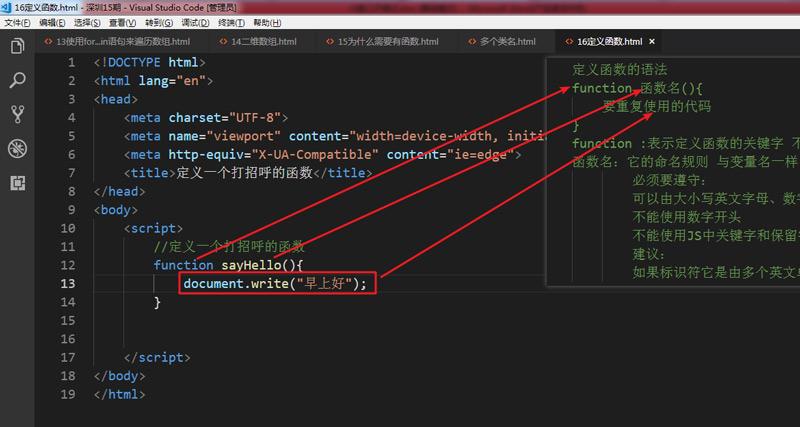
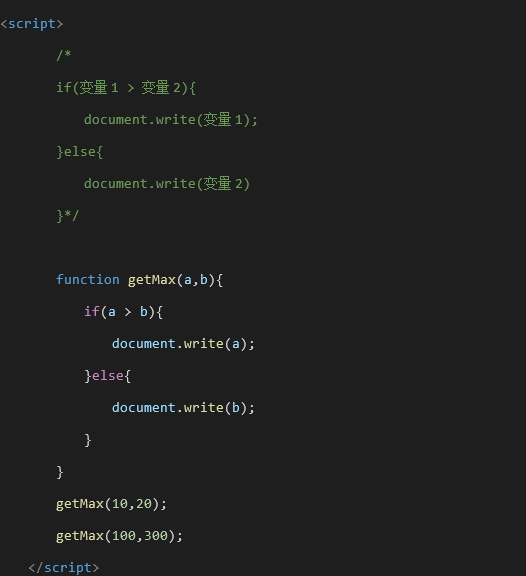
定义函数
function 函数名([参数列表]){ 函数体}结构说明:
·function它是定义函数的关键字 不可以省略。
·函数名它的命名规则与变量名是一样的
- (1)可以使用大小写英文字母、下划线(_)、美元符号($)、数字组成
- (2)不能使用数字开头
- (3)不能使用JS中的关键字和保留字作为函数名
- (4)如果函数是由多个单词组成的,那么可以使用下划线连接法和驼峰法
- (5)严格区分大小写
·函数名后面紧跟着一对小括号 这一对小括号不能省略
·小括号里面可能有参数,我们将其称之为形参
·小括号后面紧跟着一对大括号 这一对大括号不能省略
·大括号里面是函数体

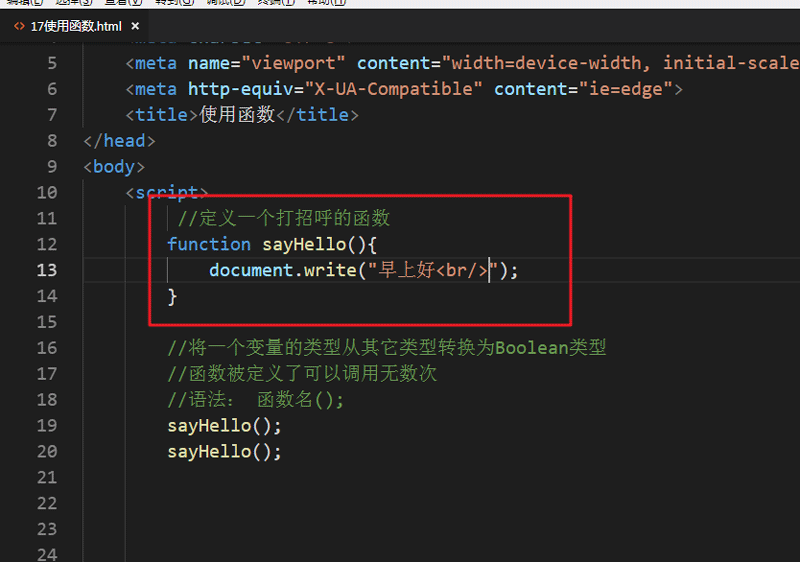
注意:函数定义了一定要调用函数
调用函数

格式:
函数名([实参列表])注意:在定义函数时如果有形参 反过来说 在调用的时候也要有实参 但是这个不是绝对的!
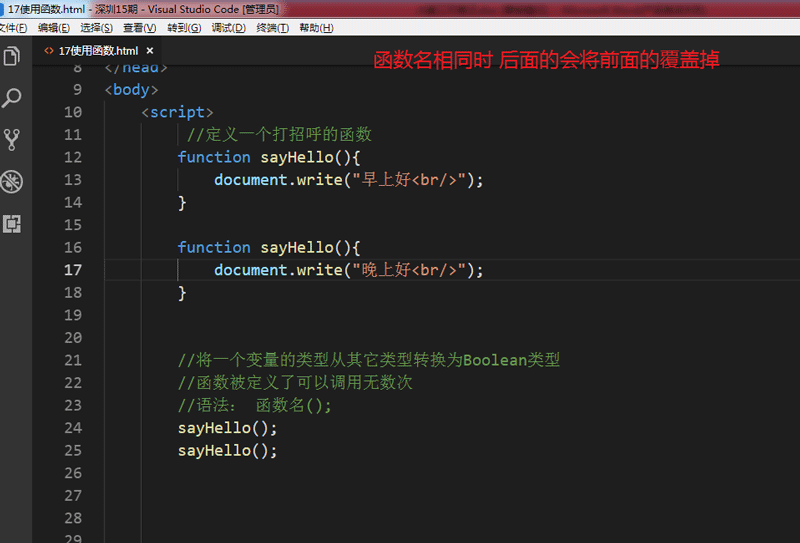
同名函数后面的会将前面的覆盖

函数一定是先定义后再调用
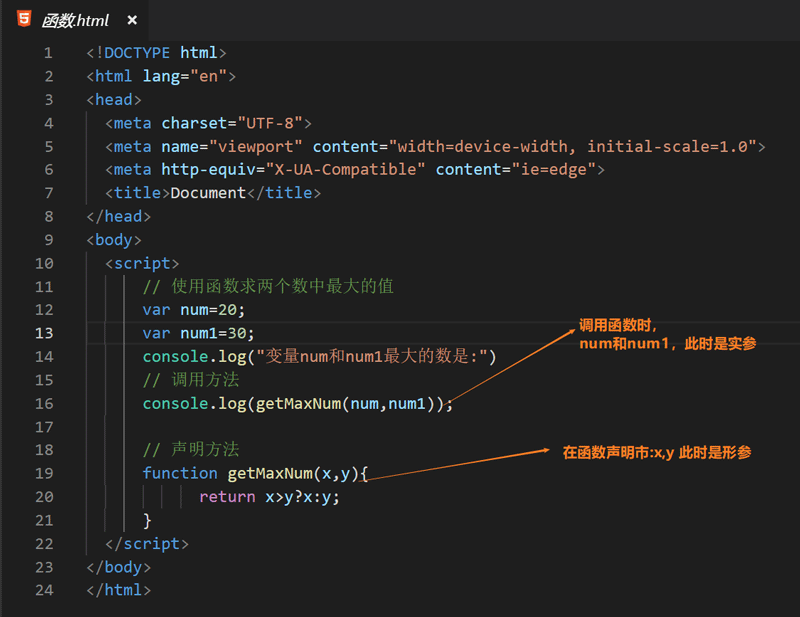
函数的参数
函数的参数分为两种:
形式参数和实际参数
形式参数:在定义函数的时候的参数就称之为形式参数,简称“形参”。在定义函数的时候 在函数名的后面的小括号里面给的变量名。
实际参数:在调用函数的时候的参数就称之为实际参数,简称“实参”。

在一个函数中,参数的多少是根据功能来定义的!

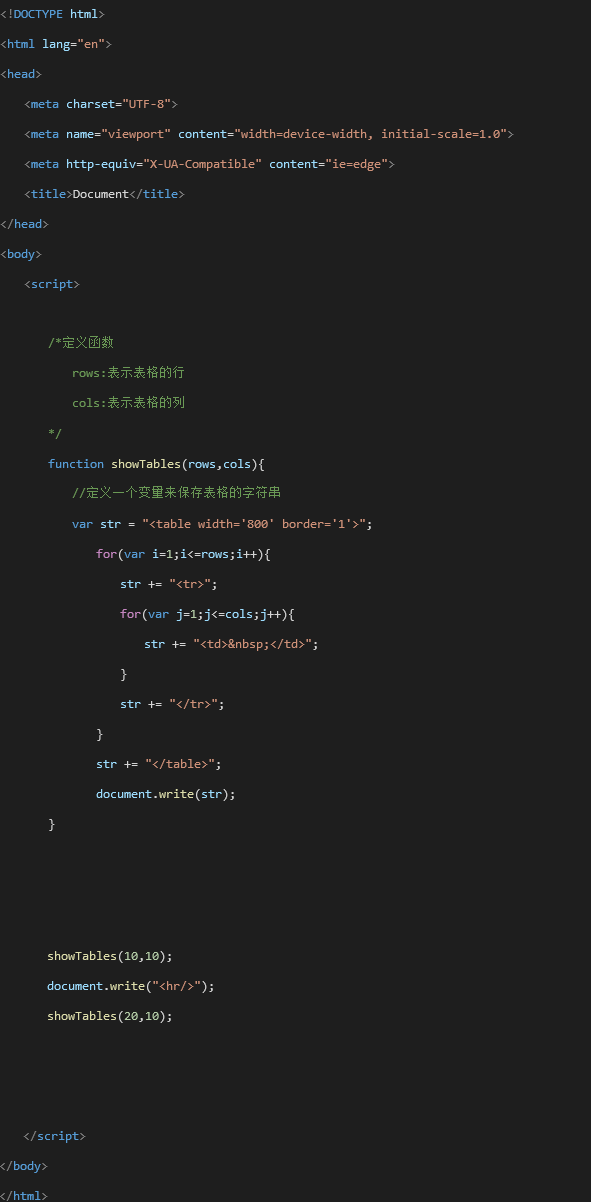
使用函数来动态的输出M行N列的表格

一般在函数体里面不会有输出语句,只会有一个return关键字,将我们要输出的内容返回给函数的调用者。
·return在英文中表示“返回”的意思
·return关键字是在函数体里面使用。
它在函数体使用有两层含义:
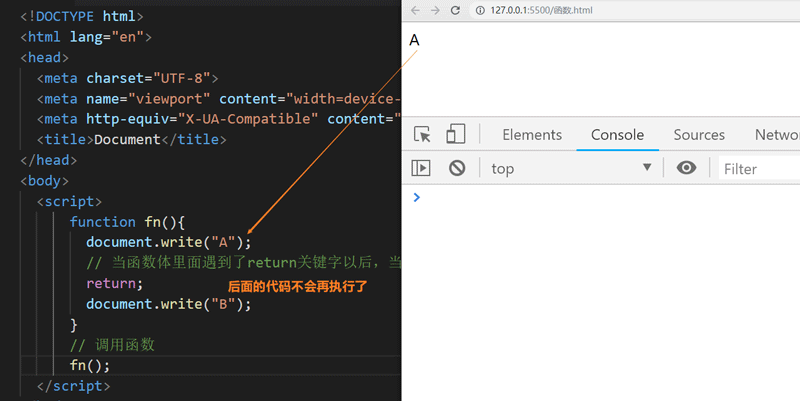
- 当函数体里面遇到了return关键字以后,当前的这个函数就不会再往下进行执行了。

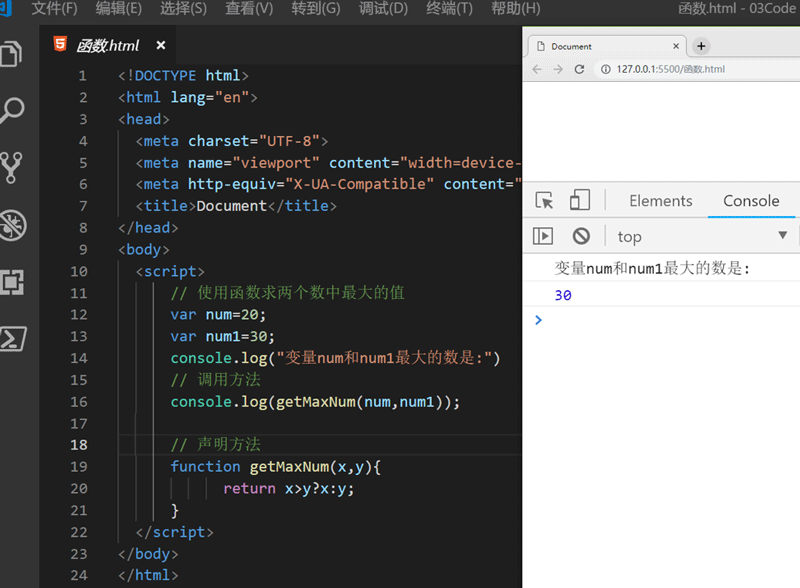
2.它会向函数的调用者返回数据(重点)返回值
格式:return数据;
在调用函数时可以定义一个变量要接收到这个函数的返回值

注意:
我们在以后的工作中,函数体里面尽量不要有输出语句(document.write alert console.log ),尽量的使用return关键字将数据返回给函数的调用者。
特别强调:
·在一个函数里面,return关键字可以有多个,但是return只会执行一次;
·return关键字它只能返回一个数据,如果需要返回多个数据,我们可以将多个数据使用数组的方式来保存,然后再将数组返回。
匿名函数
什么是匿名函数?
没有名字的函数 称之为匿名函数!注意:匿名函数在JS中使用最多。
匿名函数也是需要调用的!
将匿名函数赋值给变量或者是事件
a)将匿名函数赋值给变量,然后通过变量名加上小括号来调用匿名函数

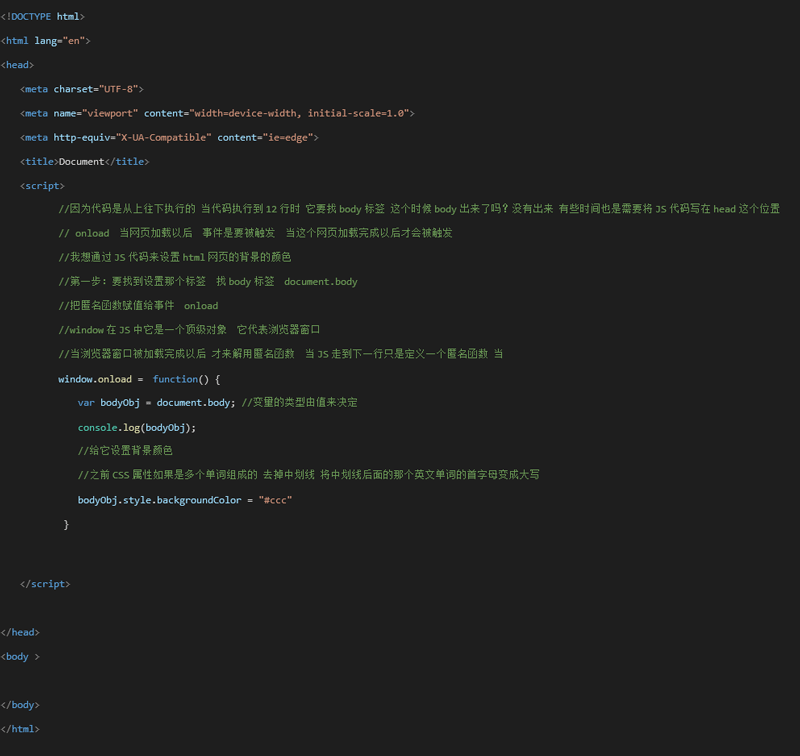
b)将匿名函数赋值给事件 *****
将匿名函数赋值给事件,那么匿名函数什么时候才会执行?它要等到事件触发了以后,匿名函数才会执行。

什么是变量的作用域?
指变量在什么地方可以使用,什么地方不可以使用。
变量作用域的分类
变量作用域分为:全局作用域和局部作用域。
变量的作用域是通过函数来进行划分的。
在函数外面定义的变量我们将其称为全局变量,它的作用域是全局的。
全局作用域: 在任何地方都可以访问到的变量就是全局变量,对应全局作用域
局部作用域: 在固定的代码片段内可访问到的变量,最常见的例如函数内部。对应局部作用域(函数作用域)
问:是否能够提升局部变量的作用域呢?将局部变量的作用域提升至全局作用域。在函数里面定义的变量也能够在函数外面访问到。
只需要将函数里面定义的变量的var关键字给去掉就可以实现将局部变量的作用域提升至全局作用域。
但是:并不建议直接就var 关键字给省略,我们建议在函数的外面定义一个同名的全局变量。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号