一、ES6模块化的概念
ES6模块化规范是浏览器与服务端通用的模块化开发规范。它的出现极大降低了前端开发者的模块化学习成本,开发者不需要额外学习AMD、CommonJS等模块化规范。
ES6模块化规范中定义:
1. 每个js文件都是一个独立的模块
2. 导入其他模块成员使用import关键字
3. 向外共享模块成员使用export关键字
二、在node.js中体验ES6模块化
1. 首先安装node.js,去官网下载,按照提示步骤安装即可。安装完成在cmd输入node -v出现版本号即安装成功。
nodejs下载:https://nodejs.org/zh-cn/
2. 包资源管理器NPM。
(1)什么是NPMnpm全称Node Package Manager,他是node包管理和分发工具。其实我们可以把NPM理解为前端的Maven(2)NPM本地安装install命令用于安装某个模块,如果我们想安装express模块(node的web框架),输出命令如下:npm install express安装完成后,在该目录下已经出现了一个node_modules文件夹 和package-lock.json。node_modules文件夹用于存放下载的js库(相当于maven的本地仓库),package-lock.json是当 node_modules 或 package.json 发生变化时自动生成的文件。(3)NPM全局安装如果你不知道你的全局目录在哪里,执行命令npm root ‐g比如我们全局安装jquery, 输入以下命令npm install jquery ‐g(4)批量下载我们从网上下载某些代码,发现只有package.json,没有node_modules文件夹,这时我们需要通过命令重新下载这些js库。进入目录(package.json所在的目录)输入命令:npm install此时,npm会自动下载package.json中依赖的js库。(5)淘宝NPM镜像有时我们使用npm下载资源会很慢,所以我们可以安装一个cnmp(淘宝镜像)来加快下载速度。输入命令,进行全局安装淘宝镜像。npm install ‐g cnpm ‐‐registry=https://registry.npm.taobao.org安装后,我们可以使用以下命令来查看cnpm的版本cnpm ‐v使用cnpmcnpm install 需要下载的js库3. node.js中使用ES6模块化
node.js 中默认仅支持Common]S模块化规范,若想基于node.,js体验与学习ES6的模块化语法,可以按照如下两个步骤进行配置:
① 确保安装了v14.15.1或更高版本的node.js
② 在package.json的根节点中添加"type": "module"节点
4.操作步骤:
① 打开文件夹,在终端中输入: npm init -y 初始化package.json
② 修改package.json,加入"type":"module"
{ "type":"module", "name": "es6", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC"}三、ES6模块化的基本语法
ES6的模块化主要包含如下3种用法:
① 默认导出与默认导入
② 按需导出与按需导入
③ 直接导入并执行模块中的代码

默认导入和导出
1、默认导出:export default 默认导出的成员对象
let n1 = 10let n2 = 20function show() {}// 想要共享哪个成员,就挂载在下面export default { n1, show}2、默认导入:import 接收名称 from '模块标识符'
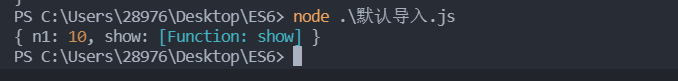
import m1 from './默认导出.js'console.log(m1);3、终端执行node .\默认导入.js

默认导入

4、按需导出:export 按需导出的成员对象
export let s1 = 'aaa'export let s2 = 'ccc'export function say() { }5、按需导入:import {按需导出的成员对象名} from '模块标识符'
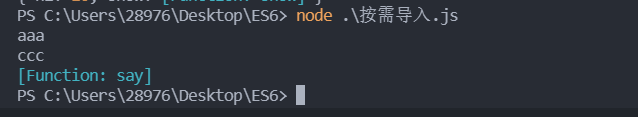
import { s1, s2, say } from './按需导出.js'console.log(s1);console.log(s2);console.log(say);6、终端执行node .\按需导入.js

按需导入
7、按需导入和按需导出的注意事项
① 每个模块中可以使用多次按需导出
② 按需导入的成员名称必须和按需导出的名称保持一致
③ 按需导入时,可以使用as关键字进行重命名
④ 按需导入可以和默认导入一起使用
8、直接导入并执行模块中的代码

for (let i = 0; i < 3; i++) { console.log(i);}import './直接导入.js'
直接导入
 鲁公网安备37020202000738号
鲁公网安备37020202000738号