#头条创作挑战赛#
本文同步本人掘金平台的原创翻译:https://juejin.cn/post/6844904190196744205
对开发者来说,资源非常重要,因为在编码的时候可以提高很大程度上提高生产力。通过几个月,我收集到了一些链接,然后我很乐意跟大家分享其中部分。希望它们对你有所帮助。废话少说,这里提供了很棒的免费且最新的资源。
目录:
- 插图
- Development
- CSS
- Tailwind
- 设计
- Productivity
插画
Error 404

对于查找你网站404页面上使用的插画,这个资源很棒。
Blush

无论对个人还是商用,Blush都允许你免费下载和使用。它很神奇,因为它具有许多插图风格并且可以被重组成一个新的插图。并且,它们有一个Figma插件,所以你很快就可以在自己的设计中使用。
Smash

smash插画具有时尚的人物和简单的插图,可免费用于商业和个人。它具有超过250个的对象和角色,以及20多个独特的场景,所以你可以随意组合它们。
Control

Control免费提供高质量实心和线性样式的插画。它们的.png格式插画免费商用和个人使用。如果你需要使用svg格式,那么需要支付,对于这种质量的图片来说还是值得的。
DrawKit

DrawKit具有超过220个免费的插画。它们都以svg形式提供,因此你可以创建很棒的构图。此外,它们还提供了用于抽奖的插图,这对于炫酷的网站开发非常有用。
Open Doodles

如果你喜欢粗犷的插图,那么你会喜欢Open Doodles。所有的插图都是可以免费下载为svg或png格式。而且,它们还有合成路线和生成器,因此你可以获取所需的涂鸦。
Free

Free插画具有很多的插图背景,很适合登录页开发使用。
Mixkit

Mixkit是很严谨的插画,或者说那是它的目标。它具有许多插画类别,还免费提供股票视频和音乐。
Delesign

Delesign提供和很多清爽的插图。它们的主要有点是它们的多样性。
Development
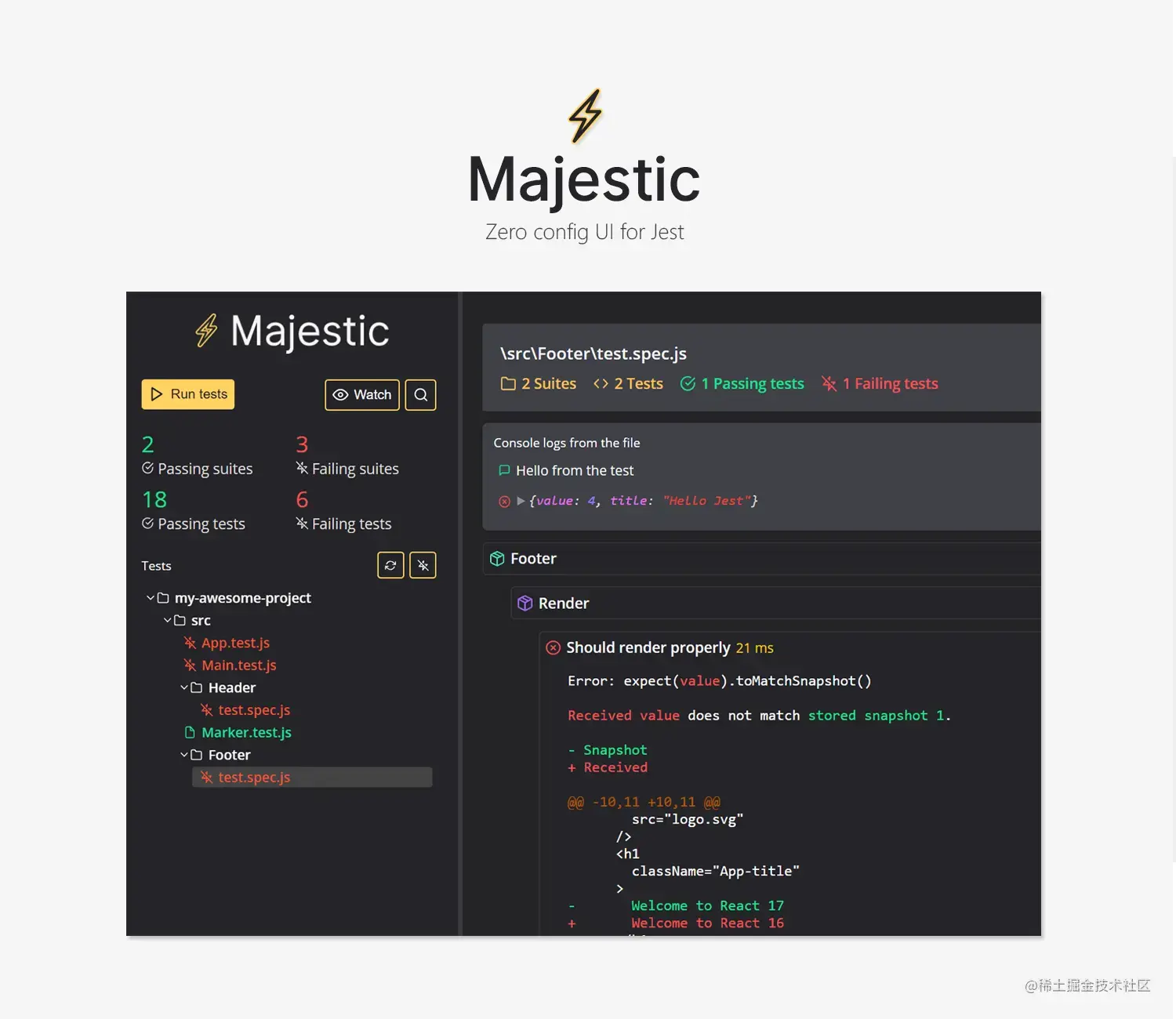
Majestic

Majestic是Jest的零配置UI,它使得查看测试日志输出变得更加容易,而不是单纯使用终端。它可以全局安装,也可以使用npx majestic命令在任何存储库中打开。
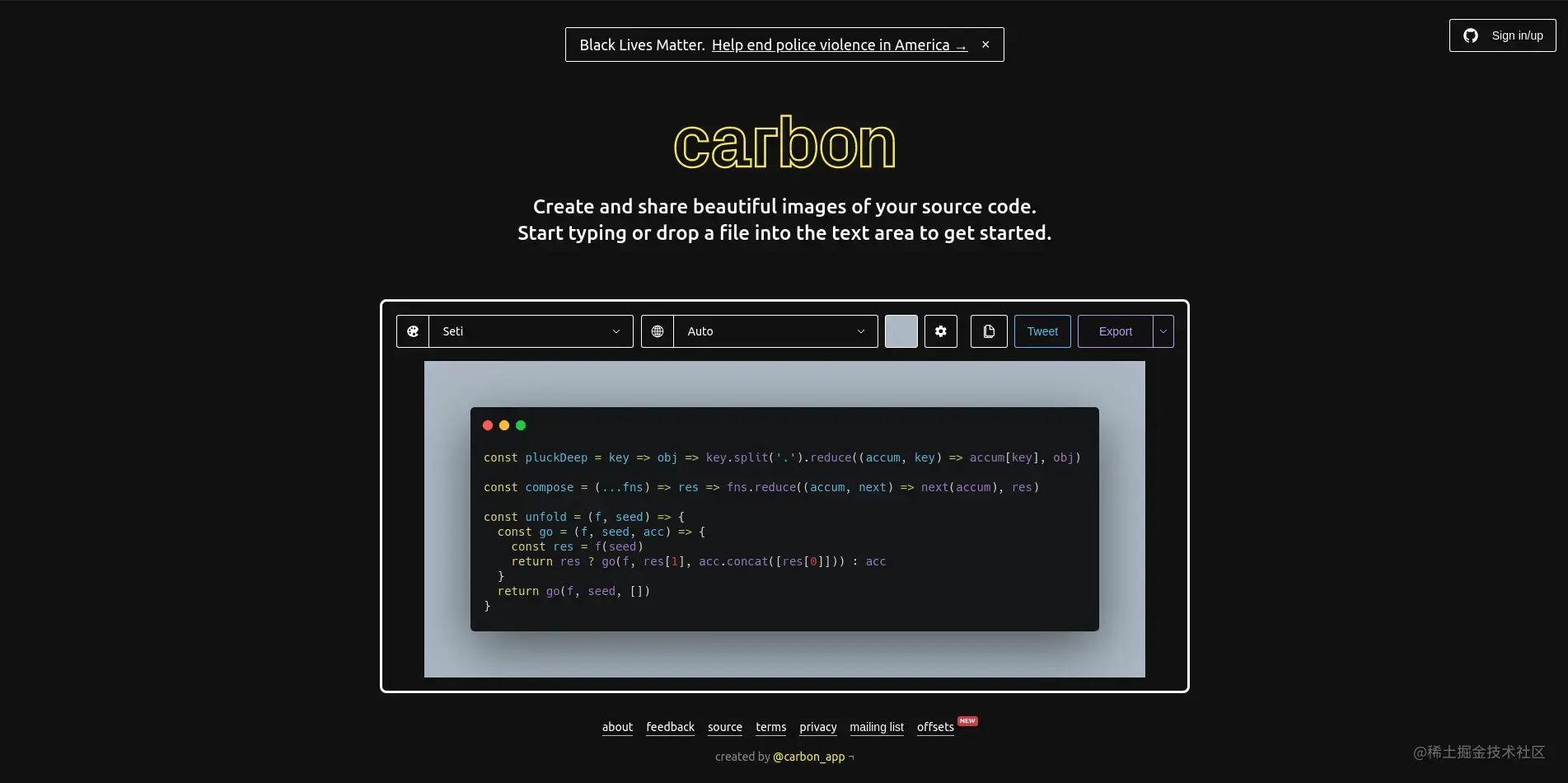
Carbon

如果你想在推特或者博文中分享流畅的代码片段图,那么Carbon很有帮助。
Squoosh

压缩图片几乎不引起明显的质量损失。另外,你可以编辑图片大小以及丢失多少质量,这是优化你站点的必要条件。
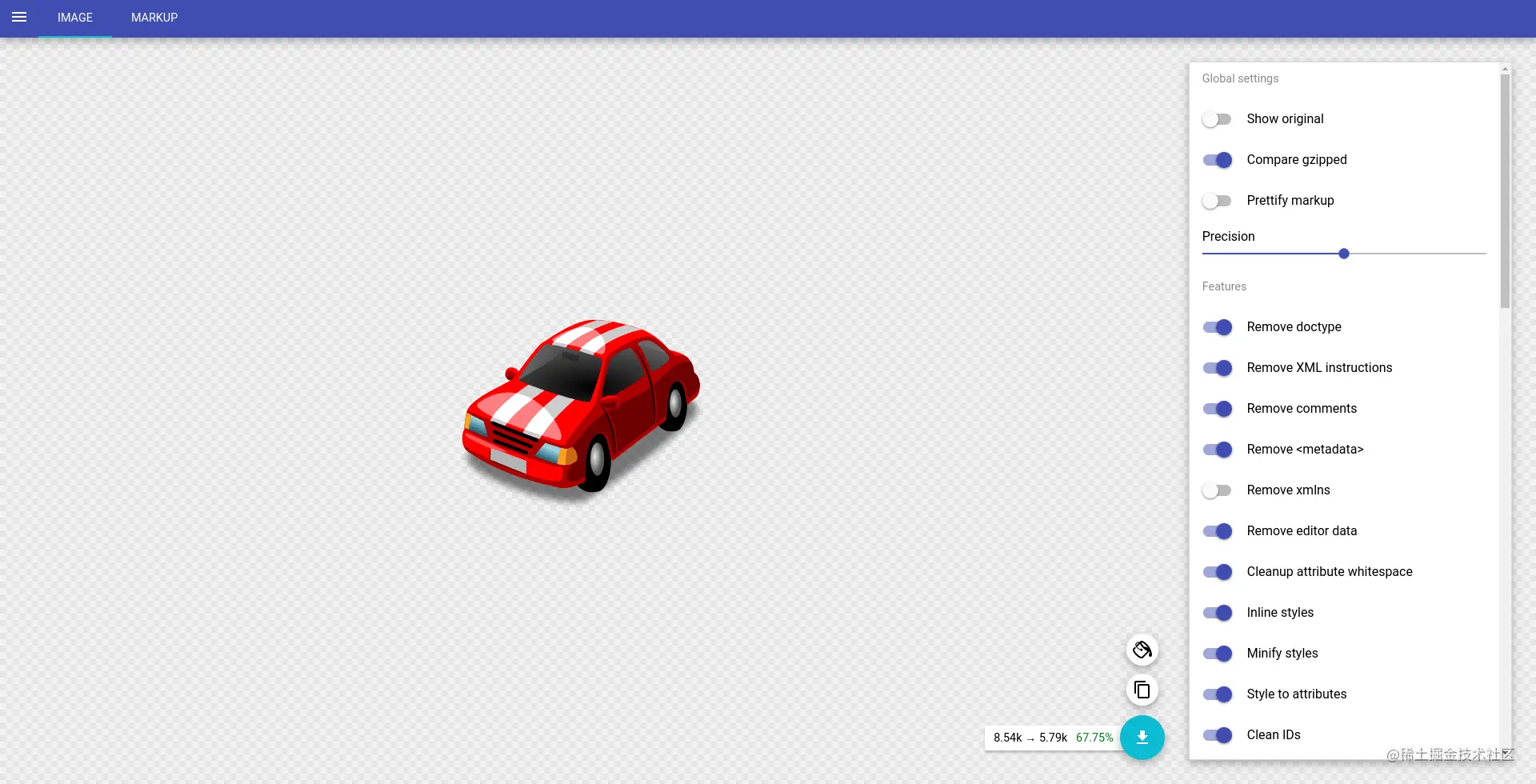
SVGOMG

SVGOMG提供了用于优化SVG文件的用户图形界面。对于你的站点使用SVG时极其重要。
Kite

Kite对于提高你的代码生产力非常了不起。我相信,未来AI不会接替我们的工作,但是它将通过类似的工具增强。它使用经过两百万个存储库训练的机器学习,在你喜欢的编辑器中提供自动补全功能。它目前仅适用于Python和Javascript,但不久之后将适用更多语言。
DevDocs

DevDocs是一个文档聚合器。它在一个干净且可搜索的界面中添加了多个库和API文档。这对于一半开发而言意义重大,因此我强烈建议你适用它。
DevHints

该网站具有针对bash,React,go,sass等工具的备忘录。
Wappalyzer

你想知道你喜欢的网站使用的技术栈?不用多说,Wappalyzer可使你快速了解。它们也有扩展名,因此你可以随时找到它们。
iHateRegex

对于那些不想创建自己的正则表达式或不希望通过Google搜索的人来说,这个网站就是一个圣杯。你可以将其看作regex的google。
LottieFiles

听说过Lottie?我没听说过,知道我发现这个站点。Lottie是一个库,可用于解析和运行从Adobe After Effects导出的动画。这些动画很漂亮,LottieFiles免费提供数千个这些动画。但是,它们大多数具有CC-BY 2.0许可证。
Shape Divider

Shape Divider使你可以动态地为你地网站生成光滑地分割线。与其他网站相比,它具有很酷地UI,并且效果很好。
CSS
Animista

需要一些CSS动画地灵感或者片段?Animista能满足你。它具有很多加速你开发的炫酷CSS特效。
Pattern.css

喜欢在设计中使用模式?那么你会喜欢它。它是一个CSS库,使得你可以使用不同的类来为你的网站创建出色的模式。
CSSeffectsSnippets

能为你的网站带来漂亮的动效。
98.css

98.css让你换旧的幻想变成现实。如果你想创建一个Windows 98样式的网站或electron app
,那么98.css对你帮助很大。
Tailwind
TailwindComponents

Tailwind最近很受欢迎,而类似的这些网站说明了原因。TailwindComponents使用tailwind.css
提供了数百个社区构建组件。一些具有很高的质量,所以指出来。
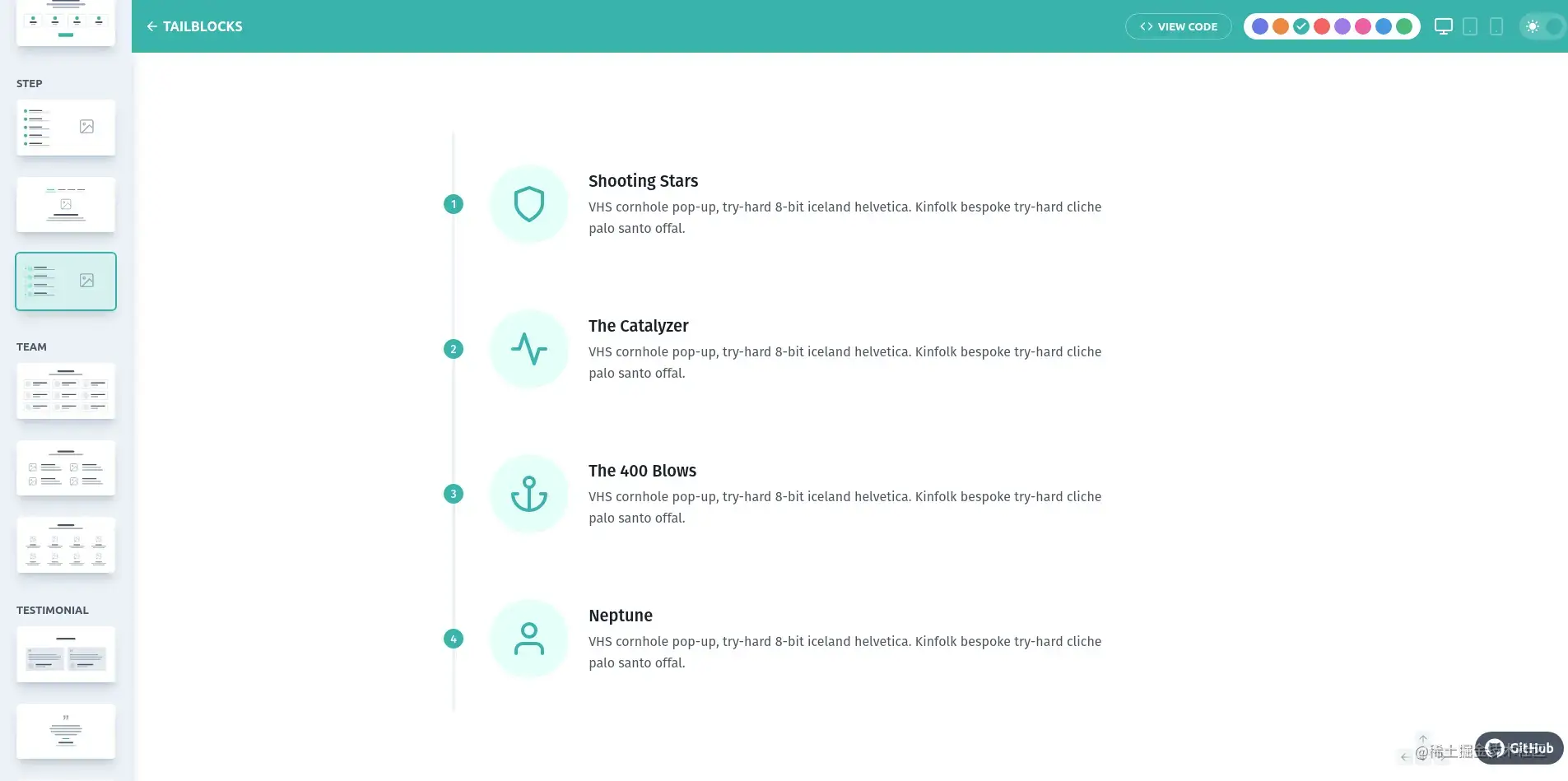
Tailblocks

Tailblocks具有很多高质量的Tailwind组件。但是,它们提供了与bootstrap的体验,因此你可以使用它们来创建整个网站。绝对会加速你的开发。
设计
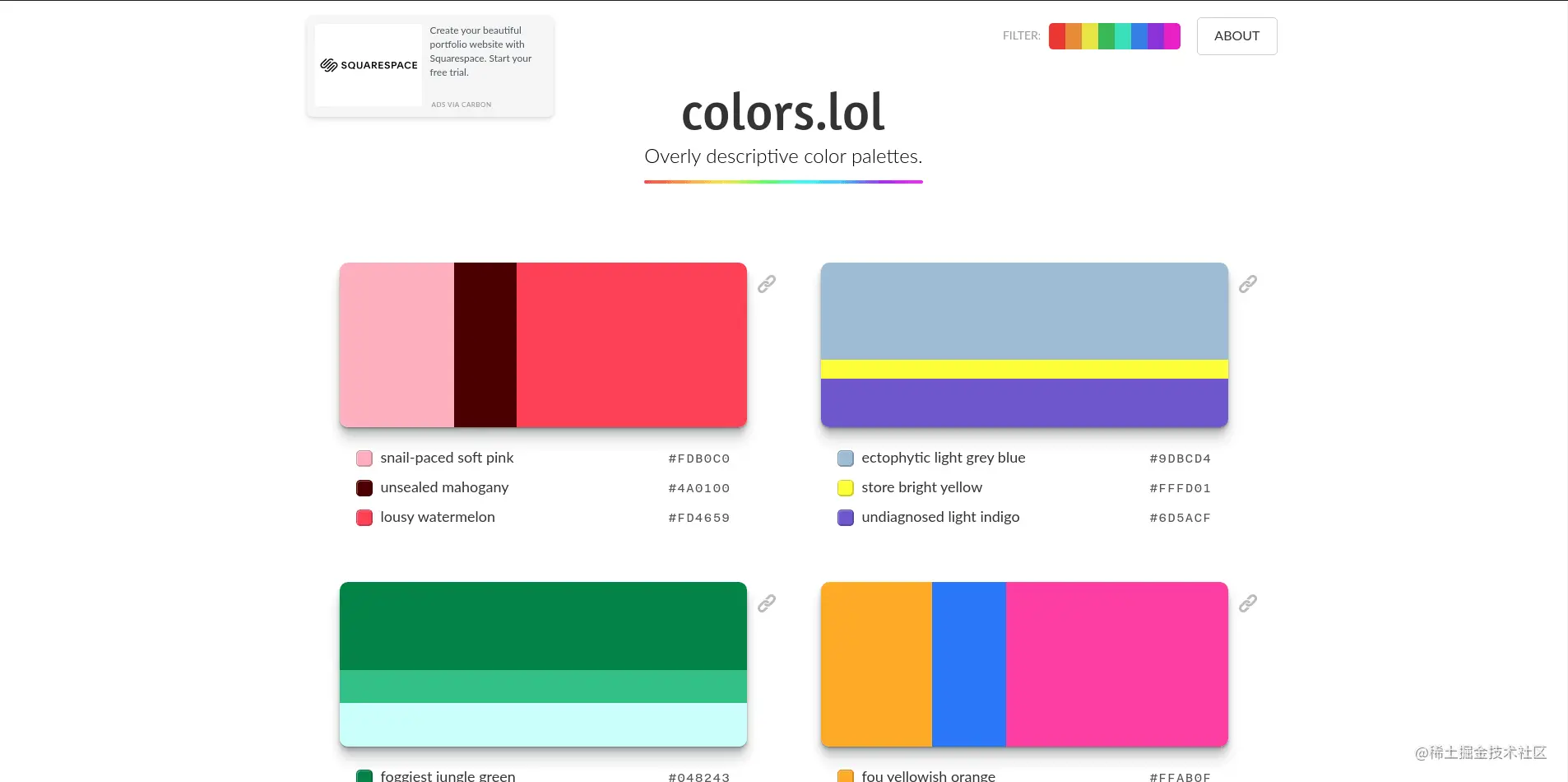
colors.los

需要过度秒速的调色板?Colors.lol是找到这些的地方。它们包含超过10个的调色板,可以使你的设计更加生动。
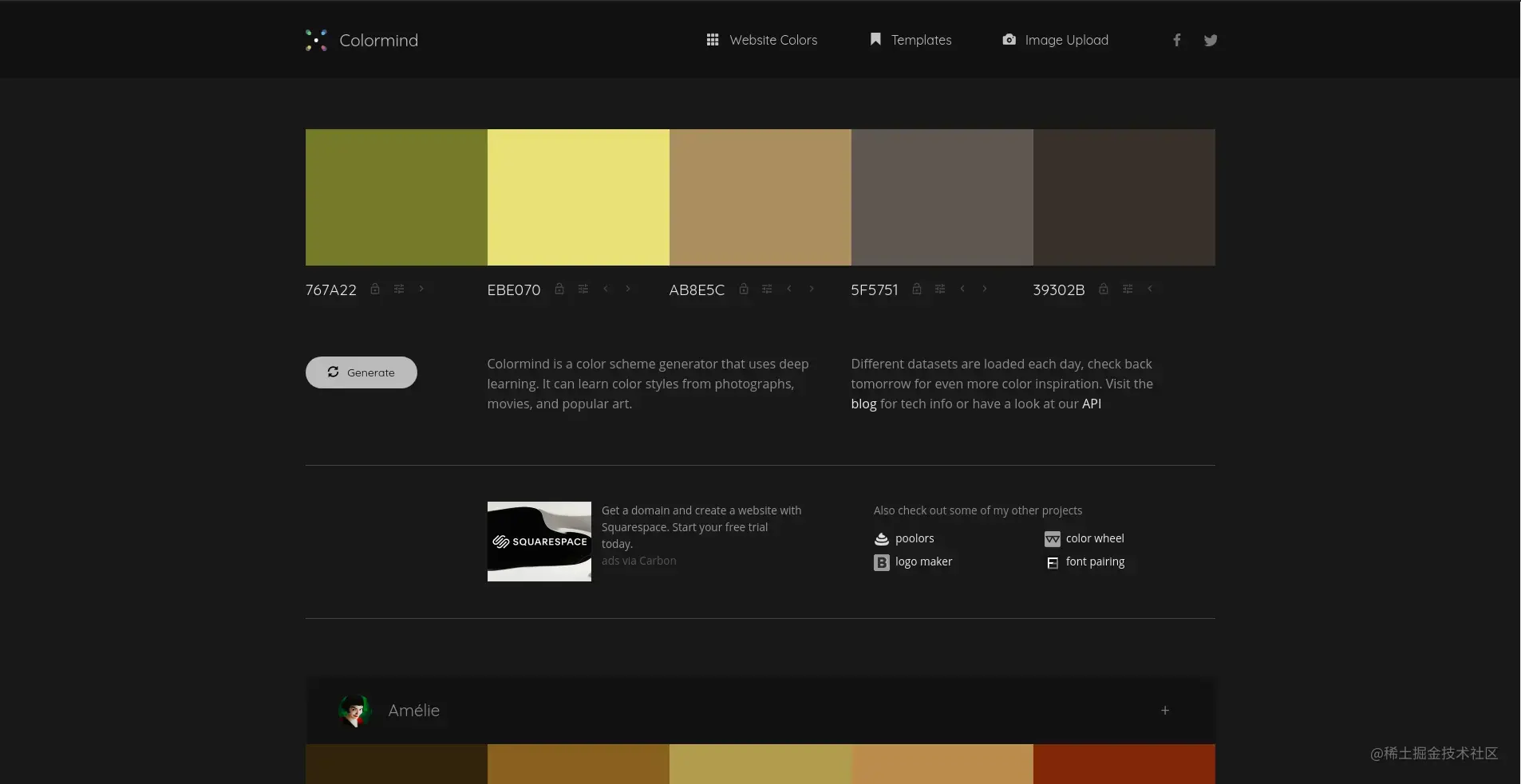
ColorMind

Colormind使用深度学习生成颜色方案。你可以锁定颜色并获得其他颜色的补充。
Ucraft Logo Maker

每当我需要辅助项目的快速成型logo时,这就是我的首选。它们具有数千个图标,可以帮助你创建许多徽标的组合。能够免费下载png版本的图片供自用或商用。
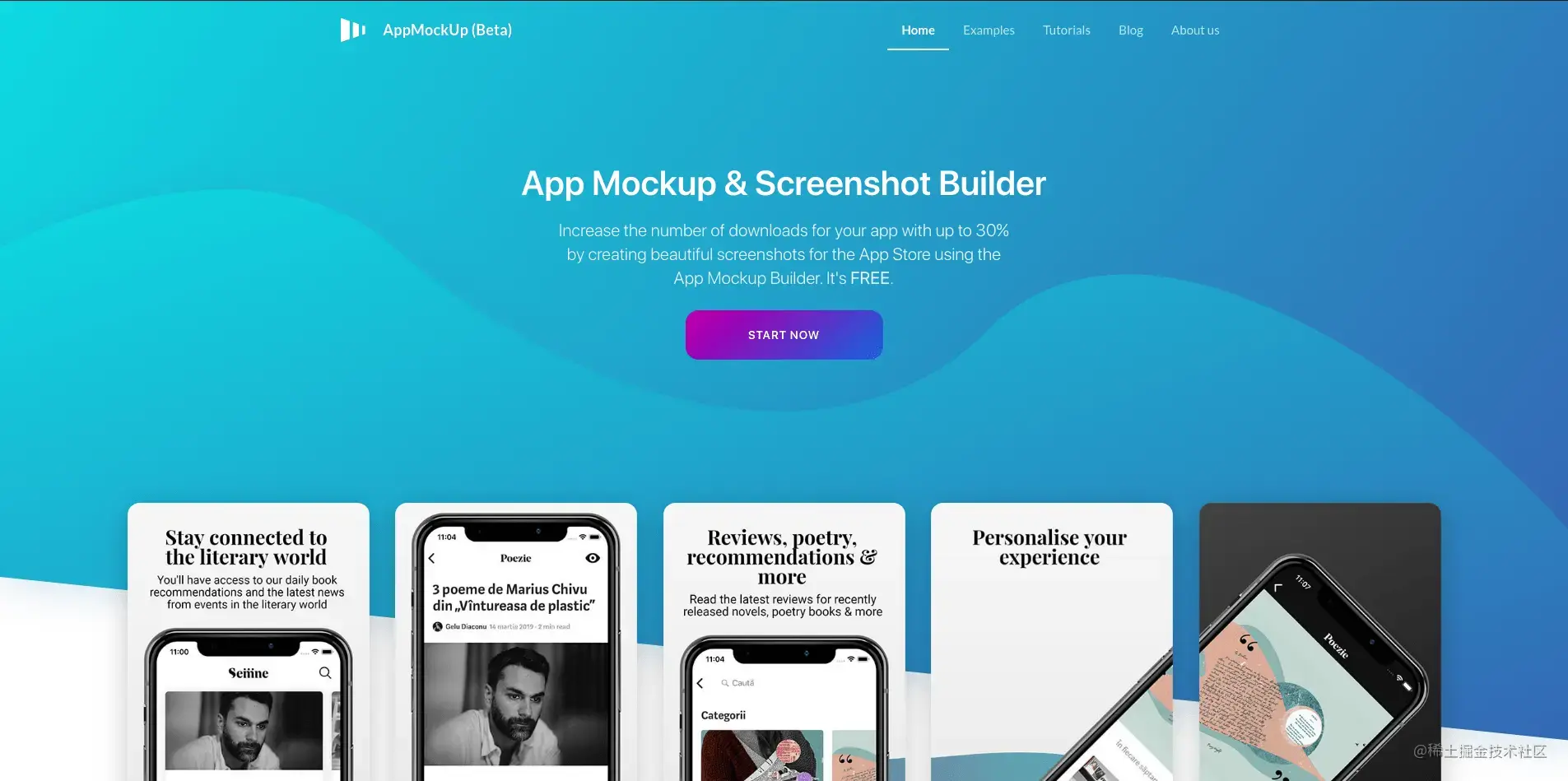
AppMockUp

AppMockUp使你无需要太多的工作就可以为Andriod和iPhone生成模型。如果你是移动开发人员,你会需要。
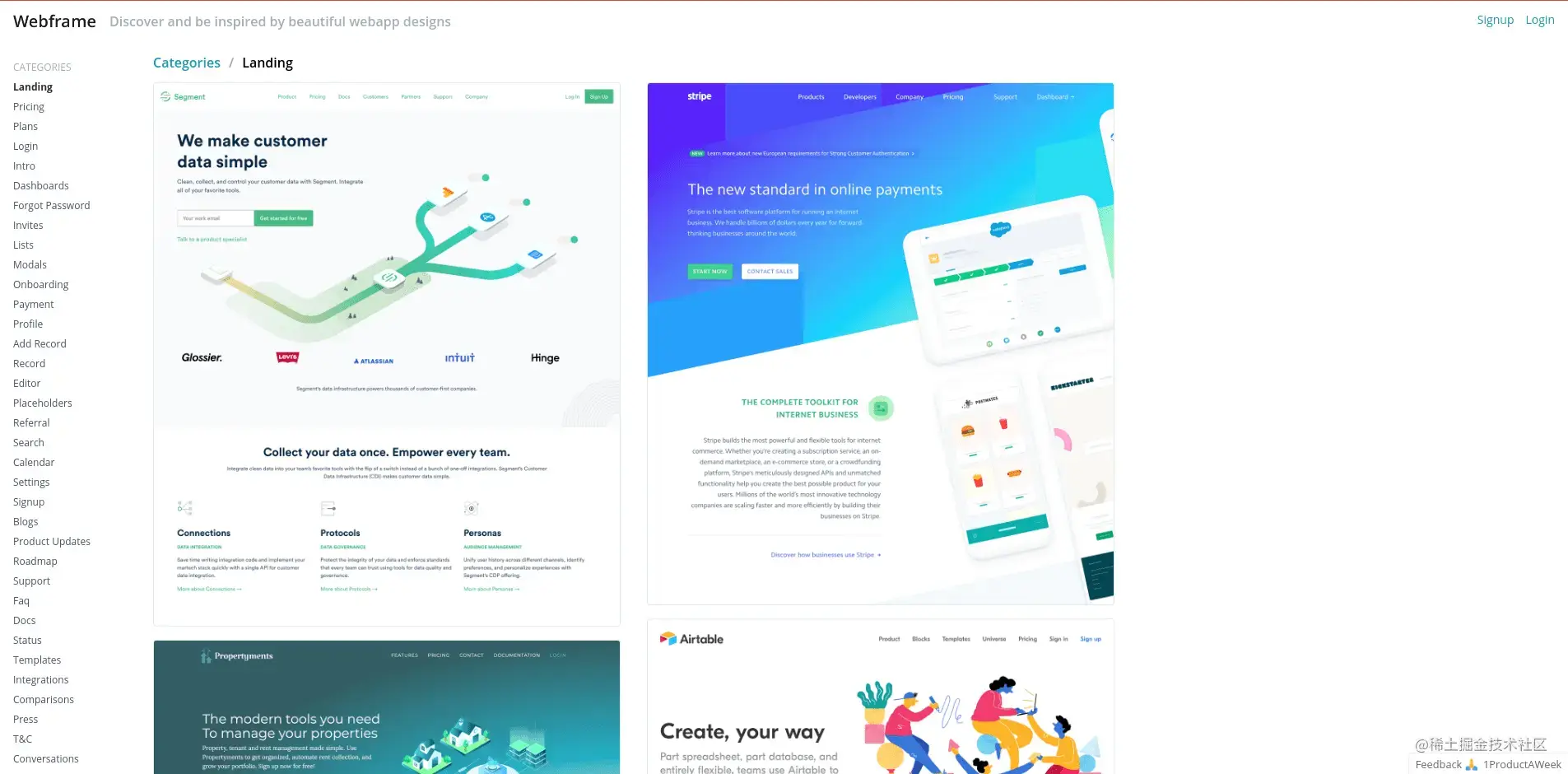
Webframe

基于真实的网站,Webframe提供上千个设计灵感。
FontSpark

FontSpark允许你通过生成不同的文字来发现自己喜欢的下一个字体。
HackDesign

你是否有额外的时间想学习设计?那么HackDesign适合你。这个网站包含多个课程,可以教你称为设计师所需的知识。
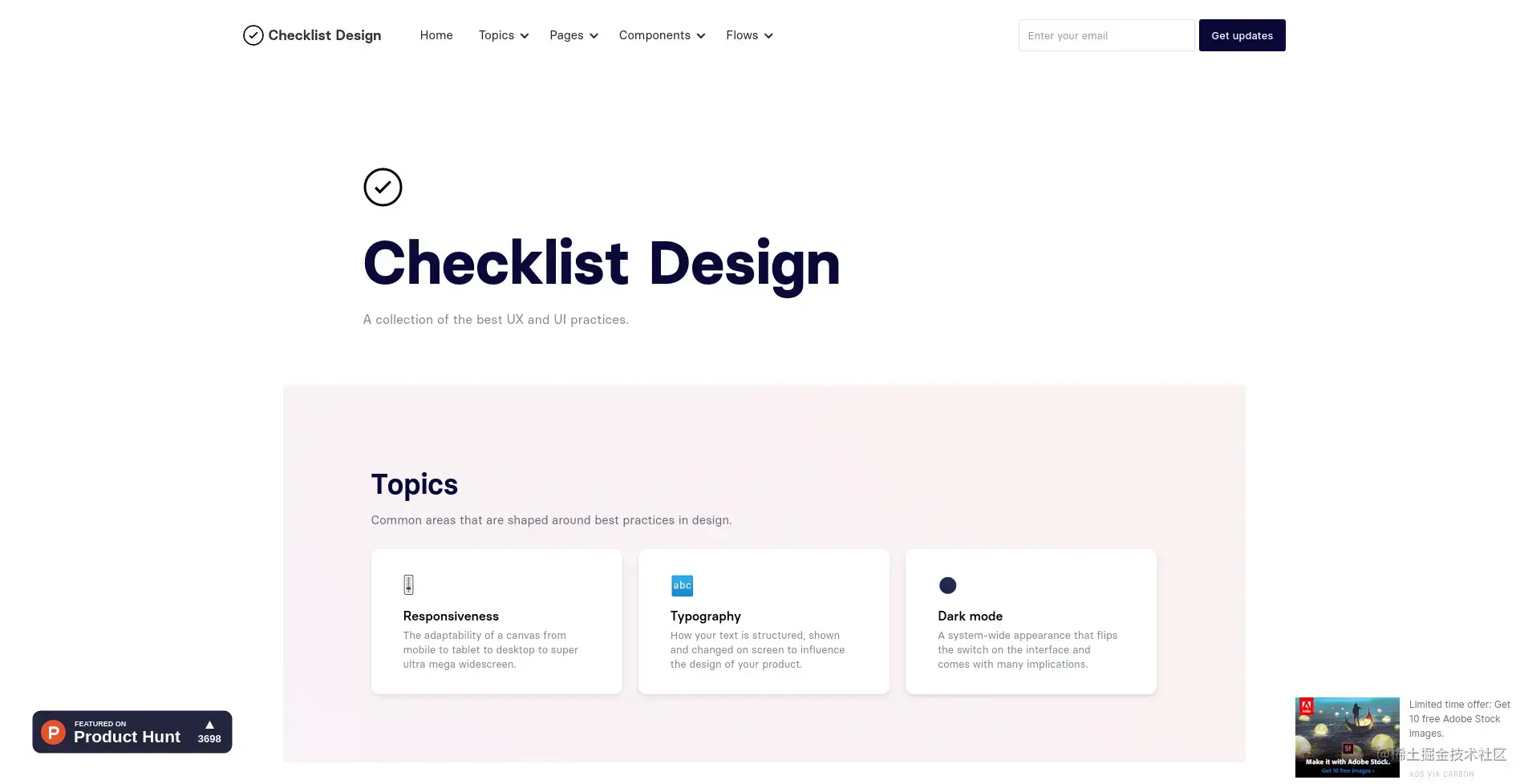
Checklist Design

如果你正在设计或建立网站,这些清单可以节省你的时间。它们为网站的不同部分(例如表单,排版,按钮等)保证了可访问性和出色的UX。
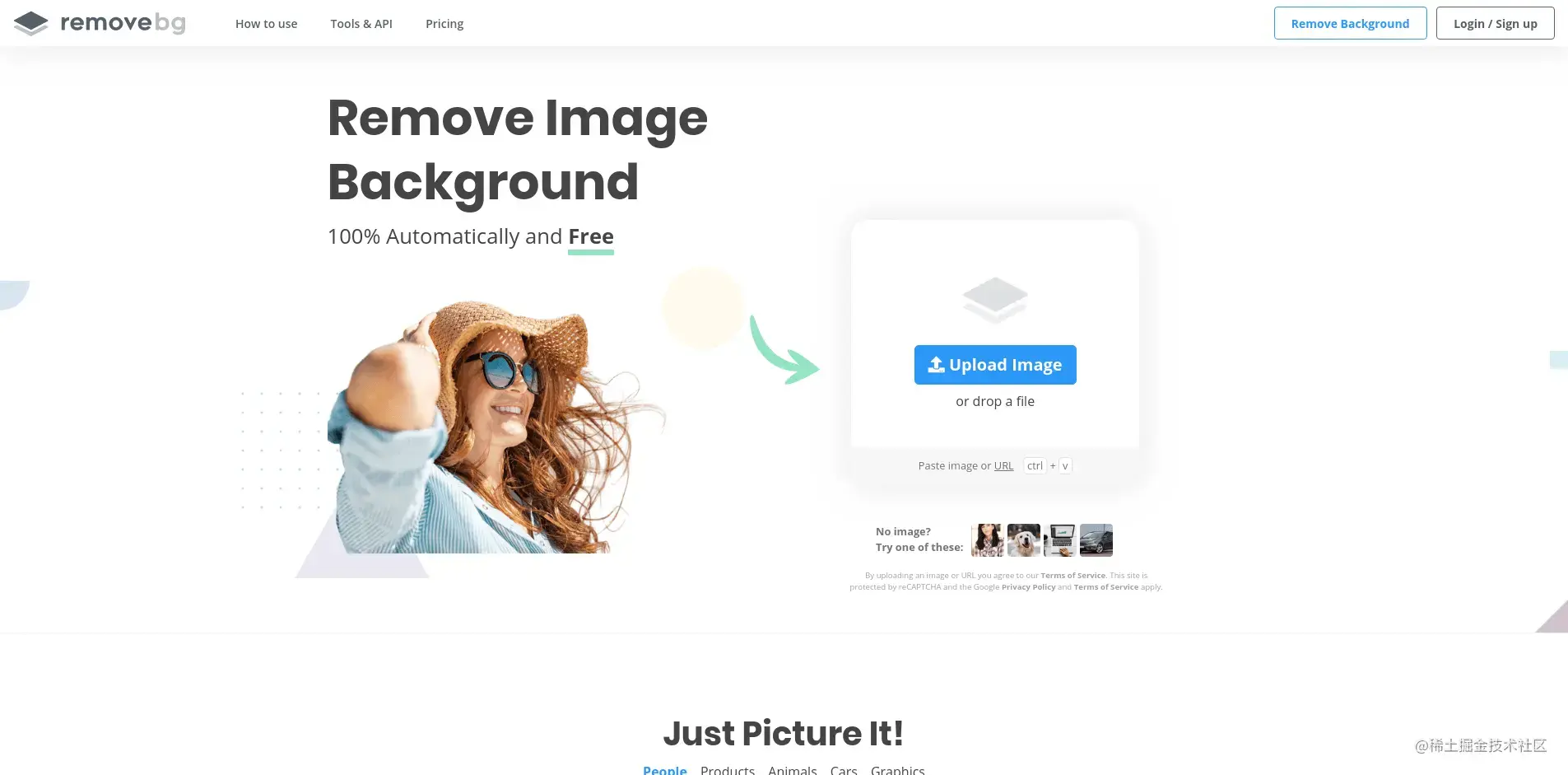
Remove BG

标题很有解析性。使用此工具可以轻松删除图像中的背景,因此可以在设计或网站中使用它。
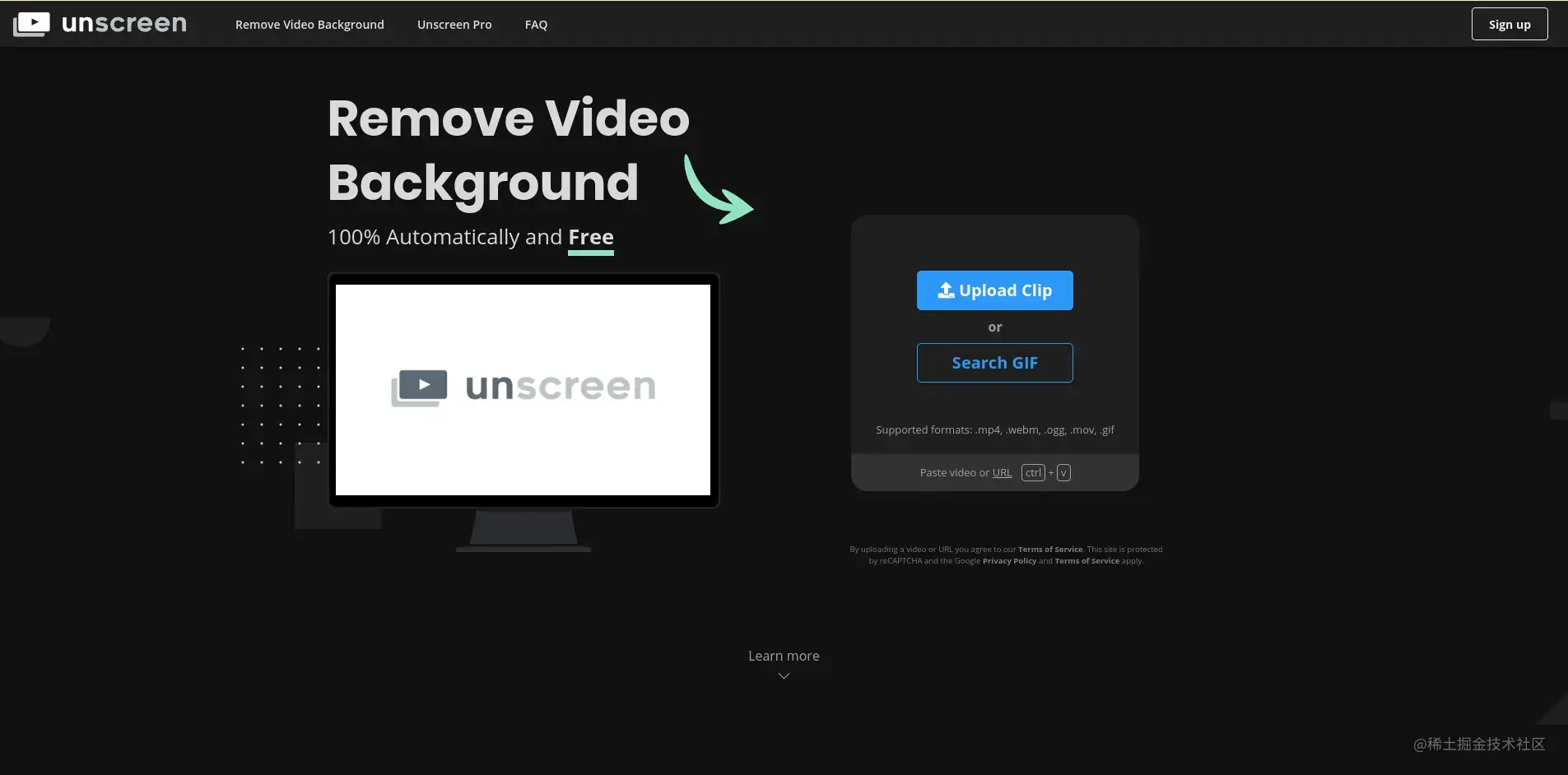
Unscreen

就像remove.bg一样,但是用于gif和视频。
Productivity
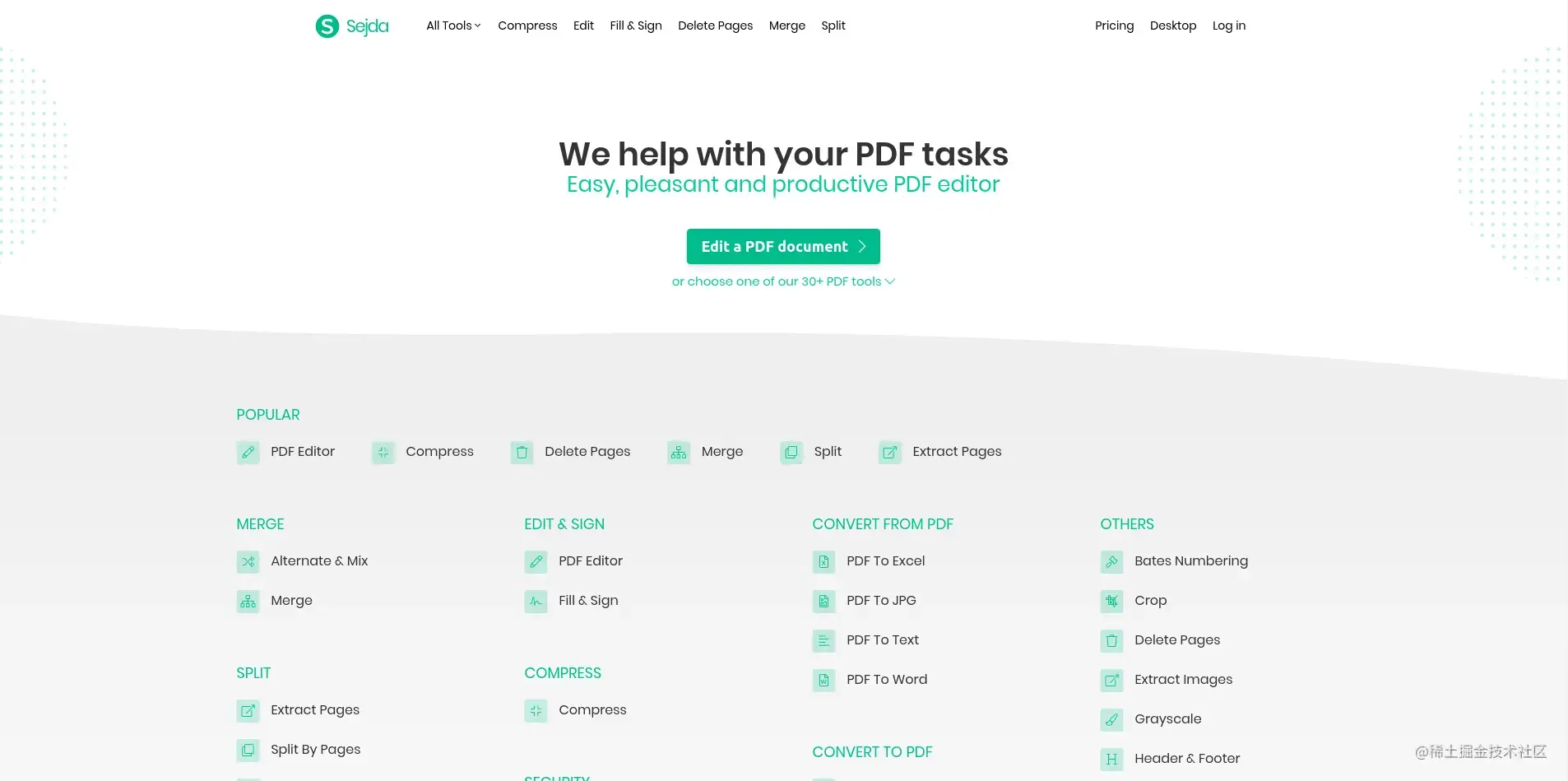
Sejda

Sejda提供了一个在线流畅的PDF编辑器。对于编辑你的CV(curriculum vitae)很有帮助。
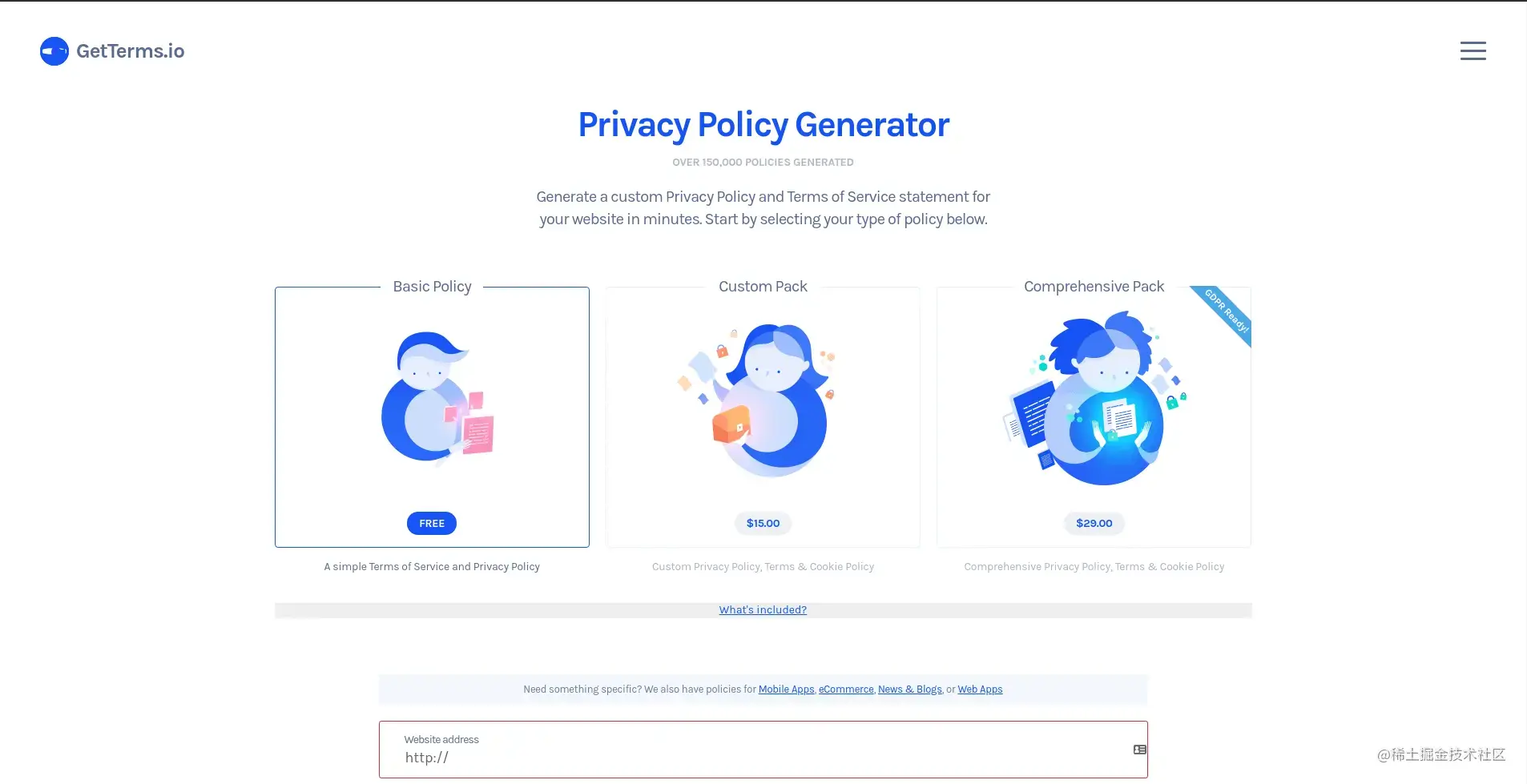
GetTerms

GetTerms会为你的应用生成量身定制的隐私政策和服务条款。这对于节省构建web产品的时间来说很棒的。
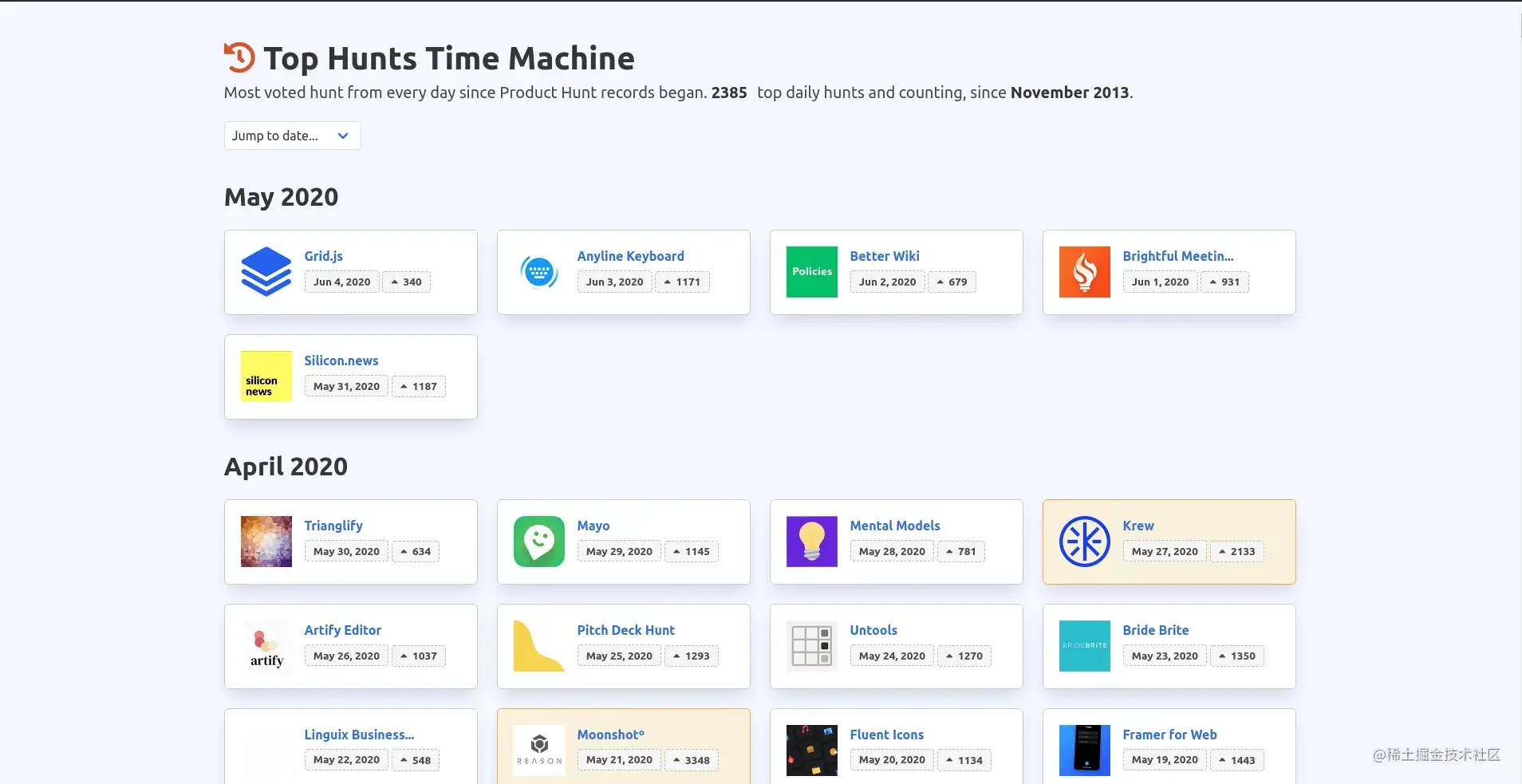
Top Hunts Time Machine

该工具使你可以查看Product Hunt中最著名的产品。如果你想查找资源,请务必每月检查一次。
Notion

Notion很棒。以至于成为我日常的写作平台。我只是喜欢博客和笔记的干净和高效率。
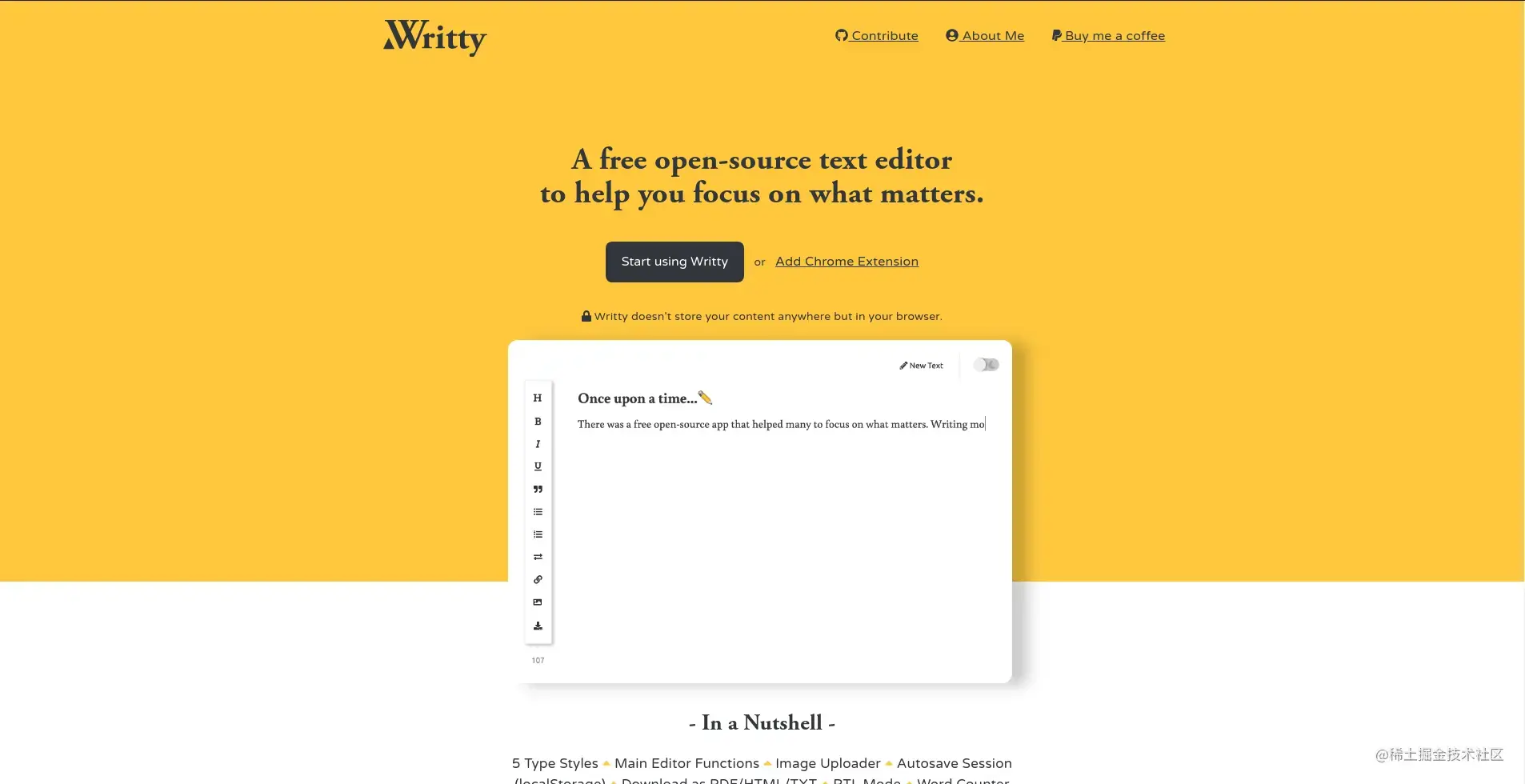
Writty

需要超级精简的编辑器来写作吗?那么,你将喜欢上Writty。它具有一个超级简单的编辑器,可将你编写的内容保存在浏览器中,因此你不必要担心它如此容易地暴露在Internet上。而且,它是开源地,这是个加分项。
Grammarly

这在Internet上编写任何内容所必需地。我将此工具与ESLint进行了比较,因此它可以让你在发现错误之前就发现了它们。每当我们编辑GitHub问题、Stack Overflow问题等的时候,开发者都可以从中受益。
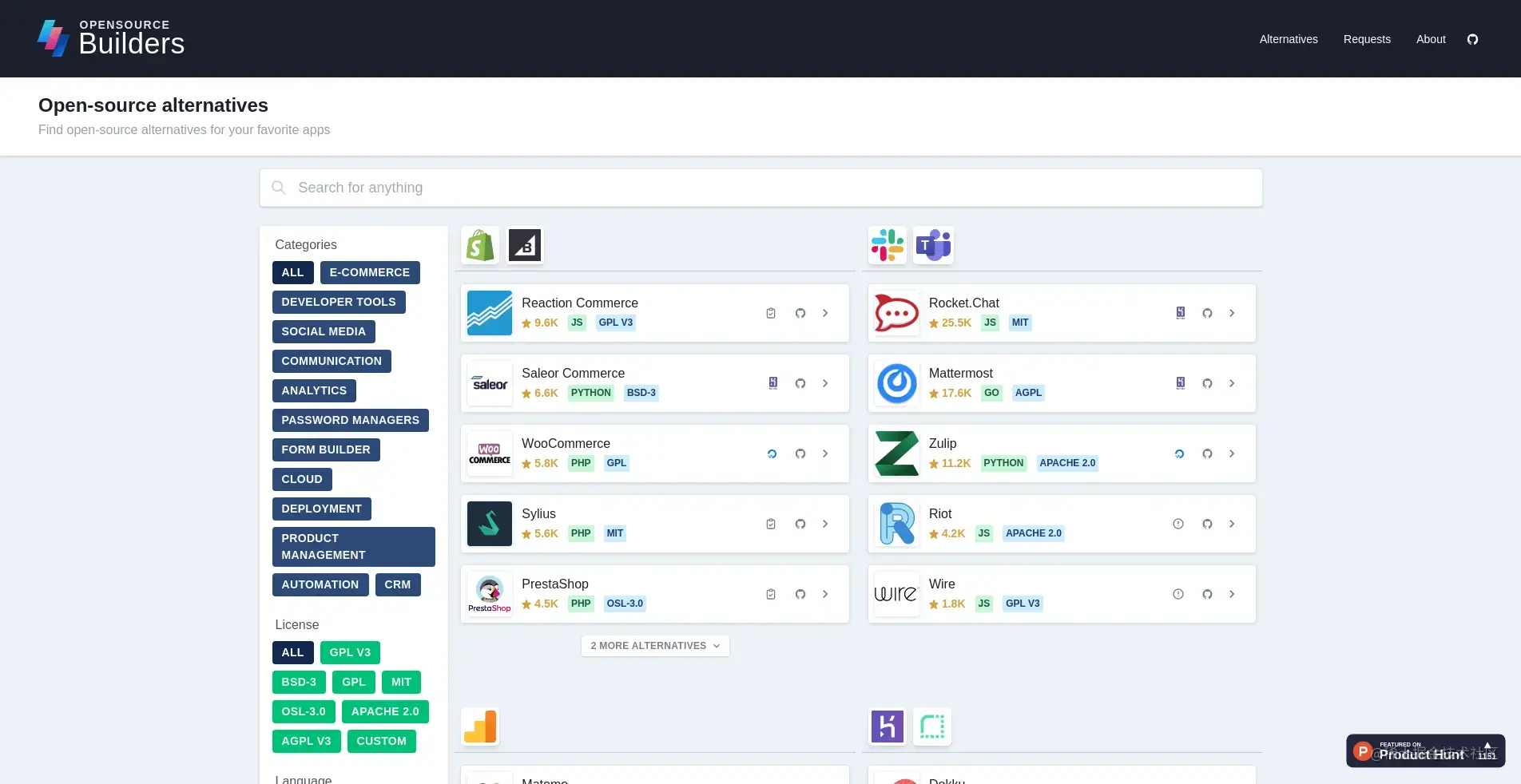
OpenSource Builders

OpenSource Builders提供了许多常见产品的开源替代品,例如Facebook,Slack,Shopify等。
Wave

如果你是个字有职业者或者有自己的事业,那么Wave可以帮助你免费在网络上进行会计,发票和收据。
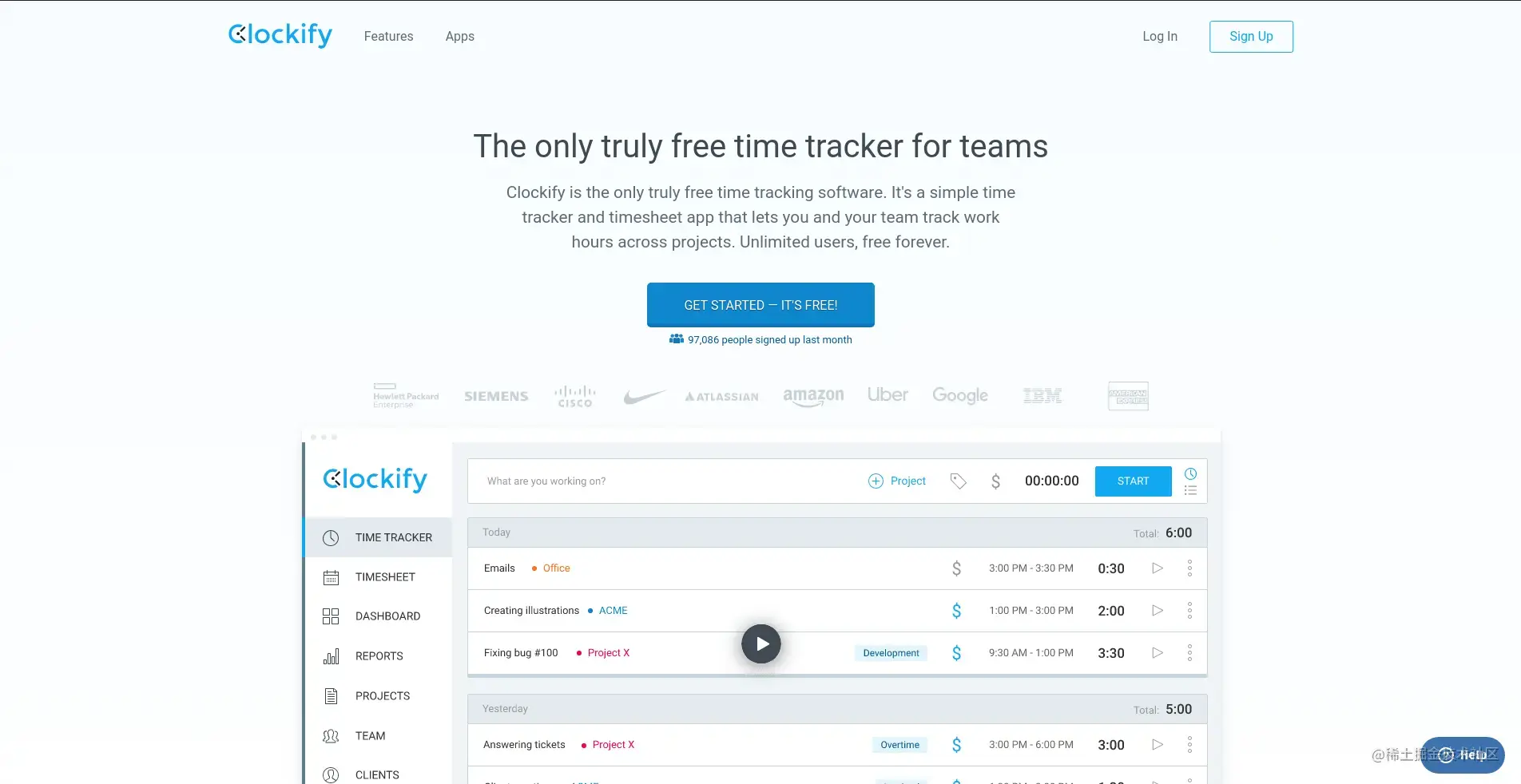
Clockify

一个针对个人和团队的真正免费的时间跟踪器。Clockify使你可以轻松记录时间,并具有许多功能来管理这些数据。
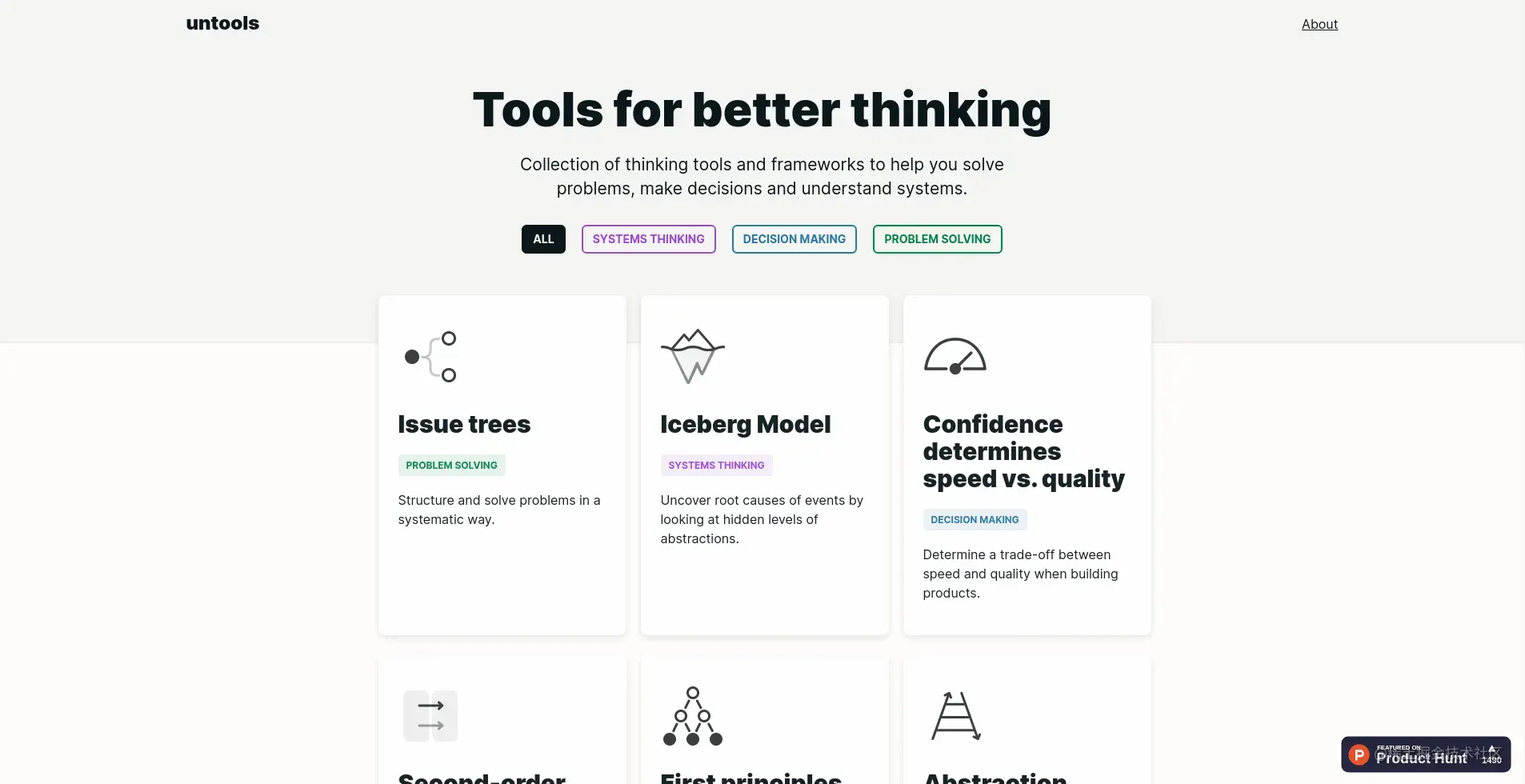
Untools

Untools具有许多思维模式,可以在编程过程中为你提供帮助。
总结
我希望上面的资源能帮到构建更好的网站和应用,正如它们对我的帮助!如果你有其他比较好的资源推荐,可以在下面的评论中罗列下。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号